7 Things About Html You May Not Know
- Posted on
- By Mehreen Saeed
- In General,
Table of contents
- 1. The Color Picker
- 2. Visually Represent a Number With Meter Tag
- 3. Make Clickable Sections Of An Image With Map and Area Tags
- 4. Insert Images According to Viewports With Picture Tag
- 5. Add Popup Dialogs and Modals With Dialog Tag
- 6. Allow Users To Select an Option From a List via Datalist Tag
- 7. Use the Details and Summary Tags to Show Details and Summaries
- Can I Learn HTML With Froala?

The hypertext markup language (HTML) defines the structure and organization of a webpage. To do this HTML uses a set of markups or tags. Markup instructs browsers how to display and render webpages. Markup can be tricky, but with HTML editors, designing and creating web pages has become quick and easy. While these editors can create complex and sophisticated web pages in minutes, knowing some simple and awesome HTML tricks is a must for everyone involved in web design.
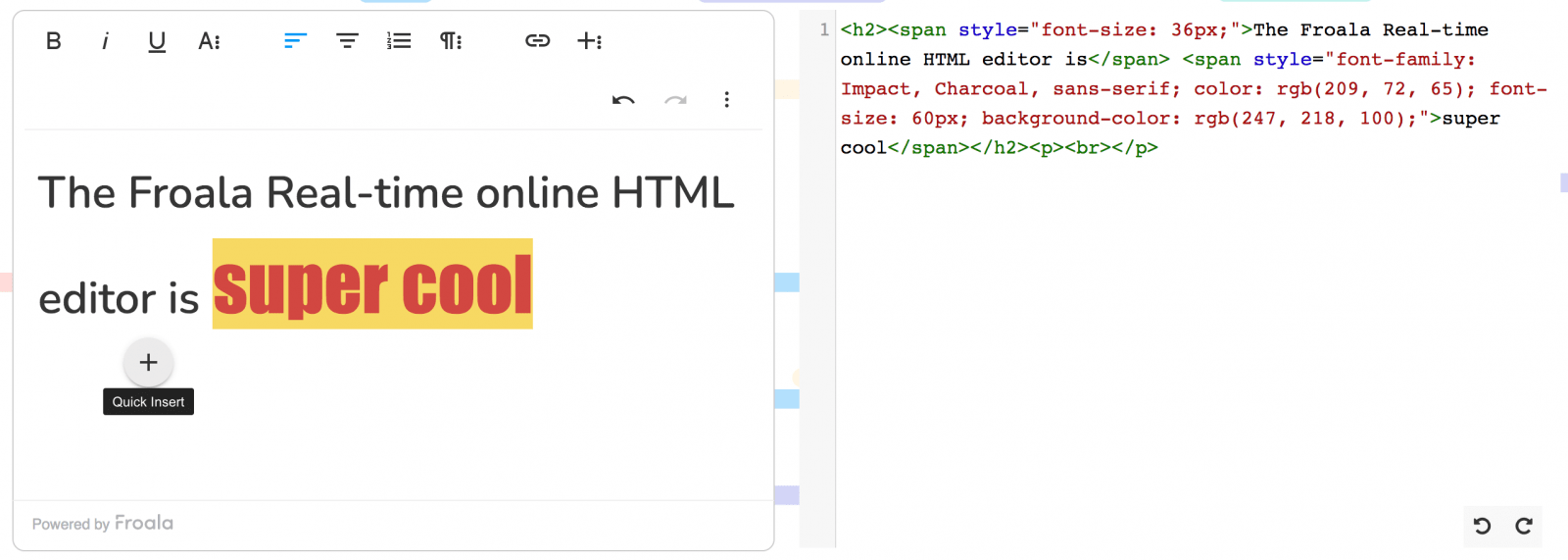
In this blog, we list 7 HTML tags that will improve the quality of any website you design. Go ahead and try them out in the free WYSIWYG editor. If you are not familiar with it, the Froala editor’s interface has two windows side by side. You simply type and format your text in the left window or type the HTML in the right window and see its effect on the left.
1. The Color Picker
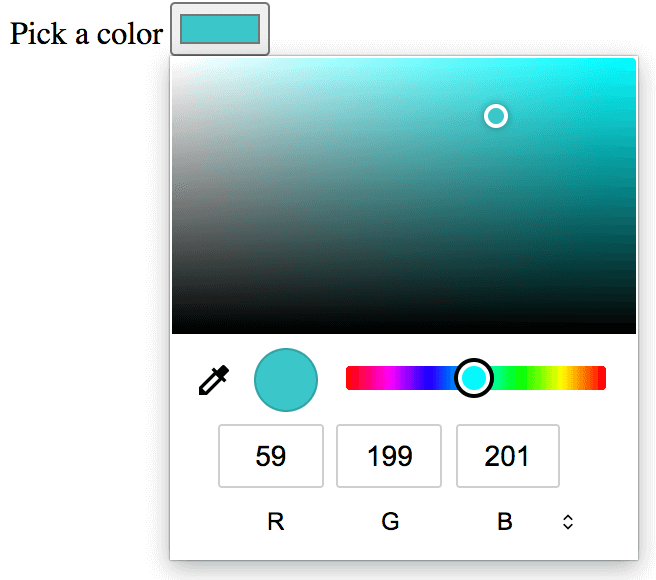
HTML comes with this awesome feature that allows users to specify a color object using the color picker. Use the <input> tag with type color as shown in HTML below:
<label for="colorPicker">Pick a color</label> <input type="color" id="colorPicker">
This displays an input field that allows the user to select a color with a click.
