Make Great Comment Sections Using the Best HTML Editor
- Posted on
- By Aaron Dumon
- In General,
Table of contents
- What is an HTML editor?
- What exactly is the best HTML editor?
- Autosaving
- Intuitiveness
- Advanced features
- Media uploads and editing
- Customization
- Why Froala is considered the best WYSIWYG HTML editor
- Focus on user experience
- 100+ Features
- Easy to integrate
- Positive user reviews
- High-end, low-cost
- How can Froala help you make a great comment section?
- Increased efficiency
- Presentable content
- Ease of use
- Example: Adding file upload to comments with Froala Editor
- Conclusion

HTML editors are everywhere these days because of their versatility and usefulness. People of all types use them for writing, coding, chatting, and even for commenting. And I say people of all types because developers are not the only ones who use HTML editors. With the introduction of the WYSIWYG (what you see is what you get) HTML editors, content editing becomes easier. These editors allow users to create and edit website content without any coding knowledge requirements. To ensure efficiency and convenience for you or your users, you should make finding the best HTML editor a priority.
Like I said a few sentences earlier, you can use HTML editors for a lot of things. But for now, let’s focus on one of the most loved but infamous website components, comment sections. A comment section is where users of a website or application can write or edit content under a parent content. That’s usually a post, but nowadays, people can comment on a lot of things. Usually, users can create formatted text, attach links, images, or other files, and mention others in a comment section.
Because of the importance of comment sections, developers must know how to build remarkable ones for their projects. And by remarkable, I mean feature-rich, responsive, smart, convenient, and easy to use. However, a regular text input element can’t give you all these features right away. That’s why developers turn to using a WYSIWYG HTML editor to save time and money while improving product quality. In this article, I’ll show you the qualities of the ideal HTML editor and how to use such an editor to make amazing comment sections. But first, let’s have a refresher on HTML editors.
What is an HTML editor?
HTML editors are tools for creating websites, web pages, and their contents. These editors are categorized into two: text editors and WYSIWYG editors. Developers use text editors to write HTML code to create web content. These editors usually have features like syntax highlighting, autocomplete, debugging, and others that help make code refactoring easier. In recent years, text editors have become smarter and more robust, making development comfortable for developers. However, this type of text editor is mostly for software developers (and aspiring developers). Non-technical people or developers who want to save more time tend to rely on WYSIWYG editors.
A WYSIWYG HTML editor also helps users create and edit web content. Its difference from text editors is that it makes use of a graphical user interface (GUI) which users can interact with. This interface usually contains a toolbar and an editing space. The great thing about these editors is that users would be able to see how the content will look as they work. This means that they won’t have to write any code. They just have to click on the toolbar buttons, write content, and publish away. For this reason, WYSIYWG editors excel in websites and applications where users need to post or edit content very often. These include blogs, email platforms, social media sites (posting, commenting, chatting), and so on.
This article will cover only WYSIWYG HTML editors. If you have the time, it’s also worth learning about HTML editor properties. Anyway, to make your comment section as remarkable as possible, it’s important to find the editor that works best for you. And to do that, we must first determine the features that the ideal HTML editor would have.
What exactly is the best HTML editor?
Just to be clear, the best HTML editor is the one that fits your needs the best. However, there are certain features that are common among the top WYSIWYG HTML editors out there:
Autosaving
The best HTML editor should be capable of saving users’ content from time to time. Users always feel relieved whenever an unexpected power interruption happens and their content is safely saved. Because of this, users tend to expect these features from email platforms, blogs, and other applications. Having an autosave feature makes an editor capable of easing users’ worries over unsaved content.
Intuitiveness
Another feature that the ideal HTML editor should have is a clean and organized interface that makes navigation easy. With an intuitive editor, users can find the features that they need more easily, increasing productivity. Furthermore, an organized toolbar allows users to familiarize themselves more easily with the editor, boosting usability. This also helps prevent users from getting confused or overwhelmed.
Advanced features
In addition to basic rich text editing, the best HTML editor should offer various advanced features. These can include real-time editing, Markdown support, code view, math equations support, accessibility, and more. These features separate the best editors from the regular ones.
Media uploads and editing
Excellent HTML editors must make adding images, videos, and other media to the editor easy. But it doesn’t end there. They must also make it easy for users to edit images (crop, rotate, etc.). This is useful for emails, documents, comments, and messaging apps.
Customization
Finally, the perfect HTML editor must let developers customize it to their heart’s content. With such an editor, you should be able to customize the editor’s toolbar, features, look and feel, and more. This gives your users the exact editor that you want for them.
Now, we’re more familiar with the usual features that the best HTML editor should have. But, take note that these features aren’t enough to make an editor the best one there is. It also needs to be fast and lightweight despite being feature-rich. Furthermore, the best HTML editor must allow developers to easily integrate it into their applications or websites. Most of all, it should accommodate your editing requirements. These include any planned features for the future as well. Your editor must be extensible enough that adding or removing features is easily achievable.
There is no “best editor of all time and for all purposes”. However, we can use features, speed, usability, developer-friendliness, and affordability as the bases on which we choose editors. And when it comes to these factors, Froala Editor is a perfect fit.
