Best Kept Secrets About The Best JavaScript WYSIWYG Editor
- Posted on
- By Md. Ehsanul Haque Kanan
- In Editor, General
Table of contents
- What is a JavaScript WYSIWYG Editor?
- What is the best JavaScript WYSIWYG Editor in 2023?
- Why is Froala the best WYSIWYG HTML editor in 2023?
- The Best Kept Secrets About Froala
- Edit Conveniently with Sticky Toolbar
- How can I enable the sticky toolbar in Froala?
- Turn the WYSIWYG HTML Editor into an Online Document Editor
- How can I enable Document Ready mode in Froala?
- Use Multiple Editors on a Page
- How can I use two editor instances on the same page with Froala?
- Insert Math Equations and Chemistry Formulas Effortlessly
- How can I use MathType Editor with Froala?
- Write in Arabic or Farsi Conveniently with RTL Support
- How do I enable RTL typing in Froala?
- Should I use Froala in my web application in 2023?

If you are building or making changes to a site, a JavaScript WYSIWYG HTML editor can make your life a lot easier. It enables you to make changes to the content without writing any code. Also, you can immediately see how they would appear on your live website. So, everyone loves to use JavaScript WYSIWYG HTML. There are plenty of similar tools available on the market. But which is the best JavaScript WYSIWYG editor? What are its best-kept secrets?
In this post, you will find all the details about JavaScript WYSIWYG editors.
What is a JavaScript WYSIWYG Editor?
A JavaScript WYSIWYG (What You See Is What You Get) editor is a dynamic visual tool designed to simplify content editing. It offers a real-time preview of your work as you create or modify content, eliminating the need for manual code manipulation. This is achieved through an intuitive rich text editing interface.
What is the best JavaScript WYSIWYG Editor in 2023?
The best JavaScript WYSIWYG HTML editor of 2023 is Froala. It comes with an incredibly clean design. The users of your web application will love it. Also, Froala is very easy to integrate. It offers you tons of live code examples, So, you can implement the editor into your web application quickly and effortlessly.
Why is Froala the best WYSIWYG HTML editor in 2023?
