The 10 Best HTML Editors for Website Designers and Developers 2024
- Posted on
- By rajvuyyuru
- In General,

In today’s online world, having a website for your business or organization is mandatory if you want to compete with others for people’s attention. The simple fact is there are more than 1 billion websites online — whether you have a fascinating product or service to market, the information your website presents is your main edge when it comes to getting noticed by prospective customers. The way you organize and express that information is how your customers learn about who you are and understand the services you offer. Most importantly, the only way to ensure that they get the right message is to send it by designing a creative and attractive website.
Are there Similar Tools to an HTML Editor?
Using an HTML editor is essential if you want to create a good-looking, functional website no matter what you’re trying to do. It doesn’t matter if you are trying to promote your product, offer information about your business or service, or achieve something else entirely.
If you’re developing a product, service, or startup that relies on a website to generate leads, signups, or sales, you’ll need a Powerful HTML Editor to build your site because Froala’s Editor allows a designer to compose or copy the text in the left editor and see clean and directly usable HTML code in the right window. It also allows developers who enjoy writing code to simply paste the HTML into the right editor and see the text output in the left editor.
If you’re looking for easy-to-use HTML Editor options, you’ve come to the right place! HTML editors can help you improve your efficiency and workflow. They will also help you produce applications or a beautiful, mobile-friendly website!
Overview
You might have heard of HTML or WYSIWYG editors like Froala, Dreamweaver, or any page builder in one form or another. All of these tools allow you to visually organize the content on your website and build it the way you want it to look. No need to code at all—just connect the dots by dragging and dropping these elements into your website.
Whatever your use case may be, we have compiled a list of the best HTML editors for creating both responsive Desktop and mobile-friendly websites.
So let’s check them out!
1. Froala
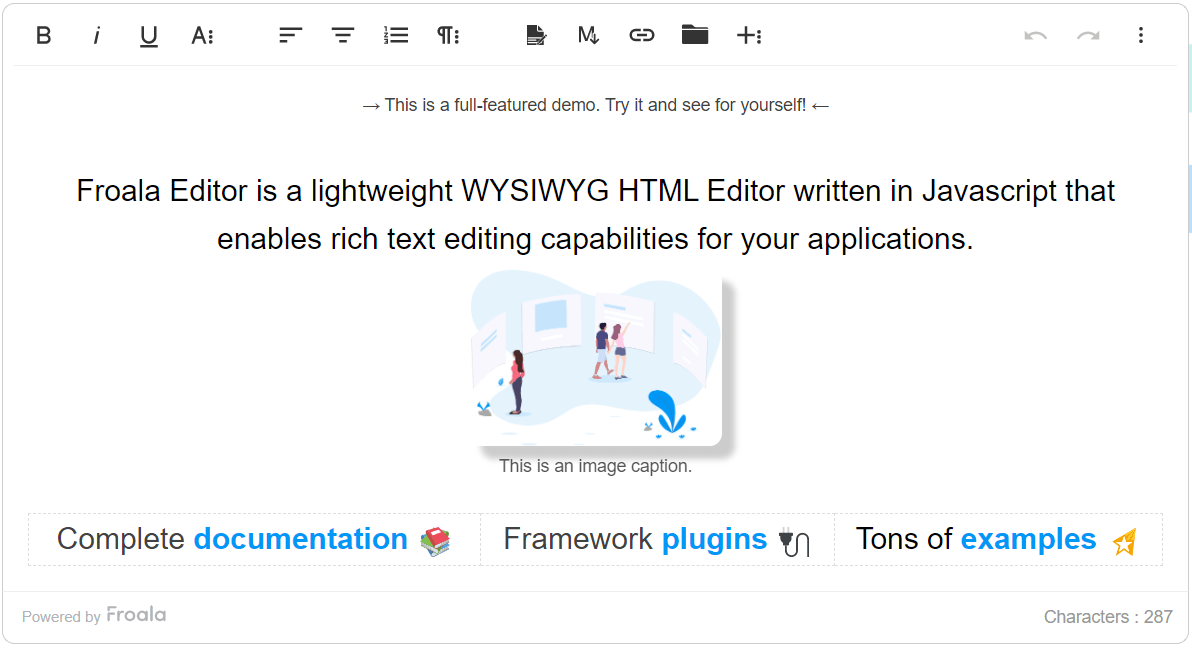
The Froala Editor is a lightweight, CSS-based WYSIWYG HTML editor that comes packed with a variety of features. Unlike the rest of the editors on the market, it offers users a few interesting features that make it stand out. These features include track changes, browser compatibility, customization options, a robust API, high performance, and markdown support. In addition, Froala has paste from Excel or Word, autosave, real-time collaboration, and a page builder, as well as design blocks on the fly. These are things many other editors simply don’t offer.
