Boost Productivity Using Time-Saving HTML Table Generators
- Posted on
- By Aaron Dumon
- In General,
Table of contents
- What are HTML table generators?
- How do HTML table generators work?
- Using a WYSIWYG HTML editor as a table generator
- What are the customization options that Froala's table generator provides?
- Table structure setup
- Cell merging
- Table, cell and row styling
- Resizing
- Text formatting
- Row and column insertion and deletion
- Data export and import
- How using HTML table generators like Froala can improve table quality
- Consistency
- Clean code
- Accessibility
- Real-time collaboration
- Explore more about improving HTML table generators using Froala

Productivity is something that every development team needs. However, it’s not always easily achievable, especially for novice developers. Those who are just starting their coding journey often get overwhelmed by the large number of technologies, standards, and more. To solve this problem, businesses often employ low-code tools. These tools help novice developers build professional applications easily. Furthermore, these tools also save experienced developers plenty of development time. HTML table generators, for instance, are popular tools that let developers easily create table templates for their projects.
Read on below, and we’ll talk about what HTML table generators are and how they work. As a bonus, I’ll also show you how you can use a WYSIWYG HTML editor as an effective table generator. And if you’re not familiar with WYSIWYG editors, don’t worry! Here’s a little background on them:
The term “WYSIWYG” is an acronym for “what you see is what you get”. That’s because this type of editor allows users to see rendered content while they’re still working. This is different from text editors, which require developers to save the codes and then run them to see changes. But enough about WYSIWYG editors (for now). Let’s start by defining what HTML table generators are.
What are HTML table generators?
HTML table generators are tools that let developers create and customize HTML tables just by interacting with a visual interface. Without these generators, developers would have to manually code HTML tables. And while that’s still an easy task even for beginners, complex table templates or modern-looking tables might take more effort. Furthermore, some of these generators have advanced features like data import or export and real-time collaboration. These generators have become a good tool for cutting down time when dealing with HTML table design. But how do they work, exactly?
How do HTML table generators work?
As I said in the previous section, HTML table generators have an interface that users interact with. This interface usually has a toolbar that contains buttons for customizing and designing tables. While these generators often have different features, they involve the following processes:
- Set up the table structure. Using an HTML table generator, users must first click the button that lets them define the table structure. This button usually has the table icon, and clicking on this would prompt the user to select a table size. Afterwards, the tool will generate a table with the number of rows and columns equal to the size specified by the user.
- Design the table. Once the user generates a table, they can adjust its layout and formatting. These adjustments include font size, text alignment, cell styling, padding, colors, and more. Users can typically do so by right-clicking the table, clicking a button from an inline toolbar, or using the same fixed toolbar.
- Add the content. After customizing the table, a user can finally add content to the table’s cells. Most table generators are advanced enough to support images, links, lists, and other elements. Users who have dynamic table content (e.g., data from a database or text file) can skip this part. There’s still one more step before finishing the process, however.
- Extract the HTML. Once the table and its contents (if any) are ready, it’s time to extract the HTML. Table generators have many ways of doing this. One is to click a button that shows the HTML code of the editor’s contents. Users can then copy the HTML code and paste it into their own codes. Another way involves downloading a file containing the code. Some generators even let users export the table as CSV, JSON, or XML data.
Using a WYSIWYG HTML editor as a table generator
Using a table generator can greatly boost the productivity of developers, but you can ramp it up even further. A WYSIWYG HTML editor is another effective time-saving development tool. It lets users create web content easily by interacting with an interface. These editors have plenty of features, such as rich text editing, image handling, webpage building, and even table handling. This allows a WYSIWYG editor to function as a more robust HTML table generator.
Froala is a WYSIWYG editor that has impressive table handling features. It lets users merge or split cells and even design the table fully with custom classes and styling. This is perfect if you want to include an easy table generator in your application for your users. Or, you can also use Froala as a table generator yourself to make development easier.
Aside from table handling, Froala has over 100 features for content editing. Its numerous features, user-friendly interface, and excellent performance make it usable for different projects. You can even build great comment sections using it. For now, though, let’s focus on the customization and convenience that Froala offers as a table generator.
What are the customization options that Froala’s table generator provides?
