It looks like you’re browsing an old version of Froala. Please go to the newer version of our docs for a more updated version.
Drag & Drop
Drop Content
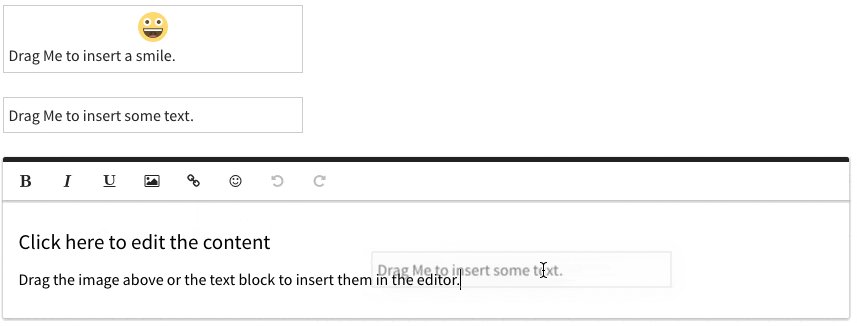
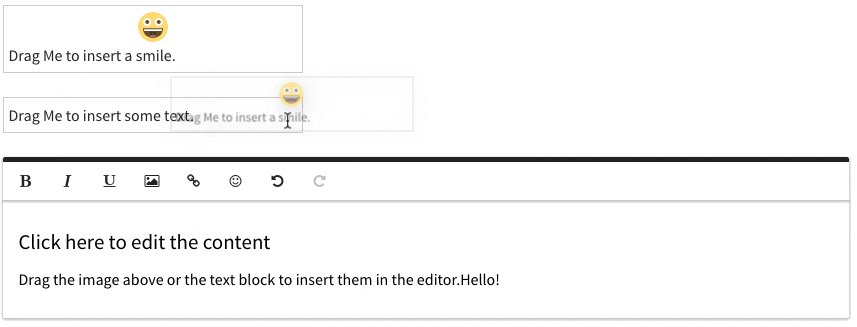
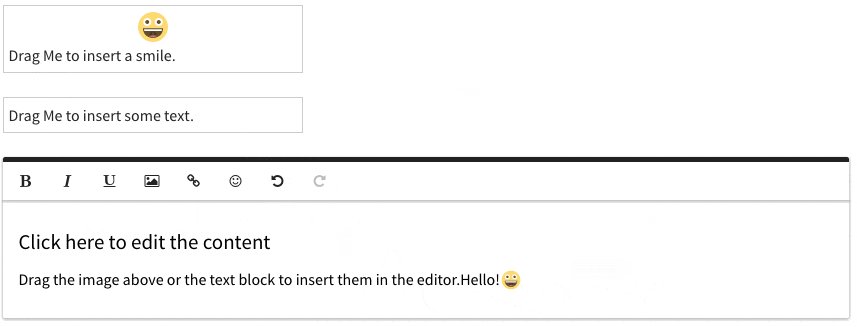
Try it yourself:
Drag Me to insert some text.
Click here to edit the content
Drag the image above or the text block to insert them in the editor.
HTML
<div id="drag-smile" style="border: solid 1px #CCC; padding: 5px; width: 300px;" draggable="true"><img src="https://cdnjs.cloudflare.com/ajax/libs/emojione/2.0.1/assets/svg/1f600.svg" width="32"/> Drag Me to insert a smile.</div><br/> <div id="drag-text" style="border: solid 1px #CCC; padding: 5px; width: 300px;" draggable="true">Drag Me to insert some text.</div><br/> <div id="froala-editor"> <h3>Click here to edit the content</h3> <p>Drag the image above or the text block to insert them in the editor.</p> </div>
JAVASCRIPT
<script>
$(function() {
// For Firefox to work.
$('#drag-smile, #drag-text').on('dragstart', function (e) {
e.originalEvent.dataTransfer.setData('Text', this.id);
})
$('div#froala-editor')
.on('froalaEditor.initialized', function (e, editor) {
editor.events.on('drop', function (dropEvent) {
// Focus at the current posisiton.
editor.markers.insertAtPoint(dropEvent.originalEvent);
var $marker = editor.$el.find('.fr-marker');
$marker.replaceWith($.FroalaEditor.MARKERS);
editor.selection.restore();
// Save into undo stack the current position.
if (!editor.undo.canDo()) editor.undo.saveStep();
// Insert HTML.
if (dropEvent.originalEvent.dataTransfer.getData('Text') == 'drag-smile') {
editor.html.insert('<span class="fr-emoticon fr-emoticon-img" style="background: url(https://cdnjs.cloudflare.com/ajax/libs/emojione/2.0.1/assets/svg/1f600.svg)"> </span>');
}
else {
editor.html.insert('Hello!');
}
// Save into undo stack the changes.
editor.undo.saveStep();
// Stop event propagation.
dropEvent.preventDefault();
dropEvent.stopPropagation();
// Firefox show cursor.
if (editor.core.hasFocus() && editor.browser.mozilla) {
editor.events.disableBlur();
setTimeout(function () {
editor.$el.blur().focus();
editor.events.enableBlur();
}, 0);
}
return false;
}, true);
})
.froalaEditor({
toolbarButtons: ['bold', 'italic', 'underline', 'insertImage', 'insertLink', 'emoticons', 'undo', 'redo'],
pluginsEnabled: ['image', 'link', 'draggable', 'emoticons']
})
});
</script>