Using Froala As Your Text to HTML Editor
- Posted on
- By Justin Imperial
- In General,
Table of contents
- Understanding Text to HTML Conversion: The Basics
- Why Froala? A Developer's Perspective
- Formatting Your Text to HTML editor
- Inserting Media: Froala's Edge in Text to HTML Conversion
- Inserting an Image
- Method 1: Inserting an Image by URL
- Method 2: Inserting an Image using Embed Code
- Method 3: Uploading and Inserting an Image
- Inserting a Video
- Method 1: Inserting a Video by URL
- Method 2: Inserting a Video by Embed Code
- Method 3: Uploading and Inserting a Video
- Best Practices for Efficient Text to HTML Conversion with Froala
- Plan and Structure Your Content:
- Use Keyboard Shortcuts:
- Customize Your Toolbar:
- Take Advantage of Undo/Redo:
- Preview and Test Regularly:
- Document and Reuse Code:
- Conclusion

Text to HTML translation is essential in the dynamic field of web development for realizing our concepts online. Having a trustworthy text to HTML editor is essential for effective and seamless development, regardless of your level of experience as a developer or where you are in your career. Froala is a unique tool that stands out among the many alternatives and has become very popular.
Understanding Text to HTML Conversion: The Basics
Let’s take a time to learn the text to HTML conversion process before we explore the beauties of Froala. It entails converting simple text into structured HTML code that browsers can understand and display as an attractive webpage. Even though it may seem difficult, Froala makes everything simple so that developers of all skill levels can use it.
Let’s look at a straightforward example of a text to HTML conversion utilizing Froala to help you better understand the idea. Consider that you wish to display a paragraph of text on your website. Using simple tools and features of Froala, you can easily transform this text into HTML code. I’ll give you a brief example to give you an idea:
Why Froala? A Developer’s Perspective
Now that we are familiar with the fundamentals, let’s explore what makes Froala the top option for developers looking to convert text to HTML. The amazing features and advantages of Froala expedite the development process and increase productivity.
Froala’s simplicity is one of its distinguishing qualities. Developers may easily generate, edit, and save HTML files thanks to the user-friendly UI. Regardless of your level of coding experience, Froala’s user-friendly layout is simple to use.
You’ll notice Froala’s neat and orderly structure as soon as you launch it. The interface is carefully planned to reduce clutter and increase productivity. The process of converting text to HTML is a breeze because all the tools and options you require are readily available.
The experience of navigating Froala is effortless. You can quickly find the needed functions thanks to the properly organized menus and toolbar. Everything is easily accessible, whether you’re looking for formatting options, text editing programs, or HTML tags.
The Froala interface prioritizes visual clarity as well. Thanks to the text editor’s live display of your HTML code, you can see the modifications you make as you work. This quick feedback allows you to polish your code and make adjustments with ease.
You can easily navigate the editor, get to the tools you need without difficulty, and have a pleasant coding experience with Froala’s user-friendly design. It serves as evidence of the Froala team’s dedication to giving developers of all skill levels an outstanding experience.
Formatting Your Text to HTML editor
Having a trustworthy text to HTML editor is essential in the constantly evolving field of web development for effectively converting concepts into attractive web pages. With its user-friendly layout and sophisticated functionality, Froala stands out as an amazing tool that makes the process simpler. Here’s a quick guide to developers in using Froala to convert text to HTML step-by-step in this tutorial. Whether you’re an experienced developer or just getting started, Froala’s ease of use and potent features will enable you to easily construct beautiful websites. Let’s dig in and discover Froala’s marvels for converting text to HTML!