- Full RTL support makes it convenient for people who use languages like Arabic, Hebrew, and Urdu
- Provides super-fast performance, initializes in less than 30 seconds
- Allows you to customize everything conveniently with 30 out-of-the-box plugins
- Offers a strong defense against all types of XSS attacks
- Comprehensive documentation for easy integration, customization, and extension
The Best Kept Secrets About Froala
Edit Conveniently with Sticky Toolbar
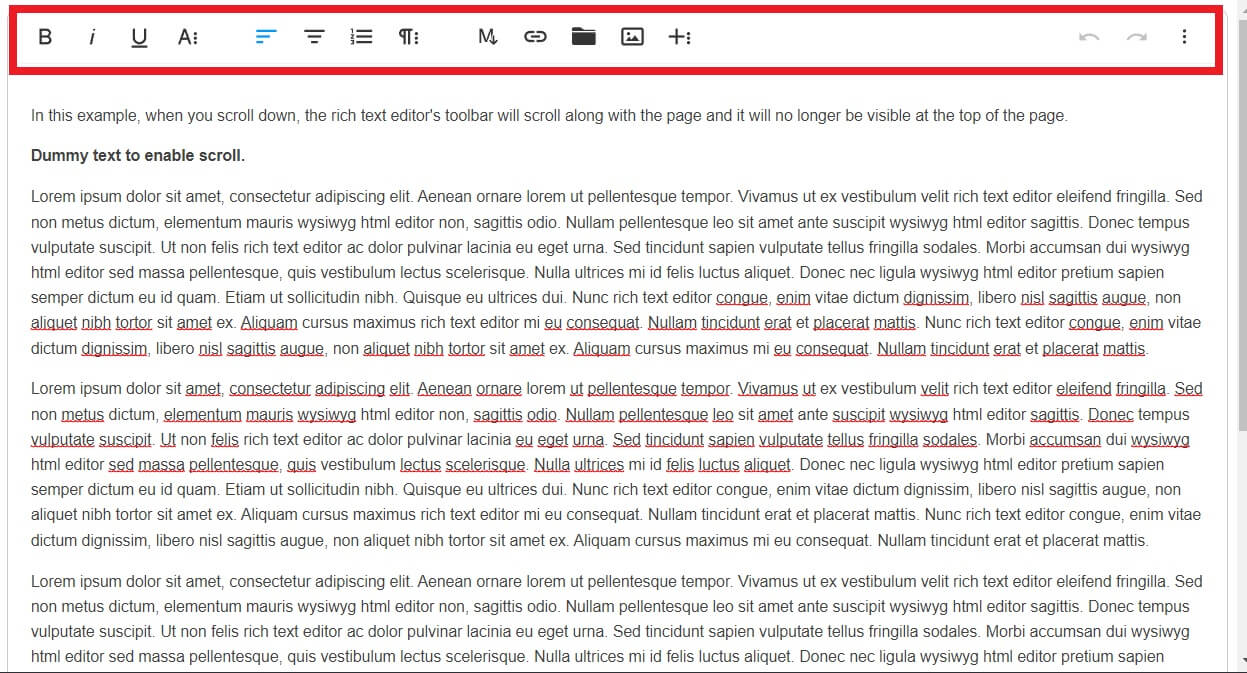
As the name suggests, the sticky toolbar sticks to the top of the screen. So, you get quick access to all the necessary tools. As a result, you can edit effortlessly. For example, in Froala, the sticky toolbar looks like this:
If you scroll down the text, the toolbar will remain at the top of the display. So, you can quickly utilize the tools and make the necessary changes to the content easily.
How can I enable the sticky toolbar in Froala?
1. Go to your HTML file. Create a container for Froala editor and add this code:
<div id="froala-editor"> <p>In this example, when you scroll down, the rich text editor's toolbar will scroll along with the page and it will no longer be visible at the top of the page.</p> <p><strong>Dummy text to enable scroll.</strong></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean ornare lorem ut</p> </div>
2. Go to your JavaScript file and insert these lines:
<script>
new FroalaEditor('div#froala-editor', {
toolbarSticky: true
})
</script>
Make sure to set the toolbarSticky field to true.
That’s how you enable the sticky toolbar in the Froala Editor.
Turn the WYSIWYG HTML Editor into an Online Document Editor
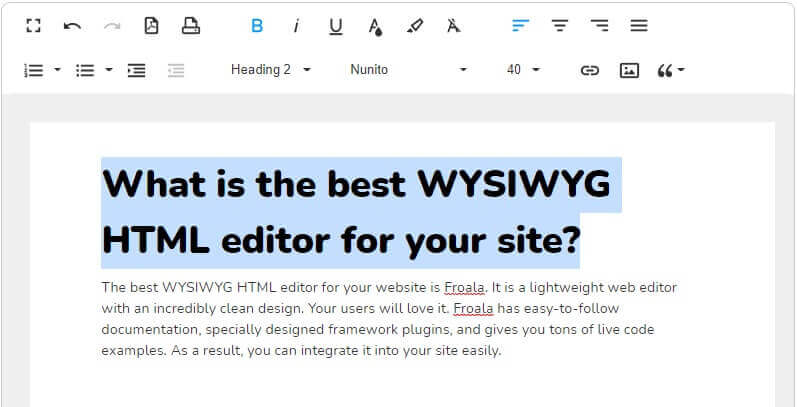
Froala is a WYSIWYG editor. However, you can use it as a document editor as well. All you have to do is enable the Document Ready mode. Then, Froala will automatically set all the best options for editing online documents. The document editor looks like this:
The document editor has all the necessary tools to help you edit effortlessly. You can change the alignment of the text. Also, you can add images, videos, and links. You can even export the document to PDF. Overall, despite being a WYSIWYG editor, it can work just like a typical online document editor.
