
SaaS and Internal Applications
SaaS and Internal Applications

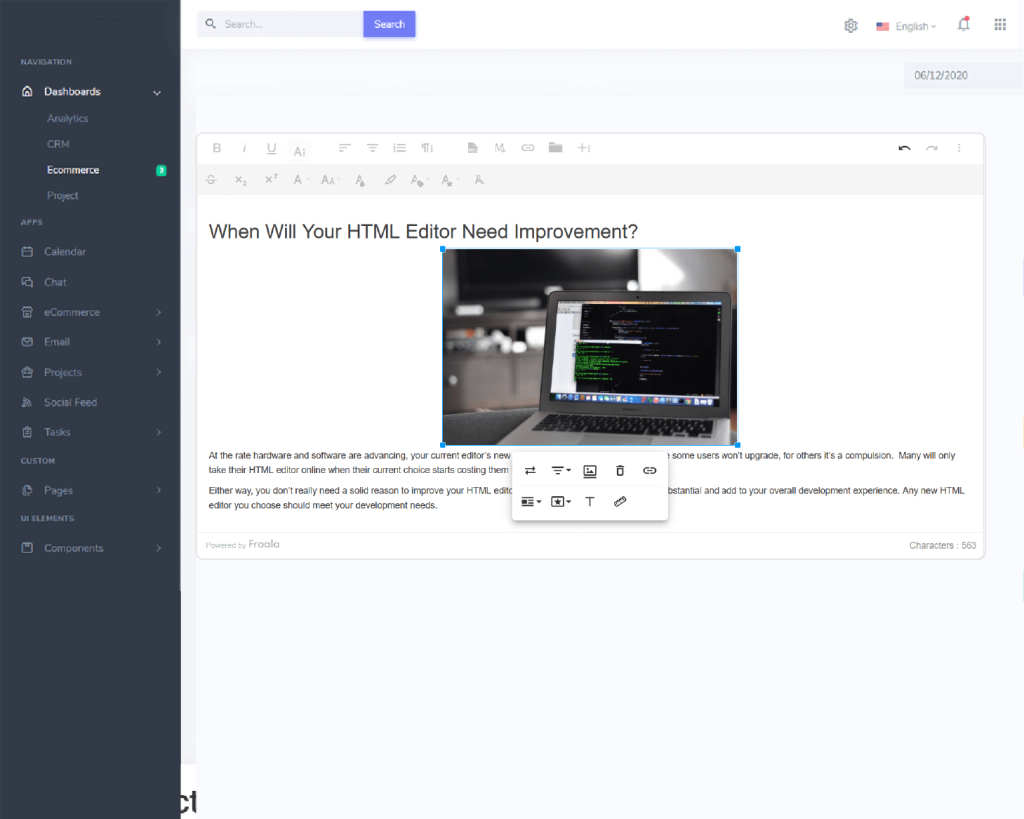
Create stunning and interactive content for SaaS companies and internal applications with Froala Editor without touching code.
Empower your team. Transform your business.
Nobody wants to spend time struggling with frustrating code editors. That's why we made a simple, intuitive, modern WYSIWYG HTML editor that is really easy to use and at the same time extremely powerful and completely customizable. It's the perfect solution for SaaS and internal applications alike.

Top features that will excite your users
Froala is the WYSIWYG HTML editor for web designers. Use it on your website, in emails, and with Bootstrap, AngularJS, or any other framework to edit your content the way you want!
- Froala WYSIWYG editor is used worldwide—34 languages are supported currently.
- Froala is a full-featured editor with an easy-to-use interface, and it's also integrated with libraries to enhance its functionality.
- Content Saving: Whether you like to use forms or Ajax, you're covered. Froala WYSIWYG HTML editor has options for every case.
- Froala is a WYSIWYG HTML editor that can be initiated on any HTML element.
- From icons to the most granular functionality, Froala is customizable.
- By developing accessible content, you make it available to everyone, including people with permanent, temporary, situational, or changing disabilities.
- Froala has a lot of features that help you create better content: word count, spell and grammar checking, easy pasting from Microsoft Word or Google Docs, lists, tables, links, blockquotes, media embed, and many more.
- Create better content. Populate inline with your text and don’t miss a beat. Review, edit, and proofread changes in real time with collaboration with Codox.io.
Top Benefits
Craft an intuitive design that is appealing to the eye. Integrate features, tweak aesthetics and give your users a great experience.
Froala was created by developers, for developers. With a powerful API and documentation, you can get started in minutes.
Froala has many features that make it easy to produce quality content efficiently.
Attract more clients by providing a better experience.
This cost-effective and easy-to-use website builder lets you build a SaaS website for your business.
You can create and publish content—from anywhere, on any device—and receive feedback in the same place.
Froala offers support via email 7 days a week. Our team is always online and usually responds to emails in less than one day.
Access and control your website even on the go, with zero-downtime upgrades.
Updates are free for up to a year, with fixed annual pricing.
Boost your productivity and improve user satisfaction.
Froala helps power of works of fortune 500 companies in various industries including finance, retail, hospitality, not-for-profit, and education. We touch lives in all corners of the world by providing high-quality editor tools to create beautiful content.

Community and Documentation
Tap into the largest Froala developer community
Transform your business with Froala WYSIWYG HTML Editor
G2 consistently rates us the top web page editor
We work with over 1,000 companies in more then 100 countries
34 languages are supported currently.