- Back to Docs
- Get Started
- Integrations
- Configuring your Charts
- List of Charts
- Single Series Charts
- Pie
- Doughnut
- Column
- Bar
- Area
- Line
- Stacked Charts
- Stacked Column
- Stacked Bar
- Stacked Area
- Combination Charts
- Combination
- XY Plot Charts
- Scatter
- Bubble
- Gauges
- Angular Gauge
- Other Charts
- Funnel
- Pyramid
- Heatmap
- Sankey
- Chord
- Radar
- Timeseries
- Chart Attributes
- API
- Options & Properties
- Methods
- Events
- Other References
- Concepts
- Browser and Technology Support
- Change Log
- License Activation
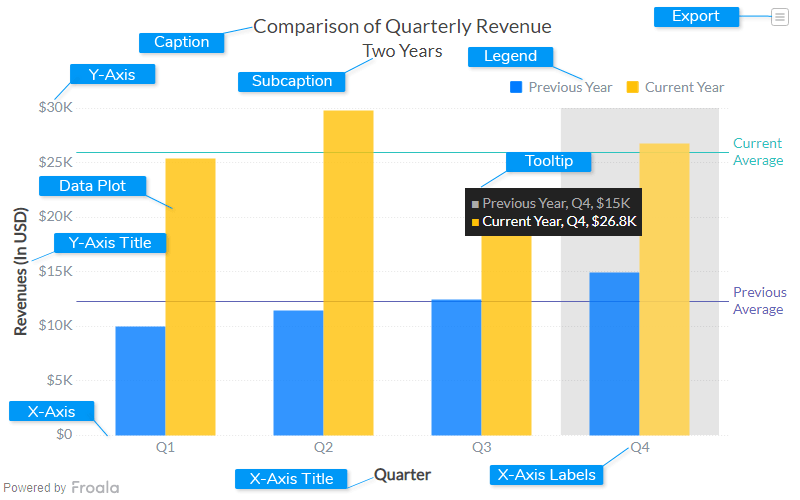
Column Chart
Column charts represent data with rectangular horizontal bars. The height of the bars is proportional to the values they represent. The numeric values are plotted along the y-axis, and the data labels are plotted along the x-axis. Column charts are best fitted when you want to compare values.

Caption
The caption (also called the chart title) is the heading of your chart. You can add custom text for the caption, as well as configure its font properties and cosmetics. Learn more about it
Subcaption
The sub-caption (also called the chart subtitle) is the sub-heading of your chart. You can add custom text for sub-caption, as well as configure its font properties.
Data Plot
Data plot refers to the pie slices in a pie chart, columns of the column chart, lines in a line chart.
Legend
A legend is a chart element used to display the series name for each dataset, in case of multi-series or combination charts. Legends are used to correlate a data plot to its series name using its color.
Tooltip
A tooltip is displayed when the mouse cursor hovers over a particular data point. It denotes valuable information about the data plot hovered.
X-Axis
X-Axis refers to a line on a chart that runs horizontally (left-right).
Y-Axis
Y-Axis refers to line or values on a chart that runs vertically (up-down) through zero.
X-Axis Labels
X-Axis labels are the names of the data points that are displayed on the x-axis of a chart.
X-Axis Title
Refers to title of the x-axis
Y-Axis Title
The title of the y-axis
Export Menu
Export menu is hamburger menu that appears on top-right of the chart, it offers different options to export a chart.
You can enable or disable chart export using attributeexportEnabled. Refer to Exporting Charts to learn
more.
Create a Column chart
Let's create column chart showcasing the comparison between quarterly revenue earned for the previous year and the current year. The columns for both datasets, one for the previous year and one for the current year, have been rendered using different colors. This makes it easy to interpret and compare the data.
To create a column chart follow the steps given below:
- In the JSON data, set the attributes and their corresponding values in
"$ltattributeName$gt": "%ltvalue>"format. - Specify the chart type using the
typeattribute. To render a column chart, setcolumn. - Set the container object using
renderAtattribute. - Specify the dimension of the chart using
widthandheightattributes. - Set the type of data (JSON) you want to pass to the chart object using
dataFormatattribute.