Froala also has an easy-to-use page-templates feature that visualizes all of your content in order to provide you with better overviews (and faster workdays)!
Froala is a WYSIWYG rich-text editor for modern browsers, websites, web apps, and mobile apps. It is a top pick among development teams because of its unique, real-time collaborative editing features. Thanks to detailed documentation, powerful framework plugins, and many examples, Froala seamlessly integrates with most existing technological infrastructures. Finally, the rich-text editor—which initializes in 40 milliseconds—provides a great editing experience on any application.
The Froala Editor is a revolutionary WYSIWYG editor that allows you to build powerful and responsive websites with visual ease. It supports third-party tools like CodeMirror, Embed.ly Integration, TUI Advanced Image Editor, and Codox Real-Time Editing. Froala has also been tried and tested for countless projects. These factors all make it one of the best WYSIWYG editors for designers and developers alike.
If you are looking for the best WYSIWYG HTML editor, Froala is the ideal option, whatever your skill level .
Download a free trial and try it for yourself!
2. Adobe Dreamweaver CC
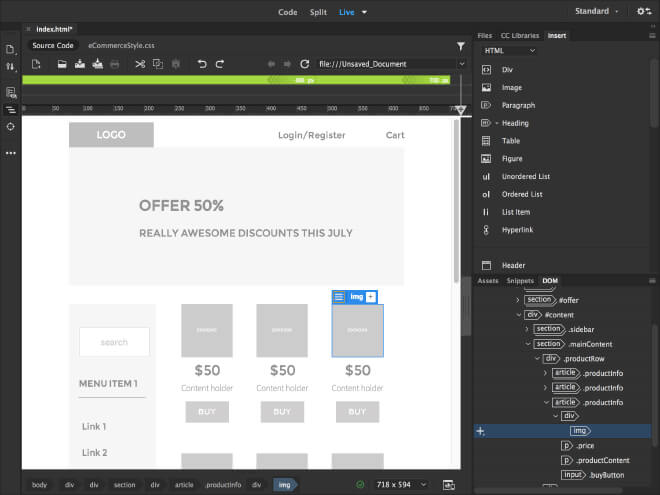
The Adobe Dreamweaver CC code editor handles CSS, PHP, XHTML, JSP, JavaScript, and XML. Dreamweaver CC offers a fluid grid layout that allows you to preview and fix various screen compatibility issues. The software is compatible with both PC and Mac platforms. With the powerful Live View feature, you can easily edit HTML, CSS, and JavaScript code sources.
The software also comes with other remarkable features. These include coding assistance via code hints and error checking, a live-view monitor so that you can see your changes as they happen, and a high-performance native code editor with support for CSS and JavaScript. Finally, you get direct access to the Adobe Exchange panel so that you can discover, try, buy, and share new Adobe software extensions.
Adobe’s Dreamweaver CC is one of the apps in Adobe Creative Cloud, a suite of design and video editing software available to monthly or annual subscribers.
