- Back to Docs
- Get Started
- Integrations
- Configuring your Charts
- List of Charts
- Single Series Charts
- Pie
- Doughnut
- Column
- Bar
- Area
- Line
- Stacked Charts
- Stacked Column
- Stacked Bar
- Stacked Area
- Combination Charts
- Combination
- XY Plot Charts
- Scatter
- Bubble
- Gauges
- Angular Gauge
- Other Charts
- Funnel
- Pyramid
- Heatmap
- Sankey
- Chord
- Radar
- Timeseries
- Chart Attributes
- API
- Options & Properties
- Methods
- Events
- Other References
- Concepts
- Browser and Technology Support
- Change Log
- License Activation
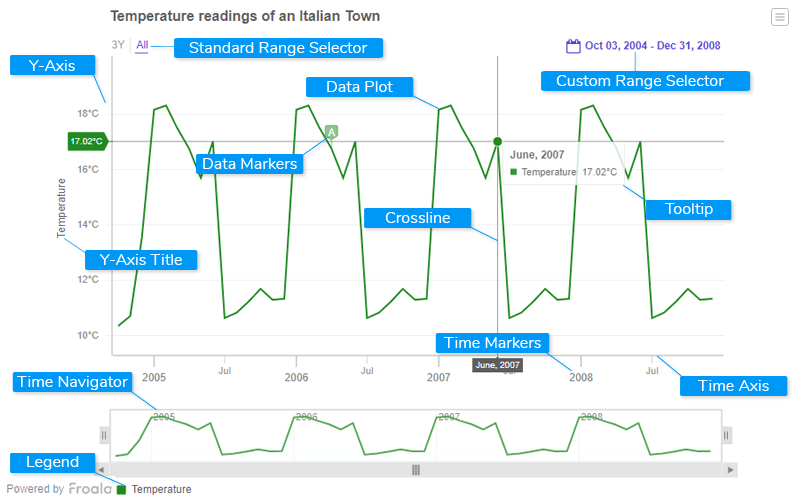
Timeseries Chart
Timeseries is a JavaScript library that helps you visualize and explore time-series data interactively. It supports data with atomicity ranging from milliseconds to years.

Data Plot
Data plot refers to the columns of the Timeseries chart.
Time Axis
Time Axis refers to a line on a chart that runs horizontally (left to right).
Time Markers
Time markers are the names of the data points that are displayed on the time axis of a chart.
Data Markers
Data markers are the names of the data points that are displayed on the chart plot.
Y-Axis
Y-Axis refers to a line on a chart that runs vertically (up-down) through zero.
Y-Axis Title
It refers to the title of the y-axis. You can customize it using Style Definition.
Standard Range Selector
It refers to the selector for standard time periods.
Custom Range Selector
It refers to the selector for custom time periods.
Crossline
Cross line is a vertical line/area used as a quick reference for data plots.
Time Navigator
It lets you narrow the focus to a specific time period without losing context of the entire data.
Legend
A legend is a chart element used to display the series name for each dataset. Legends are used to correlate a data plot to its series name using its color.
Tooltip
tooltip is displayed when the mouse cursor hovers over a particular data point. It provides context-sensitive information about the data point.
Export Menu
Export menu that appears on top-right of the chart, it offers different options to export a chart.
You can enable or disable chart export using attributeexportEnabled. Refer to Exporting Charts to learn
more.
Difference between Timeseries and other charts
While charts can help you visualize data in different ways, Timeseries works exclusively with time series data. Unlike other varieties of charts, which only accept data in JSON, Timeseries accepts data in rows and columns as a Datatable. You can then apply different data operations (filter, grouping, etc.) on the DataTable to optimize your data as per the requirement.Timeseries Data Layer
Timeseries data layer is comprised of a DataStore and a DataTable. So, how do you create the DataTable?
The Timeseries data layer comes with a DataStore which accepts data in JSON/2D array format. The data fed in the DataStore is converted to a root DataTable.
This root DataTable contains the source data in a tabular format.
Once the root data table is available, one can either use it to render the chart or apply data operations on it, to create a new DataTable with modified data.
Data operations are chain operations which can be applied on any data table.
Once we decide on the data table for a particular Timeseries chart, we can instantiate the chart using the particular derived data table.
The DataStore also contains a set of data operators (filter, grouping, etc.) which can be applied to any DataTable.
Any operation applied on a DataTable to optimize data generates a new child DataTable.
Likewise, any number of data tables can be generated from either the master or other child data tables.
You can then provide any one of them to render the chart.
Create a Timeseries Chart
For a detailed list of attributes, refer to the Timeseries Chart attributes page.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FusionTime - Plotting combination of line and column chart in single time axis</title>
</head>
<body>
<div id="container"></div>
<script src="https://unpkg.com/[email protected]/froalacharts.js"></script>
<script src="https://unpkg.com/[email protected]/themes/froalacharts.theme.froala.js"></script>
<script>
var data = [
[
"3/10/2004",
2.6,
150,
11.9,
113,
13.6
],
[
"4/10/2004",
2,
112,
9.4,
92,
13.3
],
[
"5/10/2004",
2.2,
88,
9,
114,
11.9
],
[
"6/10/2004",
2.2,
80,
9.2,
122,
11
],
[
"7/10/2004",
1.6,
51,
6.5,
116,
11.2
],
[
"8/10/2004",
1.2,
38,
4.7,
96,
11.2
],
[
"9/10/2004",
1.2,
31,
3.6,
77,
11.3
],
[
"10/10/2004",
1,
31,
3.3,
76,
10.7
],
[
"11/10/2004",
0.9,
24,
2.3,
60,
10.7
],
[
"12/10/2004",
0.6,
19,
1.7,
45,
10.3
],
[
"13/10/2004",
2,
14,
1.3,
34,
10.1
],
[
"14/10/2004",
0.7,
8,
1.1,
28,
11
],
[
"15/10/2004",
0.7,
16,
1.6,
48,
10.5
],
[
"16/10/2004",
1.1,
29,
3.2,
82,
10.2
],
[
"17/10/2004",
2,
64,
8,
112,
10.8
],
[
"18/10/2004",
2.2,
87,
9.5,
101,
10.5
],
[
"19/10/2004",
1.7,
77,
6.3,
98,
10.8
],
[
"20/10/2004",
1.5,
43,
5,
92,
10.5
],
[
"21/10/2004",
1.6,
61,
5.2,
95,
9.5
],
[
"22/10/2004",
1.9,
63,
7.3,
112,
8.3
],
[
"23/10/2004",
2.9,
164,
11.5,
128,
8
],
[
"24/10/2004",
2.2,
79,
8.8,
126,
8.3
],
[
"25/10/2004",
2.2,
95,
8.3,
131,
9.7
],
[
"26/10/2004",
2.9,
150,
11.2,
135,
9.8
],
[
"27/10/2004",
4.8,
307,
20.8,
151,
10.3
],
[
"28/10/2004",
6.9,
461,
27.4,
172,
9.7
],
[
"29/10/2004",
6.1,
401,
24,
165,
9.6
],
[
"30/10/2004",
3.9,
197,
12.8,
136,
9.1
],
[
"31/10/2004",
1.5,
61,
4.7,
85,
8.2
],
[
"1/11/2004",
1,
26,
2.6,
53,
8.2
],
[
"2/11/2004",
1.7,
55,
5.9,
97,
8.3
],
[
"3/11/2004",
1.9,
53,
6.4,
110,
7.7
],
[
"4/11/2004",
1.4,
40,
4.1,
91,
7.1
],
[
"5/11/2004",
0.8,
21,
1.9,
70,
7
],
[
"6/11/2004",
5,
10,
1.1,
32,
6.1
],
[
"7/11/2004",
0.6,
7,
1,
44,
6.3
],
[
"8/11/2004",
0.8,
17,
1.8,
71,
6.8
],
[
"9/11/2004",
1.4,
33,
4.4,
104,
6.4
],
[
"10/11/2004",
4.4,
202,
17.9,
141,
7.3
],
[
"11/11/2004",
1,
142,
22.1,
130,
9.2
],
[
"12/11/2004",
3.1,
208,
14,
122,
13.2
],
[
"13/11/2004",
2.7,
166,
11.6,
143,
14.3
],
[
"14/11/2004",
2.1,
114,
10.2,
113,
15
],
[
"15/11/2004",
2.5,
140,
11,
116,
16.1
],
[
"16/11/2004",
2.7,
169,
12.8,
123,
16.3
],
[
"17/11/2004",
2.9,
185,
14.2,
126,
15.8
],
[
"18/11/2004",
2.8,
165,
12.7,
120,
15.9
],
[
"19/11/2004",
2.4,
133,
11.7,
119,
16.9
],
[
"20/11/2004",
3.9,
233,
19.3,
149,
15.1
],
[
"21/11/2004",
3.7,
242,
18.2,
145,
14.4
],
[
"22/11/2004",
6.6,
488,
32.6,
170,
12.9
],
[
"23/11/2004",
4.4,
333,
20.1,
149,
12.1
],
[
"24/11/2004",
3.5,
215,
14.3,
139,
11
],
[
"25/11/2004",
5.4,
367,
21.8,
134,
9.7
],
[
"26/11/2004",
2.7,
122,
9.6,
113,
9.5
],
[
"27/11/2004",
1.9,
67,
7.4,
97,
9.1
],
[
"28/11/2004",
1.6,
43,
5.4,
82,
8.8
],
[
"29/11/2004",
1.7,
46,
5.4,
83,
7.8
],
[
"30/11/2004",
5,
56,
6.2,
83,
7
],
[
"1/12/2004",
1,
30,
2.6,
65,
8.3
],
[
"2/12/2004",
1.2,
27,
2.9,
60,
7.2
],
[
"3/12/2004",
1.5,
47,
5.1,
77,
6.3
],
[
"4/12/2004",
2.7,
132,
11.8,
96,
6.5
],
[
"5/12/2004",
3.7,
239,
15.1,
119,
9.6
],
[
"6/12/2004",
3.2,
160,
12.9,
126,
12.4
],
[
"7/12/2004",
4.1,
283,
16.1,
158,
15.6
],
[
"8/12/2004",
3.6,
210,
14,
161,
18.4
],
[
"9/12/2004",
2.8,
154,
12.3,
124,
19.4
],
[
"10/12/2004",
2,
112,
8.6,
102,
18
],
[
"11/12/2004",
2,
108,
9.2,
116,
18.4
],
[
"12/12/2004",
2.5,
111,
10.2,
124,
17.6
],
[
"13/12/2004",
2.3,
97,
10.6,
125,
16.7
],
[
"14/12/2004",
3.2,
191,
15.5,
148,
16.1
],
[
"15/12/2004",
4.2,
258,
19.6,
165,
15.8
],
[
"16/12/2004",
4.2,
284,
19.2,
161,
15.7
],
[
"17/12/2004",
4.2,
269,
18.3,
159,
15.3
],
[
"18/12/2004",
3.1,
180,
13.1,
143,
14.6
],
[
"19/12/2004",
2.6,
116,
10.9,
130,
14.7
],
[
"20/12/2004",
2.9,
93,
11,
129,
13.9
],
[
"21/12/2004",
2.8,
131,
11.9,
119,
14.6
],
[
"22/12/2004",
2.5,
92,
8.6,
104,
12.5
],
[
"23/12/2004",
2.4,
132,
9.7,
97,
11.6
],
[
"24/12/2004",
3,
56,
5.2,
82,
12.1
],
[
"25/12/2004",
1.2,
32,
3.7,
70,
11.5
],
[
"26/12/2004",
1,
29,
2.5,
63,
11.6
],
[
"27/12/2004",
0.9,
27,
2.4,
67,
10.4
],
[
"28/12/2004",
1.4,
36,
4.2,
84,
11.6
],
[
"29/12/2004",
1.6,
57,
6.4,
83,
12.4
],
[
"30/12/2004",
2.2,
129,
8.6,
98,
14.5
],
[
"31/12/2004",
2.8,
148,
10.9,
114,
16.9
],
[
"1/1/2005",
2.8,
145,
10.7,
119,
19.3
],
[
"2/1/2005",
2,
93,
7.5,
104,
21.2
],
[
"3/1/2005",
1.8,
84,
7.5,
102,
21.4
],
[
"4/1/2005",
1.9,
99,
8.2,
107,
21.9
],
[
"5/1/2005",
3,
150,
11.9,
129,
22.2
],
[
"6/1/2005",
2.9,
156,
12,
128,
21.3
],
[
"7/1/2005",
2.5,
122,
12.2,
121,
19.7
],
[
"8/1/2005",
4.6,
262,
20.6,
157,
18.4
],
[
"9/1/2005",
5.9,
341,
23.1,
173,
17.6
],
[
"10/1/2005",
3.4,
214,
14.7,
146,
16.7
],
[
"11/1/2005",
2.1,
100,
9,
121,
16.3
],
[
"11/1/2005",
2.2,
79,
8.8,
119,
14.7
],
[
"12/1/2005",
1.8,
66,
7.4,
99,
14.8
],
[
"13/1/2005",
1.8,
73,
6.9,
93,
14
],
[
"14/1/2005",
1.8,
66,
7,
88,
13.4
],
[
"15/1/2005",
1.1,
44,
4.4,
80,
12.6
],
[
"16/1/2005",
9,
44,
4,
71,
12.3
],
[
"17/1/2005",
1,
39,
3.9,
74,
11.9
],
[
"18/1/2005",
1.4,
51,
6.4,
80,
11.4
],
[
"19/1/2005",
2.2,
107,
9.7,
89,
11.3
],
[
"20/1/2005",
5.5,
336,
25.9,
114,
12.4
],
[
"21/1/2005",
8.1,
618,
36.7,
149,
14.8
],
[
"22/1/2005",
5.8,
438,
26.6,
157,
17.4
],
[
"23/1/2005",
4.2,
334,
