Know The Best React Markdown Editor Components for Your App
- Posted on
- By Aaron Dumon
- In General,
Table of contents
- What is Markdown?
- What is react-markdown?
- What are the benefits of using react-markdown?
- It avoids security issues from using dangerouslySetInnerHTML
- It’s completely compliant with CommonMark
- It has plugins to support other syntax specifications
- What are some of the best React Markdown editor components?
- React SimpleMDE Editor
- React Markdown Preview
- markdown-to-jsx
- react-md-editor
- A WYSIWYG editor as a React Markdown editor alternative
- Conclusion

You might not notice it, but Markdown is a huge part of the internet today. Whenever people send stylish messages or post formatted content, they use Markdown. Various popular platforms support Markdown, including messaging platforms like Discord and MS Teams, forums like Reddit, email platforms, and more. And who wouldn’t want them on their content-based app or website? After all, they let users format and style text easily (and in a fun way) without HTML knowledge.
So, if you’re planning to build an app where users can interact with one another using text editors, you might want to implement a Markdown editor. These editors allow users to write Markdown in their messages. One of the best ways to include one is using the React library, specifically by loading a Markdown editor component. Another of the best ways is using a React-compatible WYSIWYG editor (“what you see is what you get” editor).
For your convenience, I’ve gathered some popular Markdown editor components in this article. I’ll also show you a React WYSIWYG editor for Markdown. After reading this, you should have an idea of what the best React Markdown editor for your use case is. But first, how about some Markdown concepts?
What is Markdown?
Markdown is a lightweight markup (yes, Markdown is ironically markup) language introduced by John Gruber in 2004. It’s used for formatting plain text to create better-looking, dynamic, and expressive rich text content on applications.
Markdown involves using a special syntax to change the way text looks. For example, to make a text bold, you would wrap the text inside two asterisks on each side (e.g., **bold text**). This is different from other markup languages wherein you would place text between tags. Markdown is also different from WYSIWYG editors for the same reason. In these editors, you would only have to click buttons to apply the formats.
One of the great things about Markdown is that users won’t have to resort to coding to format text. In other words, it’s very intuitive and can appeal to blog authors, forum users, or anyone who uses an app that supports it. But how do you implement Markdown in your application, exactly? Like I said earlier, you can use the React library and a good Markdown component, which we’ll explore next.
What is react-markdown?
To make developing your React apps easier, you should use premade components for the functions you want to add. This is the same for Markdown functionality. Currently used by more than 116,000 developers, the react-markdown package is a component that converts a Markdown text into a React element. Developers can even integrate plugins into react-markdown. This allows developers to customize the way Markdown text is rendered as a React element.
What are the benefits of using react-markdown?
The react-markdown component is one of the most popular components for adding Markdown functionality in React apps. So, you can expect it to be filled to the brim with extra benefits aside from cutting down development time:
-
It avoids security issues from using dangerouslySetInnerHTML
Most React Markdown libraries rely on a property called dangerouslySetInnerHTML to render Markdown content inside an HTML element. And like its appropriately created name, the dangerouslySetInnerHTML property is dangerous to use. This is because it can make your app vulnerable to cross-site scripting (XSS) attacks. These attacks involve manipulating a site to compromise a user’s interaction with it, allowing attackers to steal sensitive data. Now, react-markdown doesn’t use dangerouslySetInnerHTML by default. Thus, it can protect your apps against XSS (at least when it comes to Markdown).
-
It’s completely compliant with CommonMark
In 2014, Markdown’s contributors standardized it. Markdown then became clearer and more consistent, resulting in the formal CommonMark specification. It removed some ambiguities that stemmed from differences in Markdown implementation. By default, react-markdown fully complies with the CommonMark standards. With this, users who are familiar with the CommonMark specification won’t have to learn a new set of Markdown syntax to use your app.
-
It has plugins to support other syntax specifications
Some syntax extensions such as strikethroughs, tables, and task lists are not supported by default. Thankfully, developers can integrate plugins (e.g., remark-gfm) with react-markdown. This allows you to change and customize the Markdown experience according to your users’ needs.
What are some of the best React Markdown editor components?
The react-markdown component might be great, but it’s not the only component that transforms Markdown content into React elements. To assist you further in making a decision about what you’ll use for Markdown, I’ve listed some of the best React Markdown editor components below.
-
React SimpleMDE Editor
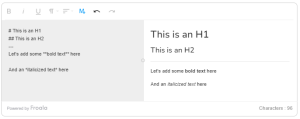
This editor is a user-friendly component for providing Markdown features in React applications. It depends on React and EasyMDE, a JavaScript Markdown editor. SimpleMDE provides both Markdown syntax typing support and an interface that supports Markdown through button clicks. Here’s how it looks like in action:
As you can see in the image above, there’s a toolbar for those who aren’t too familiar with Markdown syntax. This makes this component user-friendly or easy to use. This also seems similar to how WYSIWYG editors work. SimpleMDE is a good choice for those looking to add Markdown features and a bit more to their apps. However, if you’re looking for more features (emojis, tables, real-time editing, etc.) or just plain Markdown without the editor, this might not be for you.
-
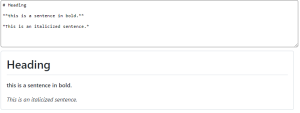
React Markdown Preview
React Markdown Preview is a unique Markdown component that allows users to preview Markdown text in a web browser. It replicates Github’s style of rendering Markdown and supports the following features:
- Dark/Night mode
- Footnotes, strikethrough, task lists, and tables
- Using comments to define styles
- Automatic code block highlighting
This component is useful if you want your users to have a chance to preview their Markdown before posting it. This makes sure that blog entries, comments, or messages will have the right Markdown when posted. And that’s something your users would appreciate.
-
markdown-to-jsx
The “most lightweight, customizable React Markdown component”, markdown-to-jsx is significantly improved from the simple-markdown package to have better Markdown features. Like react-markdown, it doesn’t use dangerouslySetInnerHTML, making it safe from XSS attacks. Developers can also override any HTML tags rendered by the component, making markdown-to-jsx more customizable than others.
Not only does it boast helpful Markdown-focused features, but it also has a more complete and easy to read documentation. It’s also one of the most popular Markdown components for React. And with a split-screen view and Markdown preview, markdown-to-jsx certainly doesn’t ignore user experience.
-
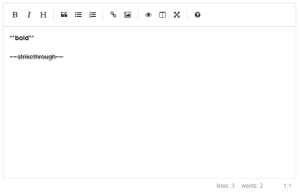
react-md-editor
Lastly, we have react-md-editor, a simple yet functional Markdown editor. Like SimpleMDE, it supports both a toolbar and Markdown syntax for formatting text. It’s fairly simple yet useful for basic Markdown or formatting tasks. It generates the Markdown preview as users type on the editor. However, react-md-editor is a work in progress at the moment. This means that it’s not as feature-rich, modern-looking, or compliant with CommonMark as the others on this list yet. It does take care of simple Markdown needs, though.
Now that we’ve gone through some of the best React Markdown components, it’s time to look at an alternate solution.
A WYSIWYG editor as a React Markdown editor alternative
A WYSIWYG editor is a tool that allows users to create and edit content (pages, posts, comments, etc.). It lets non-developers publish content on an application without changing the HTML. Developers use WYSIWYG editors in every application that involves user-generated content because of their versatility. And because of this widespread use, they usually have tons of rich text editing capabilities for different use cases. Markdown is one such example.
Leading WYSIWYG editors support Markdown that’s compliant with CommonMark specifications. They let users effortlessly write Markdown syntax to add some flavor to their text. Additionally, they allow users to format content using buttons on a toolbar. But how different are they from the other WYSIWYG-like Markdown editors I mentioned earlier?
- WYSIWYG editors offer a lot more features. These include tables, image handling, collaboration and real-time editing, math equations support, languages support, accessibility, export as PDF, and more.
- They are much more customizable. They allow you to organize the toolbar and features as needed and design the editor based on your app’s theme.
- The best of these editors have clear and complete documentation pages that you won’t find in any React Markdown component.
- They have better support and are better maintained.