3. Summernote
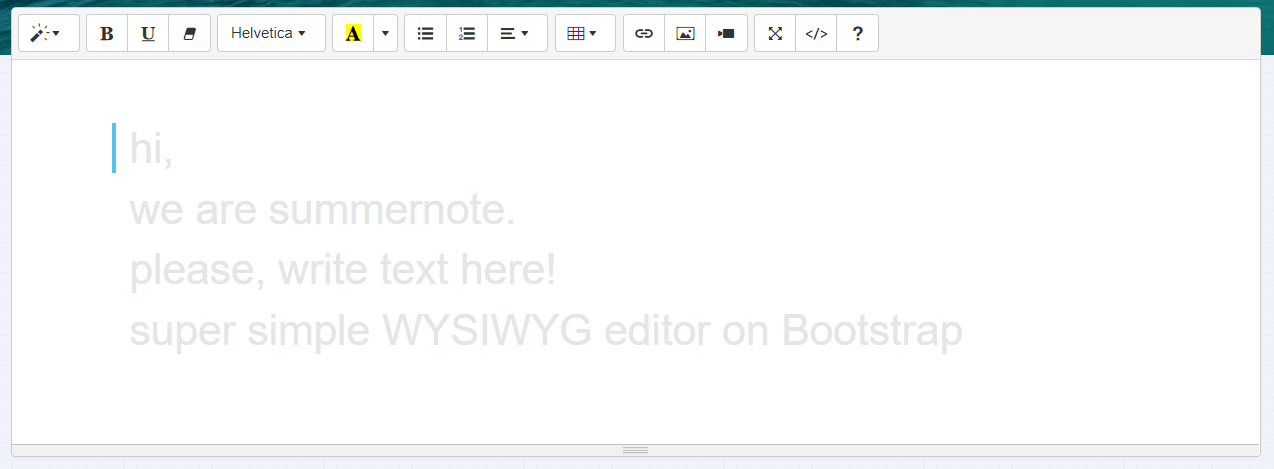
Next up, Summernote is a simple WYSIWYG editor that loads with Bootstrap or jQuery. Once you configure it properly, your Summernote rich-text editor includes buttons for adding images, links, videos, and tables. You can also change font types, sizes, colors, and formatting. In addition to all that, you can customize and extend this editor with plugins to provide extra functionality. This includes spell checkers, BBCode syntax highlighting, Google Analytics plugins, polls/voting forms, and more.
Summernote is an online rich-text editor that gives you precise control over how your text looks and behaves. Simply double click on a word or highlight it and click on any of the buttons that appear to modify your markups with tag-style attributes.
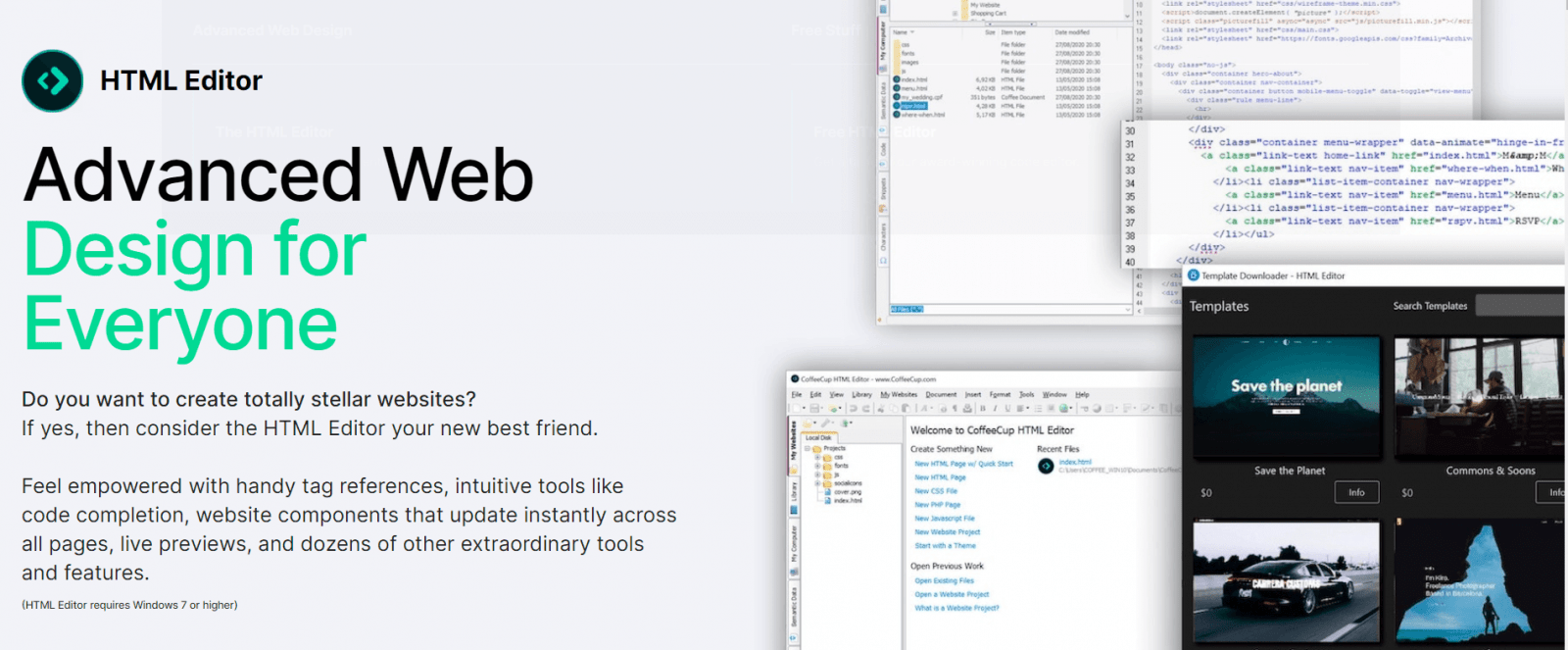
4. CoffeeCup HTML Editor
CoffeeCup HTML Editor is a feature-rich editor for creating websites quickly. With this editor, you get intuitive tools that help you format your code. You also get specialized elements like code completion, which automatically suggests tags as you type. This ensures that your code is always clean and consistent.