20.1,
155,
19.8
],
[
"24/1/2005",
3.1,
221,
14.1,
134,
22
],
[
"25/1/2005",
2.9,
207,
14.9,
119,
23.3
],
[
"26/1/2005",
2.9,
191,
15.4,
111,
23.9
],
[
"27/1/2005",
2.5,
185,
12.1,
104,
24.4
],
["28/1/2005",
2.3,
141,
11.5,
99,
24.4
],
["29/1/2005",
2.8,
214,
14.8,
110,
23.8
],
["30/1/2005",
6.1,
471,
32.1,
162,
22.5
],
["31/1/2005",
8,
685,
39.2,
187,
20.4
],
["1/2/2005",
6.5,
538,
31,
165,
18.3
],
["2/2/2005",
4.2,
319,
19.9,
145,
16.7
],
["3/2/2005",
3.2,
224,
15.3,
125,
15.7
],
["4/2/2005",
1.4,
67,
6.9,
101,
15.3
],
["5/2/2005",
2.1,
155,
11.1,
103,
14.1
],
["6/2/2005",
1.2,
49,
5.4,
88,
14.8
],
["7/2/2005",
0.8,
29,
2.8,
61,
14.8
],
["8/2/2005",
0.7,
25,
2.3,
60,
13.6
],
["9/2/2005",
10,
25,
2.6,
59,
12.3
],
["10/2/2005",
0.6,
17,
2,
52,
12.8
],
["11/2/2005",
0.9,
27,
3.5,
64,
11.2
],
["12/2/2005",
1.3,
50,
5.1,
70,
11
],
["13/2/2005",
3.4,
218,
16.2,
97,
11.7
],
["14/2/2005",
3.7,
285,
19.7,
95,
13.6
],
["15/2/2005",
5.3,
437,
25.1,
150,
17.8
],
["16/2/2005",
4.1,
327,
20,
162,
21.4
],
["17/2/2005",
3.3,
283,
18.3,
154,
24.4
],
["18/2/2005",
4,
366,
22.3,
161,
25.3
],
["19/2/2005",
3.8,
318,
20.4,
161,
25.8
],
["20/2/2005",
2.8,
228,
14.6,
128,
27
],
[
"21/2/2005",
2.9,
201,
16.6,
129,
28.2
],
[
"22/2/2005",
2.9,
199,
15.8,
133,
28
],
[
"23/2/2005",
3.4,
237,
17.8,
139,
23.9
],
[
"24/2/2005",
3.9,
261,
19.1,
137,
21.3
],
[
"25/2/2005",
3.2,
230,
15.8,
143,
20.4
],
[
"26/2/2005",
5.1,
349,
24.9,
177,
19
],
[
"27/2/2005",
2.6,
183,
13.5,
138,
17.9
],
[
"28/2/2005",
1.7,
88,
9.1,
117,
16.7
],
[
"1/3/2005",
1.7,
85,
8.6,
107,
15.5
],
[
"2/3/2005",
1.2,
47,
5.4,
90,
15.5
],
[
"3/3/2005",
0.9,
34,
4.1,
79,
14.1
],
[
"4/3/2005",
0.7,
26,
2.6,
74,
13.1
],
[
"5/3/2005",
10,
17,
1.9,
60,
12.7
],
[
"6/3/2005",
0.5,
11,
1.6,
40,
11.8
],
[
"7/3/2005",
0.5,
18,
1.9,
53,
11.9
],
[
"8/3/2005",
1.6,
84,
7.5,
84,
9.9
],
[
"9/3/2005",
4.1,
260,
21.4,
108,
11.1
],
[
"10/3/2005",
6.6,
534,
36.4,
127,
14.1
],
[
"11/3/2005",
4.3,
368,
21.3,
134,
17.7
],
[
"12/3/2005",
2.9,
200,
15.4,
135,
21.1
],
[
"13/3/2005",
2.5,
145,
12.5,
142,
24.3
],
[
"14/3/2005",
2.8,
188,
15.1,
153,
25.6
],
[
"15/3/2005",
2.6,
152,
13.7,
123,
25.9
],
[
"16/3/2005",
2,
103,
10.4,
104,
26.8
],
[
"17/3/2005",
2.9,
193,
15.2,
129,
29.3
],
[
"18/3/2005",
2.5,
134,
12.3,
114,
28.5
],
[
"19/3/2005",
5,
386,
27,
158,
25.9
],
[
"20/3/2005",
7.6,
577,
38.4,
194,
23.1
],
[
"21/3/2005",
6.7,
523,
35.1,
182,
20.5
],
[
"22/3/2005",
5.7,
472,
27.2,
180,
19.1
],
[
"23/3/2005",
2.8,
206,
15,
136,
17.2
],
[
"24/3/2005",
2.6,
216,
15.7,
127,
16
],
[
"25/3/2005",
2.3,
159,
13,
116,
14.8
],
[
"26/3/2005",
1.4,
70,
8.1,
107,
14.3
],
[
"27/3/2005",
1,
44,
5.5,
88,
14.8
],
[
"28/3/2005",
0.7,
42,
3.6,
80,
13.9
],
[
"29/3/2005",
9,
28,
2.9,
78,
11.6
],
[
"30/3/2005",
0.6,
20,
2.5,
57,
12
],
[
"31/3/2005",
0.7,
26,
3,
71,
10.9
],
[
"1/4/2005",
1.5,
78,
7.7,
85,
10.6
],
[
"2/4/2005",
4.7,
319,
23.3,
124,
11.5
],
[
"3/4/2005",
6.6,
506,
35.8,
151,
14.3
],
[
"4/4/2005",
4.5,
167,
21.3,
150,
17.8
],
[
"5/4/2005",
2.8,
175,
14.3,
152,
20.8
],
[
"6/4/2005",
2.2,
54,
12.5,
139,
23.8
],
[
"7/4/2005",
2.2,
439,
12.2,
133,
24.2
],
[
"8/4/2005",
2.3,
163,
13.1,
126,
25.2
],
[
"9/4/2005",
2.2,
240,
14.4,
128,
27
],
[
"10/4/2005",
2.8,
699,
16.8,
169,
27.1
],
[
"11/4/2005",
2.7,
135,
14.5,
149,
25.8
],
[
"12/4/2005",
3.7,
209,
21.5,
156,
23
],
[
"13/4/2005",
5.1,
209,
26.4,
168,
20.7
],
[
"14/4/2005",
5.1,
383,
26,
176,
18.6
],
[
"15/4/2005",
3.2,
123,
14.1,
135,
16
],
[
"16/4/2005",
2.1,
711,
10.3,
121,
14.5
],
[
"17/4/2005",
1.7,
309,
8.3,
99,
13.1
],
[
"18/4/2005",
2,
327,
8.9,
106,
12
],
[
"19/4/2005",
1.6,
285,
6.6,
96,
11.9
],
[
"20/4/2005",
0.9,
641,
3.6,
63,
12.5
],
[
"21/4/2005",
0.7,
353,
2.5,
49,
12.5
],
[
"22/4/2005",
1,
443,
1.8,
32,
12.3
],
[
"23/4/2005",
0.5,
476,
1.3,
28,
12.5
],
[
"24/4/2005",
0.7,
213,
2.3,
61,
12.3
],
[
"25/4/2005",
1.5,
452,
6.7,
99,
12.4
],
[
"26/4/2005",
4.8,
660,
22.8,
157,
13
],
[
"27/4/2005",
6.2,
63,
31.3,
166,
13.6
],
[
"28/4/2005",
4,
447,
19.2,
149,
13.9
],
[
"29/4/2005",
3.3,
188,
16.4,
135,
14.5
],
[
"30/4/2005",
2.8,
302,
14,
127,
15.5
],
[
"1/5/2005",
3,
321,
15.3,
122,
16.1
],
[
"2/5/2005",
3.3,
444,
16.7,
135,
16.3
],
[
"3/5/2005",
3.5,
487,
19,
139,
16.4
],
[
"4/5/2005",
4,
607,
19.4,
147,
16.1
],
[
"5/5/2005",
4.6,
345,
20.9,
158,
16
],
[
"6/5/2005",
4.1,
401,
20.2,
146,
15.8
],
[
"7/5/2005",
4.5,
327,
21.7,
144,
15.5
],
[
"8/5/2005",
3.9,
311,
19.8,
138,
15.4
],
[
"9/5/2005",
4,
637,
16.7,
143,
15.2
],
[
"10/5/2005",
2.2,
613,
9.1,
116,
14.7
],
[
"11/5/2005",
2.1,
675,
8.3,
109,
14.2
],
[
"12/5/2005",
1.7,
133,
5.8,
92,
13.8
],
[
"13/5/2005",
1.6,
635,
5.2,
83,
13.9
],
[
"14/5/2005",
1.3,
364,
4.1,
81,
13.9
],
[
"15/5/2005",
1.3,
531,
3.4,
68,
13.8
],
[
"16/5/2005",
3,
199,
2.9,
55,
13.8
],
[
"17/5/2005",
0.8,
449,
3.1,
53,
13.6
],
[
"18/5/2005",
0.8,
477,
2.5,
67,
13.6
],
[
"19/5/2005",
1.1,
350,
4.3,
91,
13.5
],
[
"20/5/2005",
2.1,
287,
8.9,
113,
13.8
],
[
"21/5/2005",
2.4,
288,
10.5,
102,
14.6
],
[
"22/5/2005",
2.6,
416,
12.5,
107,
15
],
[
"23/5/2005",
2.8,
77,
12.3,
113,
15.4
],
[
"24/5/2005",
2.6,
259,
11.7,
108,
16.3
],
[
"25/5/2005",
2.6,
414,
11.7,
105,
17.1
],
[
"26/5/2005",
2.1,
106,
9.3,
93,
19
],
[
"27/5/2005",
1.7,
677,
7.6,
87,
19.5
],
[
"28/5/2005",
1.6,
644,
6.7,
76,
19.5
],
[
"29/5/2005",
2.1,
617,
9.7,
94,
19.1
],
[
"30/5/2005",
2.3,
687,
12.4,
110,
18.5
],
[
"31/5/2005",
3.5,
728,
16.6,
136,
17.4
],
[
"1/6/2005",
3.9,
379,
16.4,
139,
17.1
],
[
"2/6/2005",
3.3,
226,
13.7,
125,
16.4
],
[
"3/6/2005",
2.3,
290,
9.9,
111,
16.2
],
[
"4/6/2005",
2.1,
648,
8.9,
97,
15.9
],
[
"5/6/2005",
2.8,
59,
10.6,
107,
15.7
],
[
"6/6/2005",
2.1,
691,
7.4,
90,
15.1
],
[
"7/6/2005",
1.6,
458,
6.2,
84,
15.6
],
[
"8/6/2005",
1.6,
429,
6.5,
83,
15.2
],
[
"9/6/2005",
10,
235,
5.8,
87,
15.4
],
[
"10/6/2005",
1.1,
364,
4,
66,
14.9
],
[
"11/6/2005",
0.7,
601,
2.1,
36,
14.5
],
[
"12/6/2005",
0.8,
399,
3.6,
62,
14.2
],
[
"13/6/2005",
1.2,
324,
4.4,
91,
14.5
],
[
"14/6/2005",
1.4,
643,
5.4,
89,
15.3
],
[
"15/6/2005",
1.7,
724,
7.1,
93,
16.3
],
[
"16/6/2005",
1.8,
683,
7.3,
81,
18.9
],
[
"17/6/2005",
1.8,
354,
7.6,
82,
19.4
],
[
"18/6/2005",
1.9,
618,
6.8,
80,
20.8
],
[
"19/6/2005",
1.3,
174,
4.6,
48,
21.4
],
[
"20/6/2005",
1.6,
385,
8.4,
61,
21.2
],
[
"21/6/2005",
1.9,
703,
6.9,
89,
20.3
],
[
"22/6/2005",
2.3,
214,
9,
105,
19.4
],
[
"23/6/2005",
3.8,
151,
15.1,
116,
18.5
],
[
"24/6/2005",
3.5,
133,
12.6,
119,
17.8
],
[
"25/6/2005",
4.3,
541,
15.1,
144,
17.9
],
[
"26/6/2005",
2.8,
633,
9.9,
123,
17.4
],
[
"27/6/2005",
1.9,
590,
8,
105,
17
],
[
"28/6/2005",
1.9,
379,
7.9,
93,
16.4
],
[
"29/6/2005",
1.7,
187,
6.1,
86,
16.1
],
[
"30/6/2005",
1.5,
576,
5.1,
76,
15.8
],[
"1/7/2005",
1,
26,
2.6,
53,
8.2
],
[
"2/7/2005",
1.7,
55,
5.9,
97,
8.3
],
[
"3/7/2005",
1.9,
53,
6.4,
70,
7.7
],
[
"4/7/2005",
1.4,
40,
4.1,
91,
7.1
],
[
"5/7/2005",
0.8,
21,
1.9,
70,
7
],
[
"6/7/2005",
5,
10,
1.1,
32,
6.1
],
[
"7/7/2005",
0.6,
7,
1,
44,
6.3
],
[
"8/7/2005",
0.8,
17,
1.8,
71,
6.8
],
[
"9/7/2005",
1.4,
33,
4.4,
104,
6.4
],
[
"10/7/2005",
4.4,
202,
17.9,
141,
7.3
],
[
"7/7/2005",
1,
142,
22.1,
130,
9.2
],
[
"12/7/2005",
3.1,
208,
14,
122,
13.2
],
[
"13/7/2005",
2.7,
166,
7.6,
143,
14.3
],
[
"14/7/2005",
2.1,
74,
10.2,
113,
15
],
[
"15/7/2005",
2.5,
140,
11,
116,
16.1
],
[
"16/7/2005",
2.7,
169,
12.8,
123,
16.3
],
[
"17/7/2005",
2.9,
185,
14.2,
126,
15.8
],
[
"18/7/2005",
2.8,
165,
12.7,
120,
15.9
],
[
"19/7/2005",
2.4,
133,
11.7,
119,
16.9
],
[
"20/7/2005",
3.9,
233,
19.3,
149,
15.1
],
[
"21/7/2005",
3.7,
242,
18.2,
145,
14.4
],
[
"22/7/2005",
6.6,
488,
32.6,
170,
12.9
],
[
"23/7/2005",
4.4,
333,
20.1,
149,
12.1
],
[
"24/7/2005",
3.5,
215,
14.3,
139,
11
],
[
"25/7/2005",
5.4,
367,
21.8,
134,
9.7
],
[
"26/7/2005",
2.7,
122,
9.6,
113,
9.5
],
[
"27/7/2005",
1.9,
67,
7.4,
97,
9.1
],
[
"28/7/2005",
1.6,
43,
5.4,
82,
8.8
],
[
"29/7/2005",
1.7,
46,
5.4,
83,
7.8
],
[
"30/7/2005",
5,
56,
6.2,
83,
7
],
[
"31/7/2005",
1,
30,
2.6,
65,
8.3
],[
"1/8/2005",
1,
26,
2.6,
53,
8.2
],
[
"2/8/2005",
1.8,
55,
5.9,
98,
8.3
],
[
"3/8/2005",
1.9,
53,
6.4,
80,
8.8
],
[
"4/8/2005",
1.4,
40,
4.1,
91,
8.1
],
[
"5/8/2005",
0.8,
21,
1.9,
80,
8
],
[
"6/8/2005",
5,
10,
1.1,
32,
6.1
],
[
"7/8/2005",
0.6,
8,
1,
44,
6.3
],
[
"8/8/2005",
0.8,
18,
1.8,
81,
6.8
],
[
"9/8/2005",
1.4,
33,
4.4,
104,
6.4
],
[
"10/8/2005",
4.4,
202,
18.9,
141,
8.3
],
[
"8/8/2005",
1,
142,
22.1,
130,
9.2
],
[
"12/8/2005",
3.1,
208,
14,
122,
13.2
],
[
"13/8/2005",
2.8,
166,
8.6,
143,
14.3
],
[
"14/8/2005",
2.1,
84,
10.2,
113,
15
],
[
"15/8/2005",
2.5,
140,
11,
116,
16.1
],
[
"16/8/2005",
2.8,
169,
12.8,
123,
16.3
],
[
"17/8/2005",
2.9,
185,
14.2,
126,
15.8
],
[
"18/8/2005",
2.8,
165,
12.8,
120,
15.9
],
[
"19/8/2005",
2.4,
133,
11.8,
119,
16.9
],
[
"20/8/2005",
3.9,
233,
19.3,
149,
15.1
],
[
"21/8/2005",
3.8,
242,
18.2,
145,
14.4
],
[
"22/8/2005",
6.6,
488,
32.6,
180,
12.9
],
[
"23/8/2005",
4.4,
333,
20.1,
149,
12.1
],
[
"24/8/2005",
3.5,
215,
14.3,
139,
11
],
[
"25/8/2005",
5.4,
368,
21.8,
134,
9.8
],
[
"26/8/2005",
2.8,
122,
9.6,
113,