Conclusion
In this article, we explored the world of Markdown components for React, discovering some great solutions for our Markdown needs. We also got to meet a WYSIWYG editor as an alternative to Markdown editor components.
Before I leave you to your Markdown editing journey, you should know that there is no perfect component among the ones we discussed. They will always have areas where they’ll excel more compared to others. Your choice will then depend on the features your users will love more.
Aaron Dumon
Aaron Dumona former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show

 As you can see in the image above, there’s a toolbar for those who aren’t too familiar with Markdown syntax. This makes this component user-friendly or easy to use. This also seems similar to how WYSIWYG editors work. SimpleMDE is a good choice for those looking to add Markdown features and a bit more to their apps. However, if you’re looking for more features (emojis, tables, real-time editing, etc.) or just plain Markdown without the editor, this might not be for you.
As you can see in the image above, there’s a toolbar for those who aren’t too familiar with Markdown syntax. This makes this component user-friendly or easy to use. This also seems similar to how WYSIWYG editors work. SimpleMDE is a good choice for those looking to add Markdown features and a bit more to their apps. However, if you’re looking for more features (emojis, tables, real-time editing, etc.) or just plain Markdown without the editor, this might not be for you.  React Markdown Preview is a unique Markdown component that allows users to preview Markdown text in a web browser. It replicates Github’s style of rendering Markdown and supports the following features:
React Markdown Preview is a unique Markdown component that allows users to preview Markdown text in a web browser. It replicates Github’s style of rendering Markdown and supports the following features:  The “most lightweight, customizable React Markdown component”, markdown-to-jsx is significantly improved from the simple-markdown package to have better Markdown features. Like react-markdown, it doesn’t use
The “most lightweight, customizable React Markdown component”, markdown-to-jsx is significantly improved from the simple-markdown package to have better Markdown features. Like react-markdown, it doesn’t use  Lastly, we have react-md-editor, a simple yet functional Markdown editor. Like SimpleMDE, it supports both a toolbar and Markdown syntax for formatting text. It’s fairly simple yet useful for basic Markdown or formatting tasks. It generates the Markdown preview as users type on the editor. However, react-md-editor is a work in progress at the moment. This means that it’s not as feature-rich, modern-looking, or compliant with CommonMark as the others on this list yet. It does take care of simple Markdown needs, though.
Lastly, we have react-md-editor, a simple yet functional Markdown editor. Like SimpleMDE, it supports both a toolbar and Markdown syntax for formatting text. It’s fairly simple yet useful for basic Markdown or formatting tasks. It generates the Markdown preview as users type on the editor. However, react-md-editor is a work in progress at the moment. This means that it’s not as feature-rich, modern-looking, or compliant with CommonMark as the others on this list yet. It does take care of simple Markdown needs, though. 



No comment yet, add your voice below!