Email Editing Guidelines with JavaScript WYSIWYG Editors
- Posted on
- By Justin Imperial
- In General,
Table of contents
- The Challenges of Email Editing
- Leading Software And How They Address the Challenges of Email Editing
- Froala Editor
- TinyMCE
- CKEditor
- Overview of JavaScript WYSIWYG Editors for Email Editing
- How the Best JavaScript WYSIWYG Editors Solve Email Editing Problems
- Real-life Use Case
- EmailOctopus - A Successful Email Marketing Platform
- To Summarize - Best JavaScript WYSIWYG Editors

Emails are a common way to talk to people especially at work. But sometimes, making and changing emails can be tricky for computer experts. Today, we will learn about two things – the problems we face when editing emails and how special JavaScript editors can help us. These editors make things easier for computer experts. They help them do things faster, make sure emails look the same for everyone, and make emails easy to use for everyone. This article talks about the problems with editing emails and why using JavaScript editors can solve them. It also gives examples of how people have successfully used these editors.
The Challenges of Email Editing
Making changes to emails can be hard for developers. Sometimes, emails might look different on different computers or phones, which can be annoying and make the message not work as well. It’s also important to make sure that emails look good on all kinds of devices by making it responsive. And we should always think about making emails easy to use for everyone, no matter how they see or hear things.
Email editing comes with its own set of unique challenges. Some of the common problems developers face include:
- HTML rendering differences across email clients
- Keeping designs responsive
- Maintaining accessibility
- Limited support for CSS
- Difficulty in creating dynamic content
Leading Software And How They Address the Challenges of Email Editing
There are special tools called WYSIWYG editors that can make editing emails much easier. These tools are made using JavaScript and they have buttons and pictures that make it simple to create and change things in your emails. Let’s look at some of the best JavaScript editors for emails and see how they can fix problems with how emails look, work on different devices, and can be used by everyone.
Froala Editor
Froala Editor is a really cool JavaScript editing tool that lots of people like to use. It has lots of great features and is easy to use. One thing it does really well is making sure that emails look the same on different devices. Moreover, it creates special code that works with different email programs, so there aren’t any unexpected problems with how the email looks.
Another great thing about Froala Editor is that it helps make emails that can change size and look good on different devices. So, whether you’re using a big computer screen or a small phone screen, the emails will always look nice and fit well.
TinyMCE
If you add TinyMCE’s special text editor to your software, the developers who make it can have full control over how it works. This means that even people who aren’t experts in technology can create, manage, and change all kinds of content in your messaging app, email program, or other software.
TinyMCE is also really good at making things accessible. Many other popular editing software use its special features to make it easier for people to create content that everyone can use. They even made it so you can use the keyboard to move around and added special text for things you see on the screen to help people who need it.
CKEditor
CKEditor is a strong HTML editor. You can use it to create emails and more. It has a modern look and makes things easier for you. You can mention others with @ and it checks your spelling too.
By creating optimal HTML output that is compatible with major email clients, CKEditor addresses rendering issues. Additionally, it helps emails to fit different devices by changing the size of images and tables. This feature is called responsive design. Accessibility is prioritized through picture alt language and the production of accessible tables.
Developers modify CKEditor to fit their needs using its many features and detailed guides. CKEditor optimizes email workflow, ensures rendering consistency, enables responsive designs, and promotes accessibility.
These are just a few examples of the leading JavaScript WYSIWYG editors available in the market. Each editor offers unique features and capabilities to address the challenges faced in email editing. By leveraging these tools, developers can enhance their workflow, ensure consistent rendering, create responsive designs, and maintain accessibility in their email communications.
Overview of JavaScript WYSIWYG Editors for Email Editing
JavaScript WYSIWYG editors make it easy for developers to edit emails without any issues. These editors make it easy for developers to create and change email content. In addition, they use simple interfaces that do not require writing HTML code. They handle making HTML look good on different devices and easy to use for everyone, which makes it much easier to edit emails. JavaScript editors that show what you see in email can help developers fix email issues. Plus, developers can use these technologies to make emails that fit on any device, look the same across all email programs, and are easy to write. Froala, TinyMCE, CKEditor, and Quill are some of the best JavaScript WYSIWYG email editors.