9.5
],
[
"27/8/2005",
1.9,
68,
8.4,
98,
9.1
],
[
"28/8/2005",
1.6,
43,
5.4,
82,
8.8
],
[
"29/8/2005",
1.8,
46,
5.4,
83,
8.8
],
[
"30/8/2005",
5,
56,
6.2,
83,
8
],
[
"31/8/2005",
1,
30,
2.6,
65,
8.3
],[
"1/9/2005",
1,
26,
2.6,
53,
9.2
],
[
"2/9/2005",
1.9,
55,
5.9,
99,
9.3
],
[
"3/9/2005",
1.9,
53,
6.4,
90,
9.9
],
[
"4/9/2005",
1.4,
40,
4.1,
91,
9.1
],
[
"5/9/2005",
0.9,
21,
1.9,
90,
9
],
[
"6/9/2005",
5,
10,
1.1,
32,
6.1
],
[
"7/9/2005",
0.6,
9,
1,
44,
6.3
],
[
"8/9/2005",
0.9,
19,
1.9,
91,
6.9
],
[
"9/9/2005",
1.4,
33,
4.4,
104,
6.4
],
[
"10/9/2005",
4.4,
202,
19.9,
141,
9.3
],
[
"9/9/2005",
1,
142,
22.1,
130,
9.2
],
[
"12/9/2005",
3.1,
209,
14,
122,
13.2
],
[
"13/9/2005",
2.9,
166,
9.6,
143,
14.3
],
[
"14/9/2005",
2.1,
94,
10.2,
113,
15
],
[
"15/9/2005",
2.5,
140,
11,
116,
16.1
],
[
"16/9/2005",
2.9,
169,
12.9,
123,
16.3
],
[
"17/9/2005",
2.9,
195,
14.2,
126,
15.9
],
[
"18/9/2005",
2.9,
165,
12.9,
120,
15.9
],
[
"19/9/2005",
2.4,
133,
11.9,
119,
16.9
],
[
"20/9/2005",
3.9,
233,
19.3,
149,
15.1
],
[
"21/9/2005",
3.9,
242,
19.2,
145,
14.4
],
[
"22/9/2005",
6.6,
499,
32.6,
190,
12.9
],
[
"23/9/2005",
4.4,
333,
20.1,
149,
12.1
],
[
"24/9/2005",
3.5,
215,
14.3,
139,
11
],
[
"25/9/2005",
5.4,
369,
21.9,
134,
9.9
],
[
"26/9/2005",
2.9,
122,
9.6,
113,
9.5
],
[
"27/9/2005",
1.9,
69,
9.4,
99,
9.1
],
[
"28/9/2005",
1.6,
43,
5.4,
92,
9.9
],
[
"29/9/2005",
1.9,
46,
5.4,
93,
9.9
],
[
"30/9/2005",
5,
56,
6.2,
93,
9
],
[
"1/10/2005",
1,
26,
2.6,
53,
10.2
],
[
"2/10/2005",
1.10,
55,
5.10,
1010,
10.3
],
[
"3/10/2005",
1.10,
53,
6.4,
100,
10.10
],
[
"4/10/2005",
1.4,
40,
4.1,
101,
10.1
],
[
"5/10/2005",
0.10,
21,
1.10,
100,
10
],
[
"6/10/2005",
5,
10,
1.1,
32,
6.1
],
[
"7/10/2005",
0.6,
10,
1,
44,
6.3
],
[
"8/10/2005",
0.10,
110,
1.10,
101,
6.10
],
[
"9/10/2005",
1.4,
33,
4.4,
104,
6.4
],
[
"10/10/2005",
4.4,
202,
110.10,
141,
10.3
],
[
"11/10/2005",
1,
142,
22.1,
130,
10.2
],
[
"12/10/2005",
3.1,
2010,
14,
122,
13.2
],
[
"13/10/2005",
2.10,
166,
10.6,
143,
14.3
],
[
"14/10/2005",
2.1,
104,
10.2,
113,
15
],
[
"15/10/2005",
2.5,
140,
11,
116,
16.1
],
[
"16/10/2005",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/10/2005",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/10/2005",
2.10,
165,
12.10,
120,
15.10
],
[
"19/10/2005",
2.4,
133,
11.10,
1110,
16.10
],
[
"20/10/2005",
3.10,
233,
110.3,
1410,
15.1
],
[
"21/10/2005",
3.10,
242,
110.2,
145,
14.4
],
[
"22/10/2005",
6.6,
41010,
32.6,
1100,
12.10
],
[
"23/10/2005",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/10/2005",
3.5,
215,
14.3,
1310,
11
],
[
"25/10/2005",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/10/2005",
2.10,
122,
10.6,
113,
10.5
],
[
"27/10/2005",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/10/2005",
1.6,
43,
5.4,
102,
10.10
],
[
"29/10/2005",
1.10,
46,
5.4,
103,
10.10
],
[
"30/10/2005",
5,
56,
6.2,
103,
10
],
[
"31/10/2005",
1,
30,
2.6,
65,
10.3
],[
"1/11/2005",
1,
26,
2.6,
53,
11.2
],
[
"2/11/2005",
1.11,
55,
5.11,
99,
10.3
],
[
"3/11/2005",
1.10,
53,
6.4,
100,
10.10
],
[
"4/11/2005",
1.4,
40,
4.1,
101,
10.1
],
[
"5/11/2005",
0.10,
21,
1.10,
100,
10
],
[
"6/11/2005",
5,
10,
1.1,
32,
6.1
],
[
"7/11/2005",
0.6,
10,
1,
44,
6.3
],
[
"8/11/2005",
0.10,
110,
1.10,
101,
6.10
],
[
"9/11/2005",
1.4,
33,
4.4,
104,
6.4
],
[
"10/11/2005",
4.4,
202,
110.10,
141,
10.3
],
[
"11/11/2005",
1,
142,
22.1,
130,
10.2
],
[
"12/11/2005",
3.1,
2010,
14,
122,
13.2
],
[
"13/11/2005",
2.10,
166,
10.6,
143,
14.3
],
[
"14/11/2005",
2.1,
104,
10.2,
113,
15
],
[
"15/11/2005",
2.5,
140,
11,
116,
16.1
],
[
"16/10/2005",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/11/2005",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/11/2005",
2.10,
165,
12.10,
120,
15.10
],
[
"19/11/2005",
2.4,
133,
11.10,
1110,
16.10
],
[
"20/11/2005",
3.10,
233,
110.3,
1410,
15.1
],
[
"21/11/2005",
3.10,
242,
12.2,
145,
14.4
],
[
"22/11/2005",
6.6,
412,
32.6,
130,
12.10
],
[
"23/11/2005",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/11/2005",
3.5,
215,
14.3,
1310,
11
],
[
"25/11/2005",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/11/2005",
2.10,
122,
10.6,
113,
10.5
],
[
"27/11/2005",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/11/2005",
1.6,
43,
5.4,
102,
10.10
],
[
"29/11/2005",
1.10,
46,
5.4,
103,
10.10
],
[
"30/11/2005",
5,
56,
6.2,
103,
10
],
[
"1/12/2005",
1,
26,
2.6,
53,
12.2
],
[
"2/12/2005",
1.12,
55,
5.12,
99,
10.3
],
[
"3/12/2005",
1.10,
53,
6.4,
100,
10.10
],
[
"4/12/2005",
1.4,
40,
4.1,
101,
10.1
],
[
"5/12/2005",
0.10,
21,
1.10,
100,
10
],
[
"6/12/2005",
5,
10,
1.1,
32,
6.1
],
[
"7/12/2005",
0.6,
10,
1,
44,
6.3
],
[
"8/12/2005",
0.10,
110,
1.10,
101,
6.10
],
[
"9/12/2005",
1.4,
33,
4.4,
104,
6.4
],
[
"10/12/2005",
4.4,
202,
110.10,
141,
10.3
],
[
"11/12/2005",
1,
142,
22.1,
130,
10.2
],
[
"12/12/2005",
3.1,
2010,
14,
122,
13.2
],
[
"13/12/2005",
2.10,
166,
10.6,
143,
14.3
],
[
"14/12/2005",
2.1,
104,
10.2,
113,
15
],
[
"15/12/2005",
2.5,
140,
11,
126,
16.1
],
[
"16/10/2005",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/12/2005",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/12/2005",
2.10,
165,
12.10,
120,
15.10
],
[
"19/12/2005",
2.4,
133,
12.10,
1210,
16.10
],
[
"20/12/2005",
3.10,
233,
120.3,
1410,
15.1
],
[
"21/12/2005",
3.10,
242,
12.2,
145,
14.4
],
[
"22/12/2005",
6.6,
412,
32.6,
130,
12.10
],
[
"23/12/2005",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/12/2005",
3.5,
215,
14.3,
1310,
12
],
[
"25/12/2005",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/12/2005",
2.10,
122,
10.6,
123,
10.5
],
[
"27/12/2005",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/12/2005",
1.6,
43,
5.4,
102,
10.10
],
[
"29/12/2005",
1.10,
46,
5.4,
103,
10.10
],
[
"30/12/2005",
5,
56,
6.2,
103,
10
],
[
"31/12/2005",
1,
30,
2.6,
65,
10.3
], [
"1/1/2006",
2.8,
145,
10.7,
119,
19.3
],
[
"2/1/2006",
2,
93,
7.5,
104,
21.2
],
[
"3/1/2006",
1.8,
84,
7.5,
102,
21.4
],
[
"4/1/2006",
1.9,
99,
8.2,
107,
21.9
],
[
"5/1/2006",
3,
150,
11.9,
129,
22.2
],
[
"6/1/2006",
2.9,
156,
12,
128,
21.3
],
[
"7/1/2006",
2.5,
122,
12.2,
121,
19.7
],
[
"8/1/2006",
4.6,
262,
20.6,
157,
18.4
],
[
"9/1/2006",
5.9,
341,
23.1,
173,
17.6
],
[
"10/1/2006",
3.4,
214,
14.7,
146,
16.7
],
[
"11/1/2006",
2.1,
100,
9,
121,
16.3
],
[
"11/1/2006",
2.2,
79,
8.8,
119,
14.7
],
[
"12/1/2006",
1.8,
66,
7.4,
99,
14.8
],
[
"13/1/2006",
1.8,
73,
6.9,
93,
14
],
[
"14/1/2006",
1.8,
66,
7,
88,
13.4
],
[
"15/1/2006",
1.1,
44,
4.4,
80,
12.6
],
[
"16/1/2006",
9,
44,
4,
71,
12.3
],
[
"17/1/2006",
1,
39,
3.9,
74,
11.9
],
[
"18/1/2006",
1.4,
51,
6.4,
80,
11.4
],
[
"19/1/2006",
2.2,
107,
9.7,
89,
11.3
],
[
"20/1/2006",
5.5,
336,
25.9,
114,
12.4
],
[
"21/1/2006",
8.1,
618,
36.7,
149,
14.8
],
[
"22/1/2006",
5.8,
438,
26.6,
157,
17.4
],
[
"23/1/2006",
4.2,
334,
20.1,
155,
19.8
],
[
"24/1/2006",
3.1,
221,
14.1,
134,
22
],
[
"25/1/2006",
2.9,
207,
14.9,
119,
23.3
],
[
"26/1/2006",
2.9,
191,
15.4,
111,
23.9
],
[
"27/1/2006",
2.5,
185,
12.1,
104,
24.4
],
["28/1/2006",
2.3,
141,
11.5,
99,
24.4
],
["29/1/2006",
2.8,
214,
14.8,
110,
23.8
],
["30/1/2006",
6.1,
471,
32.1,
162,
22.5
],
["31/1/2006",
8,
685,
39.2,
187,
20.4
],
["1/2/2006",
6.5,
538,
31,
165,
18.3
],
["2/2/2006",
4.2,
319,
19.9,
145,
16.7
],
["3/2/2006",
3.2,
224,
15.3,
125,
15.7
],
["4/2/2006",
1.4,
67,
6.9,
101,
15.3
],
["5/2/2006",
2.1,
155,
11.1,
103,
14.1
],
["6/2/2006",
1.2,
49,
5.4,
88,
14.8
],
["7/2/2006",
0.8,
29,
2.8,
61,
14.8
],
["8/2/2006",
0.7,
25,
2.3,
60,
13.6
],
["9/2/2006",
10,
25,
2.6,
59,
12.3
],
["10/2/2006",
0.6,
17,
2,
52,
12.8
],
["11/2/2006",
0.9,
27,
3.5,
64,
11.2
],
["12/2/2006",
1.3,
50,
5.1,
70,
11
],
["13/2/2006",
3.4,
218,
16.2,
97,
11.7
],
["14/2/2006",
3.7,
285,
19.7,
95,
13.6
],
["15/2/2006",
5.3,
437,
25.1,
150,
17.8
],
["16/2/2006",
4.1,
327,
20,
162,
21.4
],
["17/2/2006",
3.3,
283,
18.3,
154,
24.4
],
["18/2/2006",
4,
366,
22.3,
161,
25.3
],
["19/2/2006",
3.8,
318,
20.4,
161,
25.8
],
["20/2/2006",
2.8,
228,
14.6,
128,
27
],
[
"21/2/2006",
2.9,
201,
16.6,
129,
28.2
],
[
"22/2/2006",
2.9,
199,
15.8,
133,
28
],
[
"23/2/2006",
3.4,
237,
17.8,
139,
23.9
],
[
"24/2/2006",
3.9,
261,
19.1,
137,
21.3
],
[
"25/2/2006",
3.2,
230,
15.8,
143,
20.4
],
[
"26/2/2006",
5.1,
349,
24.9,
177,
19
],
[
"27/2/2006",
2.6,
183,
13.5,
138,
17.9
],
[
"28/2/2006",
1.7,
88,
9.1,
117,
16.7
],
[
"1/3/2006",
1.7,
85,
8.6,
107,
15.5
],
[
"2/3/2006",
1.2,
47,
5.4,
90,
15.5
],
[
"3/3/2006",
0.9,
34,
4.1,
79,
14.1
],
[
"4/3/2006",
0.7,
26,
2.6,
74,
13.1
],
[
"5/3/2006",
10,
17,
1.9,
60,
12.7
],
[
"6/3/2006",
0.5,
11,
1.6,
40,
11.8
],
[
"7/3/2006",
0.5,
18,
1.9,
53,
11.9
],
[
"8/3/2006",
1.6,
84,
7.5,
84,
9.9
],
[
"9/3/2006",
4.1,
260,
21.4,
108,
11.1
],
[
"10/3/2006",
6.6,
534,
36.4,
127,
14.1
],
[
"11/3/2006",
4.3,
368,
21.3,
134,
17.7
],
[
"12/3/2006",
2.9,
200,
15.4,
135,
21.1
],
[
"13/3/2006",
2.5,
145,
12.5,
142,
24.3
],
[
"14/3/2006",
2.8,
188,
15.1,
153,
25.6
],
[
"15/3/2006",
2.6,
152,
13.7,
123,
25.9
],
[
"16/3/2006",
2,
103,
10.4,
104,
26.8
],
[
"17/3/2006",
2.9,
193,
15.2,
129,
29.3
],
[
"18/3/2006",
2.5,
134,
12.3,
114,