Why Froala is considered the best WYSIWYG HTML editor
There are several reasons why the Froala WYSIWYG HTML editor is considered one of the best options on the market:
Focus on user experience
Froala has an elegant, user interface that is designed for maximum engagement and productivity. Its toolbar is neatly organized, and users can find the features they need easily. The editor is also responsive, sleek, and highly customizable, allowing it to blend naturally in any application. Lastly, it initializes in 40 milliseconds or less, making it extremely fast for an editor with plenty of features.
100+ Features
Froala is robust, with features ranging from real-time collaboration to basic formatting, styling, images, tables, Markdown, autosaving, and more. This editor is filled with features for every content editing use case.
Easy to integrate
Froala is compatible with various platforms and frameworks like React, Vue, or Angular. This makes integration easy for developers regardless of their preferred tech stack.
Positive user reviews
Many developers have reported high satisfaction levels with Froala, citing its easy integration, advanced features, and user experience. It has even won as G2’s top WYSIWYG HTML editor multiple times before.
High-end, low-cost
Not all premium editors are affordable, and not all open source editors are sufficient. Froala strikes the balance between effectiveness, features, and affordability.
How can Froala help you make a great comment section?
Here are some benefits that Froala can bring to your comment section for better user engagement and experience:
Increased efficiency
Froala gives both users and developers the efficiency they need to carry out their tasks. But what does have to do with comments, you ask? Well, if developers integrate Froala into their application, they’ll avoid having to put in plenty of time and effort. Aside from that, they’ll have the features that they need right away, letting them focus on other core features. Furthermore, developers won’t have to maintain the editor themselves, further decreasing their potential worries.
As for users, making comments can’t get easier. Whether it’s typing, using Markdown to format content, or adding and editing images, everything they need is in the editor. So whenever they’re sending work-related information, complimenting their friends’ photos, or discussing life with strangers, they can do so easily.
Presentable content
Froala is an eye-catching editor, and it also helps people make eye-catching content. With image editing, proper text and paragraph styling, and more, it helps users take comments to the next level. Froala doesn’t limit comments to just plain text or slightly formatted text. Instead, it allows users to be as creative as they desire.
Ease of use
Froala’s intuitive interface makes it easy for anyone to start editing. Whether you want a simple or advanced comment section for your users, Froala makes editing as comfortable as possible.
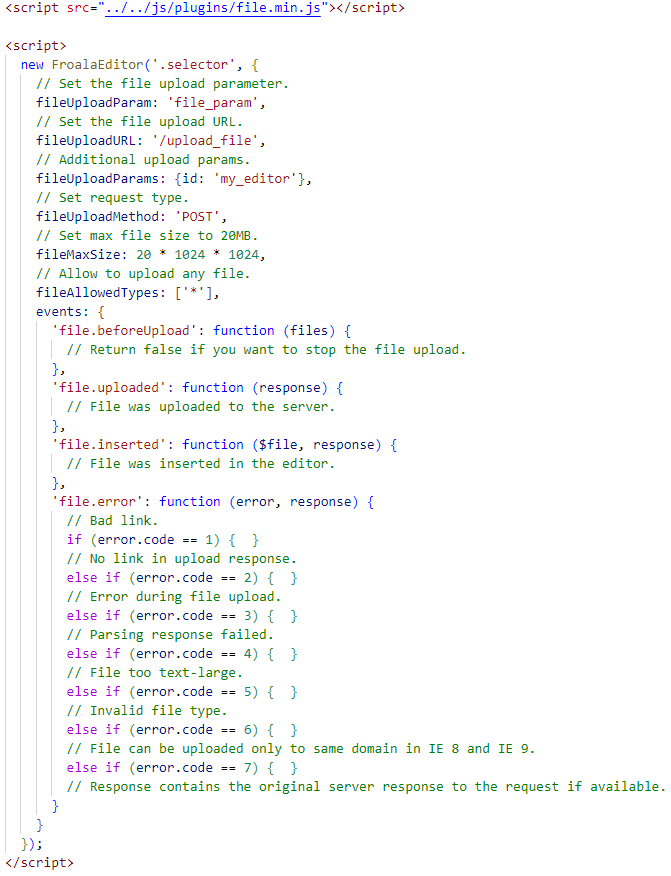
Example: Adding file upload to comments with Froala Editor
Here’s an example taken from Froala’s file upload documentation page (click here for details). It involves adding a basic file upload functionality in the editor.
Conclusion
In this article, we’ve looked at the definition of HTML editors and the features that make an editor ideal. We also explored one of the best HTML editors and how it helps developers make amazing comment sections. Comments, especially on content-heavy platforms, are essential features. Therefore, it’s important to build comment sections that are easy to use, beautiful, and feature-rich. And perhaps the easiest way to do so is by using a state-of-the-art WYSIWYG HTML editor. It doesn’t have to be the “best editor of all time,” mind you. You just need to find the perfect fit for your requirements.
Aaron Dumon
Aaron Dumona former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show






No comment yet, add your voice below!