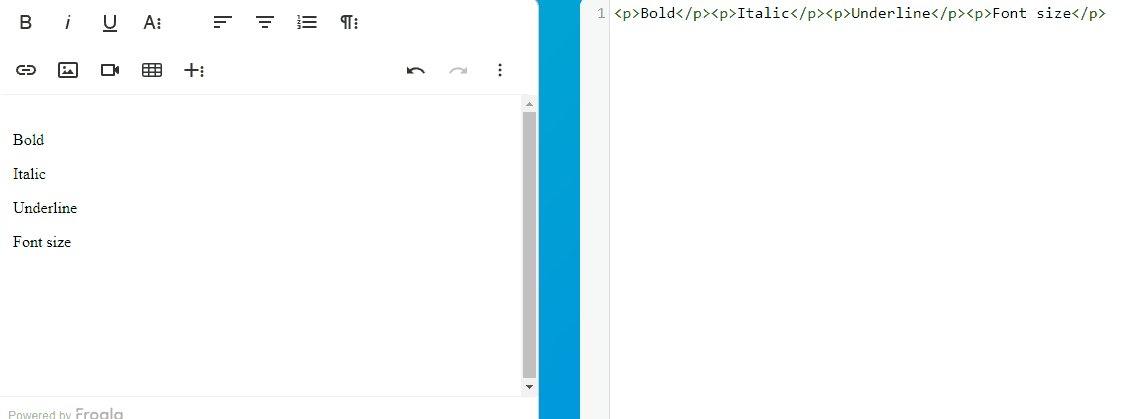
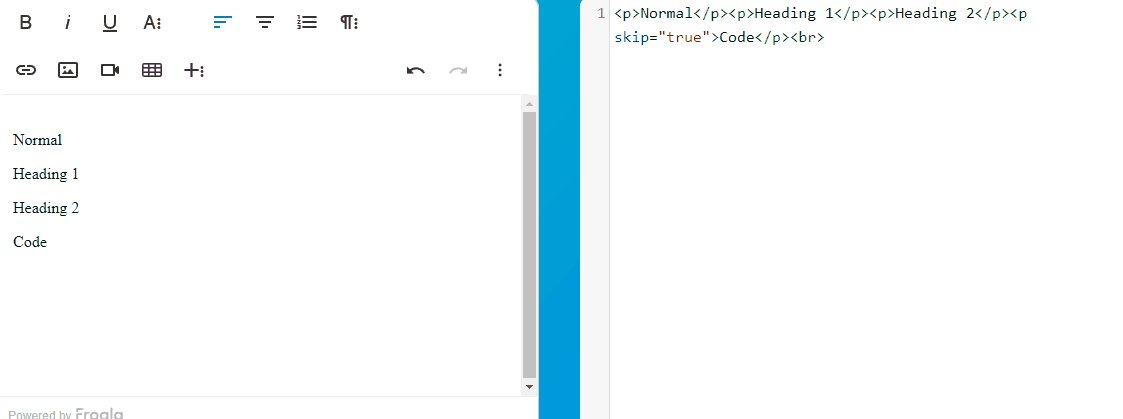
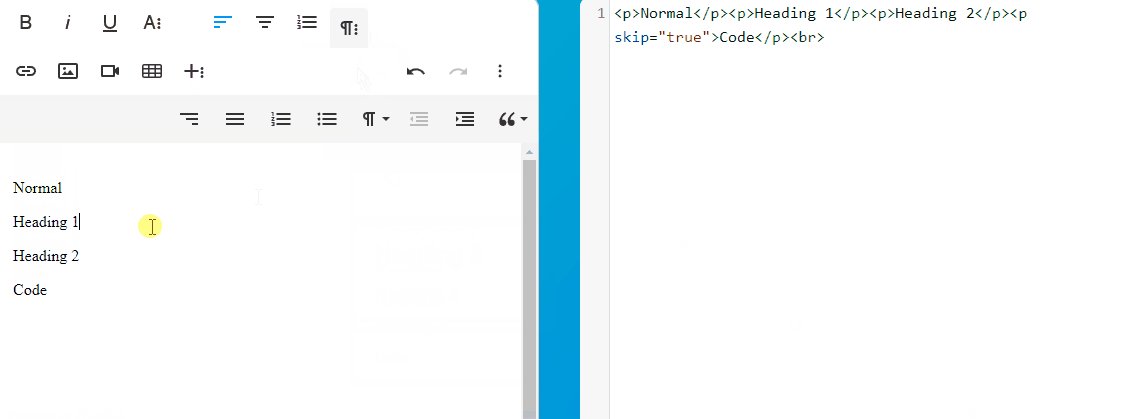
- Adding Text and Formatting:
- Enter your desired text into the editor by typing it or pasting it.