How the Best JavaScript WYSIWYG Editors Solve Email Editing Problems
Let’s delve more into the capabilities of JavaScript WYSIWYG editors to see how they address the previously listed difficulties.
- Consistent Rendering: These editors provide HTML code that is optimized for certain email clients, providing consistent rendering across platforms and minimizing display discrepancies.
- Responsive Design: JavaScript WYSIWYG editors allow developers to easily construct responsive email templates. They feature responsive design components, variable layout options, and media queries, allowing emails to adapt to different devices easily.
- Accessibility: Accessibility is an important feature of email design. The best JavaScript WYSIWYG editors automatically generate accessible HTML code that adheres to WCAG requirements. They provide accessibility-focused features like alternative text for images and semantic markup to ensure that emails are inclusive and reach a larger audience. The email editor in Froala is entirely accessible, making it simple for individuals with impairments to create and edit emails.
- CSS Support: CSS support is particularly vital for ensuring consistency among email clients. Different email clients support HTML and CSS to varied degrees, which might cause emails to appear differently depending on the client used to view them. Developers may ensure that the styling of their emails remains consistent across different email clients by taking advantage of CSS support in Froala’s email editor.
Real-life Use Case
Likewise, it’s worth noting that companies who have used Froala’s editor to create visually appealing, responsive, and accessible emails have successfully improved their email marketing efforts. If you want to make your own, this guide will walk you through the steps of using Froala WYSIWYG Editor to construct an awesome email marketing software. Similarly, it shows how to set up the editor, allowing non-technical users such as designers and marketers to create professional-looking emails without requiring coding knowledge
The guide shows how using the Froala WYSIWYG Editor for email marketing software has many advantages. Not only that, it demonstrates the editor’s wide customization features, with over 240 options to tailor it to individual requirements. Additionally, it covers important features such as inline styles, nested tables, and the ability to modify the editor’s toolbar.
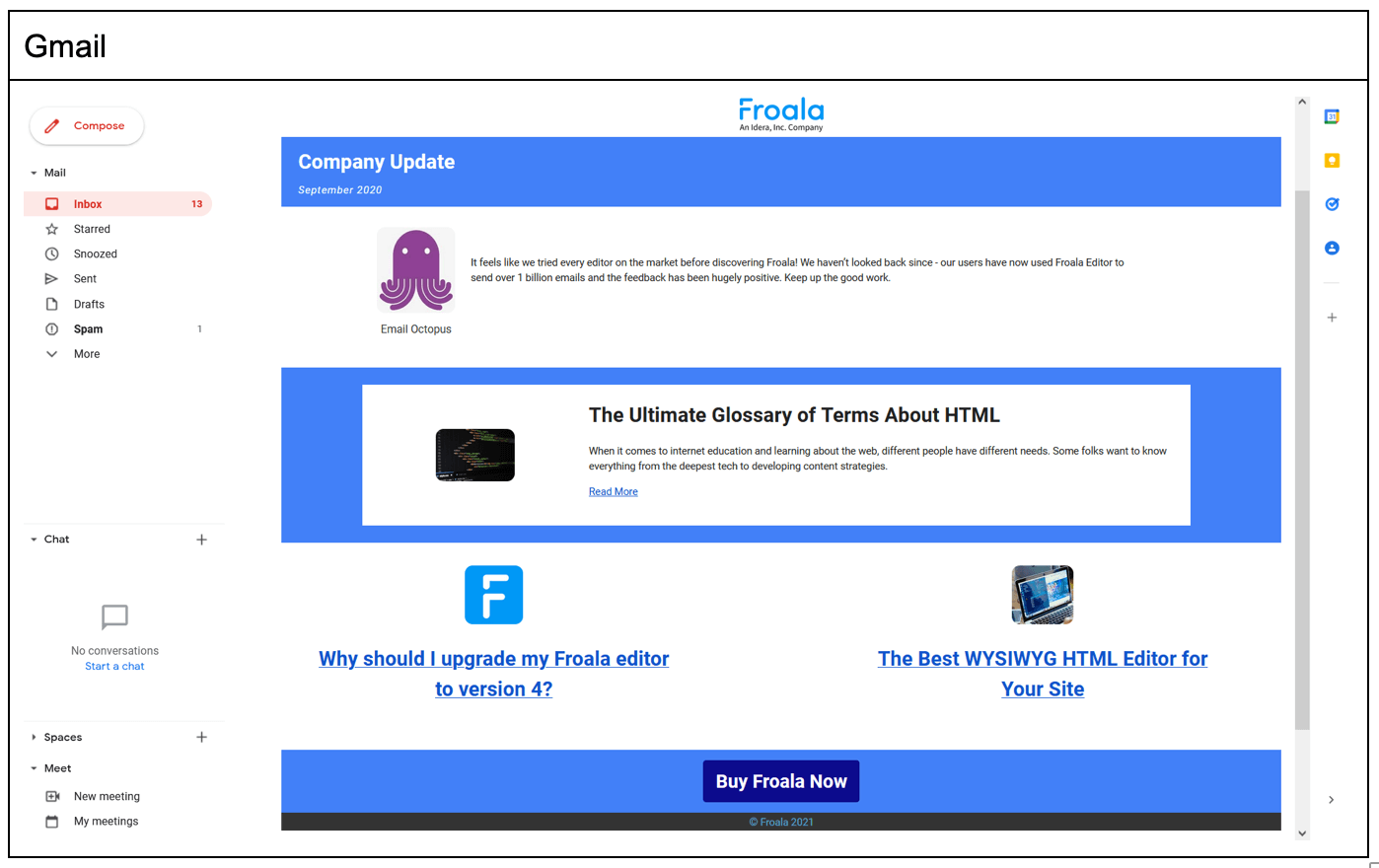
EmailOctopus – A Successful Email Marketing Platform