28.5
],
[
"19/3/2006",
5,
386,
27,
158,
25.9
],
[
"20/3/2006",
7.6,
577,
38.4,
194,
23.1
],
[
"21/3/2006",
6.7,
523,
35.1,
182,
20.5
],
[
"22/3/2006",
5.7,
472,
27.2,
180,
19.1
],
[
"23/3/2006",
2.8,
206,
15,
136,
17.2
],
[
"24/3/2006",
2.6,
216,
15.7,
127,
16
],
[
"25/3/2006",
2.3,
159,
13,
116,
14.8
],
[
"26/3/2006",
1.4,
70,
8.1,
107,
14.3
],
[
"27/3/2006",
1,
44,
5.5,
88,
14.8
],
[
"28/3/2006",
0.7,
42,
3.6,
80,
13.9
],
[
"29/3/2006",
9,
28,
2.9,
78,
11.6
],
[
"30/3/2006",
0.6,
20,
2.5,
57,
12
],
[
"31/3/2006",
0.7,
26,
3,
71,
10.9
],
[
"1/4/2006",
1.5,
78,
7.7,
85,
10.6
],
[
"2/4/2006",
4.7,
319,
23.3,
124,
11.5
],
[
"3/4/2006",
6.6,
506,
35.8,
151,
14.3
],
[
"4/4/2006",
4.5,
167,
21.3,
150,
17.8
],
[
"5/4/2006",
2.8,
175,
14.3,
152,
20.8
],
[
"6/4/2006",
2.2,
54,
12.5,
139,
23.8
],
[
"7/4/2006",
2.2,
439,
12.2,
133,
24.2
],
[
"8/4/2006",
2.3,
163,
13.1,
126,
25.2
],
[
"9/4/2006",
2.2,
240,
14.4,
128,
27
],
[
"10/4/2006",
2.8,
699,
16.8,
169,
27.1
],
[
"11/4/2006",
2.7,
135,
14.5,
149,
25.8
],
[
"12/4/2006",
3.7,
209,
21.5,
156,
23
],
[
"13/4/2006",
5.1,
209,
26.4,
168,
20.7
],
[
"14/4/2006",
5.1,
383,
26,
176,
18.6
],
[
"15/4/2006",
3.2,
123,
14.1,
135,
16
],
[
"16/4/2006",
2.1,
711,
10.3,
121,
14.5
],
[
"17/4/2006",
1.7,
309,
8.3,
99,
13.1
],
[
"18/4/2006",
2,
327,
8.9,
106,
12
],
[
"19/4/2006",
1.6,
285,
6.6,
96,
11.9
],
[
"20/4/2006",
0.9,
641,
3.6,
63,
12.5
],
[
"21/4/2006",
0.7,
353,
2.5,
49,
12.5
],
[
"22/4/2006",
1,
443,
1.8,
32,
12.3
],
[
"23/4/2006",
0.5,
476,
1.3,
28,
12.5
],
[
"24/4/2006",
0.7,
213,
2.3,
61,
12.3
],
[
"25/4/2006",
1.5,
452,
6.7,
99,
12.4
],
[
"26/4/2006",
4.8,
660,
22.8,
157,
13
],
[
"27/4/2006",
6.2,
63,
31.3,
166,
13.6
],
[
"28/4/2006",
4,
447,
19.2,
149,
13.9
],
[
"29/4/2006",
3.3,
188,
16.4,
135,
14.5
],
[
"30/4/2006",
2.8,
302,
14,
127,
15.5
],
[
"1/5/2006",
3,
321,
15.3,
122,
16.1
],
[
"2/5/2006",
3.3,
444,
16.7,
135,
16.3
],
[
"3/5/2006",
3.5,
487,
19,
139,
16.4
],
[
"4/5/2006",
4,
607,
19.4,
147,
16.1
],
[
"5/5/2006",
4.6,
345,
20.9,
158,
16
],
[
"6/5/2006",
4.1,
401,
20.2,
146,
15.8
],
[
"7/5/2006",
4.5,
327,
21.7,
144,
15.5
],
[
"8/5/2006",
3.9,
311,
19.8,
138,
15.4
],
[
"9/5/2006",
4,
637,
16.7,
143,
15.2
],
[
"10/5/2006",
2.2,
613,
9.1,
116,
14.7
],
[
"11/5/2006",
2.1,
675,
8.3,
109,
14.2
],
[
"12/5/2006",
1.7,
133,
5.8,
92,
13.8
],
[
"13/5/2006",
1.6,
635,
5.2,
83,
13.9
],
[
"14/5/2006",
1.3,
364,
4.1,
81,
13.9
],
[
"15/5/2006",
1.3,
531,
3.4,
68,
13.8
],
[
"16/5/2006",
3,
199,
2.9,
55,
13.8
],
[
"17/5/2006",
0.8,
449,
3.1,
53,
13.6
],
[
"18/5/2006",
0.8,
477,
2.5,
67,
13.6
],
[
"19/5/2006",
1.1,
350,
4.3,
91,
13.5
],
[
"20/5/2006",
2.1,
287,
8.9,
113,
13.8
],
[
"21/5/2006",
2.4,
288,
10.5,
102,
14.6
],
[
"22/5/2006",
2.6,
416,
12.5,
107,
15
],
[
"23/5/2006",
2.8,
77,
12.3,
113,
15.4
],
[
"24/5/2006",
2.6,
259,
11.7,
108,
16.3
],
[
"25/5/2006",
2.6,
414,
11.7,
105,
17.1
],
[
"26/5/2006",
2.1,
106,
9.3,
93,
19
],
[
"27/5/2006",
1.7,
677,
7.6,
87,
19.5
],
[
"28/5/2006",
1.6,
644,
6.7,
76,
19.5
],
[
"29/5/2006",
2.1,
617,
9.7,
94,
19.1
],
[
"30/5/2006",
2.3,
687,
12.4,
110,
18.5
],
[
"31/5/2006",
3.5,
728,
16.6,
136,
17.4
],
[
"1/6/2006",
3.9,
379,
16.4,
139,
17.1
],
[
"2/6/2006",
3.3,
226,
13.7,
125,
16.4
],
[
"3/6/2006",
2.3,
290,
9.9,
111,
16.2
],
[
"4/6/2006",
2.1,
648,
8.9,
97,
15.9
],
[
"5/6/2006",
2.8,
59,
10.6,
107,
15.7
],
[
"6/6/2006",
2.1,
691,
7.4,
90,
15.1
],
[
"7/6/2006",
1.6,
458,
6.2,
84,
15.6
],
[
"8/6/2006",
1.6,
429,
6.5,
83,
15.2
],
[
"9/6/2006",
10,
235,
5.8,
87,
15.4
],
[
"10/6/2006",
1.1,
364,
4,
66,
14.9
],
[
"11/6/2006",
0.7,
601,
2.1,
36,
14.5
],
[
"12/6/2006",
0.8,
399,
3.6,
62,
14.2
],
[
"13/6/2006",
1.2,
324,
4.4,
91,
14.5
],
[
"14/6/2006",
1.4,
643,
5.4,
89,
15.3
],
[
"15/6/2006",
1.7,
724,
7.1,
93,
16.3
],
[
"16/6/2006",
1.8,
683,
7.3,
81,
18.9
],
[
"17/6/2006",
1.8,
354,
7.6,
82,
19.4
],
[
"18/6/2006",
1.9,
618,
6.8,
80,
20.8
],
[
"19/6/2006",
1.3,
174,
4.6,
48,
21.4
],
[
"20/6/2006",
1.6,
385,
8.4,
61,
21.2
],
[
"21/6/2006",
1.9,
703,
6.9,
89,
20.3
],
[
"22/6/2006",
2.3,
214,
9,
105,
19.4
],
[
"23/6/2006",
3.8,
151,
15.1,
116,
18.5
],
[
"24/6/2006",
3.5,
133,
12.6,
119,
17.8
],
[
"25/6/2006",
4.3,
541,
15.1,
144,
17.9
],
[
"26/6/2006",
2.8,
633,
9.9,
123,
17.4
],
[
"27/6/2006",
1.9,
590,
8,
105,
17
],
[
"28/6/2006",
1.9,
379,
7.9,
93,
16.4
],
[
"29/6/2006",
1.7,
187,
6.1,
86,
16.1
],
[
"30/6/2006",
1.5,
576,
5.1,
76,
15.8
],[
"1/7/2006",
1,
26,
2.6,
53,
8.2
],
[
"2/7/2006",
1.7,
55,
5.9,
97,
8.3
],
[
"3/7/2006",
1.9,
53,
6.4,
70,
7.7
],
[
"4/7/2006",
1.4,
40,
4.1,
91,
7.1
],
[
"5/7/2006",
0.8,
21,
1.9,
70,
7
],
[
"6/7/2006",
5,
10,
1.1,
32,
6.1
],
[
"7/7/2006",
0.6,
7,
1,
44,
6.3
],
[
"8/7/2006",
0.8,
17,
1.8,
71,
6.8
],
[
"9/7/2006",
1.4,
33,
4.4,
104,
6.4
],
[
"10/7/2006",
4.4,
202,
17.9,
141,
7.3
],
[
"7/7/2006",
1,
142,
22.1,
130,
9.2
],
[
"12/7/2006",
3.1,
208,
14,
122,
13.2
],
[
"13/7/2006",
2.7,
166,
7.6,
143,
14.3
],
[
"14/7/2006",
2.1,
74,
10.2,
113,
15
],
[
"15/7/2006",
2.5,
140,
11,
116,
16.1
],
[
"16/7/2006",
2.7,
169,
12.8,
123,
16.3
],
[
"17/7/2006",
2.9,
185,
14.2,
126,
15.8
],
[
"18/7/2006",
2.8,
165,
12.7,
120,
15.9
],
[
"19/7/2006",
2.4,
133,
11.7,
119,
16.9
],
[
"20/7/2006",
3.9,
233,
19.3,
149,
15.1
],
[
"21/7/2006",
3.7,
242,
18.2,
145,
14.4
],
[
"22/7/2006",
6.6,
488,
32.6,
170,
12.9
],
[
"23/7/2006",
4.4,
333,
20.1,
149,
12.1
],
[
"24/7/2006",
3.5,
215,
14.3,
139,
11
],
[
"25/7/2006",
5.4,
367,
21.8,
134,
9.7
],
[
"26/7/2006",
2.7,
122,
9.6,
113,
9.5
],
[
"27/7/2006",
1.9,
67,
7.4,
97,
9.1
],
[
"28/7/2006",
1.6,
43,
5.4,
82,
8.8
],
[
"29/7/2006",
1.7,
46,
5.4,
83,
7.8
],
[
"30/7/2006",
5,
56,
6.2,
83,
7
],
[
"31/7/2006",
1,
30,
2.6,
65,
8.3
],[
"1/8/2006",
1,
26,
2.6,
53,
8.2
],
[
"2/8/2006",
1.8,
55,
5.9,
98,
8.3
],
[
"3/8/2006",
1.9,
53,
6.4,
80,
8.8
],
[
"4/8/2006",
1.4,
40,
4.1,
91,
8.1
],
[
"5/8/2006",
0.8,
21,
1.9,
80,
8
],
[
"6/8/2006",
5,
10,
1.1,
32,
6.1
],
[
"7/8/2006",
0.6,
8,
1,
44,
6.3
],
[
"8/8/2006",
0.8,
18,
1.8,
81,
6.8
],
[
"9/8/2006",
1.4,
33,
4.4,
104,
6.4
],
[
"10/8/2006",
4.4,
202,
18.9,
141,
8.3
],
[
"8/8/2006",
1,
142,
22.1,
130,
9.2
],
[
"12/8/2006",
3.1,
208,
14,
122,
13.2
],
[
"13/8/2006",
2.8,
166,
8.6,
143,
14.3
],
[
"14/8/2006",
2.1,
84,
10.2,
113,
15
],
[
"15/8/2006",
2.5,
140,
11,
116,
16.1
],
[
"16/8/2006",
2.8,
169,
12.8,
123,
16.3
],
[
"17/8/2006",
2.9,
185,
14.2,
126,
15.8
],
[
"18/8/2006",
2.8,
165,
12.8,
120,
15.9
],
[
"19/8/2006",
2.4,
133,
11.8,
119,
16.9
],
[
"20/8/2006",
3.9,
233,
19.3,
149,
15.1
],
[
"21/8/2006",
3.8,
242,
18.2,
145,
14.4
],
[
"22/8/2006",
6.6,
488,
32.6,
180,
12.9
],
[
"23/8/2006",
4.4,
333,
20.1,
149,
12.1
],
[
"24/8/2006",
3.5,
215,
14.3,
139,
11
],
[
"25/8/2006",
5.4,
368,
21.8,
134,
9.8
],
[
"26/8/2006",
2.8,
122,
9.6,
113,
9.5
],
[
"27/8/2006",
1.9,
68,
8.4,
98,
9.1
],
[
"28/8/2006",
1.6,
43,
5.4,
82,
8.8
],
[
"29/8/2006",
1.8,
46,
5.4,
83,
8.8
],
[
"30/8/2006",
5,
56,
6.2,
83,
8
],
[
"31/8/2006",
1,
30,
2.6,
65,
8.3
],[
"1/9/2006",
1,
26,
2.6,
53,
9.2
],
[
"2/9/2006",
1.9,
55,
5.9,
99,
9.3
],
[
"3/9/2006",
1.9,
53,
6.4,
90,
9.9
],
[
"4/9/2006",
1.4,
40,
4.1,
91,
9.1
],
[
"5/9/2006",
0.9,
21,
1.9,
90,
9
],
[
"6/9/2006",
5,
10,
1.1,
32,
6.1
],
[
"7/9/2006",
0.6,
9,
1,
44,
6.3
],
[
"8/9/2006",
0.9,
19,
1.9,
91,
6.9
],
[
"9/9/2006",
1.4,
33,
4.4,
104,
6.4
],
[
"10/9/2006",
4.4,
202,
19.9,
141,
9.3
],
[
"9/9/2006",
1,
142,
22.1,
130,
9.2
],
[
"12/9/2006",
3.1,
209,
14,
122,
13.2
],
[
"13/9/2006",
2.9,
166,
9.6,
143,
14.3
],
[
"14/9/2006",
2.1,
94,
10.2,
113,
15
],
[
"15/9/2006",
2.5,
140,
11,
116,
16.1
],
[
"16/9/2006",
2.9,
169,
12.9,
123,
16.3
],
[
"17/9/2006",
2.9,
195,
14.2,
126,
15.9
],
[
"18/9/2006",
2.9,
165,
12.9,
120,
15.9
],
[
"19/9/2006",
2.4,
133,
11.9,
119,
16.9
],
[
"20/9/2006",
3.9,
233,
19.3,
149,
15.1
],
[
"21/9/2006",
3.9,
242,
19.2,
145,
14.4
],
[
"22/9/2006",
6.6,
499,
32.6,
190,
12.9
],
[
"23/9/2006",
4.4,
333,
20.1,
149,
12.1
],
[
"24/9/2006",
3.5,
215,
14.3,
139,
11
],
[
"25/9/2006",
5.4,
369,
21.9,
134,
9.9
],
[
"26/9/2006",
2.9,
122,
9.6,
113,
9.5
],
[
"27/9/2006",
1.9,
69,
9.4,
99,
9.1
],
[
"28/9/2006",
1.6,
43,
5.4,
92,
9.9
],
[
"29/9/2006",
1.9,
46,
5.4,
93,
9.9
],
[
"30/9/2006",
5,
56,
6.2,
93,
9
],
[
"1/10/2006",
1,
26,
2.6,
53,
10.2
],
[
"2/10/2006",
1.10,
55,
5.10,
1010,
10.3
],
[
"3/10/2006",
1.10,
53,
6.4,
100,
10.10
],
[
"4/10/2006",
1.4,
40,
4.1,
101,
10.1
],
[
"5/10/2006",
0.10,
21,
1.10,
100,
10
],
[
"6/10/2006",
5,
10,
1.1,
32,
6.1
],
[
"7/10/2006",
0.6,
10,
1,
44,
6.3
],
[
"8/10/2006",
0.10,
110,
1.10,
101,
6.10
],
[
"9/10/2006",
1.4,
33,
4.4,
104,
6.4
],
[
"10/10/2006",
4.4,
202,
110.10,
141,
10.3
],
[
"11/10/2006",
1,
142,
22.1,
130,
10.2
],
[
"12/10/2006",
3.1,
2010,
14,
122,
13.2
],
[
"13/10/2006",
2.10,
166,
10.6,
143,
14.3
],
[
"14/10/2006",
2.1,
104,
10.2,
113,
15
],
[
"15/10/2006",
2.5,
140,
11,
116,
16.1
],
[
"16/10/2006",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/10/2006",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/10/2006",
2.10,
165,
12.10,
120,
15.10
],
[
"19/10/2006",
2.4,
133,