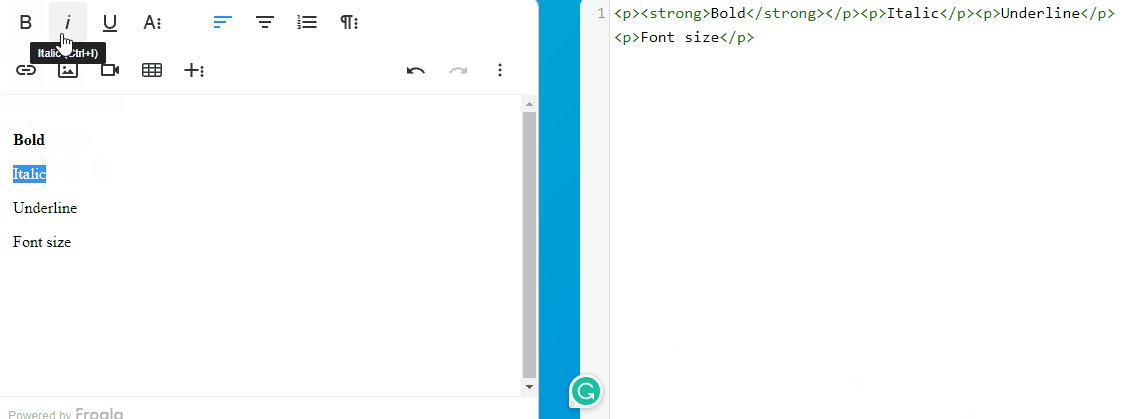
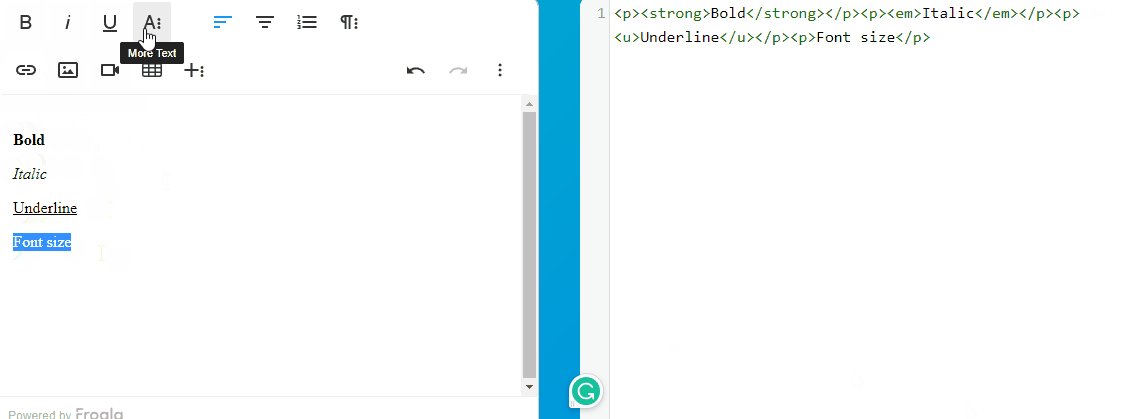
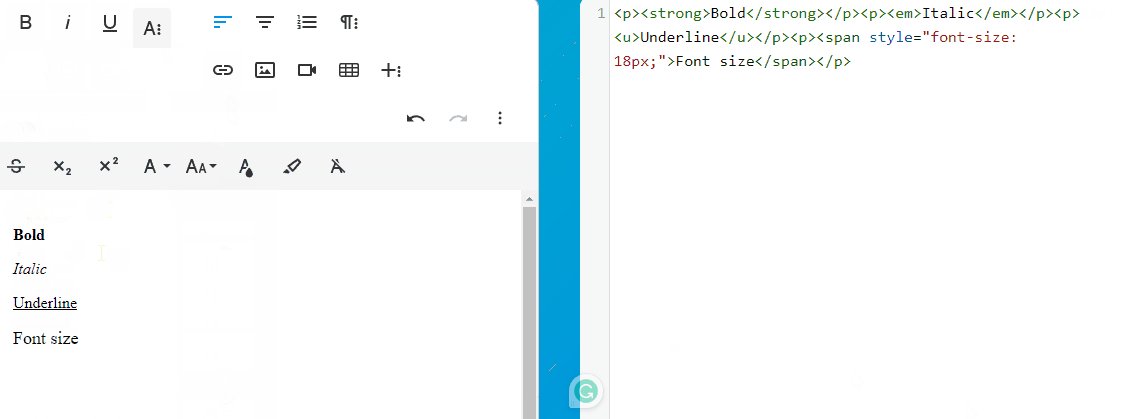
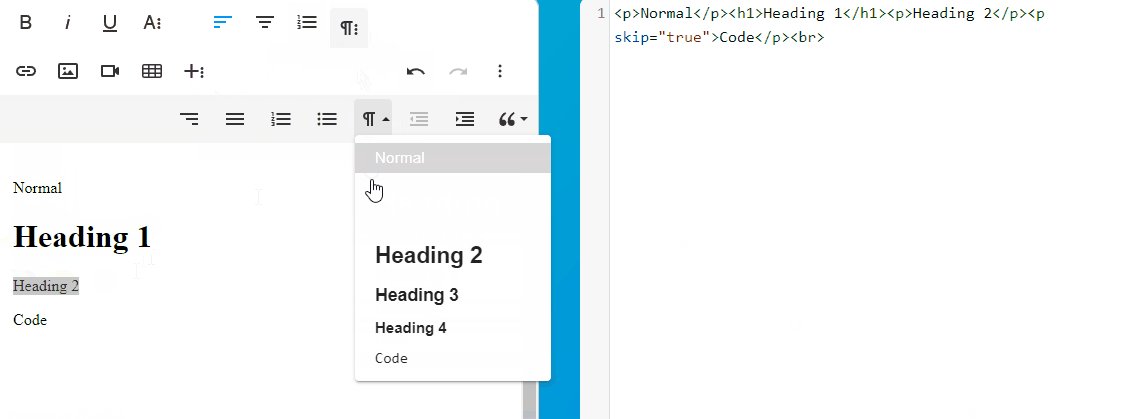
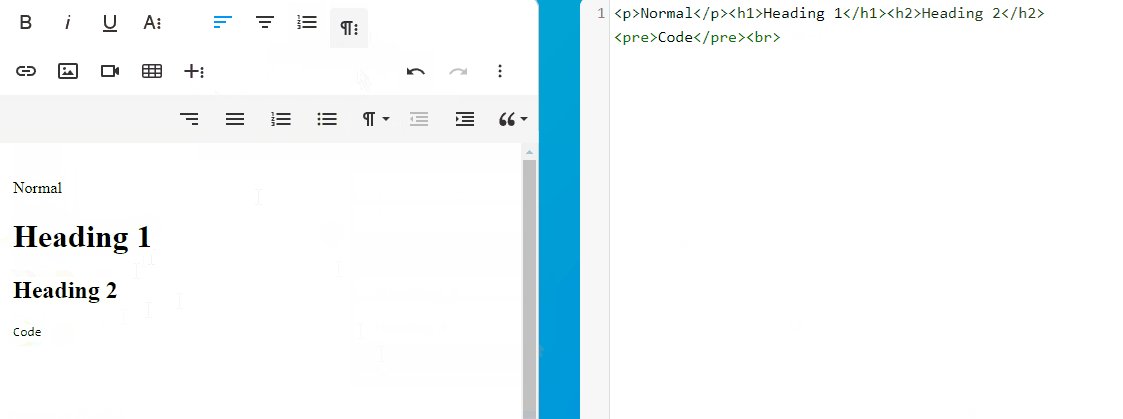
- To format your text, use the choices on the toolbar. You can add headings, bold or italicize text, make numbered or bulleted lists, and more.
- For easy access to formatting settings, Froala provides user-friendly buttons and dropdown menus.
- Working with HTML Tags:
- With Froala, you may directly edit HTML tags for advanced customization.
- Place the cursor where you want the HTML tag to appear to insert it.
- Click on the “Insert” menu and select “HTML” or use the toolbar button for HTML tags.
- A dialog box will open, where you can enter the desired HTML code.
- You can further modify the HTML tag as necessary after inserting it.
Inserting Media: Froala’s Edge in Text to HTML Conversion
Froala is commendable for its simplicity and user-friendly interface, but it goes further than that. This powerful text to HTML editor also offers a range of advanced features for inserting media allowing you to focus on thinking of ideas instead. You’ll witness firsthand on how easy Froala simplifies complex tasks, making them more manageable and enjoyable. Let’s examine some of these elements in more detail and see how they help with text to HTML conversion.
Inserting an Image
Images are essential to web design because they improve visual appeal and informational effectiveness. You have a variety of choices with Froala for including photos in your HTML files. We’ll walk you through three different techniques in this tutorial: embedding codes, directly uploading images, and inserting images by URL. Froala offers an effortless and user-friendly interface to enrich your web pages whether you like connecting to photos, embedding them with code, or uploading files. Let’s go in and examine these three Froala picture insertion techniques!
