- Back to Docs
- Get Started
- Integrations
- Configuring your Charts
- List of Charts
- Single Series Charts
- Pie
- Doughnut
- Column
- Bar
- Area
- Line
- Stacked Charts
- Stacked Column
- Stacked Bar
- Stacked Area
- Combination Charts
- Combination
- XY Plot Charts
- Scatter
- Bubble
- Gauges
- Angular Gauge
- Other Charts
- Funnel
- Pyramid
- Heatmap
- Sankey
- Chord
- Radar
- Timeseries
- Chart Attributes
- API
- Options & Properties
- Methods
- Events
- Other References
- Concepts
- Browser and Technology Support
- Change Log
- License Activation
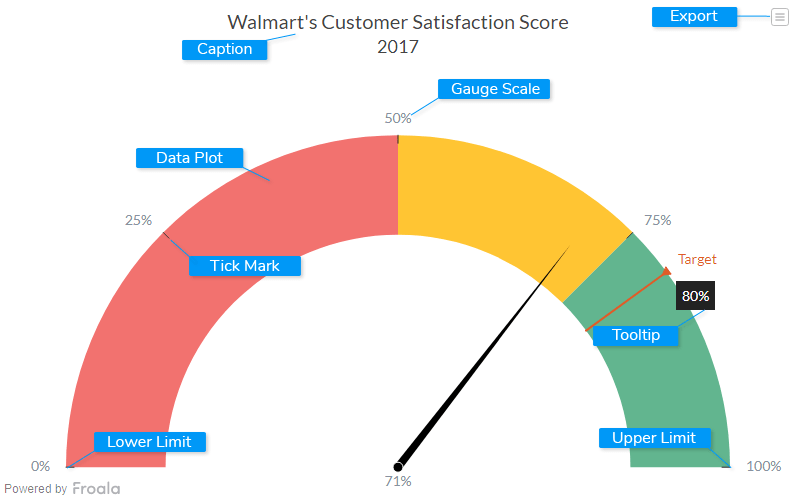
Angular Gauge Chart
Angular gauges are essentially like the speedometer or the fuel gauge of a car. You can use an angular gauge (also called a meter or dial gauge) to display a specific data point, using a dial over a radial scale with defined limits. You can associate colors with sections of the data to indicate specific ranges within the data, e.g., green for satisfactory, yellow for caution, and red for alarm.

Caption
The caption (also called the chart title) is the heading of your chart. You can add custom text for the caption, as well as configure its font properties and cosmetics. Learn more about it
Data Plot
Data plot refers to the columns of the dial in an angular gauge.
Lower Limit
Lower Limit refers to the lowest point in the reference scale used in the gauge.
Upper Limit
Upper Limit refers to the highest point in the reference scale used in the gauge.
Tick Mark
Tick marks are placed at regular intervals on the gauge scale, to indicate data values.
Gauge Scale
The gauge scale displays all possible values between the lower and upper limits.
Tooltip
A tooltip is displayed when the mouse cursor hovers over a particular data point. It denotes valuable information about the data plot hovered.
Export Menu
Export menu that appears on top-right of the chart, it offers different options to export a chart.
You can enable or disable chart export using attributeexportEnabled. Refer to Exporting Charts to learn
more.
Create an Angular Gauge Chart
For a detailed list of attributes, refer to the Angular Gauge Chart attributes page.{
"chart": {
"caption": "Walmart's Customer Satisfaction Score",
"subcaption": "2017",
"lowerlimit": "0",
"upperlimit": "100",
"showvalue": "1",
"numbersuffix": "%",
"theme": "froala"
},
"colorrange": {
"color": [
{
"minvalue": "0",
"maxvalue": "50",
"code": "#F2726F"
},
{
"minvalue": "50",
"maxvalue": "75",
"code": "#FFC533"
},
{
"minvalue": "75",
"maxvalue": "100",
"code": "#62B58F"
}
]
},
"dials": {
"dial": [
{
"value": "71",
"tooltext": "<b>9%</b> lesser that target"
}
]
},
"trendpoints": {
"point": [
{
"startvalue": "80",
"displayvalue": "Target",
"thickness": "2",
"color": "#E15A26",
"usemarker": "1",
"markerbordercolor": "#E15A26",
"markertooltext": "80%"
}
]
}
} <html>
<head>
<title>My first chart using FroalaCharts</title>
<script src=https://unpkg.com/[email protected]/froalacharts.js></script>
<script src="https://unpkg.com/[email protected]/themes/froalacharts.theme.froala.js"></script>
<script type="text/javascript">
var data = { chart: {
caption: "Walmart's Customer Satisfaction Score",
subcaption: "2017",
lowerlimit: "0",
upperlimit: "100",
showvalue: "1",
numbersuffix: "%",
theme: "froala"
},
colorrange: {
color: [
{
minvalue: "0",
maxvalue: "50",
code: "#F2726F"
},
{
minvalue: "50",
maxvalue: "75",
code: "#FFC533"
},
{
minvalue: "75",
maxvalue: "100",
code: "#62B58F"
}
]
},
dials: {
dial: [
{
value: "71",
tooltext: "9% lesser that target"
}
]
},
trendpoints: {
point: [
{
startvalue: "80",
displayvalue: "Target",
thickness: "2",
color: "#E15A26",
usemarker: "1",
markerbordercolor: "#E15A26",
markertooltext: "80%"
}
]
}
};
FroalaCharts.ready(function () {
new FroalaCharts({
id: "chart_1",
type: 'angulargauge',
renderAt: 'ft',
width: '800',
height: '500',
dataSource: data
}).render();
});
</script>
</head>
<div id="msg" class="mb-20"> Chart data in the selected format will be displayed here.</div>
<body>
<div id="ft">FroalaCharts will render here</div>
</body>
</html>