11.10,
1110,
16.10
],
[
"20/10/2006",
3.10,
233,
110.3,
1410,
15.1
],
[
"21/10/2006",
3.10,
242,
110.2,
145,
14.4
],
[
"22/10/2006",
6.6,
41010,
32.6,
1100,
12.10
],
[
"23/10/2006",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/10/2006",
3.5,
215,
14.3,
1310,
11
],
[
"25/10/2006",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/10/2006",
2.10,
122,
10.6,
113,
10.5
],
[
"27/10/2006",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/10/2006",
1.6,
43,
5.4,
102,
10.10
],
[
"29/10/2006",
1.10,
46,
5.4,
103,
10.10
],
[
"30/10/2006",
5,
56,
6.2,
103,
10
],
[
"31/10/2006",
1,
30,
2.6,
65,
10.3
],[
"1/11/2006",
1,
26,
2.6,
53,
11.2
],
[
"2/11/2006",
1.11,
55,
5.11,
99,
10.3
],
[
"3/11/2006",
1.10,
53,
6.4,
100,
10.10
],
[
"4/11/2006",
1.4,
40,
4.1,
101,
10.1
],
[
"5/11/2006",
0.10,
21,
1.10,
100,
10
],
[
"6/11/2006",
5,
10,
1.1,
32,
6.1
],
[
"7/11/2006",
0.6,
10,
1,
44,
6.3
],
[
"8/11/2006",
0.10,
110,
1.10,
101,
6.10
],
[
"9/11/2006",
1.4,
33,
4.4,
104,
6.4
],
[
"10/11/2006",
4.4,
202,
110.10,
141,
10.3
],
[
"11/11/2006",
1,
142,
22.1,
130,
10.2
],
[
"12/11/2006",
3.1,
2010,
14,
122,
13.2
],
[
"13/11/2006",
2.10,
166,
10.6,
143,
14.3
],
[
"14/11/2006",
2.1,
104,
10.2,
113,
15
],
[
"15/11/2006",
2.5,
140,
11,
116,
16.1
],
[
"16/10/2006",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/11/2006",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/11/2006",
2.10,
165,
12.10,
120,
15.10
],
[
"19/11/2006",
2.4,
133,
11.10,
1110,
16.10
],
[
"20/11/2006",
3.10,
233,
110.3,
1410,
15.1
],
[
"21/11/2006",
3.10,
242,
12.2,
145,
14.4
],
[
"22/11/2006",
6.6,
412,
32.6,
130,
12.10
],
[
"23/11/2006",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/11/2006",
3.5,
215,
14.3,
1310,
11
],
[
"25/11/2006",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/11/2006",
2.10,
122,
10.6,
113,
10.5
],
[
"27/11/2006",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/11/2006",
1.6,
43,
5.4,
102,
10.10
],
[
"29/11/2006",
1.10,
46,
5.4,
103,
10.10
],
[
"30/11/2006",
5,
56,
6.2,
103,
10
],
[
"1/12/2006",
1,
26,
2.6,
53,
12.2
],
[
"2/12/2006",
1.12,
55,
5.12,
99,
10.3
],
[
"3/12/2006",
1.10,
53,
6.4,
100,
10.10
],
[
"4/12/2006",
1.4,
40,
4.1,
101,
10.1
],
[
"5/12/2006",
0.10,
21,
1.10,
100,
10
],
[
"6/12/2006",
5,
10,
1.1,
32,
6.1
],
[
"7/12/2006",
0.6,
10,
1,
44,
6.3
],
[
"8/12/2006",
0.10,
110,
1.10,
101,
6.10
],
[
"9/12/2006",
1.4,
33,
4.4,
104,
6.4
],
[
"10/12/2006",
4.4,
202,
110.10,
141,
10.3
],
[
"11/12/2006",
1,
142,
22.1,
130,
10.2
],
[
"12/12/2006",
3.1,
2010,
14,
122,
13.2
],
[
"13/12/2006",
2.10,
166,
10.6,
143,
14.3
],
[
"14/12/2006",
2.1,
104,
10.2,
113,
15
],
[
"15/12/2006",
2.5,
140,
11,
126,
16.1
],
[
"16/10/2006",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/12/2006",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/12/2006",
2.10,
165,
12.10,
120,
15.10
],
[
"19/12/2006",
2.4,
133,
12.10,
1210,
16.10
],
[
"20/12/2006",
3.10,
233,
120.3,
1410,
15.1
],
[
"21/12/2006",
3.10,
242,
12.2,
145,
14.4
],
[
"22/12/2006",
6.6,
412,
32.6,
130,
12.10
],
[
"23/12/2006",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/12/2006",
3.5,
215,
14.3,
1310,
12
],
[
"25/12/2006",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/12/2006",
2.10,
122,
10.6,
123,
10.5
],
[
"27/12/2006",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/12/2006",
1.6,
43,
5.4,
102,
10.10
],
[
"29/12/2006",
1.10,
46,
5.4,
103,
10.10
],
[
"30/12/2006",
5,
56,
6.2,
103,
10
],
[
"31/12/2006",
1,
30,
2.6,
65,
10.3
], [
"1/1/2007",
2.8,
145,
10.7,
119,
19.3
],
[
"2/1/2007",
2,
93,
7.5,
104,
21.2
],
[
"3/1/2007",
1.8,
84,
7.5,
102,
21.4
],
[
"4/1/2007",
1.9,
99,
8.2,
107,
21.9
],
[
"5/1/2007",
3,
150,
11.9,
129,
22.2
],
[
"6/1/2007",
2.9,
156,
12,
128,
21.3
],
[
"7/1/2007",
2.5,
122,
12.2,
121,
19.7
],
[
"8/1/2007",
4.6,
262,
20.6,
157,
18.4
],
[
"9/1/2007",
5.9,
341,
23.1,
173,
17.6
],
[
"10/1/2007",
3.4,
214,
14.7,
146,
16.7
],
[
"11/1/2007",
2.1,
100,
9,
121,
16.3
],
[
"11/1/2007",
2.2,
79,
8.8,
119,
14.7
],
[
"12/1/2007",
1.8,
66,
7.4,
99,
14.8
],
[
"13/1/2007",
1.8,
73,
6.9,
93,
14
],
[
"14/1/2007",
1.8,
66,
7,
88,
13.4
],
[
"15/1/2007",
1.1,
44,
4.4,
80,
12.6
],
[
"16/1/2007",
9,
44,
4,
71,
12.3
],
[
"17/1/2007",
1,
39,
3.9,
74,
11.9
],
[
"18/1/2007",
1.4,
51,
6.4,
80,
11.4
],
[
"19/1/2007",
2.2,
107,
9.7,
89,
11.3
],
[
"20/1/2007",
5.5,
336,
25.9,
114,
12.4
],
[
"21/1/2007",
8.1,
618,
36.7,
149,
14.8
],
[
"22/1/2007",
5.8,
438,
26.6,
157,
17.4
],
[
"23/1/2007",
4.2,
334,
20.1,
155,
19.8
],
[
"24/1/2007",
3.1,
221,
14.1,
134,
22
],
[
"25/1/2007",
2.9,
207,
14.9,
119,
23.3
],
[
"26/1/2007",
2.9,
191,
15.4,
111,
23.9
],
[
"27/1/2007",
2.5,
185,
12.1,
104,
24.4
],
["28/1/2007",
2.3,
141,
11.5,
99,
24.4
],
["29/1/2007",
2.8,
214,
14.8,
110,
23.8
],
["30/1/2007",
6.1,
471,
32.1,
162,
22.5
],
["31/1/2007",
8,
685,
39.2,
187,
20.4
],
["1/2/2007",
6.5,
538,
31,
165,
18.3
],
["2/2/2007",
4.2,
319,
19.9,
145,
16.7
],
["3/2/2007",
3.2,
224,
15.3,
125,
15.7
],
["4/2/2007",
1.4,
67,
6.9,
101,
15.3
],
["5/2/2007",
2.1,
155,
11.1,
103,
14.1
],
["6/2/2007",
1.2,
49,
5.4,
88,
14.8
],
["7/2/2007",
0.8,
29,
2.8,
61,
14.8
],
["8/2/2007",
0.7,
25,
2.3,
60,
13.6
],
["9/2/2007",
10,
25,
2.6,
59,
12.3
],
["10/2/2007",
0.6,
17,
2,
52,
12.8
],
["11/2/2007",
0.9,
27,
3.5,
64,
11.2
],
["12/2/2007",
1.3,
50,
5.1,
70,
11
],
["13/2/2007",
3.4,
218,
16.2,
97,
11.7
],
["14/2/2007",
3.7,
285,
19.7,
95,
13.6
],
["15/2/2007",
5.3,
437,
25.1,
150,
17.8
],
["16/2/2007",
4.1,
327,
20,
162,
21.4
],
["17/2/2007",
3.3,
283,
18.3,
154,
24.4
],
["18/2/2007",
4,
366,
22.3,
161,
25.3
],
["19/2/2007",
3.8,
318,
20.4,
161,
25.8
],
["20/2/2007",
2.8,
228,
14.6,
128,
27
],
[
"21/2/2007",
2.9,
201,
16.6,
129,
28.2
],
[
"22/2/2007",
2.9,
199,
15.8,
133,
28
],
[
"23/2/2007",
3.4,
237,
17.8,
139,
23.9
],
[
"24/2/2007",
3.9,
261,
19.1,
137,
21.3
],
[
"25/2/2007",
3.2,
230,
15.8,
143,
20.4
],
[
"26/2/2007",
5.1,
349,
24.9,
177,
19
],
[
"27/2/2007",
2.6,
183,
13.5,
138,
17.9
],
[
"28/2/2007",
1.7,
88,
9.1,
117,
16.7
],
[
"1/3/2007",
1.7,
85,
8.6,
107,
15.5
],
[
"2/3/2007",
1.2,
47,
5.4,
90,
15.5
],
[
"3/3/2007",
0.9,
34,
4.1,
79,
14.1
],
[
"4/3/2007",
0.7,
26,
2.6,
74,
13.1
],
[
"5/3/2007",
10,
17,
1.9,
60,
12.7
],
[
"6/3/2007",
0.5,
11,
1.6,
40,
11.8
],
[
"7/3/2007",
0.5,
18,
1.9,
53,
11.9
],
[
"8/3/2007",
1.6,
84,
7.5,
84,
9.9
],
[
"9/3/2007",
4.1,
260,
21.4,
108,
11.1
],
[
"10/3/2007",
6.6,
534,
36.4,
127,
14.1
],
[
"11/3/2007",
4.3,
368,
21.3,
134,
17.7
],
[
"12/3/2007",
2.9,
200,
15.4,
135,
21.1
],
[
"13/3/2007",
2.5,
145,
12.5,
142,
24.3
],
[
"14/3/2007",
2.8,
188,
15.1,
153,
25.6
],
[
"15/3/2007",
2.6,
152,
13.7,
123,
25.9
],
[
"16/3/2007",
2,
103,
10.4,
104,
26.8
],
[
"17/3/2007",
2.9,
193,
15.2,
129,
29.3
],
[
"18/3/2007",
2.5,
134,
12.3,
114,
28.5
],
[
"19/3/2007",
5,
386,
27,
158,
25.9
],
[
"20/3/2007",
7.6,
577,
38.4,
194,
23.1
],
[
"21/3/2007",
6.7,
523,
35.1,
182,
20.5
],
[
"22/3/2007",
5.7,
472,
27.2,
180,
19.1
],
[
"23/3/2007",
2.8,
206,
15,
136,
17.2
],
[
"24/3/2007",
2.6,
216,
15.7,
127,
16
],
[
"25/3/2007",
2.3,
159,
13,
116,
14.8
],
[
"26/3/2007",
1.4,
70,
8.1,
107,
14.3
],
[
"27/3/2007",
1,
44,
5.5,
88,
14.8
],
[
"28/3/2007",
0.7,
42,
3.6,
80,
13.9
],
[
"29/3/2007",
9,
28,
2.9,
78,
11.6
],
[
"30/3/2007",
0.6,
20,
2.5,
57,
12
],
[
"31/3/2007",
0.7,
26,
3,
71,
10.9
],
[
"1/4/2007",
1.5,
78,
7.7,
85,
10.6
],
[
"2/4/2007",
4.7,
319,
23.3,
124,
11.5
],
[
"3/4/2007",
6.6,
506,
35.8,
151,
14.3
],
[
"4/4/2007",
4.5,
167,
21.3,
150,
17.8
],
[
"5/4/2007",
2.8,
175,
14.3,
152,
20.8
],
[
"6/4/2007",
2.2,
54,
12.5,
139,
23.8
],
[
"7/4/2007",
2.2,
439,
12.2,
133,
24.2
],
[
"8/4/2007",
2.3,
163,
13.1,
126,
25.2
],
[
"9/4/2007",
2.2,
240,
14.4,
128,
27
],
[
"10/4/2007",
2.8,
699,
16.8,
169,
27.1
],
[
"11/4/2007",
2.7,
135,
14.5,
149,
25.8
],
[
"12/4/2007",
3.7,
209,
21.5,
156,
23
],
[
"13/4/2007",
5.1,
209,
26.4,
168,
20.7
],
[
"14/4/2007",
5.1,
383,
26,
176,
18.6
],
[
"15/4/2007",
3.2,
123,
14.1,
135,
16
],
[
"16/4/2007",
2.1,
711,
10.3,
121,
14.5
],
[
"17/4/2007",
1.7,
309,
8.3,
99,
13.1
],
[
"18/4/2007",
2,
327,
8.9,
106,
12
],
[
"19/4/2007",
1.6,
285,
6.6,
96,
11.9
],
[
"20/4/2007",
0.9,
641,
3.6,
63,
12.5
],
[
"21/4/2007",
0.7,
353,
2.5,
49,
12.5
],
[
"22/4/2007",
1,
443,
1.8,
32,
12.3
],
[
"23/4/2007",
0.5,
476,
1.3,
28,
12.5
],
[
"24/4/2007",
0.7,
213,
2.3,
61,
12.3
],
[
"25/4/2007",
1.5,
452,
6.7,
99,
12.4
],
[
"26/4/2007",
4.8,
660,
22.8,
157,
13
],
[
"27/4/2007",
6.2,
63,
31.3,
166,
13.6
],
[
"28/4/2007",
4,
447,
19.2,
149,
13.9
],
[
"29/4/2007",
3.3,
188,
16.4,
135,
14.5
],
[
"30/4/2007",
2.8,
302,
14,
127,
15.5
],
[
"1/5/2007",
3,
321,
15.3,
122,
16.1
],
[
"2/5/2007",
3.3,
444,
16.7,
135,
16.3
],
[
"3/5/2007",
3.5,
487,
19,
139,
16.4
],
[
"4/5/2007",
4,
607,
19.4,
147,
16.1
],
[
"5/5/2007",
4.6,
345,
20.9,
158,
16
],
[
"6/5/2007",
4.1,
401,
20.2,
146,
15.8
],
[
"7/5/2007",
4.5,
327,
21.7,
144,
15.5
],
[
"8/5/2007",
3.9,
311,
19.8,
138,
15.4
],
[
"9/5/2007",
4,
637,
16.7,
143,
15.2
],
[
"10/5/2007",
2.2,
613,
9.1,
116,
14.7
],
[
"11/5/2007",
2.1,
675,
8.3,
109,
14.2
