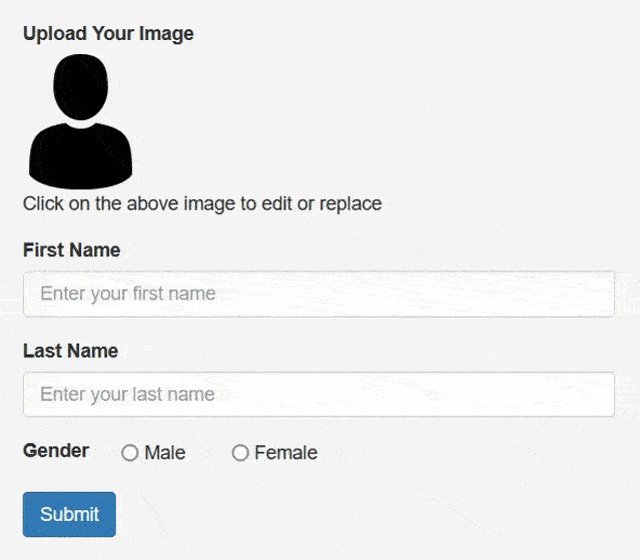
Free JavaScript Image Uploader Powered by Froala
Enhance your forms with a sleek image uploader.

Drag and Drop
Upload your images just by dragging them to the upload areaImage Manager Included
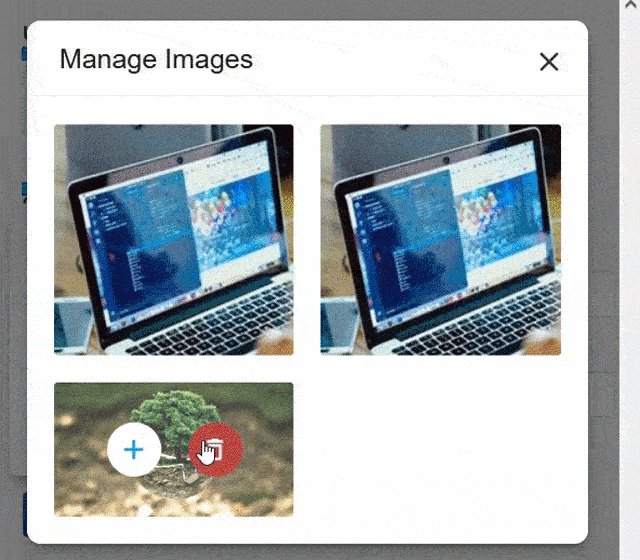
Helps your users browse through or delete images they have uploaded.Insert Images From A Link
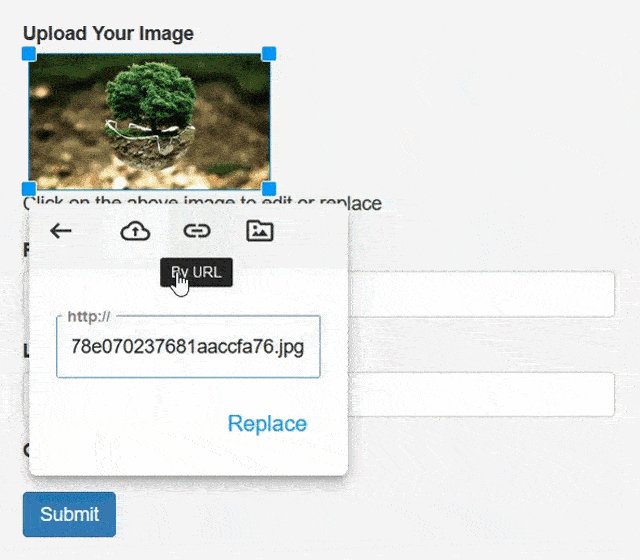
Upload images from any location on the webFroala image uploader is the Froala editor when initialized on an image.
Features
Lightweight
Give your users amazing image uploading experience with less than 50KB file.
Ajax Ready
Upload images without reloading the page.
File Validation
Limit your users to a specific file type, size, image dimensions, or write your own custom validator.
Upload to the Cloud
Send files directly to Amazon’s Storage Service (S3)
Simple to Style and Customize
It starts with an image placeholder from your choice and pop up menu can be easily styled using CSS
Responsive design
Use it on any device, the image uploader will automatically adabted to the screen size.
Progress Bar
Let users know the image uploading progress.
Image Previews & Scaling
Once file is uploaded, the user will be able to preview & resize it.