The site-management tools in this HTML editor give you new ways to control the sites you build. For instance, you get components that allow you to save an element such as a header or footer and reuse it instantly across all pages on your site. This way, you only have to edit those elements once to update instantly across all pages.
Next, CoffeeCup HTML Editor features live editing options so you can see how your page changes as you work. Use the split-screen option to display the HTML code on one side and the live preview of your page on the other. You cab also use the external browser option to display your page in another window or on a second monitor for the ultimate viewing convenience.
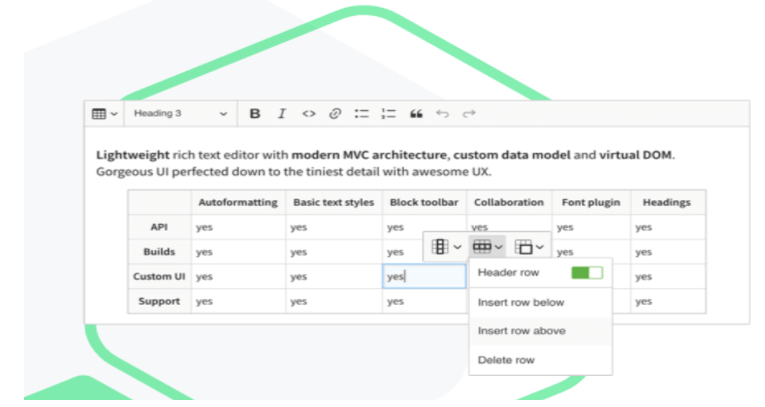
5. CKEditor
CKEditor is a modern WYSIWYG rich-text editor with all the necessary features for a powerful publishing platform. It streamlines HTML editing and brings it on par with what users of desktop publishing applications have experienced for years.
CKEditor is a full-featured HTML text editor written in JavaScript. It focuses on web standards, performance, and usability. It’s an excellent starting point for almost anything you need. When it comes to your configuration options, the sky is the limit. This is due to a plugin-based architecture that brings powerful content-processing features to the web.
Developers looking for an HTML editor shouldn’t overlook what CKEditor has to offer. The program is easy to learn, with a clean and simple interface, and it comes with an API for those who want expanded features.
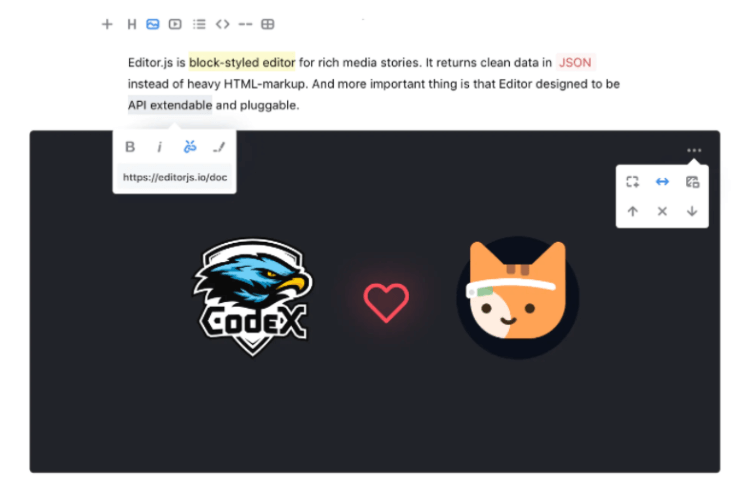
6. Editor.js
Editor.js is an open-source editor that gives you the freedom to edit your content without being limited by the “canned” blocks of a typical WYSIWYG editor. It allows you to create blocks and then add them to other parts of your text or even other pages you’re designing. When you select a block in the editor, it shows you options for text formatting and inline styles.