How can I enable Document Ready mode in Froala?
1. Go to your HTML file and add a container for the Froala editor.
<div id="froala-editor"></div>
2. Go to your JavaScript file. Then insert these lines:
new FroalaEditor('div#froala-editor', {
documentReady: true
})
Make sure to set the documentReady field to true.
That’s it!
Use Multiple Editors on a Page
Froala allows you to use multiple editors on the same page. It will not affect your editing experience. You can even drag and drop an image from one editor to the other.
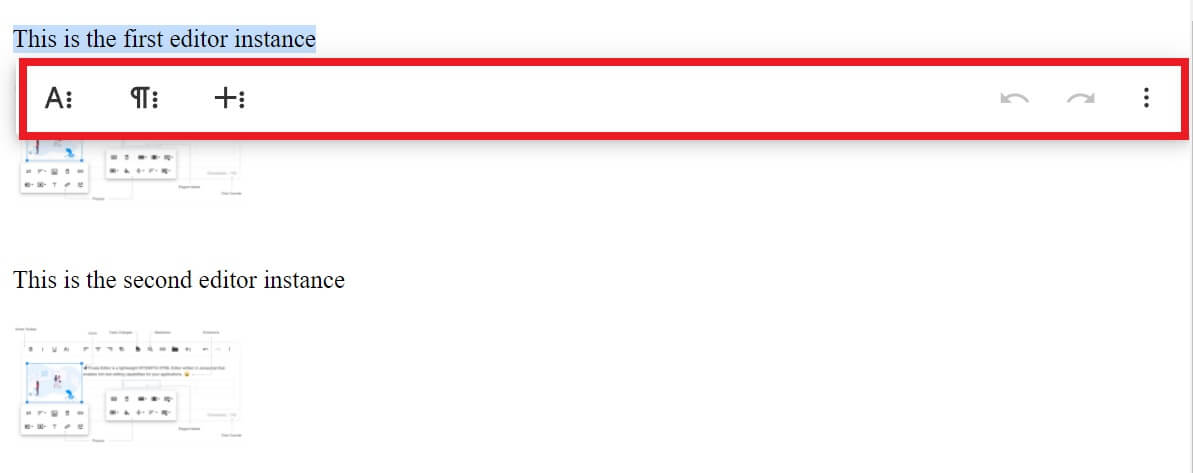
Let’s take a look at an example of a page that contains two editor instances. Here is the first one:
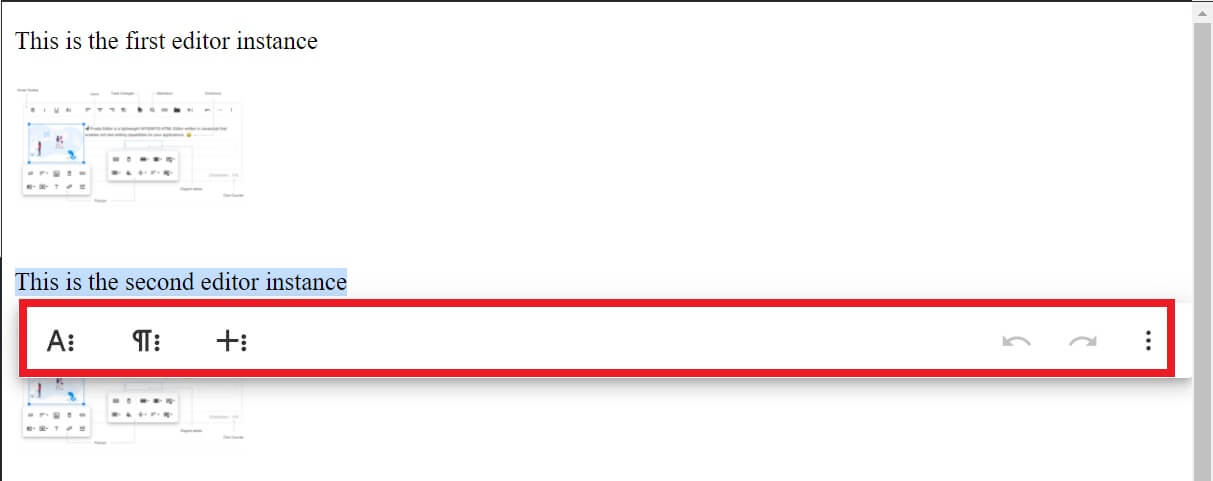
Here is the second editor instance on the same page:
Isn’t it amazing? What is the process of creating the instances?
