Is Tech Making HTML Editors Better Or Worse?
- Posted on
- By Emad Bin Abid
- In Editor, General
Table of contents
- What Different Kinds Of HTML Editors Are There?
- What Kind Of Innovation Has The HTML Editor Seen Over The Years?
- What Does The Ideal HTML Editor Look Like?
- Feature-loaded Text Editing Environment
- Solid Media Integration & Handling
- Support For More Plugins & Frameworks
- Awesome Productivity Features
- Wide Options For Customization
- Why is Froala The Ideal HTML Editor For You?

Technology shapes our lives. It provides us with conveniences and benefits. As technology advances, the luxuries it provides us with usually do too. Unfortunately, not every upgrade is necessarily an improvement. The common phrase “if it ain’t broke, don’t fix it” is particularly appropriate here. Many examples of upgrades have made things more complicated.
Take software development tools, for example. Most of them improve with each upgrade. Upgrades introduce new and unique features, that generally improve the user experience. But the strategy of listening to user feedback to guide an upgrade roadmap is relatively new. Traditionally, the makers of a tool would decide on what to upgrade on their own.
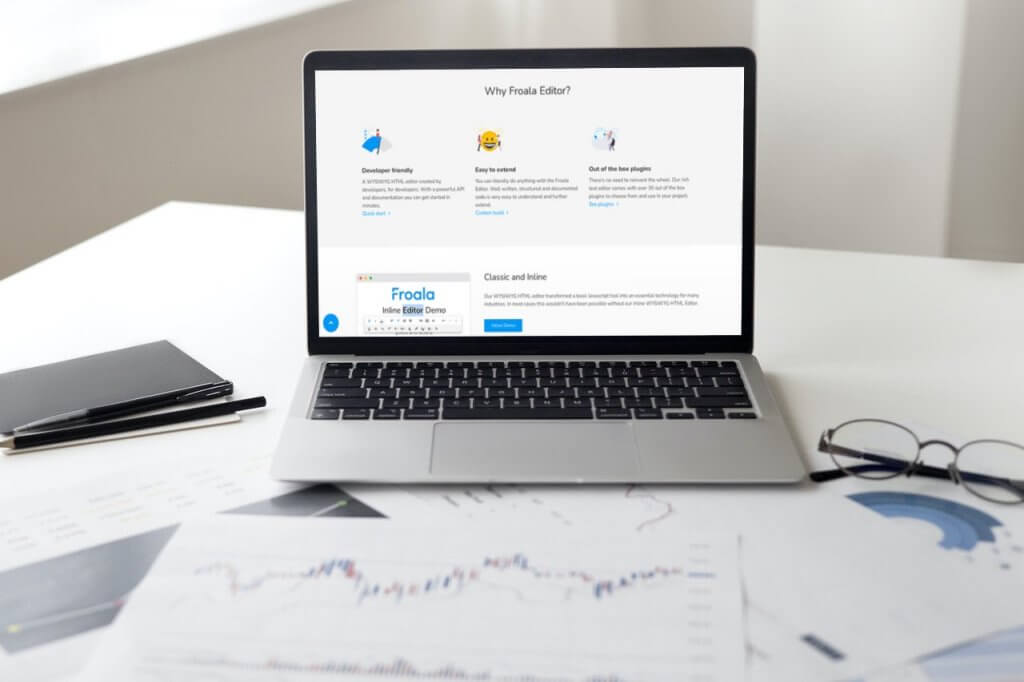
When it comes to HTML editors, new products are constantly hitting the market. They have “new,” “different,” and “unique” features. However, somehow many manage to deliver these novel features without delivering upon basic functionality. Fortunately, an HTML Code Editor like Froala can focus on providing a rich inline HTML editing environment while transforming a basic Javascript tool that you can use with your existing tech stack. Only when we have that right do we start building the bells and whistles.
In this article, we are going to answer the question of whether or not recent innovations in HTML editors are actually bringing us valuable new features. More importantly, we are going to talk about what kind of editor features you should keep an eye out for.
What Different Kinds Of HTML Editors Are There?

