API Options
Plugins
API Events
Github Stars
API Methods
Weekly Downloads
Plugins
Weekly downloads
API Option
API Events
API Methods








Reimagine Angular Editing with the
Angular Rich Text Editor
Add Froala as your
Angular WYSIWYG editor
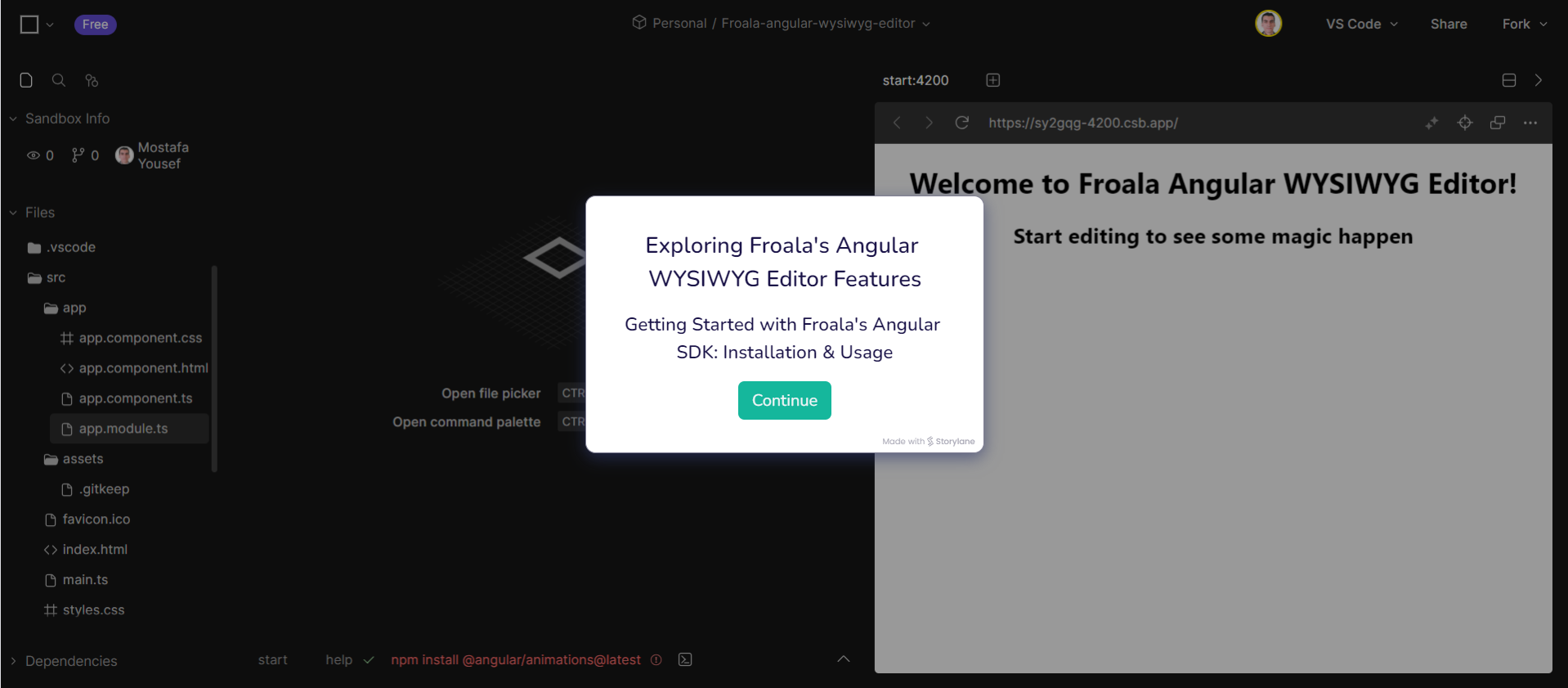
1
Install from NPM
npm install angular-froala-wysiwyg --save
2
Include the Stylesheets
open angular.json file and insert a new entry into the styles array
"styles": [
"node_modules/froala-editor/css/froala_editor.pkgd.min.css",
"node_modules/froala-editor/css/froala_style.min.css",
]
3
Import the editor component & JS files
// Import all Froala Editor plugins.
// import 'froala-editor/js/plugins.pkgd.min.js';
// Import a single Froala Editor plugin.
// import 'froala-editor/js/plugins/align.min.js';
// Import Angular plugin.
import { FroalaEditorModule, FroalaViewModule }
from 'angular-froala-wysiwyg';
...
@NgModule({
...
imports: [
FroalaEditorModule.forRoot(),
FroalaViewModule.forRoot()
...
],
...
})
4
Use the editor component
<div [froalaEditor]>Hello, Froala!</div>
Why use Froala as
your
Angular Rich Text Editor?
Thinking about integrating Froala into your Angular app?
Frequently Asked Questions
Froala Angular WYSIWYG editor is an Angular component that allows you to easily integrate and use the Froala WYSIWYG HTML rich text editor in your Angular applications.
Froala editor is a lightweight and customizable editor that offers many features, such as inline editing, image and video upload, file management, code view, and more. You can use Froala editor to create and edit rich text content for websites, blogs, emails, or other web-based applications.
Furthermore, Integrating Froala in Angular is easy and takes a few lines of code.
Of course! Take advantage of our free trial by downloading the Angular SDK package to test the Froala editor before buying.
The trial is fully featured and for all functional purposes exactly the same as the licensed versions. However, you will notice a Froala attribution watermark and red ‘unlicensed’ banner that will be present on the editor until the purchase of a Froala license plan.
Fit in Any Kind of Angular Projects
Content Management Systems (CMS)
Enhance the content management capabilities of your CMS in Angular with the incorporation of the Froala WYSIWYG editor, transforming the editing process for pages and blog posts.
Learning Management Systems (LMS)
Advance your Learning Management Systems (LMS) in Angular with MathType integration, delivering a new level of accuracy and professionalism.
Email Marketing Systems
Effortlessly craft email content for your Email Marketing Systems using the Froala Angular WYSIWYG editor, guaranteeing output code that's compatible with mail clients.
Customer Relationship Management (CRM)
Transform your Angular CRM strategy with a cutting-edge rich-text WYSIWYG editor that brings a host of innovative features to the table, revolutionizing your customer relationship management.
SaaS and
Internal Applications
Enhance your SaaS application's capabilities with a robust editor.
Document Management System
Develop Angular applications with capabilities akin to Microsoft Word and Google Docs, empowering your document management system.
Explore how to use
Froala React WYSIWYG Editor

Let Froala power your editing needs
Unlimited users and developers no matter which plan you choose. For any questions, contact us or checkout our Help Center
G2's top WYSIWYG editor for three years in a row