170 Responsive Bootstrap Design Blocks: 13K+ GitHub Stars
- Posted on
- By Emad Bin Abid
- In Design, General
Table of contents
- What are Design Blocks?
- How stable is the Froala Design Blocks open-source project?
- Which modern technologies do Froala Design Blocks support?
- Are Design Blocks dependent on third-party resources or technologies?
- What are the design templates and categories currently supported by Froala Design Blocks?
- How many browsers can Froala Design Blocks readily support?

The Froala Editor is a lightweight next-generation WYSIWYG HTML Editor. It is also an editor that developers can easily integrate into their applications. Froala is written in JavaScript and enables rich text editing experiences in all your applications across all your platforms. As a testament to its versatility, successful companies like Samsung, Apple, IBM, and Intel, as well as Salesforce are changing the world, and they use Froala.
The Froala Editor has a simple, smart, and intuitive interface with over 100 features. More importantly, it does not overwhelm users with a complicated user interface. Finally, the Froala Smart Toolbar organizes all actions into four categories to make them more intuitive. This allows users to quickly and easily find the features they require.
Froala is the platform of choice for many businesses that are thriving in today’s market. This is due to its ultra-high performance, well-structured and secure interface, powerful API, and server integrations. The best thing about Froala is that it is open-source and actively maintained by talented individuals.
In this article, we’ll take an overall look at the Froala Javascript Editor. We will also look at its technical information and implementations in addition to some of the greatest features that Froala has to offer.
What are Design Blocks?

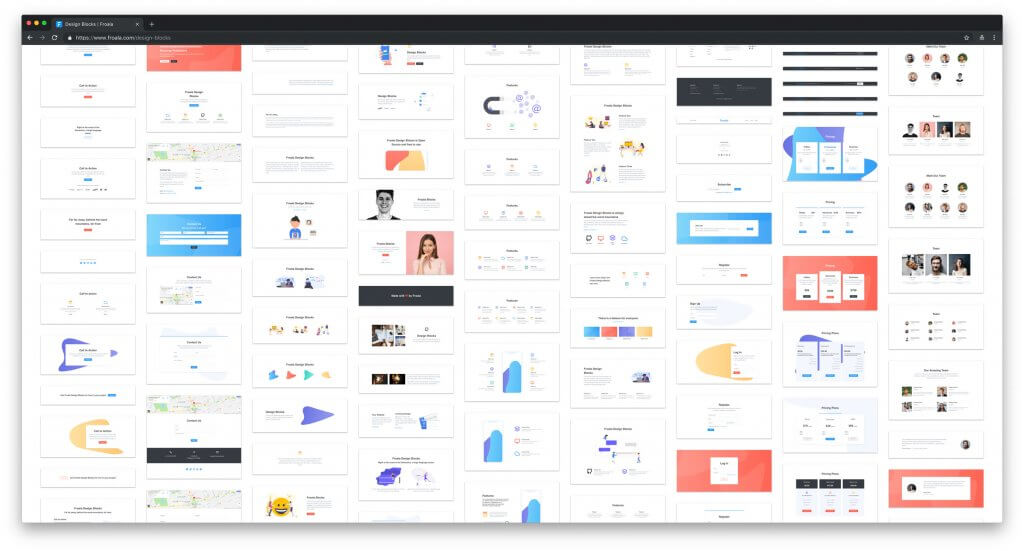
Froala Design Blocks are a set of 170+ responsive design components ready to use in your web or mobile applications. What makes design blocks appealing is that they use the Bootstrap library, which makes them responsive, reactive, and easily integrable.
Froala Design Blocks is an open-source project that aims to revolutionize the design industry by making simple, responsive, ready-to-use, and easily integrated design components that also save you development time.
How stable is the Froala Design Blocks open-source project?

The stability and popularity of any open-source project depend on factors like active maintenance, dedicated contributors, number of favorites (stars), number of extensions (forks), as well as the size of its user base. Froala Design Blocks is one of those open-source projects that scores high in all of these criteria.
The Froala Design Blocks project has over 13.3k stars. This means that there are thousands of individuals who are actively following the project and looking for any major or minor upgrades or releases.
The Design Blocks open-source project also has over 1.2k forks on GitHub. It is not only that individuals in the software design and development industries actively follow the project, but they also consider the project worthy enough to either contribute to or use to extend customized use cases for their businesses.
Having 13.3k stars and 1.2k forks on an open-source project is impressive. That much positive recognition leads to trust and establishes the project and brand value as well.
Which modern technologies do Froala Design Blocks support?

The Froala Design Blocks project supports a wide range of implementations with modern design as well as front-end technologies. It has an active implementation for HTML5, which is the current industry standard for mark-up languages.
When it comes to front-end frameworks and libraries, Froala Design Blocks take the lead in all the three popular technologies — Angular, React, and Vue. Froala does not leave visual and graphic designers, behind either! Whether you work with Adobe Photoshop or on Sketch, you can still use Froala design blocks.
Are Design Blocks dependent on third-party resources or technologies?
Design Blocks is a Bootstrap-based project which makes it utterly responsive and very simple to use. To be more precise, it is built on the Bootstrap 4 library and fully supports it. In addition, Froala only uses the JavaScript files for header design blocks. This means that if you don’t need them, you can exclude the Bootstrap JS files to reduce the size of your bundle.
Apart from Bootstrap, Froala Design Blocks use Google Fonts for the toolkit font styles and Font Awesome library for the social network icons.
What are the design templates and categories currently supported by Froala Design Blocks?

Froala wants to save developers time by helping them with some of the most commonly in demand as well as actively used website pages or design components.
As of today, Froala has a wide range of templates for calls-to-action, contacts, contents, features, footers, headers, forms, pricings, teams, and testimonial pages.
Take a detailed look at each of them here in this directory of the open-source project.
How many browsers can Froala Design Blocks readily support?
Froala Design Blocks have active support for all the major browsers. To prove this, Froala Design Blocks provides bug assistance if there is an issue reported with any of the following:
- Internet Explorer 10+
- Microsoft Edge 14+
- Safari 6+
- Firefox (Current — 1) and Current versions
- Chrome (Current — 1) and Current versions
- Opera (Current — 1) and Current versions
- Safari iOS 7.0+
- Android 6.0+
As you can see, Froala Design Blocks is a mature, actively maintained, as well as popular open-source project. Many companies and SaaS products are leveraging the power of design blocks to save time and build their products efficiently.

Head over to Froala Design Blocks open-source project and contribute to it now.
-
Hide Show






No comment yet, add your voice below!