- Back to Docs
- Get Started
- Integrations
- Configuring your Charts
- List of Charts
- Single Series Charts
- Pie
- Doughnut
- Column
- Bar
- Area
- Line
- Stacked Charts
- Stacked Column
- Stacked Bar
- Stacked Area
- Combination Charts
- Combination
- XY Plot Charts
- Scatter
- Bubble
- Gauges
- Angular Gauge
- Other Charts
- Funnel
- Pyramid
- Heatmap
- Sankey
- Chord
- Radar
- Timeseries
- Chart Attributes
- API
- Options & Properties
- Methods
- Events
- Other References
- Concepts
- Browser and Technology Support
- Change Log
- License Activation
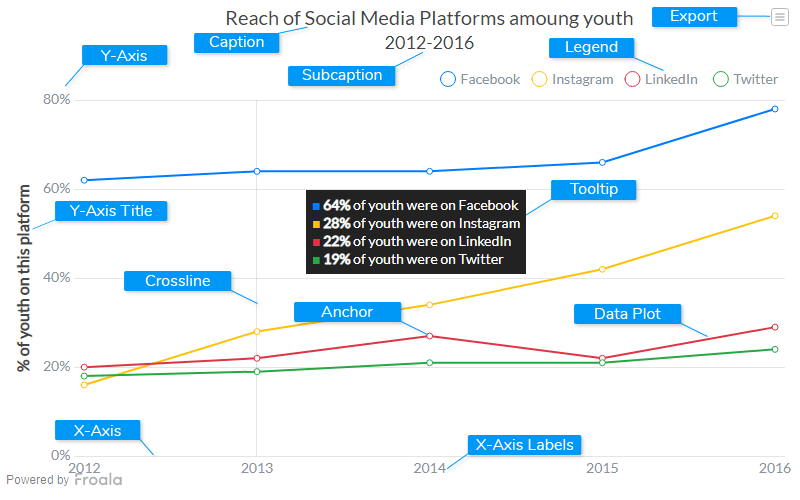
Line Chart
Line charts are commonly used to showcase the trend in data over time . Information in a line chart is plotted on the x- and y-axis; data values are plotted using data points that are connected using line segments.

Caption
The caption (also called the chart title) is the heading of your chart. You can add custom text for the caption, as well as configure its font properties and cosmetics. Learn more about it
Subcaption
The sub-caption (also called the chart subtitle) is the sub-heading of your chart. You can add custom text for sub-caption, as well as configure its font properties.
Data Plot
Data plot refers to the pie slices in a pie chart, columns of the column chart, lines in a line chart.
Legend
A legend is a chart element used to display the series name for each dataset, in case of multi-series or combination charts. Legends are used to correlate a data plot to its series name using its color.
Tooltip
A tooltip is displayed when the mouse cursor hovers over a particular data point. It denotes valuable information about the data plot hovered.
Crossline
Cross line is a vertical line/area used as a quick reference for data plots.
Anchors
Each data point in a line/spline/area chart is represented by an anchor. Anchors help to identify the data point in the chart easily.
X-Axis
X-Axis refers to a line on a chart that runs horizontally (left-right).
Y-Axis
Y-Axis refers to line or values on a chart that runs vertically (up-down) through zero.
X-Axis Labels
X-Axis labels are the names of the data points that are displayed on the x-axis of a chart.
Y-Axis Title
The title of the y-axis
Export Menu
Export menu that appears on top-right of the chart, it offers different options to export a chart.
You can enable or disable chart export using attributeexportEnabled. Refer to Exporting Charts to learn
more.
Create an Area Chart
For a detailed list of attributes, refer to the Line Chart attributes page.{
"chart": {
"caption": "Reach of Social Media Platforms amoung youth",
"yaxisname": "% of youth on this platform",
"subcaption": "2012-2016",
"showhovereffect": "1",
"numbersuffix": "%",
"drawcrossline": "1",
"plottooltext": "$dataValue of youth were on $seriesName",
"theme": "froala"
},
"categories": [
{
"category": [
{
"label": "2012"
},
{
"label": "2013"
},
{
"label": "2014"
},
{
"label": "2015"
},
{
"label": "2016"
}
]
}
],
"dataset": [
{
"seriesname": "Facebook",
"data": [
{
"value": "62"
},
{
"value": "64"
},
{
"value": "64"
},
{
"value": "66"
},
{
"value": "78"
}
]
},
{
"seriesname": "Instagram",
"data": [
{
"value": "16"
},
{
"value": "28"
},
{
"value": "34"
},
{
"value": "42"
},
{
"value": "54"
}
]
},
{
"seriesname": "LinkedIn",
"data": [
{
"value": "20"
},
{
"value": "22"
},
{
"value": "27"
},
{
"value": "22"
},
{
"value": "29"
}
]
},
{
"seriesname": "Twitter",
"data": [
{
"value": "18"
},
{
"value": "19"
},
{
"value": "21"
},
{
"value": "21"
},
{
"value": "24"
}
]
}
]
}<html>
<head>
<title>My first chart using FroalaCharts</title>
<script src=https://unpkg.com/[email protected]/froalacharts.js></script>
<script src="https://unpkg.com/[email protected]/themes/froalacharts.theme.froala.js"></script>
<script type="text/javascript">
var data = {
chart: {
caption: "GDP Growth Rate Comparison",
yaxisname: "Quarterly GDP Growth Rate in %",
subcaption: "India vs China",
drawcrossline: "1",
numbersuffix: "%",
plottooltext: "$seriesName's GDP grew $dataValue in $label",
theme: "froala"
},
categories: [
{
category: [
{
label: "April 2016"
},
{
label: "July 2016"
},
{
label: "Oct 2016"
},
{
label: "Jan 2017"
},
{
label: "April 2017"
}
]
}
],
dataset: [
{
seriesname: "India",
data: [
{
value: "9.2"
},
{
value: "7.9"
},
{
value: "7.5"
},
{
value: "7"
},
{
value: "6.1"
}
]
},
{
seriesname: "China",
data: [
{
value: "6.7"
},
{
value: "6.7"
},
{
value: "6.7"
},
{
value: "6.8"
},
{
value: "6.9"
}
]
}
]
};
FroalaCharts.ready(function () {
new FroalaCharts({
id: "chart_1",
type: 'area',
renderAt: 'ft',
width: '800',
height: '500',
dataSource: data
}).render();
});
</script>
</head>
<div id="msg" class="mb-20"> Chart data in the selected format will be displayed here.</div>
<body>
<div id="ft">FroalaCharts will render here</div>
</body>
</html>