How can I use two editor instances on the same page with Froala?
1. Go to your HTML file. Create two different containers.
<div id="froala-editor1"> <p>This is the first editor instance</p> <img src="https://raw.githubusercontent.com/froala/wysiwyg-editor/master/editor.jpg" class="fr-fil" alt="book" width="150"/> </div> <br/> <div id="froala-editor2"> <p>This is the second editor instance</p> <img src="https://raw.githubusercontent.com/froala/wysiwyg-editor/master/editor.jpg" class="fr-fil" alt="book" width="150"/> </div>
2. Go to your JavaScript file. Then add these lines:
new FroalaEditor('div#froala-editor1, div#froala-editor2', {
toolbarInline: true,
charCounterCount: false
})
Now, you will see two editor instances on the same page, just like the picture shown above.
Insert Math Equations and Chemistry Formulas Effortlessly
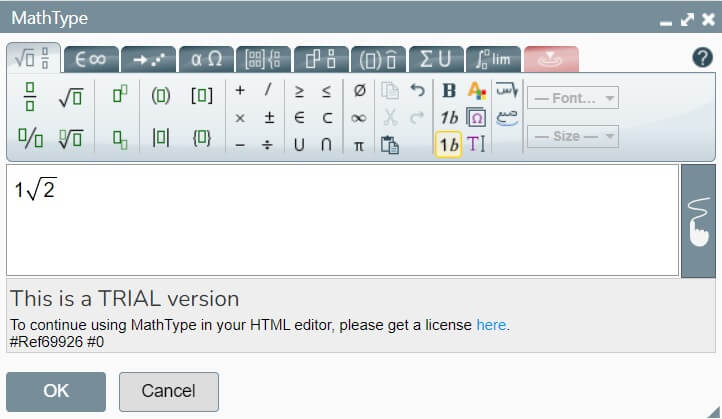
Froala has made it very easy to insert math equations and chemistry formulas. All you have to do is get a third-party tool, called MathType Editor. It supports a wide range of symbols and mathematical expressions. Take a look at it.
Click on the square root icon. It will open up all the symbols required for math equations. Once you are done, click on the OK button. The equation will be inserted into your WYSIWYG editor.
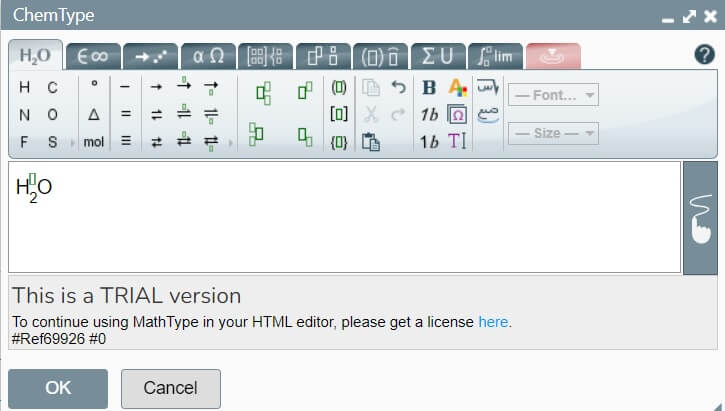
To add the chemistry formulas, you just need to click on the C icon.
It will open up options for all the chemistry formulas.