Editor.js is a lightweight, user-configurable text editor. It is extensible and pluggable, thanks to its application programming interface (API). It also returns clean data in the JSON output format.
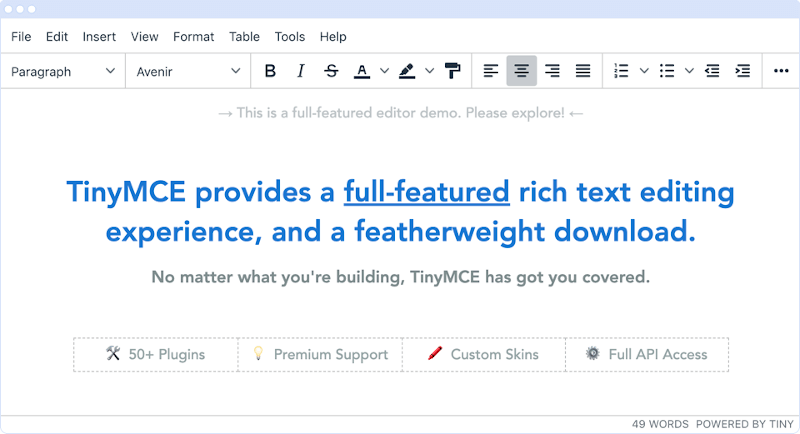
7. TinyMCE
TinyMCE is tiny. But don’t let its size fool you. It’s powerful too. TinyMCE is the rich-text editor behind many products, including Evernote, Atlassian, and Medium. According to its developers, the goal of TinyMCE is to help other developers build beautiful web content solutions.
Easy to integrate, deploy, and customize, TinyMCE is the most popular open-source rich-text editor on the web. It has a thriving community of developers behind it. Millions of people use TinyMCE every day on websites and never even know it. The setup makes it possible to incorporate frameworks such as Angular, React, and Vue. This version of TinyMCE uses jQuery (1.9) underneath for modern browsers and IE8 support.
TinyMCE provides a friendly interface for users to easily create and edit content. With TinyMCE, you can simply drop it into your app for immediate use in your application. You can also customize the instance with plugins, scripts, and more. There are no complex configuration files—just load it up and start using the rich-text editor today.
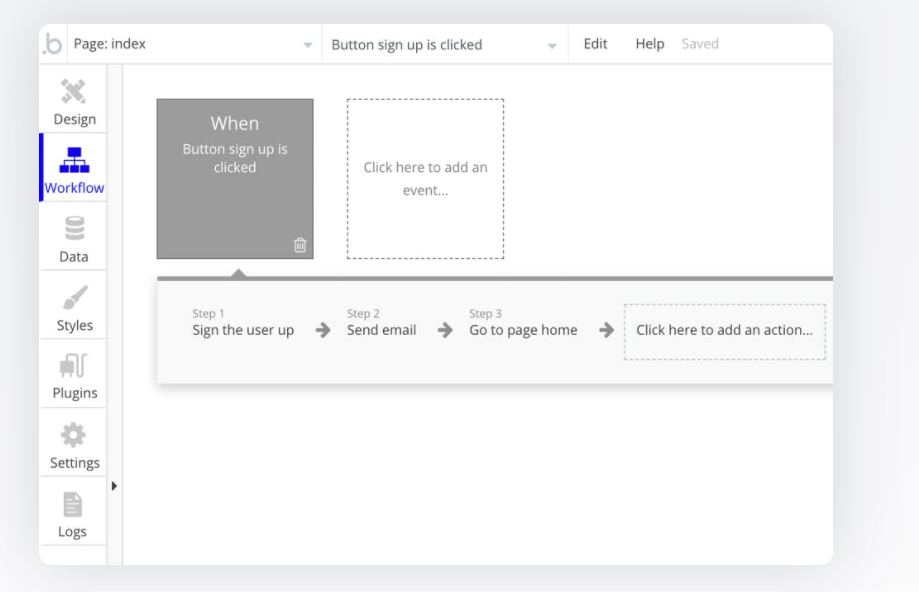
8. Bubble
With a robust point-and-click editor and visual design canvas, you can build and customize your web applications and workflows on Bubble—whether they’re simple prototypes, sophisticated SaaS products, or entire marketplaces.