By Devs, for Devs
Since it's part from Froala Editor, it is developed and maintained by experts.
Code quality and architecture, documentation and guides make the Froala image uploader a pleasure to use for any developer.
Easy server integration
SDK libraries for +5 different server types are ready for download and inclusion in your project. Handling upload, validation, or delete images will be easier than any time ago.
Powerful API
Froala Page Builder comes with a powerful JavaScript API that allows you to easily customize and interact with the image uploader.
Modular architecture
Build with a modular, plugin-based architecture allowing you to load only the plugin you're using. also, you can easily extend the Froala image uploder's functionality.
Get Started
- Install Froala WYSIWYG Editor.
-
Add image element in your HTML file
<img id="logo" src="https://i.ibb.co/g9gGYPX/avatar-g177d581fb-640.png"alt="User placeholder" height="100" >
-
Initialize Froala editor on that image
const editor = new FroalaEditor('#logo')
- Set editor options to your desired settings.
const editor = new FroalaEditor('#logo',{
pluginsEnabled: ['image', 'imageManager'],
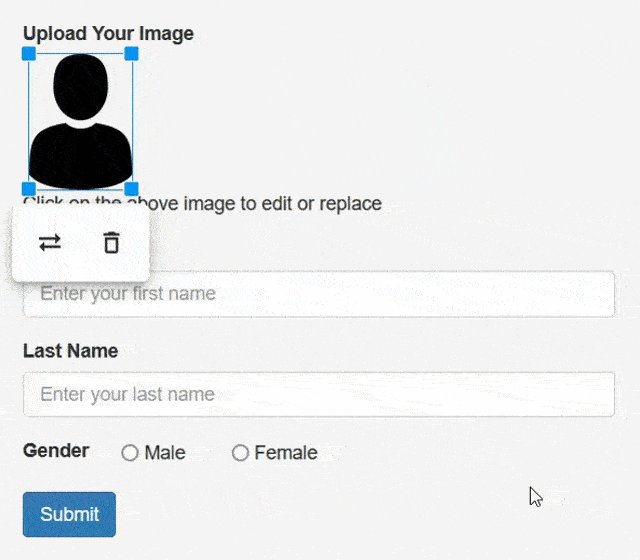
imageEditButtons: ['imageReplace', 'imageRemove'],
imageInsertButtons: ['imageBack', '|', 'imageUpload'],
imageDefaultWidth: 150,
imageUploadMethod: 'POST',
// Set the image upload URL.
imageUploadURL:'upload.php',
imageManagerLoadURL: 'image_manager/load_images.php',
// Set the image delete URL.
imageManagerDeleteURL: 'delete_image.php',
//Validation
imageAllowedTypes: ['jpeg', 'jpg', 'png'],
// Set max image size to 10MB.
imageMaxSize: 1024 * 1024 * 10,
}); - Upload images to your server using our ready SDK or upload to the cloud
Try Froala Image uploader
It’s fast, sleek, has a comprehensible API, and comes with an image manager already included. Download Froala WYSIWYG Editor to get started.
Fill out the form to download a free trial of Froala WYSIWYG HTML Editor.
Looking for adding a rich content editing Feature?
You already have it, use the same script to enable rich content editing using Froala WYSIWYG editor and enjoy
Faster page loading
Avoid multiple server requests.Easier to maintain product
Don’t worry about conflicts and redundancy, and enjoy API consistency.
Looking for adding a rich content editing Feature?
You already have it, use the same script to enable rich content editing using Froala WYSIWYG editor and enjoy

Faster page loading
Avoid multiple server requests.Easier to maintain product
Don’t worry about conflicts and redundancy, and enjoy API consistency.Frequently Asked Questions
- If you’re using it locally, not in live product
- Using it as an image uploader tool as described on this page. (Initialized on an image mode.)
Otherwise, you will need to purchase a license by subscribing to one of these plans.
Froala image uploader is when Froala WYSIWYG Editor is initialized on image, in this case it can be used to upload and edit images inside HTML forms.