And an example of a successful company utilizing Froala for their email software is EmailOctopus. EmailOctopus, a leading email marketing platform, has found tremendous success after adopting Froala WYSIWYG Editor as their email editor. After extensive exploration of various editors in the market, EmailOctopus discovered Froala and hasn’t looked back since. EmailOctopus users sent over 1 billion emails with integrated Froala Editor, receiving positive feedback.
The decision to incorporate Froala has proven to be a game-changer for EmailOctopus. In addition, users have embraced the intuitive interface and powerful editing capabilities offered by Froala. EmailOctopus can make beautiful emails that people like, which helps them do better email marketing.
What’s more, Froala Editor helped EmailOctopus send 1 billion emails successfully, which shows it had a good effect on email delivery.
The feedback received from users underscores the value and satisfaction that Froala brings to EmailOctopus’ email editing experience. Froala Editor empowers EmailOctopus, offering an exceptional platform for impactful email campaigns.
To Summarize – Best JavaScript WYSIWYG Editors
JavaScript WYSIWYG editors offer a robust solution to the difficulties that developers encounter when editing emails. Developers can simplify their work and create better emails by using these tools. They help deal with rendering issues and make emails more attractive and accessible. You should try using these email editors to improve your emails. They’re great for web developers, engineers, and designers. Share your experiences and tips in the comments to be part of the conversation. JavaScript WYSIWYG editors can do a lot for email design and communication. Embrace their potential to unlock new possibilities.
Email editing can be tricky for developers, but JavaScript WYSIWYG editors can help. Developers can make good emails by using these tools. The emails can change size based on the device and work well on different email programs. It’s also easy to make content with these tools. You can try these tools for yourself and share your experiences.
Justin Imperial
Justin is a web developer, writer, graphic designer and everything in between! He loves technology, philosophy, astronomy and more. He loves learning new thins and his curiosity is insatiable. On his free time, you can find him isolating himself while reading a book or playing video games or out with his friends.
-
Hide Show











No comment yet, add your voice below!