For a detailed list of attributes, refer to the column chart attributes page.
{
"chart": {
"theme": "froala",
"caption": "Comparison of Quarterly Revenue",
"subCaption": "Two Years",
"xAxisname": "Quarter",
"yAxisName": "Revenues (In USD)",
"numberPrefix": "$",
"plotFillAlpha": "80",
"divLineIsDashed": "1",
"divLineDashLen": "1",
"exportEnabled": "1",
"divLineGapLen": "1"
},
"categories": [{
"category": [{
"label": "Q1"
}, {
"label": "Q2"
}, {
"label": "Q3"
}, {
"label": "Q4"
}]
}],
"dataset": [{
"seriesname": "Previous Year",
"data": [{
"value": "10000"
}, {
"value": "11500"
}, {
"value": "12500"
}, {
"value": "15000"
}]
}, {
"seriesname": "Current Year",
"data": [{
"value": "25400"
}, {
"value": "29800"
}, {
"value": "21800"
}, {
"value": "26800"
}]
}],
"trendlines": [{
"line": [{
"startvalue": "12250",
"color": "#5D62B5",
"displayvalue": "Previous{br}Average",
"valueOnRight": "1",
"thickness": "1",
"showBelow": "1",
"tooltext": "Previous year quarterly target : $13.5K"
}, {
"startvalue": "25950",
"color": "#29C3BE",
"displayvalue": "Current{br}Average",
"valueOnRight": "1",
"thickness": "1",
"showBelow": "1",
"tooltext": "Current year quarterly target : $23K"
}]
}]
}<html>
<head>
<title>My first chart using FroalaCharts</title>
<script src="https://unpkg.com/[email protected]/froalacharts.js"></script>
<script src="https://unpkg.com/[email protected]/themes/froalacharts.theme.froala.js"></script>
<script type="text/javascript">
var data = {
"chart": {
"theme": "froala",
"caption": "Comparison of Quarterly Revenue",
"subCaption":"Two Years",
"xAxisname": "Quarter",
"yAxisName": "Revenues (In USD)",
"numberPrefix": "$",
"plotFillAlpha": "80",
"divLineIsDashed": "1",
"divLineDashLen": "1",
"exportEnabled": "1",
"divLineGapLen": "1"
},
"categories": [{
"category": [{
"label": "Q1"
}, {
"label": "Q2"
}, {
"label": "Q3"
}, {
"label": "Q4"
}]
}],
"dataset": [{
"seriesname": "Previous Year",
"data": [{
"value": "10000"
}, {
"value": "11500"
}, {
"value": "12500"
}, {
"value": "15000"
}]
}, {
"seriesname": "Current Year",
"data": [{
"value": "25400"
}, {
"value": "29800"
}, {
"value": "21800"
}, {
"value": "26800"
}]
}],
"trendlines": [{
"line": [{
"startvalue": "12250",
"color": "#5D62B5",
"displayvalue": "Previous{br}Average",
"valueOnRight": "1",
"thickness": "1",
"showBelow": "1",
"tooltext": "Previous year quarterly target : $13.5K"
}, {
"startvalue": "25950",
"color": "#29C3BE",
"displayvalue": "Current{br}Average",
"valueOnRight": "1",
"thickness": "1",
"showBelow": "1",
"tooltext": "Current year quarterly target : $23K"
}]
}]
};
FroalaCharts.ready(function () {
froalacharts = new FroalaCharts({
id: "chart_1",
type: 'column',
renderAt: 'ft',
width: '800',
height: '500',
dataSource: data
});
froalacharts.render();
});
</script>
</head>
<div id="msg" class="mb-20"> Chart data in the selected format will be displayed here.</div>
<body>
<div id="ft">FroalaCharts will render here</div>
</body>
</html>