How can I use MathType Editor with Froala?
1. First, you have to install the MathType for Froala npm module. Simply use this command in terminal:
npm install @wiris/mathtype-froala3
2. Now, you have to load the module into your project by using this line:
<script src = "node_modules/@wiris/mathtype-froala3/wiris.js"></script>
3. Finally, you have to update Froala configuration options.
// From FroaLa 'Get started' section https://froala.com/wysiwyg-editor/docs/overview/
new FroalaEditor('.selector', {
// Add MathType and ChemType buttons to the toolbar and the image menu:
toolbar: ['wirisEditor', 'wirisChemistry'],
imageEditButtons: ['wirisEditor','wirisChemistry'],
// Allow aLL tags, in order to allow MathML:
htmlAllowedTags: [' .* '],
htmlAllowedAttrs: [' .* '],
// ALLow empty tags on these next elements for proper formula rendering:
htmlAllowedEmptyTags: ['mprescripts', 'none'],
// In case you are using a different FroaLa editor Language than defauLt,
// Language: 'es',
// You can choose the Language for the MathType editor, too:
// @see: https://docs.wiris.com/en/mathtype/mathtype_web/sdk-api/parametersPregionaL_properties
// mathTypeParameters: {
// editorParameters: { Language: 'es' },
//},
}
That’s it!
Write in Arabic or Farsi Conveniently with RTL Support
Some languages globally, including Arabic, Hebrew, and Farsi, are read from right to left (RTL). So, they are quite different from English. If your web application supports one of these languages, it is essential to use a WYSIWYG editor that supports RTL functionality. It will allow the users to write conveniently.
Froala offers full RTL support. When you select languages like Arabic or Farsi, the toolbar shifts and adjusts itself automatically. In this way, it can enhance your text editing experience effectively.
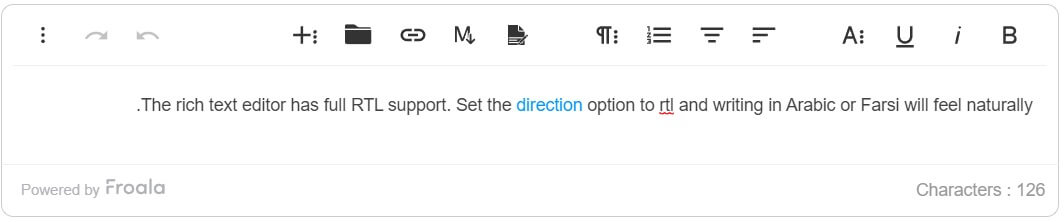
Froala looks like this when the typing direction is set to RTL:
How do I enable RTL typing in Froala?
1. Go to your HTML file. Create a container for Froala.
<div id="froala-editor"> <p>The rich text editor has full RTL support. Set the <a href="../docs/options#direction" title="direction option" target="_blank">direction</a> option to rtl and writing in Arabic or Farsi will feel naturally.</p> </div>
2. Go to your JavaScript file and add this code:
<script>
new FroalaEditor('div#froala-editor', {
direction: 'rtl'
})
</script>
As you can see, the direction is set to ‘rtl.’ It means that the RTL typing is enabled.
Should I use Froala in my web application in 2023?
Froala is the best JavaScript WYSIWYG Editor in 2023. It is fast, secure, and feature-rich. It allows you to use multiple editor instances on the same page. Also, you can add math equations and chemistry formulas conveniently. You can try our free online version.
Froala supports RTL support, making it suitable for people writing in Arabic, Hebrew, and Farsi. Moreover, you can turn it into an online document editor easily. So, you should consider using Froala in your web application in 2023 and beyond.
Froala is a powerful WYSIWYG editor. It equips your applications with rich text editing capabilities. Try it now for free.
Md. Ehsanul Haque Kanan
Md. Ehsanul Haque Kanana former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.














No comment yet, add your voice below!