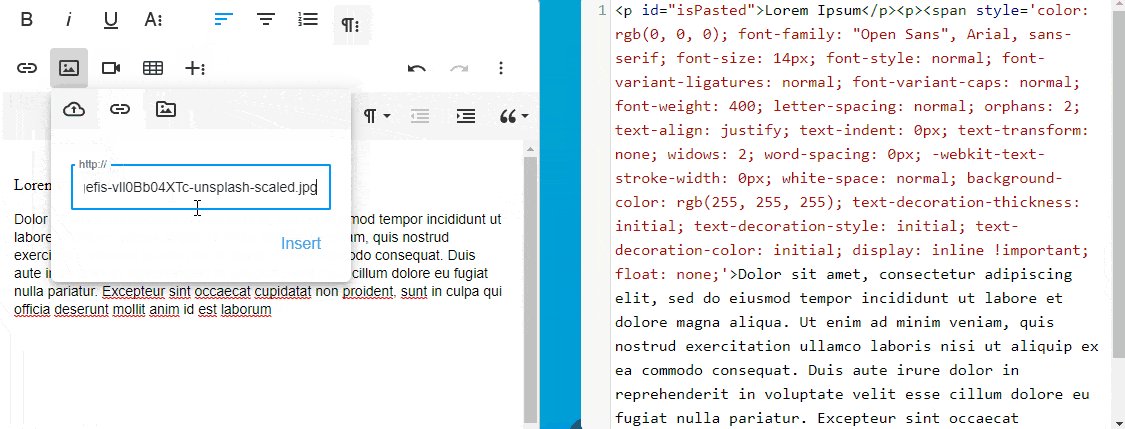
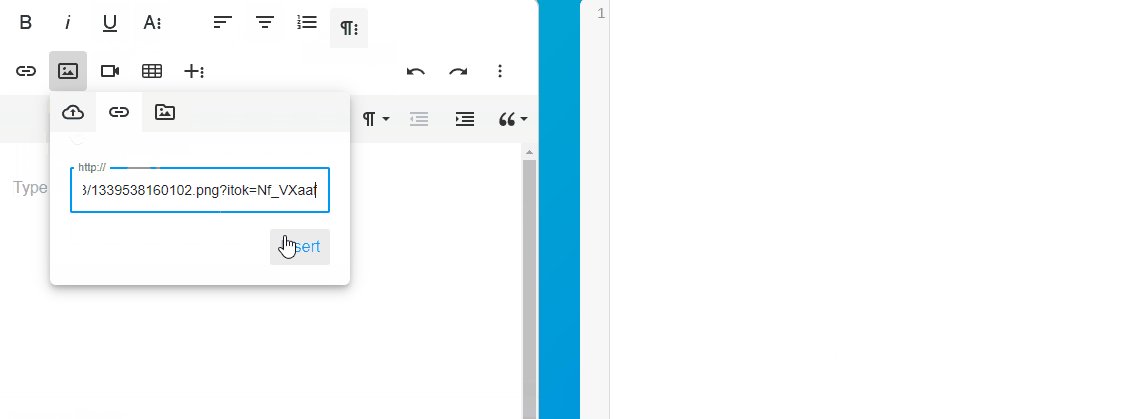
Method 1: Inserting an Image by URL
- Wherever you want the image to display in your page, open Froala and place the cursor there.
- Click on the “Insert” menu and select “Image” or use the image toolbar button.
- Select “URL” from the list of options in the ensuing dialog box.
- Whether it’s a picture stored online or a direct link to an image file, enter the URL of the image you wish to insert.
- Customize the image settings, such as size, alignment, and alternative text, as desired.
- Click “Insert” to add the image to your HTML file.
Method 2: Inserting an Image using Embed Code
- Place the cursor where you want the image to appear in your HTML file.
- Click on the “Insert” menu and choose “Image” or use the image toolbar button.
- Pick the “Embed” option in the dialog box.
- Copy and paste the embed code from the image hosting service or any other source into the field supplied.
- Customize the image settings, such as dimensions and alignment, if necessary.
- Click “Insert” to insert the image with the embed code into your HTML file.