],
[
"12/5/2007",
1.7,
133,
5.8,
92,
13.8
],
[
"13/5/2007",
1.6,
635,
5.2,
83,
13.9
],
[
"14/5/2007",
1.3,
364,
4.1,
81,
13.9
],
[
"15/5/2007",
1.3,
531,
3.4,
68,
13.8
],
[
"16/5/2007",
3,
199,
2.9,
55,
13.8
],
[
"17/5/2007",
0.8,
449,
3.1,
53,
13.6
],
[
"18/5/2007",
0.8,
477,
2.5,
67,
13.6
],
[
"19/5/2007",
1.1,
350,
4.3,
91,
13.5
],
[
"20/5/2007",
2.1,
287,
8.9,
113,
13.8
],
[
"21/5/2007",
2.4,
288,
10.5,
102,
14.6
],
[
"22/5/2007",
2.6,
416,
12.5,
107,
15
],
[
"23/5/2007",
2.8,
77,
12.3,
113,
15.4
],
[
"24/5/2007",
2.6,
259,
11.7,
108,
16.3
],
[
"25/5/2007",
2.6,
414,
11.7,
105,
17.1
],
[
"26/5/2007",
2.1,
106,
9.3,
93,
19
],
[
"27/5/2007",
1.7,
677,
7.6,
87,
19.5
],
[
"28/5/2007",
1.6,
644,
6.7,
76,
19.5
],
[
"29/5/2007",
2.1,
617,
9.7,
94,
19.1
],
[
"30/5/2007",
2.3,
687,
12.4,
110,
18.5
],
[
"31/5/2007",
3.5,
728,
16.6,
136,
17.4
],
[
"1/6/2007",
3.9,
379,
16.4,
139,
17.1
],
[
"2/6/2007",
3.3,
226,
13.7,
125,
16.4
],
[
"3/6/2007",
2.3,
290,
9.9,
111,
16.2
],
[
"4/6/2007",
2.1,
648,
8.9,
97,
15.9
],
[
"5/6/2007",
2.8,
59,
10.6,
107,
15.7
],
[
"6/6/2007",
2.1,
691,
7.4,
90,
15.1
],
[
"7/6/2007",
1.6,
458,
6.2,
84,
15.6
],
[
"8/6/2007",
1.6,
429,
6.5,
83,
15.2
],
[
"9/6/2007",
10,
235,
5.8,
87,
15.4
],
[
"10/6/2007",
1.1,
364,
4,
66,
14.9
],
[
"11/6/2007",
0.7,
601,
2.1,
36,
14.5
],
[
"12/6/2007",
0.8,
399,
3.6,
62,
14.2
],
[
"13/6/2007",
1.2,
324,
4.4,
91,
14.5
],
[
"14/6/2007",
1.4,
643,
5.4,
89,
15.3
],
[
"15/6/2007",
1.7,
724,
7.1,
93,
16.3
],
[
"16/6/2007",
1.8,
683,
7.3,
81,
18.9
],
[
"17/6/2007",
1.8,
354,
7.6,
82,
19.4
],
[
"18/6/2007",
1.9,
618,
6.8,
80,
20.8
],
[
"19/6/2007",
1.3,
174,
4.6,
48,
21.4
],
[
"20/6/2007",
1.6,
385,
8.4,
61,
21.2
],
[
"21/6/2007",
1.9,
703,
6.9,
89,
20.3
],
[
"22/6/2007",
2.3,
214,
9,
105,
19.4
],
[
"23/6/2007",
3.8,
151,
15.1,
116,
18.5
],
[
"24/6/2007",
3.5,
133,
12.6,
119,
17.8
],
[
"25/6/2007",
4.3,
541,
15.1,
144,
17.9
],
[
"26/6/2007",
2.8,
633,
9.9,
123,
17.4
],
[
"27/6/2007",
1.9,
590,
8,
105,
17
],
[
"28/6/2007",
1.9,
379,
7.9,
93,
16.4
],
[
"29/6/2007",
1.7,
187,
6.1,
86,
16.1
],
[
"30/6/2007",
1.5,
576,
5.1,
76,
15.8
],[
"1/7/2007",
1,
26,
2.6,
53,
8.2
],
[
"2/7/2007",
1.7,
55,
5.9,
97,
8.3
],
[
"3/7/2007",
1.9,
53,
6.4,
70,
7.7
],
[
"4/7/2007",
1.4,
40,
4.1,
91,
7.1
],
[
"5/7/2007",
0.8,
21,
1.9,
70,
7
],
[
"6/7/2007",
5,
10,
1.1,
32,
6.1
],
[
"7/7/2007",
0.6,
7,
1,
44,
6.3
],
[
"8/7/2007",
0.8,
17,
1.8,
71,
6.8
],
[
"9/7/2007",
1.4,
33,
4.4,
104,
6.4
],
[
"10/7/2007",
4.4,
202,
17.9,
141,
7.3
],
[
"7/7/2007",
1,
142,
22.1,
130,
9.2
],
[
"12/7/2007",
3.1,
208,
14,
122,
13.2
],
[
"13/7/2007",
2.7,
166,
7.6,
143,
14.3
],
[
"14/7/2007",
2.1,
74,
10.2,
113,
15
],
[
"15/7/2007",
2.5,
140,
11,
116,
16.1
],
[
"16/7/2007",
2.7,
169,
12.8,
123,
16.3
],
[
"17/7/2007",
2.9,
185,
14.2,
126,
15.8
],
[
"18/7/2007",
2.8,
165,
12.7,
120,
15.9
],
[
"19/7/2007",
2.4,
133,
11.7,
119,
16.9
],
[
"20/7/2007",
3.9,
233,
19.3,
149,
15.1
],
[
"21/7/2007",
3.7,
242,
18.2,
145,
14.4
],
[
"22/7/2007",
6.6,
488,
32.6,
170,
12.9
],
[
"23/7/2007",
4.4,
333,
20.1,
149,
12.1
],
[
"24/7/2007",
3.5,
215,
14.3,
139,
11
],
[
"25/7/2007",
5.4,
367,
21.8,
134,
9.7
],
[
"26/7/2007",
2.7,
122,
9.6,
113,
9.5
],
[
"27/7/2007",
1.9,
67,
7.4,
97,
9.1
],
[
"28/7/2007",
1.6,
43,
5.4,
82,
8.8
],
[
"29/7/2007",
1.7,
46,
5.4,
83,
7.8
],
[
"30/7/2007",
5,
56,
6.2,
83,
7
],
[
"31/7/2007",
1,
30,
2.6,
65,
8.3
],[
"1/8/2007",
1,
26,
2.6,
53,
8.2
],
[
"2/8/2007",
1.8,
55,
5.9,
98,
8.3
],
[
"3/8/2007",
1.9,
53,
6.4,
80,
8.8
],
[
"4/8/2007",
1.4,
40,
4.1,
91,
8.1
],
[
"5/8/2007",
0.8,
21,
1.9,
80,
8
],
[
"6/8/2007",
5,
10,
1.1,
32,
6.1
],
[
"7/8/2007",
0.6,
8,
1,
44,
6.3
],
[
"8/8/2007",
0.8,
18,
1.8,
81,
6.8
],
[
"9/8/2007",
1.4,
33,
4.4,
104,
6.4
],
[
"10/8/2007",
4.4,
202,
18.9,
141,
8.3
],
[
"8/8/2007",
1,
142,
22.1,
130,
9.2
],
[
"12/8/2007",
3.1,
208,
14,
122,
13.2
],
[
"13/8/2007",
2.8,
166,
8.6,
143,
14.3
],
[
"14/8/2007",
2.1,
84,
10.2,
113,
15
],
[
"15/8/2007",
2.5,
140,
11,
116,
16.1
],
[
"16/8/2007",
2.8,
169,
12.8,
123,
16.3
],
[
"17/8/2007",
2.9,
185,
14.2,
126,
15.8
],
[
"18/8/2007",
2.8,
165,
12.8,
120,
15.9
],
[
"19/8/2007",
2.4,
133,
11.8,
119,
16.9
],
[
"20/8/2007",
3.9,
233,
19.3,
149,
15.1
],
[
"21/8/2007",
3.8,
242,
18.2,
145,
14.4
],
[
"22/8/2007",
6.6,
488,
32.6,
180,
12.9
],
[
"23/8/2007",
4.4,
333,
20.1,
149,
12.1
],
[
"24/8/2007",
3.5,
215,
14.3,
139,
11
],
[
"25/8/2007",
5.4,
368,
21.8,
134,
9.8
],
[
"26/8/2007",
2.8,
122,
9.6,
113,
9.5
],
[
"27/8/2007",
1.9,
68,
8.4,
98,
9.1
],
[
"28/8/2007",
1.6,
43,
5.4,
82,
8.8
],
[
"29/8/2007",
1.8,
46,
5.4,
83,
8.8
],
[
"30/8/2007",
5,
56,
6.2,
83,
8
],
[
"31/8/2007",
1,
30,
2.6,
65,
8.3
],[
"1/9/2007",
1,
26,
2.6,
53,
9.2
],
[
"2/9/2007",
1.9,
55,
5.9,
99,
9.3
],
[
"3/9/2007",
1.9,
53,
6.4,
90,
9.9
],
[
"4/9/2007",
1.4,
40,
4.1,
91,
9.1
],
[
"5/9/2007",
0.9,
21,
1.9,
90,
9
],
[
"6/9/2007",
5,
10,
1.1,
32,
6.1
],
[
"7/9/2007",
0.6,
9,
1,
44,
6.3
],
[
"8/9/2007",
0.9,
19,
1.9,
91,
6.9
],
[
"9/9/2007",
1.4,
33,
4.4,
104,
6.4
],
[
"10/9/2007",
4.4,
202,
19.9,
141,
9.3
],
[
"9/9/2007",
1,
142,
22.1,
130,
9.2
],
[
"12/9/2007",
3.1,
209,
14,
122,
13.2
],
[
"13/9/2007",
2.9,
166,
9.6,
143,
14.3
],
[
"14/9/2007",
2.1,
94,
10.2,
113,
15
],
[
"15/9/2007",
2.5,
140,
11,
116,
16.1
],
[
"16/9/2007",
2.9,
169,
12.9,
123,
16.3
],
[
"17/9/2007",
2.9,
195,
14.2,
126,
15.9
],
[
"18/9/2007",
2.9,
165,
12.9,
120,
15.9
],
[
"19/9/2007",
2.4,
133,
11.9,
119,
16.9
],
[
"20/9/2007",
3.9,
233,
19.3,
149,
15.1
],
[
"21/9/2007",
3.9,
242,
19.2,
145,
14.4
],
[
"22/9/2007",
6.6,
499,
32.6,
190,
12.9
],
[
"23/9/2007",
4.4,
333,
20.1,
149,
12.1
],
[
"24/9/2007",
3.5,
215,
14.3,
139,
11
],
[
"25/9/2007",
5.4,
369,
21.9,
134,
9.9
],
[
"26/9/2007",
2.9,
122,
9.6,
113,
9.5
],
[
"27/9/2007",
1.9,
69,
9.4,
99,
9.1
],
[
"28/9/2007",
1.6,
43,
5.4,
92,
9.9
],
[
"29/9/2007",
1.9,
46,
5.4,
93,
9.9
],
[
"30/9/2007",
5,
56,
6.2,
93,
9
],
[
"1/10/2007",
1,
26,
2.6,
53,
10.2
],
[
"2/10/2007",
1.10,
55,
5.10,
1010,
10.3
],
[
"3/10/2007",
1.10,
53,
6.4,
100,
10.10
],
[
"4/10/2007",
1.4,
40,
4.1,
101,
10.1
],
[
"5/10/2007",
0.10,
21,
1.10,
100,
10
],
[
"6/10/2007",
5,
10,
1.1,
32,
6.1
],
[
"7/10/2007",
0.6,
10,
1,
44,
6.3
],
[
"8/10/2007",
0.10,
110,
1.10,
101,
6.10
],
[
"9/10/2007",
1.4,
33,
4.4,
104,
6.4
],
[
"10/10/2007",
4.4,
202,
110.10,
141,
10.3
],
[
"11/10/2007",
1,
142,
22.1,
130,
10.2
],
[
"12/10/2007",
3.1,
2010,
14,
122,
13.2
],
[
"13/10/2007",
2.10,
166,
10.6,
143,
14.3
],
[
"14/10/2007",
2.1,
104,
10.2,
113,
15
],
[
"15/10/2007",
2.5,
140,
11,
116,
16.1
],
[
"16/10/2007",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/10/2007",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/10/2007",
2.10,
165,
12.10,
120,
15.10
],
[
"19/10/2007",
2.4,
133,
11.10,
1110,
16.10
],
[
"20/10/2007",
3.10,
233,
110.3,
1410,
15.1
],
[
"21/10/2007",
3.10,
242,
110.2,
145,
14.4
],
[
"22/10/2007",
6.6,
41010,
32.6,
1100,
12.10
],
[
"23/10/2007",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/10/2007",
3.5,
215,
14.3,
1310,
11
],
[
"25/10/2007",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/10/2007",
2.10,
122,
10.6,
113,
10.5
],
[
"27/10/2007",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/10/2007",
1.6,
43,
5.4,
102,
10.10
],
[
"29/10/2007",
1.10,
46,
5.4,
103,
10.10
],
[
"30/10/2007",
5,
56,
6.2,
103,
10
],
[
"31/10/2007",
1,
30,
2.6,
65,
10.3
],[
"1/11/2007",
1,
26,
2.6,
53,
11.2
],
[
"2/11/2007",
1.11,
55,
5.11,
99,
10.3
],
[
"3/11/2007",
1.10,
53,
6.4,
100,
10.10
],
[
"4/11/2007",
1.4,
40,
4.1,
101,
10.1
],
[
"5/11/2007",
0.10,
21,
1.10,
100,
10
],
[
"6/11/2007",
5,
10,
1.1,
32,
6.1
],
[
"7/11/2007",
0.6,
10,
1,
44,
6.3
],
[
"8/11/2007",
0.10,
110,
1.10,
101,
6.10
],
[
"9/11/2007",
1.4,
33,
4.4,
104,
6.4
],
[
"10/11/2007",
4.4,
202,
110.10,
141,
10.3
],
[
"11/11/2007",
1,
142,
22.1,
130,
10.2
],
[
"12/11/2007",
3.1,
2010,
14,
122,
13.2
],
[
"13/11/2007",
2.10,
166,
10.6,
143,
14.3
],
[
"14/11/2007",
2.1,
104,
10.2,
113,
15
],
[
"15/11/2007",
2.5,
140,
11,
116,
16.1
],
[
"16/10/2007",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/11/2007",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/11/2007",
2.10,
165,
12.10,
120,
15.10
],
[
"19/11/2007",
2.4,
133,
11.10,
1110,
16.10
],
[
"20/11/2007",
3.10,
233,
110.3,
1410,
15.1
],
[
"21/11/2007",
3.10,
242,
12.2,
145,
14.4
],
[
"22/11/2007",
6.6,
412,
32.6,
130,
12.10
],
[
"23/11/2007",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/11/2007",
3.5,
215,
14.3,
1310,
11
],
[
"25/11/2007",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/11/2007",
2.10,
122,
10.6,
113,
10.5
],
[
"27/11/2007",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/11/2007",
1.6,
43,
5.4,
102,
10.10
],
[
"29/11/2007",
1.10,
46,
5.4,
103,
10.10
],
[
"30/11/2007",
5,
56,
6.2,
103,
10
],
[
"1/12/2007",
1,
26,
2.6,
53,
12.2
],
[
"2/12/2007",
1.12,
55,
5.12,
99,
10.3
],
[
"3/12/2007",
1.10,
53,
6.4,
100,
10.10
],
[
"4/12/2007",
1.4,
40,
4.1,
101,
10.1
],
[
"5/12/2007",
0.10,
21,
1.10,
100,
10
],
[
"6/12/2007",
5,
10,
1.1,
32,
6.1
],
[