You know what an HTML editor is. You write HTML code in the editor, save it, and see the basic layout it generates. Most HTML editors come with toolbars and dropdown options to give you different development modes. They are divided into two kinds. Neither is much different from the other, but they offer distinct development experiences.
The two main kinds of HTML editors are:
- Text-based HTML Editors: These are simple text editor environments. You enter your HTML code directly and can include more complicated HTML tags. Text-based editors are more likely to have robust text-editing features like code completion and error highlighting. However, most don’t have a live code preview option. This means you need so you need to have enough experience with HTML to avoid errors.
- WYSIWYG HTML Editors: What You See Is What You Get HTML editors give you an inline visual editing environment. You structure your page and add text and other content graphically. The way you design or manually code your page dictates the way a browser generates the final webpage. Using this kind of HTML editor, you have a consistent live preview to guide your coding. Developers prefer them when a website has heavy visual elements.
Both kinds of HTML editors have many additional features, some built-in and you add manually. As an example, Froala is a WYSIWYG editor where you can add many features by using third-party plugins. It also comes packed with a variety of features out-of-the-box.
What Kind Of Innovation Has The HTML Editor Seen Over The Years?

As the internet got more popular and people wanted websites, companies released tools to help them with their web development. The earliest HTML editors were simple notepad applications. You would write HTML markup in them save your file and open them in a browser. The browser would render the markup. HTML editors have come a long way since then.
Eventually, companies developed dedicated text-editing environments for writing and editing HTML. These editors, however, were still text-driven. They didn’t provide live previews.
Gradually, HTML editors hit the market which allowed you to edit directly on your web page. They were ‘what you see is what you get editors. You didn’t need previews as how you edited your page was generally what the browser would render.
Nowadays, users have both types of HTML editor to choose from. Unfortunately, some WYSIWYG editors share a common pain point. Not all browsers render HTML in quite the same way. Thankfully, Froala is an HTML editor that works smoothly on every browser. It is also full of features that make it the most popular WYSIWYG option in the developer community.
What Does The Ideal HTML Editor Look Like?

HTML editors have come a long way since their introduction. Many new features are now staples. However, that cut two ways. Many features may sound innovative but are, in the end, gimmicky and useless. That is why you need to know what features make an HTML editor worthy of your attention.
Here are some crucial characteristics that you should look for in an HTML editor. We will also look at some of the exciting features now available in HTML editors.
Feature-loaded Text Editing Environment
An HTML editor is an environment for coding HTML. Because of this, any editor you choose needs all the essential features within easy reach. Most editors now have toolbars and menus filled with every text-editing option you may require. WYSIWYG HTML editors in particular emphasize providing you with a rich variety of options to edit your website content any way you want.
Solid Media Integration & Handling
The chances of you making your website text-heavy with little visual media are close to none. Because of this, your HTML editor needs to handle all the popular kinds of media you may want to feature on your website. This includes images, videos, diagrams, graphs, and interactive media. WYSIWYG editors feature-rich media integration so you can place your media exactly where you want it.
Support For More Plugins & Frameworks
While most HTML editors ship with many features and options, not all of them may have the features you need. That’s why a good HTML editor must support integration with other applications and frameworks. This lets you expand your editor’s capabilities and create websites that would otherwise require a lot of code and dependency handling.
Awesome Productivity Features
In addition to third-party plugins, HTML editors should have features to help you stay productive. These features include built-in image editors, spelling and grammar checking, error highlighting, and seamless hyperlinking. Productivity features help you save crucial time and write clear and correct content quickly.
Wide Options For Customization
Every user wants an HTML editor with no restrictions. That is why a good HTML editor is flexible. This means you can customize it to suit your preferences and choose which features stay and which don’t. You should also be able to customize the visual elements and control the overall aesthetic of your website.
Why is Froala The Ideal HTML Editor For You?

With a long list of default features and significant advancements in productivity tools, Froala should be the next HTML editor you try out. In addition to HTML text editing, you get everything you need to execute impressive modern website design. Froala also has security measures that save your website from XSS attacks without compromising its SEO quality. You can also customize your website’s visual layout by specifying the buttons and themes you like.
As an HTML editor, Froala is extensively customizable. This means that you can choose the features most valuable to you and keep a click away. There are also a host of plugins and power features you can integrate into Froala. For example, you can export your content as a PDF and even include mathematical content through the MathType integration.
-
Hide Show






No comment yet, add your voice below!