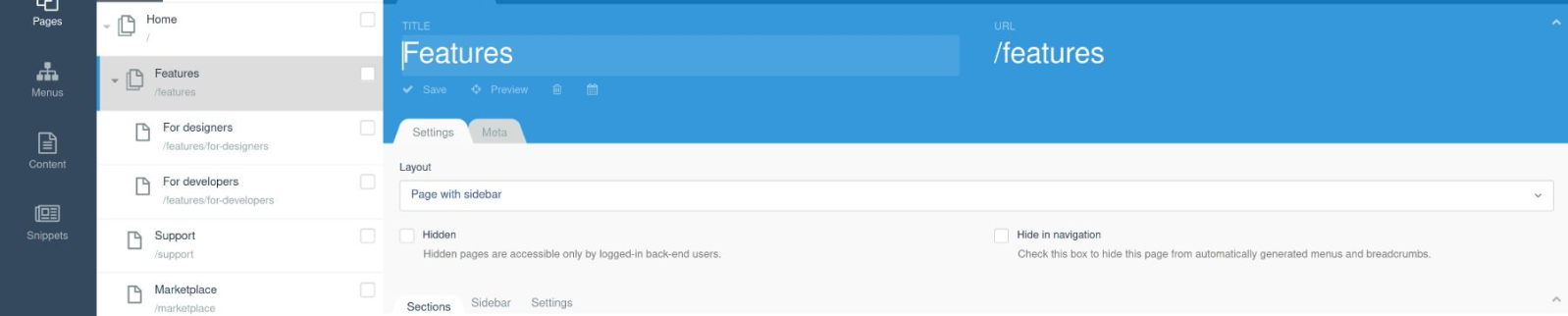
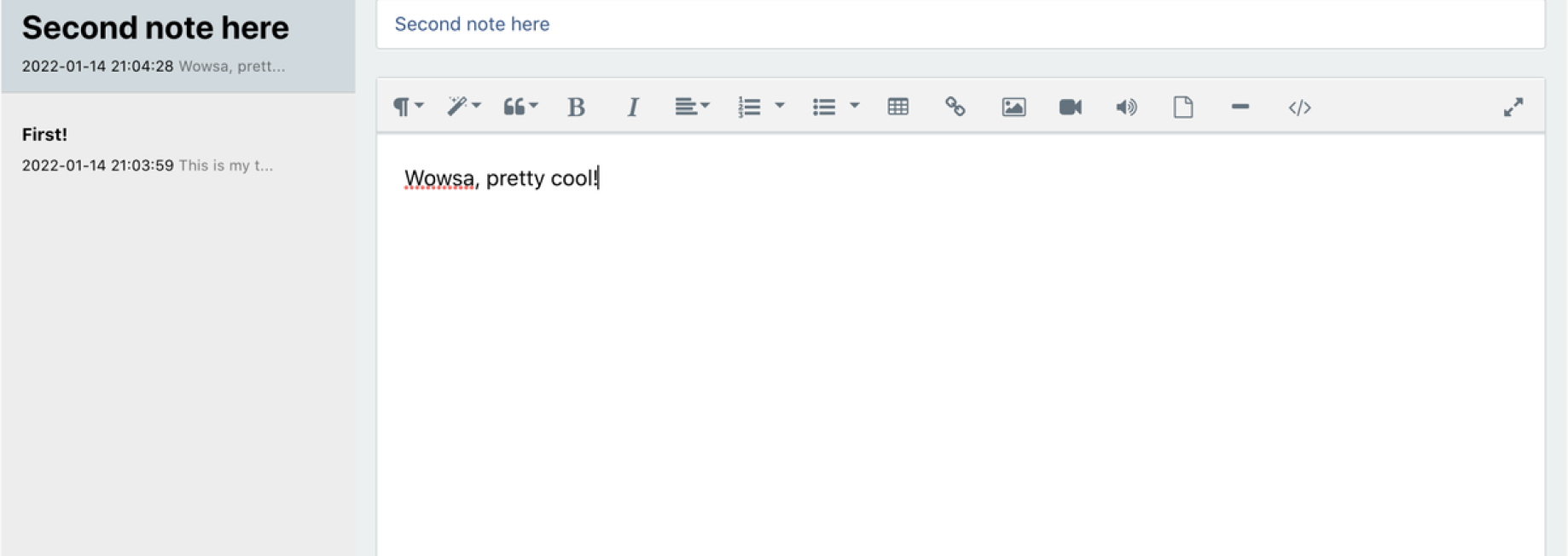
Froala provides a clean and simple [rich text editor] widget that we use in the backend of Winter CMS for editing any rich text/HTML content.
Lead Developer and Core Contributor, WinterCMS
Why Froala?
- Clean and Simple
- Easy To Extend Plugins
- Simple
- Intuitive
Clean and simple.
About WinterCMS
Winter CMS is a powerful yet simple open source content management system (CMS) that’s built on the Laravel PHP framework. It was forked from October CMS in 2021, and despite its young age, developers and organizations already use it on a global scale. Winter CMS focuses on making development enjoyable, empowering developers to rapidly build websites and applications that can process tons of content.
Winter CMS is very capable because of its rich development environment, the numerous plugins from the community, and the WYSIWYG editor that’s integrated with it.
WinterCMS & Froala
Before Winter CMS came to be, its core contributors were working with October CMS, who had already been using Froala for several years as their editor of choice. When the core contributors forked Winter CMS, they decided to continue using Froala. According to lead developer Luke Towers, this is because
..it has a clean and simple interface and is relatively easy to extend with plugins
— Luke Towers
With Froala, Winter CMS’ users are able to experience making content and pages easily. Froala Editor just works really well with Winter CMS’ principles. From simplicity, intuitiveness, and beauty to a passion for performance and speed, robustness, and clear documentation, Froala is the best fit for Winter CMS. Ready to have your own success story? Let us take care of your editing needs so that you can freely go about your core features. Whatever your project is, as long as content from users is involved, Froala has a place in it. To get started on your Froala journey, try it for free.