"7/12/2007",
0.6,
10,
1,
44,
6.3
],
[
"8/12/2007",
0.10,
110,
1.10,
101,
6.10
],
[
"9/12/2007",
1.4,
33,
4.4,
104,
6.4
],
[
"10/12/2007",
4.4,
202,
110.10,
141,
10.3
],
[
"11/12/2007",
1,
142,
22.1,
130,
10.2
],
[
"12/12/2007",
3.1,
2010,
14,
122,
13.2
],
[
"13/12/2007",
2.10,
166,
10.6,
143,
14.3
],
[
"14/12/2007",
2.1,
104,
10.2,
113,
15
],
[
"15/12/2007",
2.5,
140,
11,
126,
16.1
],
[
"16/10/2007",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/12/2007",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/12/2007",
2.10,
165,
12.10,
120,
15.10
],
[
"19/12/2007",
2.4,
133,
12.10,
1210,
16.10
],
[
"20/12/2007",
3.10,
233,
120.3,
1410,
15.1
],
[
"21/12/2007",
3.10,
242,
12.2,
145,
14.4
],
[
"22/12/2007",
6.6,
412,
32.6,
130,
12.10
],
[
"23/12/2007",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/12/2007",
3.5,
215,
14.3,
1310,
12
],
[
"25/12/2007",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/12/2007",
2.10,
122,
10.6,
123,
10.5
],
[
"27/12/2007",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/12/2007",
1.6,
43,
5.4,
102,
10.10
],
[
"29/12/2007",
1.10,
46,
5.4,
103,
10.10
],
[
"30/12/2007",
5,
56,
6.2,
103,
10
],
[
"31/12/2007",
1,
30,
2.6,
65,
10.3
], [
"1/1/2008",
2.8,
145,
10.7,
119,
19.3
],
[
"2/1/2008",
2,
93,
7.5,
104,
21.2
],
[
"3/1/2008",
1.8,
84,
7.5,
102,
21.4
],
[
"4/1/2008",
1.9,
99,
8.2,
107,
21.9
],
[
"5/1/2008",
3,
150,
11.9,
129,
22.2
],
[
"6/1/2008",
2.9,
156,
12,
128,
21.3
],
[
"7/1/2008",
2.5,
122,
12.2,
121,
19.7
],
[
"8/1/2008",
4.6,
262,
20.6,
157,
18.4
],
[
"9/1/2008",
5.9,
341,
23.1,
173,
17.6
],
[
"10/1/2008",
3.4,
214,
14.7,
146,
16.7
],
[
"11/1/2008",
2.1,
100,
9,
121,
16.3
],
[
"11/1/2008",
2.2,
79,
8.8,
119,
14.7
],
[
"12/1/2008",
1.8,
66,
7.4,
99,
14.8
],
[
"13/1/2008",
1.8,
73,
6.9,
93,
14
],
[
"14/1/2008",
1.8,
66,
7,
88,
13.4
],
[
"15/1/2008",
1.1,
44,
4.4,
80,
12.6
],
[
"16/1/2008",
9,
44,
4,
71,
12.3
],
[
"17/1/2008",
1,
39,
3.9,
74,
11.9
],
[
"18/1/2008",
1.4,
51,
6.4,
80,
11.4
],
[
"19/1/2008",
2.2,
107,
9.7,
89,
11.3
],
[
"20/1/2008",
5.5,
336,
25.9,
114,
12.4
],
[
"21/1/2008",
8.1,
618,
36.7,
149,
14.8
],
[
"22/1/2008",
5.8,
438,
26.6,
157,
17.4
],
[
"23/1/2008",
4.2,
334,
20.1,
155,
19.8
],
[
"24/1/2008",
3.1,
221,
14.1,
134,
22
],
[
"25/1/2008",
2.9,
207,
14.9,
119,
23.3
],
[
"26/1/2008",
2.9,
191,
15.4,
111,
23.9
],
[
"27/1/2008",
2.5,
185,
12.1,
104,
24.4
],
["28/1/2008",
2.3,
141,
11.5,
99,
24.4
],
["29/1/2008",
2.8,
214,
14.8,
110,
23.8
],
["30/1/2008",
6.1,
471,
32.1,
162,
22.5
],
["31/1/2008",
8,
685,
39.2,
187,
20.4
],
["1/2/2008",
6.5,
538,
31,
165,
18.3
],
["2/2/2008",
4.2,
319,
19.9,
145,
16.7
],
["3/2/2008",
3.2,
224,
15.3,
125,
15.7
],
["4/2/2008",
1.4,
67,
6.9,
101,
15.3
],
["5/2/2008",
2.1,
155,
11.1,
103,
14.1
],
["6/2/2008",
1.2,
49,
5.4,
88,
14.8
],
["7/2/2008",
0.8,
29,
2.8,
61,
14.8
],
["8/2/2008",
0.7,
25,
2.3,
60,
13.6
],
["9/2/2008",
10,
25,
2.6,
59,
12.3
],
["10/2/2008",
0.6,
17,
2,
52,
12.8
],
["11/2/2008",
0.9,
27,
3.5,
64,
11.2
],
["12/2/2008",
1.3,
50,
5.1,
70,
11
],
["13/2/2008",
3.4,
218,
16.2,
97,
11.7
],
["14/2/2008",
3.7,
285,
19.7,
95,
13.6
],
["15/2/2008",
5.3,
437,
25.1,
150,
17.8
],
["16/2/2008",
4.1,
327,
20,
162,
21.4
],
["17/2/2008",
3.3,
283,
18.3,
154,
24.4
],
["18/2/2008",
4,
366,
22.3,
161,
25.3
],
["19/2/2008",
3.8,
318,
20.4,
161,
25.8
],
["20/2/2008",
2.8,
228,
14.6,
128,
27
],
[
"21/2/2008",
2.9,
201,
16.6,
129,
28.2
],
[
"22/2/2008",
2.9,
199,
15.8,
133,
28
],
[
"23/2/2008",
3.4,
237,
17.8,
139,
23.9
],
[
"24/2/2008",
3.9,
261,
19.1,
137,
21.3
],
[
"25/2/2008",
3.2,
230,
15.8,
143,
20.4
],
[
"26/2/2008",
5.1,
349,
24.9,
177,
19
],
[
"27/2/2008",
2.6,
183,
13.5,
138,
17.9
],
[
"28/2/2008",
1.7,
88,
9.1,
117,
16.7
],
[
"1/3/2008",
1.7,
85,
8.6,
107,
15.5
],
[
"2/3/2008",
1.2,
47,
5.4,
90,
15.5
],
[
"3/3/2008",
0.9,
34,
4.1,
79,
14.1
],
[
"4/3/2008",
0.7,
26,
2.6,
74,
13.1
],
[
"5/3/2008",
10,
17,
1.9,
60,
12.7
],
[
"6/3/2008",
0.5,
11,
1.6,
40,
11.8
],
[
"7/3/2008",
0.5,
18,
1.9,
53,
11.9
],
[
"8/3/2008",
1.6,
84,
7.5,
84,
9.9
],
[
"9/3/2008",
4.1,
260,
21.4,
108,
11.1
],
[
"10/3/2008",
6.6,
534,
36.4,
127,
14.1
],
[
"11/3/2008",
4.3,
368,
21.3,
134,
17.7
],
[
"12/3/2008",
2.9,
200,
15.4,
135,
21.1
],
[
"13/3/2008",
2.5,
145,
12.5,
142,
24.3
],
[
"14/3/2008",
2.8,
188,
15.1,
153,
25.6
],
[
"15/3/2008",
2.6,
152,
13.7,
123,
25.9
],
[
"16/3/2008",
2,
103,
10.4,
104,
26.8
],
[
"17/3/2008",
2.9,
193,
15.2,
129,
29.3
],
[
"18/3/2008",
2.5,
134,
12.3,
114,
28.5
],
[
"19/3/2008",
5,
386,
27,
158,
25.9
],
[
"20/3/2008",
7.6,
577,
38.4,
194,
23.1
],
[
"21/3/2008",
6.7,
523,
35.1,
182,
20.5
],
[
"22/3/2008",
5.7,
472,
27.2,
180,
19.1
],
[
"23/3/2008",
2.8,
206,
15,
136,
17.2
],
[
"24/3/2008",
2.6,
216,
15.7,
127,
16
],
[
"25/3/2008",
2.3,
159,
13,
116,
14.8
],
[
"26/3/2008",
1.4,
70,
8.1,
107,
14.3
],
[
"27/3/2008",
1,
44,
5.5,
88,
14.8
],
[
"28/3/2008",
0.7,
42,
3.6,
80,
13.9
],
[
"29/3/2008",
9,
28,
2.9,
78,
11.6
],
[
"30/3/2008",
0.6,
20,
2.5,
57,
12
],
[
"31/3/2008",
0.7,
26,
3,
71,
10.9
],
[
"1/4/2008",
1.5,
78,
7.7,
85,
10.6
],
[
"2/4/2008",
4.7,
319,
23.3,
124,
11.5
],
[
"3/4/2008",
6.6,
506,
35.8,
151,
14.3
],
[
"4/4/2008",
4.5,
167,
21.3,
150,
17.8
],
[
"5/4/2008",
2.8,
175,
14.3,
152,
20.8
],
[
"6/4/2008",
2.2,
54,
12.5,
139,
23.8
],
[
"7/4/2008",
2.2,
439,
12.2,
133,
24.2
],
[
"8/4/2008",
2.3,
163,
13.1,
126,
25.2
],
[
"9/4/2008",
2.2,
240,
14.4,
128,
27
],
[
"10/4/2008",
2.8,
699,
16.8,
169,
27.1
],
[
"11/4/2008",
2.7,
135,
14.5,
149,
25.8
],
[
"12/4/2008",
3.7,
209,
21.5,
156,
23
],
[
"13/4/2008",
5.1,
209,
26.4,
168,
20.7
],
[
"14/4/2008",
5.1,
383,
26,
176,
18.6
],
[
"15/4/2008",
3.2,
123,
14.1,
135,
16
],
[
"16/4/2008",
2.1,
711,
10.3,
121,
14.5
],
[
"17/4/2008",
1.7,
309,
8.3,
99,
13.1
],
[
"18/4/2008",
2,
327,
8.9,
106,
12
],
[
"19/4/2008",
1.6,
285,
6.6,
96,
11.9
],
[
"20/4/2008",
0.9,
641,
3.6,
63,
12.5
],
[
"21/4/2008",
0.7,
353,
2.5,
49,
12.5
],
[
"22/4/2008",
1,
443,
1.8,
32,
12.3
],
[
"23/4/2008",
0.5,
476,
1.3,
28,
12.5
],
[
"24/4/2008",
0.7,
213,
2.3,
61,
12.3
],
[
"25/4/2008",
1.5,
452,
6.7,
99,
12.4
],
[
"26/4/2008",
4.8,
660,
22.8,
157,
13
],
[
"27/4/2008",
6.2,
63,
31.3,
166,
13.6
],
[
"28/4/2008",
4,
447,
19.2,
149,
13.9
],
[
"29/4/2008",
3.3,
188,
16.4,
135,
14.5
],
[
"30/4/2008",
2.8,
302,
14,
127,
15.5
],
[
"1/5/2008",
3,
321,
15.3,
122,
16.1
],
[
"2/5/2008",
3.3,
444,
16.7,
135,
16.3
],
[
"3/5/2008",
3.5,
487,
19,
139,
16.4
],
[
"4/5/2008",
4,
607,
19.4,
147,
16.1
],
[
"5/5/2008",
4.6,
345,
20.9,
158,
16
],
[
"6/5/2008",
4.1,
401,
20.2,
146,
15.8
],
[
"7/5/2008",
4.5,
327,
21.7,
144,
15.5
],
[
"8/5/2008",
3.9,
311,
19.8,
138,
15.4
],
[
"9/5/2008",
4,
637,
16.7,
143,
15.2
],
[
"10/5/2008",
2.2,
613,
9.1,
116,
14.7
],
[
"11/5/2008",
2.1,
675,
8.3,
109,
14.2
],
[
"12/5/2008",
1.7,
133,
5.8,
92,
13.8
],
[
"13/5/2008",
1.6,
635,
5.2,
83,
13.9
],
[
"14/5/2008",
1.3,
364,
4.1,
81,
13.9
],
[
"15/5/2008",
1.3,
531,
3.4,
68,
13.8
],
[
"16/5/2008",
3,
199,
2.9,
55,
13.8
],
[
"17/5/2008",
0.8,
449,
3.1,
53,
13.6
],
[
"18/5/2008",
0.8,
477,
2.5,
67,
13.6
],
[
"19/5/2008",
1.1,
350,
4.3,
91,
13.5
],
[
"20/5/2008",
2.1,
287,
8.9,
113,
13.8
],
[
"21/5/2008",
2.4,
288,
10.5,
102,
14.6
],
[
"22/5/2008",
2.6,
416,
12.5,
107,
15
],
[
"23/5/2008",
2.8,
77,
12.3,
113,
15.4
],
[
"24/5/2008",
2.6,
259,
11.7,
108,
16.3
],
[
"25/5/2008",
2.6,
414,
11.7,
105,
17.1
],
[
"26/5/2008",
2.1,
106,
9.3,
93,
19
],
[
"27/5/2008",
1.7,
677,
7.6,
87,
19.5
],
[
"28/5/2008",
1.6,
644,
6.7,
76,
19.5
],
[
"29/5/2008",
2.1,
617,
9.7,
94,
19.1
],
[
"30/5/2008",
2.3,
687,
12.4,
110,
18.5
],
[
"31/5/2008",
3.5,
728,
16.6,
136,
17.4
],
[
"1/6/2008",
3.9,
379,
16.4,
139,
17.1
],
[
"2/6/2008",
3.3,
226,
13.7,
125,
16.4
],
[
"3/6/2008",
2.3,
290,
9.9,
111,
16.2
],
[
"4/6/2008",
2.1,
648,
8.9,
97,
15.9
],
[
"5/6/2008",
2.8,
59,
10.6,
107,
15.7
],
[
"6/6/2008",
2.1,
691,
7.4,
90,
15.1
],
[
"7/6/2008",
1.6,
458,
6.2,
84,
15.6
],
[
"8/6/2008",
1.6,
429,
6.5,
83,
15.2
],
[
"9/6/2008",
10,
235,
5.8,
87,
15.4
],
[
"10/6/2008",
1.1,
364,
4,
66,
14.9
],
[
"11/6/2008",
0.7,
601,
2.1,
36,
14.5
],
[
"12/6/2008",
0.8,
399,
3.6,
62,
14.2
],
[
"13/6/2008",
1.2,
324,
4.4,
91,
14.5
],
[
"14/6/2008",
1.4,
643,
5.4,
89,
15.3
],
[
"15/6/2008",
1.7,
724,
7.1,
93,
16.3
],
[
"16/6/2008",
1.8,
683,
7.3,
81,
18.9
],
[
"17/6/2008",
1.8,
354,
7.6,
82,
19.4
],
[
"18/6/2008",
1.9,
618,
6.8,
80,
20.8
],
[
"19/6/2008",
1.3,
174,
4.6,
48,
21.4
],
[
"20/6/2008",
1.6,
385,
8.4,
61,
21.2
],
[
"21/6/2008",
1.9,
703,
6.9,
89,
20.3
],
[
"22/6/2008",
2.3,
214,
9,
105,
19.4
],
[
"23/6/2008",
3.8,
151,
15.1,
116,
18.5
],
[
"24/6/2008",
3.5,
133,
12.6,
119,
17.8
],
[
"25/6/2008",
4.3,
541,
15.1,
144,
17.9
],
[
"26/6/2008",
2.8,
633,
9.9,
123,
17.4
],
[
"27/6/2008",
1.9,
590,
8,
105,
17
],
[
"28/6/2008",
1.9,
379,
7.9,
93,
16.4
],
[
"29/6/2008",
1.7,
187,
6.1,
86,
16.1
],
[
"30/6/2008",
1.5,
576,
5.1,
76,
15.8
],[
"1/7/2008",
1,
26,
2.6,
53,
8.2
],
[
"2/7/2008",
1.7,
55,
5.9,
97,
8.3
],
[
"3/7/2008",
1.9,
53,
6.4,
70,
7.7
],
[
"4/7/2008",
1.4,
40,
4.1,
91,
7.1
],
[
"5/7/2008",
