- Back to Docs
- Get Started
- Integrations
- Configuring your Charts
- List of Charts
- Single Series Charts
- Pie
- Doughnut
- Column
- Bar
- Area
- Line
- Stacked Charts
- Stacked Column
- Stacked Bar
- Stacked Area
- Combination Charts
- Combination
- XY Plot Charts
- Scatter
- Bubble
- Gauges
- Angular Gauge
- Other Charts
- Funnel
- Pyramid
- Heatmap
- Sankey
- Chord
- Radar
- Timeseries
- Chart Attributes
- API
- Options & Properties
- Methods
- Events
- Other References
- Concepts
- Browser and Technology Support
- Change Log
- License Activation
Funnel Chart
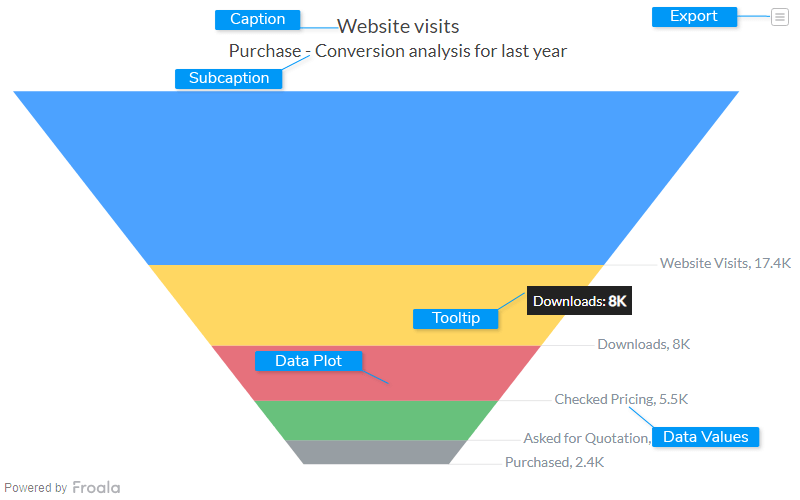
A funnel chart is used to show streamlined data or the data at various stages in a process. The chart shows the progressive reduction of data as it passes from one phase to another, thus helping to identify the problem areas within a process. It is visualized like a funnel that is divided into multiple segments, each segment representing a stage in the process. A segment's height is determined by the data value that it represents. The width is determined by the segment's order in the stack of segments that create the funnel and has nothing to do with the data value. Segments can be sliced out in order to focus on a particular phase.

Caption
The caption (also called the chart title) is the heading of your chart. You can add custom text for the caption, as well as configure its font properties and cosmetics. Learn more about it
Subcaption
The sub-caption (also called the chart subtitle) is the sub-heading of your chart. You can add custom text for sub-caption, as well as configure its font properties.
Data Plot
Data plot refers to the columns of the funnel chart.
Data Values
Data values refers to values associated with each section.
Tooltip
A tooltip is displayed when the mouse cursor hovers over a particular data point. It denotes valuable information about the data plot hovered.
Export Menu
Export menu that appears on top-right of the chart, it offers different options to export a chart.
You can enable or disable chart export using attributeexportEnabled. Refer to Exporting Charts to learn
more.
Create a Funnel Chart
For a detailed list of attributes, refer to the Funnel Chart attributes page.{
"chart": {
"caption": "Website visits",
"subcaption": "Purchase - Conversion analysis for last year",
"decimals": "1",
"showvalues": "1",
"plottooltext": "$label: $dataValue",
"plotfillalpha": "70",
"theme": "froala",
"streamlineddata": "0",
"is2D": "1"
},
"data": [
{
"label": "Website Visits",
"value": "17362"
},
{
"label": "Downloads",
"value": "8039"
},
{
"label": "Checked Pricing",
"value": "5509"
},
{
"label": "Asked for Quotation",
"value": "3962"
},
{
"label": "Purchased",
"value": "2397"
}
]
}<html>
<head>
<title>My first chart using FroalaCharts</title>
<script src=https://unpkg.com/[email protected]/froalacharts.js></script>
<script src="https://unpkg.com/[email protected]/themes/froalacharts.theme.froala.js"></script>
<script type="text/javascript">
var data = {
chart: {
caption: "Website visits",
subcaption: "Purchase - Conversion analysis for last year",
decimals: "1",
showvalues: "1",
plottooltext: "$label: $dataValue",
plotfillalpha: "70",
theme: "froala",
streamlineddata: "0",
is2D: "1",
},
data: [
{
label: "Website Visits",
value: "17362"
},
{
label: "Downloads",
value: "8039"
},
{
label: "Checked Pricing",
value: "5509"
},
{
label: "Asked for Quotation",
value: "3962"
},
{
label: "Purchased",
value: "2397"
}
]
};
FroalaCharts.ready(function () {
froalacharts = new FroalaCharts({
id: "chart_1",
type: 'funnel',
renderAt: 'ft',
width: '800',
height: '500',
dataSource: data
});
froalacharts.render();
});
</script>
</head>
<div id="msg" class="mb-20"> Chart data in the selected format will be displayed here.</div>
<body>
<div id="ft">FroalaCharts will render here</div>
</body>
</html>

