It looks like you’re browsing an old version of Froala. Please go to the newer version of our docs for a more updated version.
Miscellaneous
Line Breaker
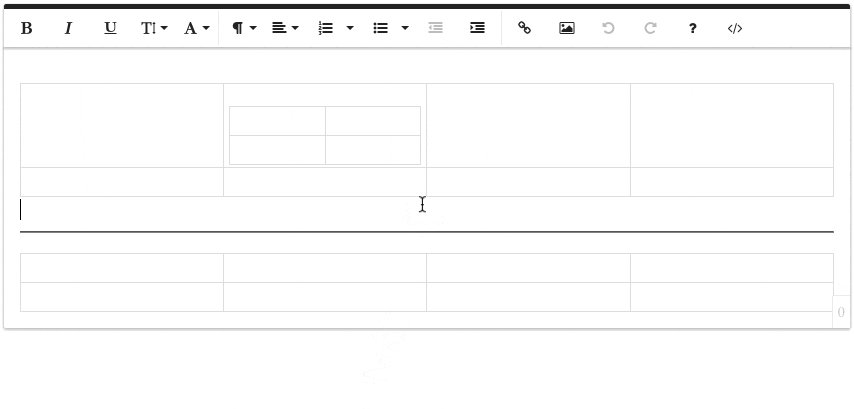
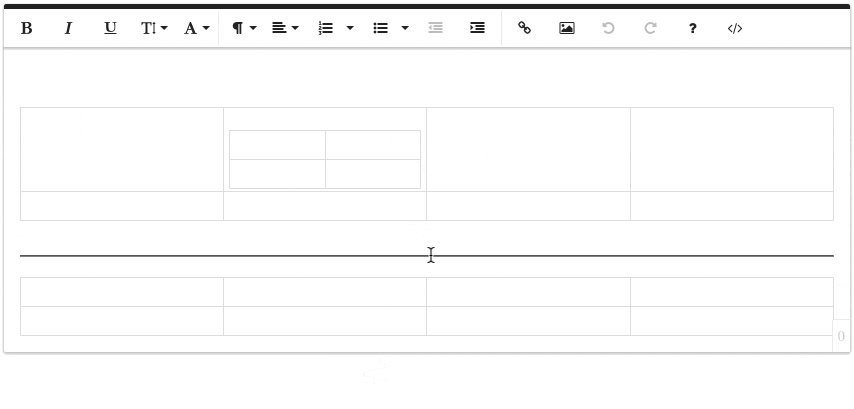
Using the line_breaker.min.js plugin it is possible to insert a new paragraph between HTML elements where the cursor cannot be placed.
Try it yourself:
|
|
|||||||
There are 2 options related to the line breaker:
- lineBreakerTags - the list of HTML tags between which the line-breaker should appear..
- lineBreakerOffset - the distance in pixels from the top or bottom of an element at which to show the line-breaker.
HTML
<div id="froala-editor">
<table style="width: 100%;">
<tbody>
<tr>
<td style="width: 25%;"></td>
<td style="width: 25%;">
<table style="width: 100%;">
<tbody>
<tr>
<td style="width: 50%;"></td>
<td style="width: 50%;"></td>
</tr>
<tr>
<td style="width: 50%;"></td>
<td style="width: 50%;"></td>
</tr>
</tbody>
</table>
</td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
</tr>
<tr>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
</tr>
</tbody>
</table>
<hr/>
<table style="width: 100%;">
<tbody>
<tr>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
</tr>
<tr>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
</tr>
</tbody>
</table>
</div>
JAVASCRIPT
<script>
$(function() {
$('div#froala-editor').froalaEditor();
});
</script>