Learning & Training Management System
Emailing and Messaging Tools

Build your instant messaging application on top of the best WYSIWYG editor. Boost your productivity and speed up your content creation.
Empower your team. Transform your business.
Supercharge Learning and Collaboration with a WYSIWYG Rich-Text Editor: The first thing every new user notices is your presentation. Rich-text editors dictate the look, feel, and functionality of all your users’ content, which is why Froala boasts one of the best rich-text editors on the market for training and learning management systems.

Top features that will excite your users
Froala is a beautiful HTML5 editor that's lightweight and easy for developers to integrate into learning management applications.
- Users can work together and see updates character by character with the real-time collaboration feature.
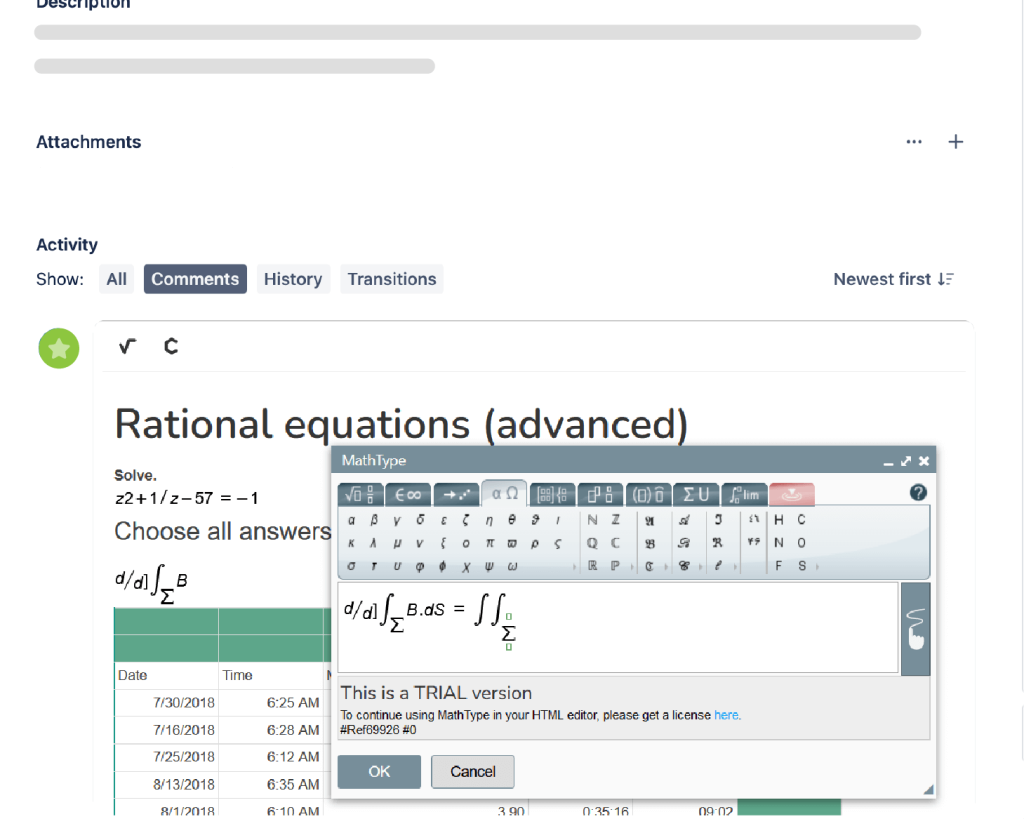
- Start typing or handwriting math equations and chemical formulas in Froala with MathType editor.
- Track changes in the editor against new or deleted text, as well as various styling and formatting changes to the text, images, and tables.
- Paste content from Docs and sheet applications without losing its format.
- Spell and grammar checkers are all included.
- No worries about losing data with the auto-save feature.
- Images, videos, tables, lists, links, blockquotes, media embed: 100+ features straight out of the box.
- Works across all browsers and platforms and supports a wide range of language
Top Benefits
Froala WYSIWYG HTML Editor is a visual interface that enables you to create, publish, and organize content both for your users and for your admins. It’s a simple learning management system in your application.
Froala helps power of works of fortune 500 companies in various industries including finance, retail, hospitality, not-for-profit, and education. We touch lives in all corners of the world by providing high-quality editor tools to create beautiful content.

Community and Documentation
Tap into the largest Froala developer community
Transform your business with Froala WYSIWYG HTML Editor
G2 consistently rates us the top web page editor
We work with over 1,000 companies in more then 100 countries
34 languages are supported currently.