Froala’s table generator provides many ways to customize HTML tables to fit your needs. Some of the available customization options include:
Table structure setup
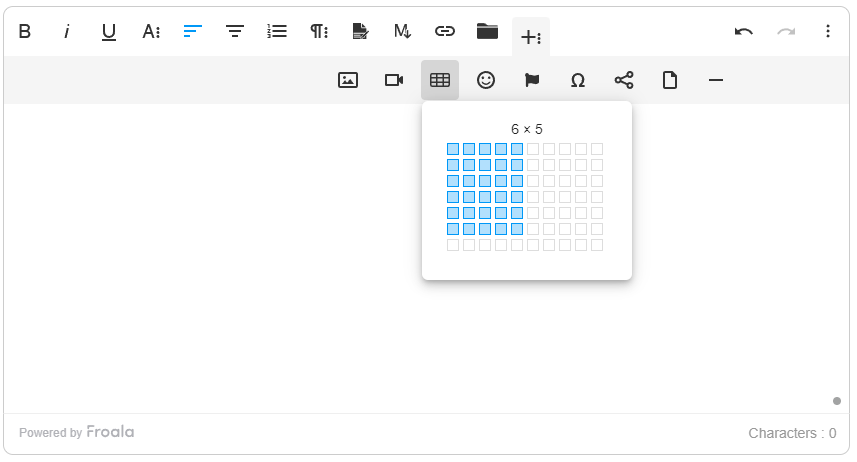
Users can easily set up the structure of their tables using Froala. First, they need to click on the table icon. Afterwards, they have to hover the mouse across the pop-up to specify the table’s size. Once the mouse reaches the user’s desired table size, they can click on the table to generate it.
Cell merging
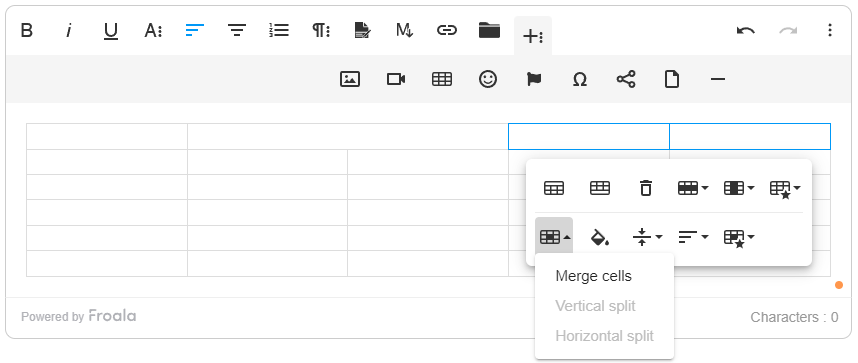
Froala lets users alter row and column spans (i.e., merge and split cells) as they like. This feature is handy for creating more complicated table layouts. To do this, highlight the cells that need merging or splitting. Afterwards, the table pop-up will automatically appear. Click on the “Cell” button and select the “Merge cells,” “Horizontal split,” or “Vertical split” buttons.
Table, cell and row styling
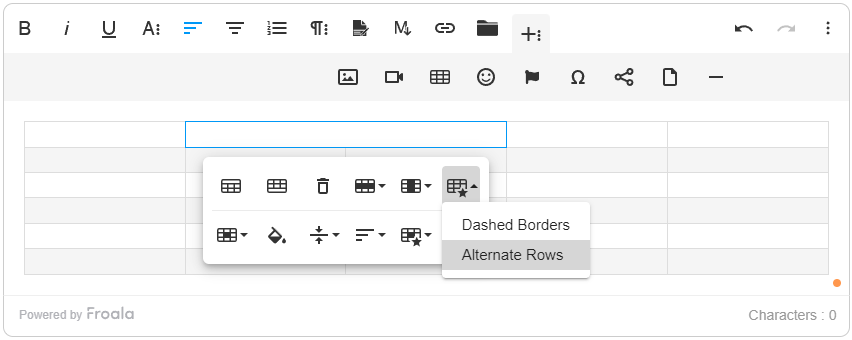
One of Froala’s specialties is creating responsive, elegant, and eye-catching content. The same applies for tables. Users can change a table’s (and its components’) background color, border, padding, and more. You can also create custom cell styles to let users create tables that suit your application’s theme more.
Resizing
Froala allows users to adjust the size of tables and cells. They can click on a table’s side and adjust accordingly.
Text formatting
Since it’s a WYSIWYG editor, Froala has plenty of text formatting options. These include font size, color, alignment, line height, background color, text effects, and plenty more. Your users only have to click on the several toolbar buttons that relate to text. On top of that, you can customize the toolbar’s buttons so that the editor will have exactly the features you need.