0.8,
21,
1.9,
70,
7
],
[
"6/7/2008",
5,
10,
1.1,
32,
6.1
],
[
"7/7/2008",
0.6,
7,
1,
44,
6.3
],
[
"8/7/2008",
0.8,
17,
1.8,
71,
6.8
],
[
"9/7/2008",
1.4,
33,
4.4,
104,
6.4
],
[
"10/7/2008",
4.4,
202,
17.9,
141,
7.3
],
[
"7/7/2008",
1,
142,
22.1,
130,
9.2
],
[
"12/7/2008",
3.1,
208,
14,
122,
13.2
],
[
"13/7/2008",
2.7,
166,
7.6,
143,
14.3
],
[
"14/7/2008",
2.1,
74,
10.2,
113,
15
],
[
"15/7/2008",
2.5,
140,
11,
116,
16.1
],
[
"16/7/2008",
2.7,
169,
12.8,
123,
16.3
],
[
"17/7/2008",
2.9,
185,
14.2,
126,
15.8
],
[
"18/7/2008",
2.8,
165,
12.7,
120,
15.9
],
[
"19/7/2008",
2.4,
133,
11.7,
119,
16.9
],
[
"20/7/2008",
3.9,
233,
19.3,
149,
15.1
],
[
"21/7/2008",
3.7,
242,
18.2,
145,
14.4
],
[
"22/7/2008",
6.6,
488,
32.6,
170,
12.9
],
[
"23/7/2008",
4.4,
333,
20.1,
149,
12.1
],
[
"24/7/2008",
3.5,
215,
14.3,
139,
11
],
[
"25/7/2008",
5.4,
367,
21.8,
134,
9.7
],
[
"26/7/2008",
2.7,
122,
9.6,
113,
9.5
],
[
"27/7/2008",
1.9,
67,
7.4,
97,
9.1
],
[
"28/7/2008",
1.6,
43,
5.4,
82,
8.8
],
[
"29/7/2008",
1.7,
46,
5.4,
83,
7.8
],
[
"30/7/2008",
5,
56,
6.2,
83,
7
],
[
"31/7/2008",
1,
30,
2.6,
65,
8.3
],[
"1/8/2008",
1,
26,
2.6,
53,
8.2
],
[
"2/8/2008",
1.8,
55,
5.9,
98,
8.3
],
[
"3/8/2008",
1.9,
53,
6.4,
80,
8.8
],
[
"4/8/2008",
1.4,
40,
4.1,
91,
8.1
],
[
"5/8/2008",
0.8,
21,
1.9,
80,
8
],
[
"6/8/2008",
5,
10,
1.1,
32,
6.1
],
[
"7/8/2008",
0.6,
8,
1,
44,
6.3
],
[
"8/8/2008",
0.8,
18,
1.8,
81,
6.8
],
[
"9/8/2008",
1.4,
33,
4.4,
104,
6.4
],
[
"10/8/2008",
4.4,
202,
18.9,
141,
8.3
],
[
"8/8/2008",
1,
142,
22.1,
130,
9.2
],
[
"12/8/2008",
3.1,
208,
14,
122,
13.2
],
[
"13/8/2008",
2.8,
166,
8.6,
143,
14.3
],
[
"14/8/2008",
2.1,
84,
10.2,
113,
15
],
[
"15/8/2008",
2.5,
140,
11,
116,
16.1
],
[
"16/8/2008",
2.8,
169,
12.8,
123,
16.3
],
[
"17/8/2008",
2.9,
185,
14.2,
126,
15.8
],
[
"18/8/2008",
2.8,
165,
12.8,
120,
15.9
],
[
"19/8/2008",
2.4,
133,
11.8,
119,
16.9
],
[
"20/8/2008",
3.9,
233,
19.3,
149,
15.1
],
[
"21/8/2008",
3.8,
242,
18.2,
145,
14.4
],
[
"22/8/2008",
6.6,
488,
32.6,
180,
12.9
],
[
"23/8/2008",
4.4,
333,
20.1,
149,
12.1
],
[
"24/8/2008",
3.5,
215,
14.3,
139,
11
],
[
"25/8/2008",
5.4,
368,
21.8,
134,
9.8
],
[
"26/8/2008",
2.8,
122,
9.6,
113,
9.5
],
[
"27/8/2008",
1.9,
68,
8.4,
98,
9.1
],
[
"28/8/2008",
1.6,
43,
5.4,
82,
8.8
],
[
"29/8/2008",
1.8,
46,
5.4,
83,
8.8
],
[
"30/8/2008",
5,
56,
6.2,
83,
8
],
[
"31/8/2008",
1,
30,
2.6,
65,
8.3
],[
"1/9/2008",
1,
26,
2.6,
53,
9.2
],
[
"2/9/2008",
1.9,
55,
5.9,
99,
9.3
],
[
"3/9/2008",
1.9,
53,
6.4,
90,
9.9
],
[
"4/9/2008",
1.4,
40,
4.1,
91,
9.1
],
[
"5/9/2008",
0.9,
21,
1.9,
90,
9
],
[
"6/9/2008",
5,
10,
1.1,
32,
6.1
],
[
"7/9/2008",
0.6,
9,
1,
44,
6.3
],
[
"8/9/2008",
0.9,
19,
1.9,
91,
6.9
],
[
"9/9/2008",
1.4,
33,
4.4,
104,
6.4
],
[
"10/9/2008",
4.4,
202,
19.9,
141,
9.3
],
[
"9/9/2008",
1,
142,
22.1,
130,
9.2
],
[
"12/9/2008",
3.1,
209,
14,
122,
13.2
],
[
"13/9/2008",
2.9,
166,
9.6,
143,
14.3
],
[
"14/9/2008",
2.1,
94,
10.2,
113,
15
],
[
"15/9/2008",
2.5,
140,
11,
116,
16.1
],
[
"16/9/2008",
2.9,
169,
12.9,
123,
16.3
],
[
"17/9/2008",
2.9,
195,
14.2,
126,
15.9
],
[
"18/9/2008",
2.9,
165,
12.9,
120,
15.9
],
[
"19/9/2008",
2.4,
133,
11.9,
119,
16.9
],
[
"20/9/2008",
3.9,
233,
19.3,
149,
15.1
],
[
"21/9/2008",
3.9,
242,
19.2,
145,
14.4
],
[
"22/9/2008",
6.6,
499,
32.6,
190,
12.9
],
[
"23/9/2008",
4.4,
333,
20.1,
149,
12.1
],
[
"24/9/2008",
3.5,
215,
14.3,
139,
11
],
[
"25/9/2008",
5.4,
369,
21.9,
134,
9.9
],
[
"26/9/2008",
2.9,
122,
9.6,
113,
9.5
],
[
"27/9/2008",
1.9,
69,
9.4,
99,
9.1
],
[
"28/9/2008",
1.6,
43,
5.4,
92,
9.9
],
[
"29/9/2008",
1.9,
46,
5.4,
93,
9.9
],
[
"30/9/2008",
5,
56,
6.2,
93,
9
],
[
"1/10/2008",
1,
26,
2.6,
53,
10.2
],
[
"2/10/2008",
1.10,
55,
5.10,
1010,
10.3
],
[
"3/10/2008",
1.10,
53,
6.4,
100,
10.10
],
[
"4/10/2008",
1.4,
40,
4.1,
101,
10.1
],
[
"5/10/2008",
0.10,
21,
1.10,
100,
10
],
[
"6/10/2008",
5,
10,
1.1,
32,
6.1
],
[
"7/10/2008",
0.6,
10,
1,
44,
6.3
],
[
"8/10/2008",
0.10,
110,
1.10,
101,
6.10
],
[
"9/10/2008",
1.4,
33,
4.4,
104,
6.4
],
[
"10/10/2008",
4.4,
202,
110.10,
141,
10.3
],
[
"11/10/2008",
1,
142,
22.1,
130,
10.2
],
[
"12/10/2008",
3.1,
2010,
14,
122,
13.2
],
[
"13/10/2008",
2.10,
166,
10.6,
143,
14.3
],
[
"14/10/2008",
2.1,
104,
10.2,
113,
15
],
[
"15/10/2008",
2.5,
140,
11,
116,
16.1
],
[
"16/10/2008",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/10/2008",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/10/2008",
2.10,
165,
12.10,
120,
15.10
],
[
"19/10/2008",
2.4,
133,
11.10,
1110,
16.10
],
[
"20/10/2008",
3.10,
233,
110.3,
1410,
15.1
],
[
"21/10/2008",
3.10,
242,
110.2,
145,
14.4
],
[
"22/10/2008",
6.6,
41010,
32.6,
1100,
12.10
],
[
"23/10/2008",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/10/2008",
3.5,
215,
14.3,
1310,
11
],
[
"25/10/2008",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/10/2008",
2.10,
122,
10.6,
113,
10.5
],
[
"27/10/2008",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/10/2008",
1.6,
43,
5.4,
102,
10.10
],
[
"29/10/2008",
1.10,
46,
5.4,
103,
10.10
],
[
"30/10/2008",
5,
56,
6.2,
103,
10
],
[
"31/10/2008",
1,
30,
2.6,
65,
10.3
],[
"1/11/2008",
1,
26,
2.6,
53,
11.2
],
[
"2/11/2008",
1.11,
55,
5.11,
99,
10.3
],
[
"3/11/2008",
1.10,
53,
6.4,
100,
10.10
],
[
"4/11/2008",
1.4,
40,
4.1,
101,
10.1
],
[
"5/11/2008",
0.10,
21,
1.10,
100,
10
],
[
"6/11/2008",
5,
10,
1.1,
32,
6.1
],
[
"7/11/2008",
0.6,
10,
1,
44,
6.3
],
[
"8/11/2008",
0.10,
110,
1.10,
101,
6.10
],
[
"9/11/2008",
1.4,
33,
4.4,
104,
6.4
],
[
"10/11/2008",
4.4,
202,
110.10,
141,
10.3
],
[
"11/11/2008",
1,
142,
22.1,
130,
10.2
],
[
"12/11/2008",
3.1,
2010,
14,
122,
13.2
],
[
"13/11/2008",
2.10,
166,
10.6,
143,
14.3
],
[
"14/11/2008",
2.1,
104,
10.2,
113,
15
],
[
"15/11/2008",
2.5,
140,
11,
116,
16.1
],
[
"16/10/2008",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/11/2008",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/11/2008",
2.10,
165,
12.10,
120,
15.10
],
[
"19/11/2008",
2.4,
133,
11.10,
1110,
16.10
],
[
"20/11/2008",
3.10,
233,
110.3,
1410,
15.1
],
[
"21/11/2008",
3.10,
242,
12.2,
145,
14.4
],
[
"22/11/2008",
6.6,
412,
32.6,
130,
12.10
],
[
"23/11/2008",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/11/2008",
3.5,
215,
14.3,
1310,
11
],
[
"25/11/2008",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/11/2008",
2.10,
122,
10.6,
113,
10.5
],
[
"27/11/2008",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/11/2008",
1.6,
43,
5.4,
102,
10.10
],
[
"29/11/2008",
1.10,
46,
5.4,
103,
10.10
],
[
"30/11/2008",
5,
56,
6.2,
103,
10
],
[
"1/12/2008",
1,
26,
2.6,
53,
12.2
],
[
"2/12/2008",
1.12,
55,
5.12,
99,
10.3
],
[
"3/12/2008",
1.10,
53,
6.4,
100,
10.10
],
[
"4/12/2008",
1.4,
40,
4.1,
101,
10.1
],
[
"5/12/2008",
0.10,
21,
1.10,
100,
10
],
[
"6/12/2008",
5,
10,
1.1,
32,
6.1
],
[
"7/12/2008",
0.6,
10,
1,
44,
6.3
],
[
"8/12/2008",
0.10,
110,
1.10,
101,
6.10
],
[
"9/12/2008",
1.4,
33,
4.4,
104,
6.4
],
[
"10/12/2008",
4.4,
202,
110.10,
141,
10.3
],
[
"11/12/2008",
1,
142,
22.1,
130,
10.2
],
[
"12/12/2008",
3.1,
2010,
14,
122,
13.2
],
[
"13/12/2008",
2.10,
166,
10.6,
143,
14.3
],
[
"14/12/2008",
2.1,
104,
10.2,
113,
15
],
[
"15/12/2008",
2.5,
140,
11,
126,
16.1
],
[
"16/10/2008",
2.10,
1610,
12.10,
123,
16.3
],
[
"17/12/2008",
2.10,
1105,
14.2,
126,
15.10
],
[
"18/12/2008",
2.10,
165,
12.10,
120,
15.10
],
[
"19/12/2008",
2.4,
133,
12.10,
1210,
16.10
],
[
"20/12/2008",
3.10,
233,
120.3,
1410,
15.1
],
[
"21/12/2008",
3.10,
242,
12.2,
145,
14.4
],
[
"22/12/2008",
6.6,
412,
32.6,
130,
12.10
],
[
"23/12/2008",
4.4,
333,
20.1,
1410,
12.1
],
[
"24/12/2008",
3.5,
215,
14.3,
1310,
12
],
[
"25/12/2008",
5.4,
3610,
21.10,
134,
10.10
],
[
"26/12/2008",
2.10,
122,
10.6,
123,
10.5
],
[
"27/12/2008",
1.10,
610,
10.4,
1010,
10.1
],
[
"28/12/2008",
1.6,
43,
5.4,
102,
10.10
],
[
"29/12/2008",
1.10,
46,
5.4,
103,
10.10
],
[
"30/12/2008",
5,
56,
6.2,
103,
10
],
[
"31/12/2008",
1,
30,
2.6,
65,
10.3
],
];
var schema = [{
"name": "Time",
"type": "date",
"format": "%-d/%-m/%Y"
}, {
"name": "Carbon mono-oxide (mg/m^3)",
"type": "number"
}, {
"name": "Non methane hydrocarbons (microg/m^3)",
"type": "number"
}, {
"name": "Benzene",
"type": "number"
}, {
"name": "Nitrogen dioxide",
"type": "number"
}, {
"name": "Temperature",
"type": "number"
}]
FroalaCharts.ready(function () {
var dataStore = new FroalaCharts.DataStore();
new FroalaCharts({
type: 'timeseries',
renderAt: 'container',
width: 800,
height: 600,
creditLabel:true,
dataSource: {
"chart": {
"paletteColors": "#228B22 , #00ff00, #0000ff",
"animation": "0",
"multicanvas": 0
},
"caption": {
"text": "Temperature readings of an Italian Town"
},
"yAxis": [{
"plot": "Temperature",
"title": "Temperature",
"plotType": "line",
"format": {
"suffix": "°C",
"label": "Controlled Temperature",
"value": "10"
}
}],
"xAxis": {
"binning": {
"year":[1],
"month": [1],
"day": [1],
//"hour": []
}
},
datamarker: [{
time: "18/4/2006",
type: "flag",
identifier: "A",
timeformat: "%-d/%-m/%Y",
tooltext: "Data marker"
}],
data: dataStore.createDataTable(data, schema)
}
}).render();
});
</script>
</body>
</html>