Bubble is ideal for creating quickly without requiring a developer. It is also perfect for launching fully functional web applications in a fraction of the time it would take to build them from scratch.
Bubble’s simple user interface makes it possible for non-developers to build and customize an application, whether for a small business or a workgroup. The timeline view helps business owners keep track of important events. Finally, its drag-and-drop functionality allows you to easily customize processes so they meet your needs.
For those who want an easy-to-use, user-friendly application for creating and executing basic logic, Bubble is a good choice. With built-in integration to common services like Facebook, Google Analytics, and Stripe, it’s a great way to get started with workflow and logic.
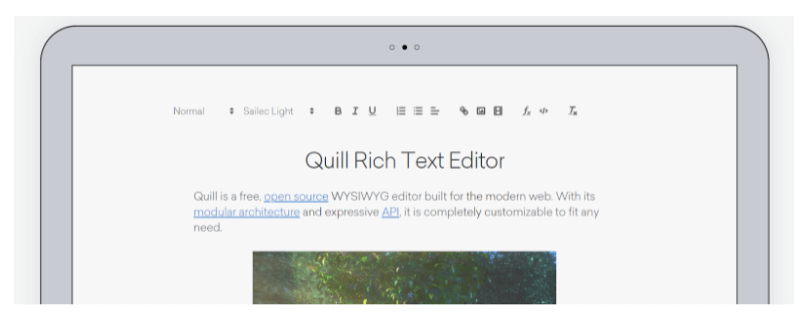
9. Quill
Quill is a free, open-source WYSIWYG editor that focuses on extensions and customization. Thanks to its modular architecture and expressive API, you can start with the Quill core. After that, you can customize its modules or add your own extensions as needed. Quill supports any custom content or format. This means you can easily add embedded slide decks, interactive checklists, 3-D models, and more to your Quill-hosted pages.
Quill is a simple-to-use, browser-based WYSIWYG editor for creating rich content for documents, presentations, and other HTML output. Quill’s architecture supports extensibility like third-party JQuery-powered plugins, which can be declaratively added to the editor and configured through our API. With dozens of plugins available, you can also create custom content and formats for your project’s needs.
The Quill editor supports rich and interactive content, making it a great choice for individual projects or larger, enterprise deployments. Its friendly user interface provides the full power of the Drupal CMS platform while still being very easy to use.
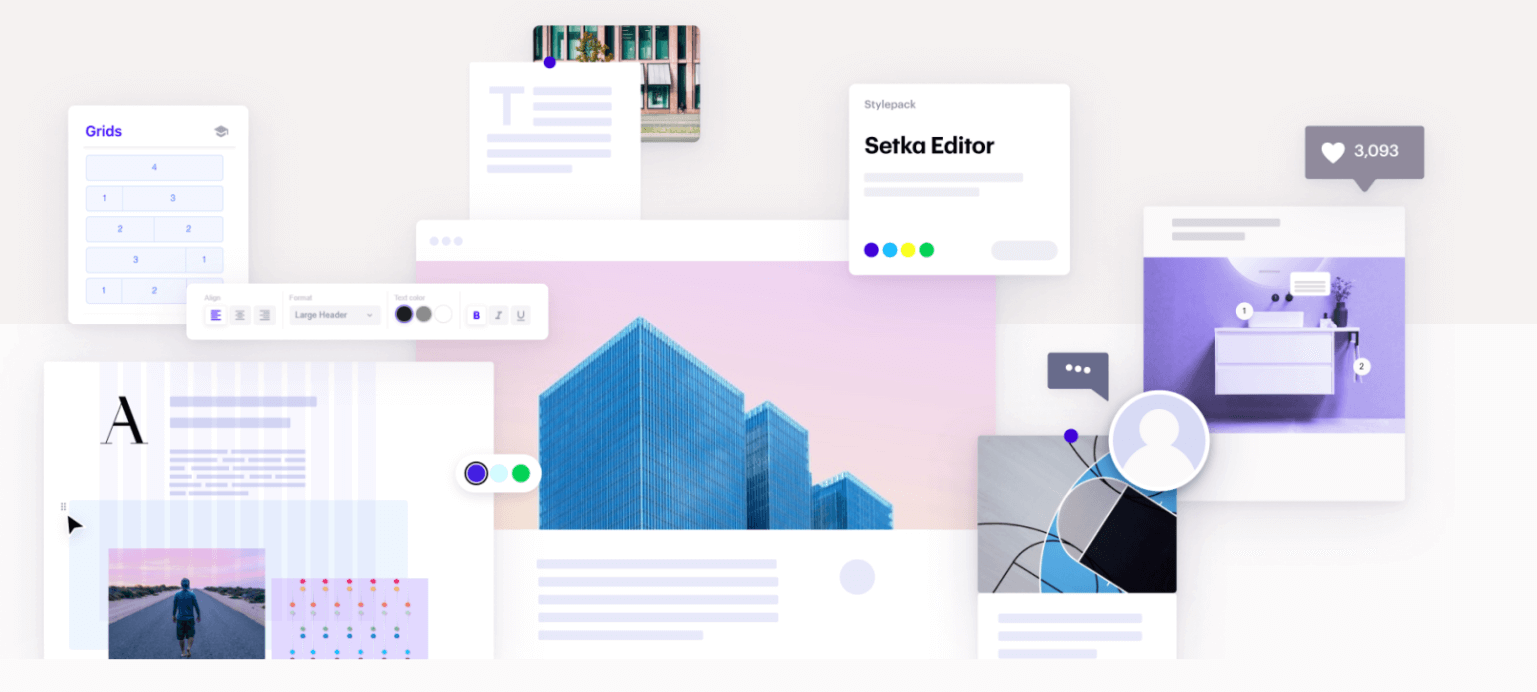
10. Setka Editor
Build beautiful, feature-rich layouts with this powerful WYSIWYG tool. Setka Editor makes adding text, images, embedded video, and more to your layout fast and easy. Setka is channel-agnostic, so you can use the same design to power any platform, including mobile and tablet apps. Collaborate with remote teams using high-fidelity real-time editing and deep integration with Slack or other team chat tools.
The Setka Editor is a no-code WYSIWYG editor for content design, built for efficient implementation and change management. Modern websites are often designed and managed by remote teams with little formal design training.
Wrap Up
We hope that our article sheds light on which are the best HTML editors for both beginner and advanced users looking to create exciting websites. While there isn’t a one-size-fits-all solution, some editors may be more suitable than others.