Row and column insertion and deletion
With Froala, users can add or delete rows and columns on the fly. The editor will then automatically adjust the table’s contents appropriately. To add or remove rows, click on the table, select “Row” or “Column,” and then choose whether to add or remove a row or column.
Data export and import
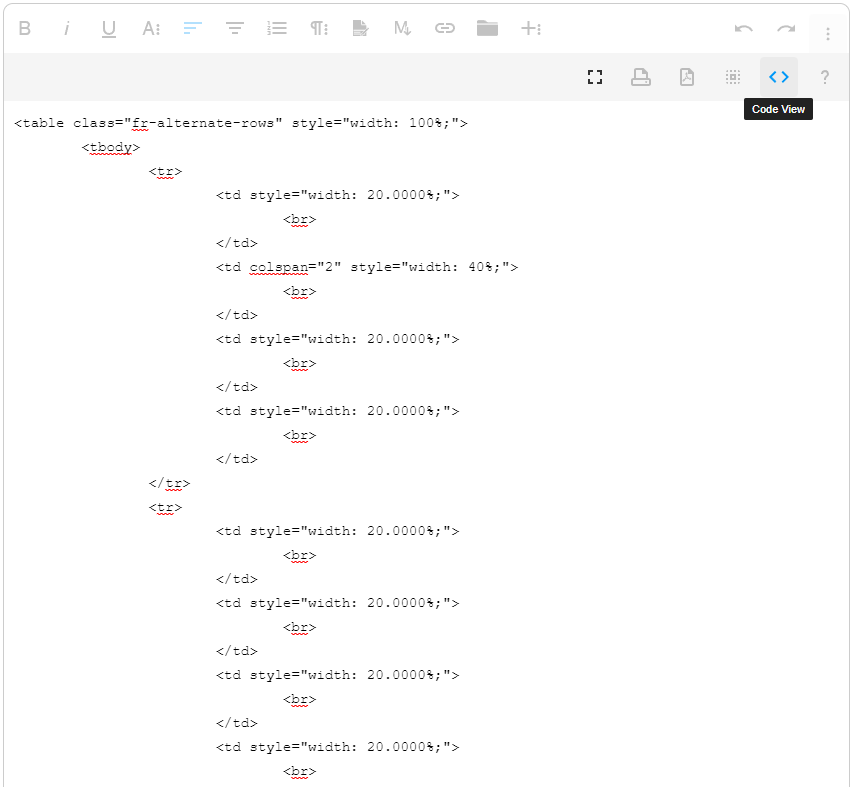
Froala allows users to export and import data from and to the table. Furthermore, to use Froala as an HTML table generator, users would have to create a table, enter code view, then copy and paste the generated HTML.
How using HTML table generators like Froala can improve table quality
Aside from significantly increasing productivity, Froala can also improve the quality of the generated tables. Here are some of the ways Froala achieves this:
Consistency
Froala brings a professional, organized, and consistent look to HTML tables. This means that no matter the device, platform, or browser, the tables that you or your users generate will look great.
Clean code
The HTML code that Froala generates using code view is clean and well-structured. This makes it easier to troubleshoot and maintain the table as time goes by.
Accessibility
Froala always keeps HTML table accessibility in mind, letting every user enjoy the same content easily. It makes sure that tables have the proper structure for screen readers and other assistive technology.
Real-time collaboration
One of Froala’s innovative features is allowing multiple users to work on the same content at the same time. This means that you can let your users simultaneously work on tables while tracking any changes made. If you want to know how powerful real-time collaboration features are, I recommend giving this article a read.
Explore more about improving HTML table generators using Froala
Since their introduction, HTML table generators have helped developers save plenty of time. They let users easily create a table using visual tools and then copy or export the code for later use. Nowadays, we have many different ways of generating HTML tables. As discussed earlier, WYSIWYG HTML editors provide an easier, richer, and better way to create these tables.
In this article, we talked about HTML table generators, what they do, and how they work. We also discussed how you can improve the quality of tables by using a WYSIWYG editor. Today, we have the responsibility of figuring out ways to simplify development while increasing product quality. Finding robust tools that help smooth the development process is one of the best ways we can do this. My advice? Always be on the lookout for the latest innovations and technologies in software development.
Aaron Dumon
Aaron Dumona former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show










No comment yet, add your voice below!