API Options
Plugins
API Events
Github Stars
API Methods
Weekly Downloads
Plugins
Github Stars
API Option
API Events
API Methods








See Froala in Action
Don't just take our word for it - try out Froala for yourself. Our interactive demo allows you to experience all the features and functionalities of our WYSIWYG editor firsthand. Edit and format text, insert images, videos, and tables, and see the changes in real-time.
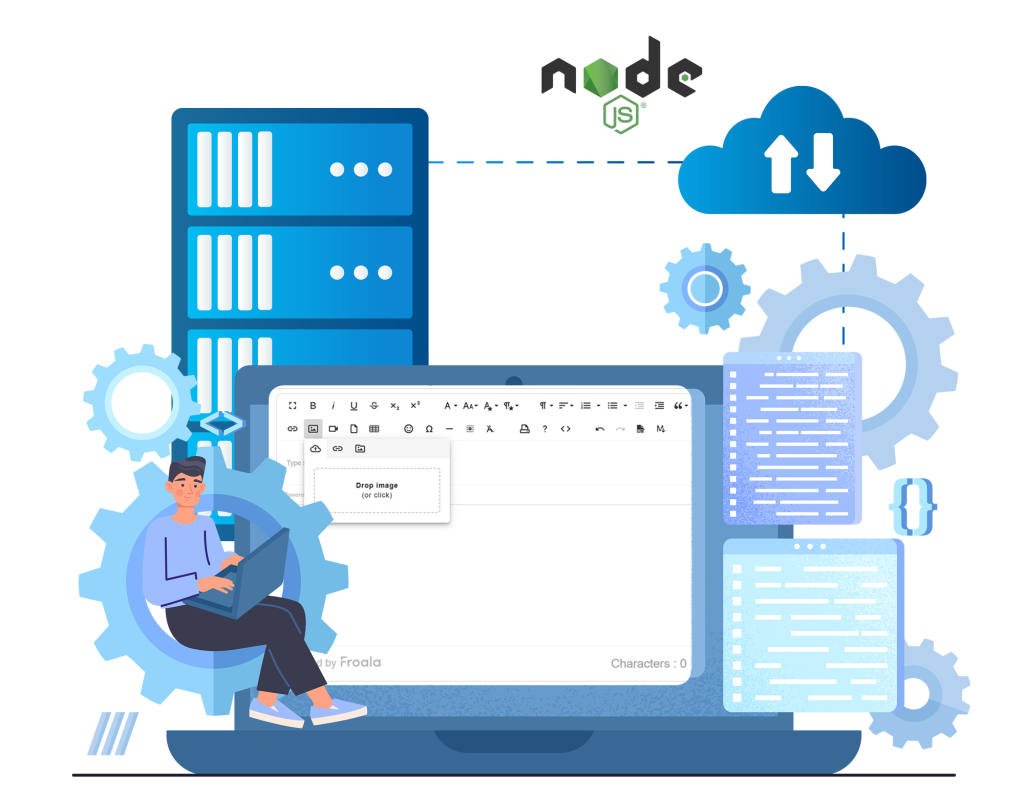
Simplify Files Management in Your Node.js Server
Simplify file handling in your Node.js server with Froala's Node.js SDK. Its powerful tools and intuitive design streamline your workflow, saving you time and frustration.
Experience Seamless Integration
Integrating Froala Node.js SDK into your Node.js application is a breeze. With just a few lines of code, you can have the SDK installed and ready to use in your code. Store, remove, and server-side validate your images, videos, and files uploaded through Froala.
1
Install the Froala Editor SDK Node package
npm
install
wysiwyg-editor-node-sdk
2
Import the SDK in your app
var FroalaEditor =
require('PATH_TO_THE_SDK/lib/froalaEditor.js')
Froala Node.js SDK Features that Empower You
Frustrated with your current Node.js editor? Upgrade to Froala for a better experience.
Frequently Asked Questions
Absolutely! The Froala Editor can be integrated with Node.js applications using frameworks like Express.js.You’ll need to set up routes to handle editor content and include the Froala Editor’s static files in your project.
Security is crucial for file uploads. You can secure the upload process by implementing authentication checks before allowing uploads, and by validating the files on the server-side using the SDK’s validation methods.
html.set to set new content or html.get to retrieve the current content.Uploading files in Froala is a simple process, but you need to configure it correctly. Check out this guide before you start.
Of course! Take advantage of our free trial by download the Froala editor before buying.
The trial is fully featured and for all functional purposes exactly the same as the licensed versions. However, you will notice a Froala attribution watermark and red ‘unlicensed’ banner that will be present on the editor until the purchase of a Froala license plan.
One Editor Fits All Node.js Projects
Content Management Systems (CMS)
Seamlessly integrate file management capabilities into your CMS to handle images, documents, and media files.
Learning Management Systems (LMS)
Improve management of lesson images and PDF attachments, and optimize file organization for your online educational platform.
Email Marketing
Systems
Manage and serve media files efficiently, ensuring sending optimized emails.
Customer Relationship Management (CRM)
Upgrade your CRM with our advanced rich-text WYSIWYG editor, full of innovative features to improve user experience.
SaaS and
Internal Applications
Enable users to upload, share, and collaborate on files within your web application.
Document Management System
Simplify the process of handling and organizing documents in your Node.js server.

Let Froala power your editing needs
Take your Node.js application to the next level with Froala's powerful WYSIWYG editor.
Unlimited users and developers no matter which plan you choose. For any questions,
contact us or checkout our Help Center
G2's Top WYSIWYG Editor For Three Years In a Row