- Back to Docs
- Get Started
- Integrations
- Configuring your Charts
- List of Charts
- Chart Attributes
- API
- Options & Properties
- Methods
- Events
- Other References
- Concepts
- Browser and Technology Support
- Change Log
- License Activation
Exporting Charts
Froala Charts uses JavaScript to render charts in the browser using SVG and VML. A prominent feature of the suite is the ability to export the rendered charts in the JPG, PNG, SVG, and PDF formats.
The export is done using a server-side helper library that converts the SVG to the required format. VML can also be exported as it is converted to SVG internally before exporting. During the export process, the data to be exported is sent to the Froala Charts servers for processing and generating the output in the required format.
When charts are exported on the client side, the entire exporting process is carried out using the user’s browser.
The chart’s SVG is converted into the selected export format and downloaded using the HTML5 download attribute.
Note: You must have an active internet connection for this feature to work.
To enable chart exporting, the chart level attribute exportEnabled is set to 1.
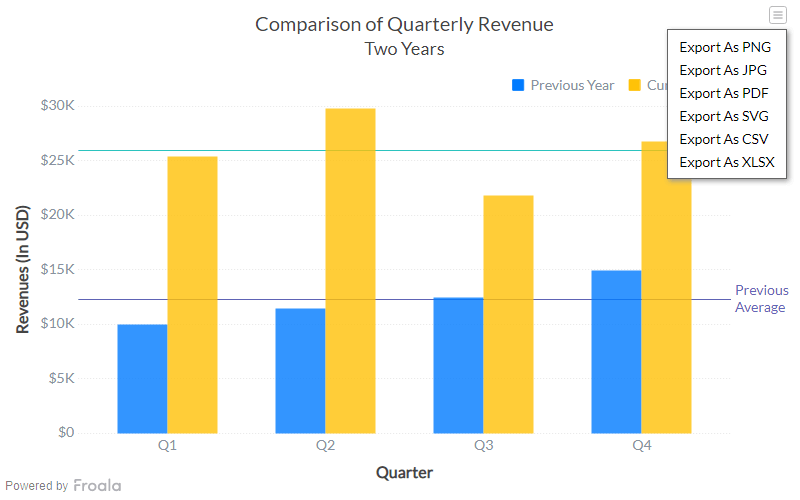
The menu button is then visible in the top-right corner of the chart.
Click/hover over this menu button to see the dropdown menu with the export options, as shown in the image below:

From the menu , select the desired format; the chart is downloaded to your machine in the selected format.
A Column chart with export enabled is shown below. Click the
menu button and select a format to export the chart.
Modes of Export
Froala Charts supports the following three modes of export:
- Server-side export
- Client-side export
- Auto export
By default, charts are exported using the auto export feature.
The exportMode attribute is used to switch betwen the modes of export.
{
"chart": {
"theme": "froala",
"caption": "Comparison of Quarterly Revenue",
"subCaption": "Two Years",
"xAxisname": "Quarter",
"yAxisName": "Revenues (In USD)",
"numberPrefix": "$",
"plotFillAlpha": "80",
"divLineIsDashed": "1",
"divLineDashLen": "1",
"exportEnabled": "1",
"divLineGapLen": "1"
},
"categories": [{
"category": [{
"label": "Q1"
}, {
"label": "Q2"
}, {
"label": "Q3"
}, {
"label": "Q4"
}]
}],
"dataset": [{
"seriesname": "Previous Year",
"data": [{
"value": "10000"
}, {
"value": "11500"
}, {
"value": "12500"
}, {
"value": "15000"
}]
}, {
"seriesname": "Current Year",
"data": [{
"value": "25400"
}, {
"value": "29800"
}, {
"value": "21800"
}, {
"value": "26800"
}]
}],
"trendlines": [{
"line": [{
"startvalue": "12250",
"color": "#5D62B5",
"displayvalue": "Previous{br}Average",
"valueOnRight": "1",
"thickness": "1",
"showBelow": "1",
"tooltext": "Previous year quarterly target : $13.5K"
}, {
"startvalue": "25950",
"color": "#29C3BE",
"displayvalue": "Current{br}Average",
"valueOnRight": "1",
"thickness": "1",
"showBelow": "1",
"tooltext": "Current year quarterly target : $23K"
}]
}]
};
FroalaCharts.ready(function() {
froalacharts = new FroalaCharts({
id: "chart_1",
type: 'column',
renderAt: 'ft',
width: '800',
height: '500',
dataSource: data
});
froalacharts.render();
}<script src="https://unpkg.com/[email protected]/froalacharts.js"></script>
<script src="https://unpkg.com/[email protected]/themes/froalacharts.theme.froala.js"></script>
<script type="text/javascript">
var data = {
"chart": {
"theme": "froala",
"caption": "Comparison of Quarterly Revenue",
"subCaption":"Two Years",
"xAxisname": "Quarter",
"yAxisName": "Revenues (In USD)",
"numberPrefix": "$",
"plotFillAlpha": "80",
"divLineIsDashed": "1",
"divLineDashLen": "1",
"exportEnabled": "1",
"divLineGapLen": "1"
},
"categories": [{
"category": [{
"label": "Q1"
}, {
"label": "Q2"
}, {
"label": "Q3"
}, {
"label": "Q4"
}]
}],
"dataset": [{
"seriesname": "Previous Year",
"data": [{
"value": "10000"
}, {
"value": "11500"
}, {
"value": "12500"
}, {
"value": "15000"
}]
}, {
"seriesname": "Current Year",
"data": [{
"value": "25400"
}, {
"value": "29800"
}, {
"value": "21800"
}, {
"value": "26800"
}]
}],
"trendlines": [{
"line": [{
"startvalue": "12250",
"color": "#5D62B5",
"displayvalue": "Previous{br}Average",
"valueOnRight": "1",
"thickness": "1",
"showBelow": "1",
"tooltext": "Previous year quarterly target : $13.5K"
}, {
"startvalue": "25950",
"color": "#29C3BE",
"displayvalue": "Current{br}Average",
"valueOnRight": "1",
"thickness": "1",
"showBelow": "1",
"tooltext": "Current year quarterly target : $23K"
}]
}]
};
FroalaCharts.ready(function () {
froalacharts = new FroalaCharts({
id: "chart_1",
type: 'column',
renderAt: 'ft',
width: '800',
height: '500',
dataSource: data
});
froalacharts.render();
});
</script>
<div id="ft">FroalaCharts will render here</div>