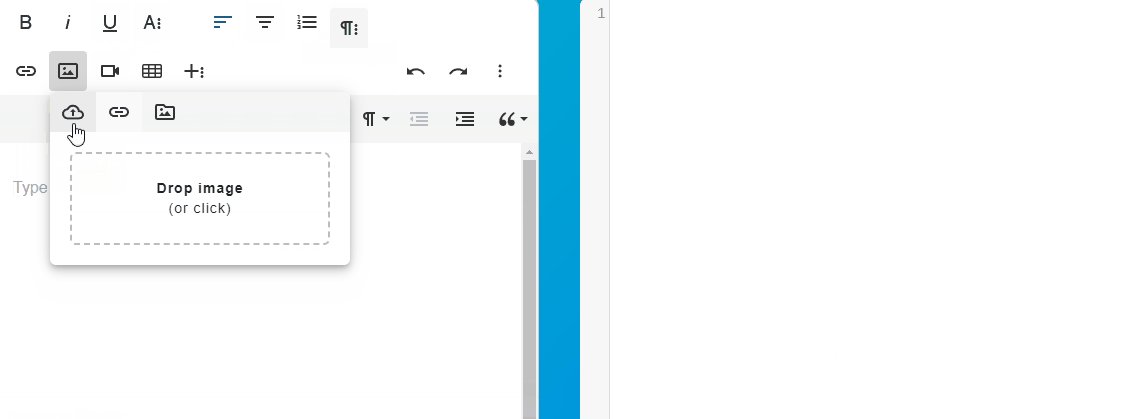
Method 3: Uploading and Inserting an Image
- Position the cursor where you want the image to be inserted in your page.
- Click on the “Insert” menu and select “Image” or use the image toolbar button.
- In the dialog box, choose the “Upload” option.
- To find the image file on your computer, click the “Browse” option.
- Click “Open” after choosing the image file to begin the upload process.
- Once the upload is complete, customize the image settings, such as size and alignment.
- To add the uploaded image to your HTML file, click “Insert”.
Enhancing your webpages with visually appealing images is made simple and efficient with Froala. With the three methods covered in this tutorial, you can effortlessly insert images using URLs, embed codes, or by uploading them directly. Froala empowers you to create visually stunning web content, adding depth and impact to your designs. Enjoy the process of seamlessly integrating images into your HTML files using Froala!
Inserting a Video
Your website’s user experience can be considerably improved and audience engagement increased by adding videos. You have a variety of choices with Froala for including videos in your HTML documents. The three techniques covered in this page are adding videos by URL, utilizing the embed code, and uploading videos directly. To make video integration simple, Froala offers a user-friendly interface and powerful features. You may upload files, link to videos, or integrate them with code. Let’s look into these three approaches of employing Froala to add dynamic videos to your websites.
Method 1: Inserting a Video by URL
- Open Froala and position the cursor where you want the video to appear in your page.
- Click on the “Insert” menu and select “Video” or use the video toolbar button.
- There will be a dialog box. Pick “By URL” from the menu.
- Type the video’s URL, such as a YouTube or Vimeo link, into the text box.
- Customize the settings, such as video size and alignment, as desired.
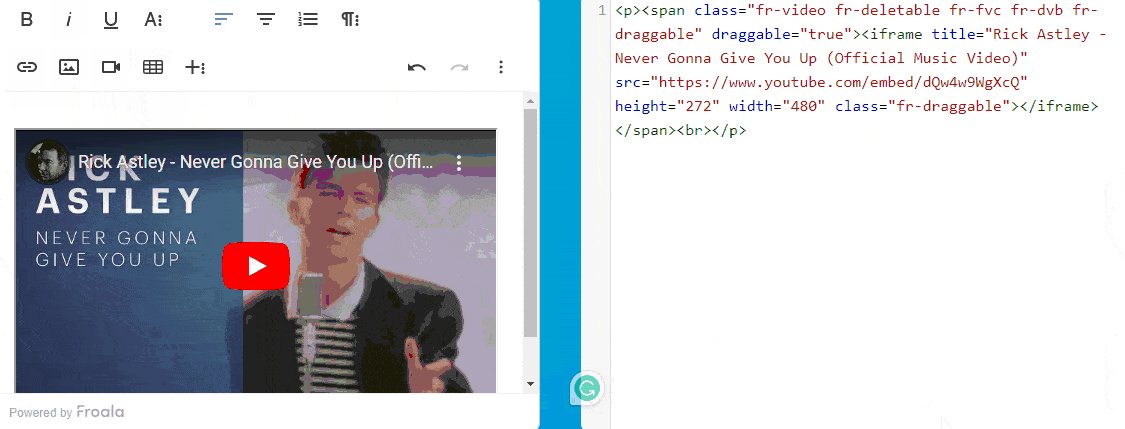
- To include the video in your HTML file, click “Insert.”