Depending on your specific needs, one HTML editor might be better than another. For example, if you are building a simple landing page, you may want something like Dreamweaver that is easy to use and enables quick changes
On the other hand, if you’re looking to build more complex pages with many widgets and elements, you may want something with more advanced functionality, like Froala.
When looking for an editor, make sure all of your features are accounted for, including usability and flexibility. And as always, test it out yourself — no one will be a better judge of its capabilities than you, the creator. If one satisfies all of your needs, then go ahead and download it today and get started!
So Many HTML Editors Out There!
HTML editing can be tricky without the right mix of features. With Froala, you can create amazing templates as you design your site and then edit each element as needed. It is also good to know that you can configure each element independently — a plus for quick work.
To find out which WYSIWYG editor is right for you, consider your target audience and the features that are most important for your project. After all, these WYSIWYG HTML editor options will ultimately streamline your entire workflow and improve efficiency in the content-creation process. Handing over text to clients or team members to edit will no longer be a painful chore!
Takeaway
Before you start creating a website for your SaaS product, make sure to choose the right HTML editor. WYSIWYG stands for “what you see is what you get,” which means that when your team member clicks “publish,” the changes they make display exactly as they intended.
WYSIWYG editors on the market today range from collaboration features to mini-CMS systems that clients and team members can edit. Regardless of the specific features you choose, what matters most is whether or not the WYSIWYG HTML editor makes your content development process easier and more collaborative. By handing over control to clients or other team members, you will free up time and energy to work on other priorities.
Froala Editor offers a great platform to create your own websites and publish them on the web. Whether you want an e-commerce website or blog, the ability to customize your designs right in the user interface is pretty awesome. It doesn’t matter if this is your first customization project or you’re an expert in HTML and CSS—Froala editor caters to both levels of users. The affordability of this platform makes it one of the most accessible design platforms online.
rajvuyyuru
rajvuyyurua former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show

















No comment yet, add your voice below!