2. Visually Represent a Number With Meter Tag
You can use the <meter> tag to visually represent a number. The <meter> tag displays a gauge that shows the value of a numeric variable within its maximum and minimum range. Here is an example HTML snippet:
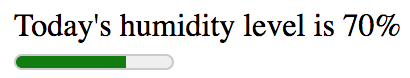
Today's humidity level is 70% <br> <meter min="0" max="100" value="70"></meter>
The result looks as follows:
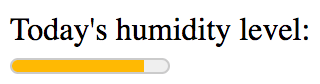
You can also use high, low, and optimum values to show relative intensity levels in HTML:
<br> Today's humidity level: <br> <meter min="0" max="100" value="85" high="70" low="40" optimum="60">Progress</meter>
3. Make Clickable Sections Of An Image With Map and Area Tags
HTML not only allows you to display images, it also allows you to make certain portions of an image clickable. In the code below we display an image is displayed using the <img> tag. Using the <area> tag nested in the <map> tag, we specify two sections of the image. Clicking the upper part of the image with “Froala” text opens the Froala link and clicking the bottom part opens the Idera link.
Here is an example HTML snippet:
<img src="https://froala.com/wp-content/uploads/2019/10/froala.svg" alt="FroalaImage" usemap="#froala" width="400" height="350"> <map name="froala"> <area shape="rect" coords="0,0,399,230" alt="Froala" href="https://froala.com/"> <area shape="rect" coords="0,231,399,349" alt="Idera" href="https://www.idera.com/"> </map>
In the <area> tag the shape can be both rect and circle.
4. Insert Images According to Viewports With Picture Tag
In HTML5, the <picture> tag specifies which image you display on which device. Instead of detecting the viewport and resizing an image to fit a browser window, you specify different images for mobile, tablet, laptop or desktop. Here is an example, where we specify minimum width in the <source> tag. If none of the viewport source pages meet the criteria, it uses the media file of the <img> tag. Here is an example:
<picture> <source media="(min-width:1050px)" srcset="https://froala.com/wp-content/themes/jupiterx-child/assets/images/editor/pages/v3/full-editor.svg"> <source media="(min-width:450px)" srcset="https://i2.wp.com/froala.com/wp-content/themes/jupiterx-child/assets/images/editor/pages/v3/editor-photo.png?ssl=1"> <img src="https://i2.wp.com/froala.com/wp-content/uploads/2019/10/editor-inline.png?w=1000&ssl=1" alt="HTML editor" style="width:auto;"> </picture>
5. Add Popup Dialogs and Modals With Dialog Tag
The <dialog> lets you easily create modal windows or popup dialogs for your webpage. Here is an example:
<dialog open> <p>Froala is awesome!</p> </dialog>
This will display the following dialog:
6. Allow Users To Select an Option From a List via Datalist Tag
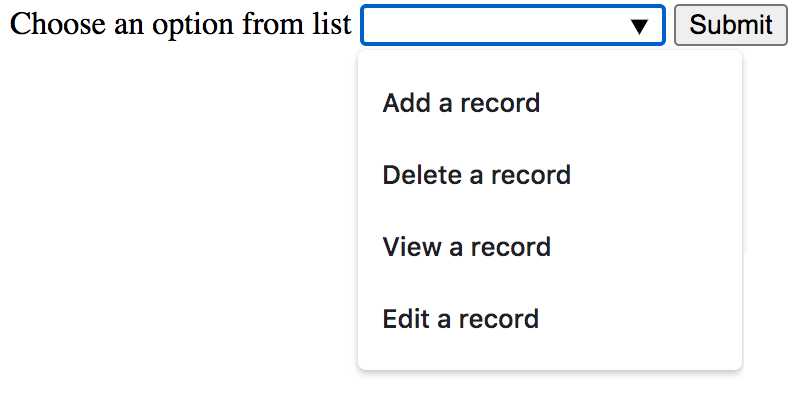
In HTML, with the <datalist> tag, your users can pick an option from a list and connect it to an <input> element. To connect them, the id of the <datalist> element should be the same as the element’s list id to connect them with each other. See the code here:
<form action="/showdatalist.php" method="get"> <label for="optionList">Choose an option from list</label> <input list="options" id="optionList"> <datalist id="options"> <option value="Add a record"> <option value="Delete a record"> <option value="View a record"> <option value="Edit a record"> </datalist> <input type="submit"> </form>
This HTML allows users to select an option from a drop-down list.
7. Use the Details and Summary Tags to Show Details and Summaries
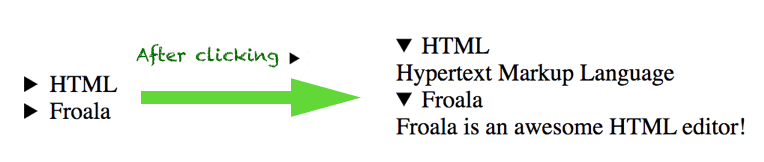
As the title suggests, the <details> tag allows you to provide more information about an element. The <summary> tag on the other hand, displays brief, summarized information. Take a look at it in use here:
<details>
<summary>HTML</summary>
Hypertext Markup Language
</details>
<details>
<summary>Froala</summary>
Froala is an awesome HTML editor!
</details>
Here is what you end up with:
Can I Learn HTML With Froala?
Yes! Anyone can learn HTML with Froala. Froala is an awesome, easy-to-use HTML editor. That is why it is ranked number one by developers and web page designers. It is also ranked as the best WYSIWYG HTML editor on G2. Froala makes it extremely easy for you to learn HTML. So, don’t wait, try out the free online HTML Froala editor. Type your HTML in the right window and see its effect directly on the left. If you don’t want to try the online version, sign up for a free trial or the full Froala editor.
Mehreen Saeed
Mehreen Saeeda former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show














No comment yet, add your voice below!