Method 2: Inserting a Video by Embed Code
- Position the cursor at the desired location for the video in your page.
- Click on the “Insert” menu and choose “Video” or use the video toolbar button.
- Pick the “Embed” option in the dialog box.
- Insert the embed code from the video hosting service (such as YouTube or Vimeo) into the space provided.
- Customize the video settings if necessary.
- Click “Insert” to insert the video with the embed code into your page.
Method 3: Uploading and Inserting a Video
- Position the cursor where you want the video to be inserted in your page.
- Click on the “Insert” menu and select “Video” or use the video toolbar button.
- In the dialog box, choose the “Upload” option.
- Click on the “Browse” button to locate the video file on your computer.
- Select the video file and click “Open” to start the upload process.
- Once the upload is complete, customize the video settings as desired.
- Click “Insert” to insert the uploaded video into your HTML file.
You may easily use Froala to incorporate videos into your HTML files by following these three procedures. Froala offers a seamless and adaptable method for including videos on your websites, whether you like to use video URLs, embed codes, or upload movies directly. Enjoy adding interesting videos to your website content with Froala!
Best Practices for Efficient Text to HTML Conversion with Froala
Knowing the many options Froala has to offer will help you use it more productively. Let’s look at some best practices for your text to HTML editor. You can save time, work more effectively, and write cleaner code by using these techniques and suggestions.
Plan and Structure Your Content:
- Before diving into coding, plan and outline the structure of your content. Identify headings, paragraphs, lists, and other elements that need to be represented in HTML.
- Imagine you’re creating a blog post. Start by outlining the headings, subheadings, and paragraphs. This helps you visualize the HTML structure before you begin coding in Froala.
Use Keyboard Shortcuts:
- Froala offers various keyboard shortcuts to speed up your workflow. Memorize and utilize these shortcuts to perform common tasks quickly.
- When formatting text, use keyboard shortcuts like Ctrl+B for bold, Ctrl+I for italics, and Ctrl+U for underline. This allows you to format text without switching between the toolbar and keyboard.
Customize Your Toolbar:
- Froala allows you to customize the toolbar by adding or removing options based on your preferences and frequently used features. Tailor the toolbar to match your coding style.
- If you find yourself frequently using specific formatting options, such as code highlighting or subscript/superscript, add those buttons to your toolbar for quick access.
Take Advantage of Undo/Redo:
- Mistakes happen, and that’s where Froala’s undo/redo functionality becomes handy. If you make an error or want to revert changes, use the undo/redo buttons or keyboard shortcuts to quickly correct or revert your actions.
- Accidentally deleted a block of code? Simply press Ctrl+Z (undo) to restore it without the need for manual re-typing.
Preview and Test Regularly:
- Froala provides a live preview of your HTML code as you work. Regularly preview your HTML to catch any formatting or display issues early on.
- After inserting a complex table, preview your HTML to ensure proper alignment, column widths, and responsiveness. This allows you to make adjustments promptly.
Document and Reuse Code:
- As you work on different projects, document and organize code snippets or templates that you frequently use. This helps you save time by reusing pre-existing code for common elements or layouts.
- Suppose you often include a standard footer in your webpages. Create a code snippet or template for the footer in Froala, which you can easily insert into multiple HTML files without rewriting the code each time.
When utilizing Froala for text to HTML conversion, you can optimize productivity by using these tips and tricks to improve your process. These recommended practices allow you to work quickly and create HTML code that is well-organized and clear. Adopt these tactics to maximize Froala’s potential in your web development projects.
Conclusion
In conclusion, Froala stands out as a superb text to HTML editor that transforms the creation of websites. With its ease of use, sophisticated functionality, and best practices, Froala enables developers to quickly turn their ideas into beautiful websites.
We encourage you to try Froala for your text to HTML conversion need. Whether you’re a novice or seasoned developer, Froala will surely improve your coding expertise and realize your web-based ideas. Accept the power of Froala and let your imagination run wild!
Justin Imperial
Justin is a web developer, writer, graphic designer and everything in between! He loves technology, philosophy, astronomy and more. He loves learning new thins and his curiosity is insatiable. On his free time, you can find him isolating himself while reading a book or playing video games or out with his friends.
-
Hide Show











No comment yet, add your voice below!