6 Beautiful Bootstrap Subscription Pages
- Posted on
- By Emad Bin Abid
- In Design, General
Table of contents
- What are Froala Design Blocks?
- How can I build a simple subscription form in Bootstrap?
- How can I design a subscribe form with social media links?
- How to design a simple subscription page for email alerts?
- What is a great way to design subscribe page for specific events?
- How can I easily build a subscribe form with the product demo?
- How can I easily build a subscription page with product features?

Subscriptions are a great way to gauge consumer traction and how much customers want to use your product. Subscription pages are now used for almost every product or service to improve analytics and customer experience. However, measuring customer traction is only one aspect of the equation; the subscription model you choose can also have a significant impact on customer conversions. At the end of the day, it is not only about how good your product or service is; it is also about how effective you are at convincing your customers to use that product.
That is why it is critical to design and build the appropriate subscription forms for your website. Your subscription form is where your customers decide whether they want to stay updated or if they’d rather forget about you. As a result, you must carefully design your subscription forms while always keeping your user experience in mind.
Fortunately, the Froala Design Block Builder is on your side, and you can use it to design and tweak your subscription pages using WYSIWYG functionality until they are perfect.
What are Froala Design Blocks?
The Froala Design Block Builder is a website design tool that gives you 170+ responsive design blocks. Each block is ready to help you develop your web or mobile apps. Based on the Froala Bootstrap Library, design blocks make it quick and easy for you to create beautiful websites.
If it is increased conversions you are looking for, here are the 6 impressive subscribe forms that you can quickly create by using the Froala Design Blocks Builder.
How can I build a simple subscription form in Bootstrap?
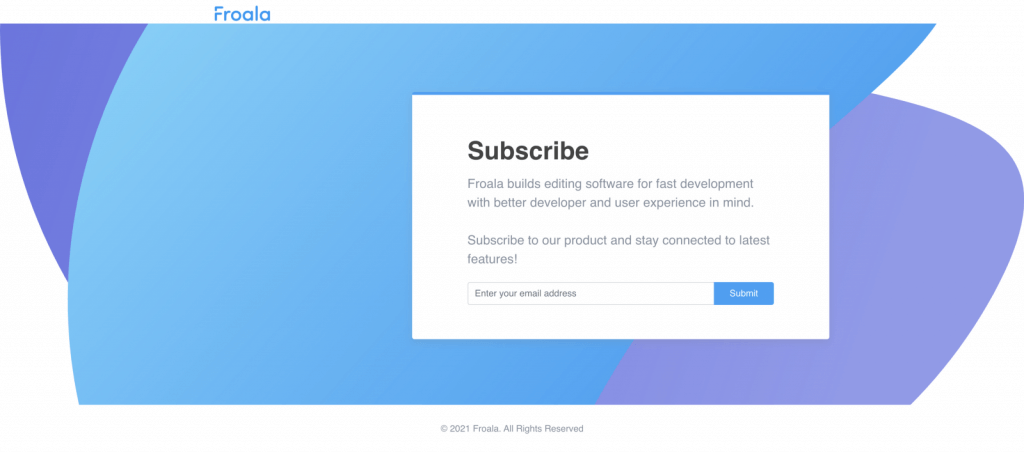
Keeping it simple, asking for your user’s email address is all you need to do to subscribe them for information on your product or service. These are the simplest possible subscription forms. They are short, concise, and easy to understand. Not only that, they are easy to design. Let’s head over to design the simplest subscription form using Froala design blocks.
In order to keep your site design consistent, your subscription pages should follow the same theme as the rest of your site. That way your users recognize your user interface and feel more comfortable providing email information when subscribing for more information. To keep things constant, all you need to do is add your headers and footers using the design blocks elements.

Once you have set up setting up your basic page, navigate to the Design blocks Forms tab and choose a “subscribe” block. You can quickly modify the text and color scheme to match your site design. Voila! Your first subscribe form is ready to use! Pretty fast, right?

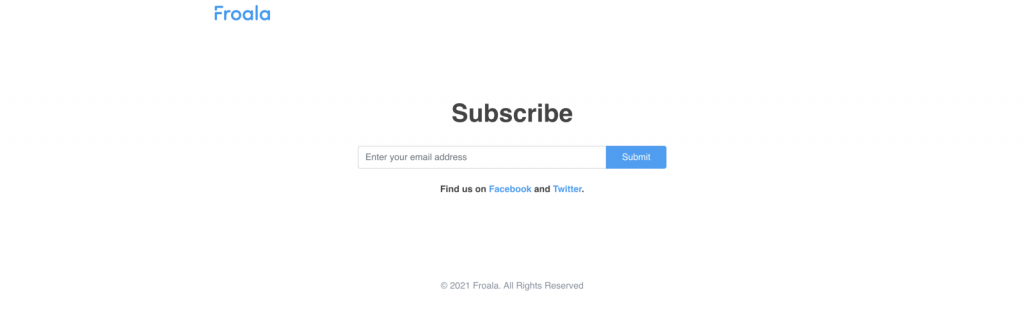
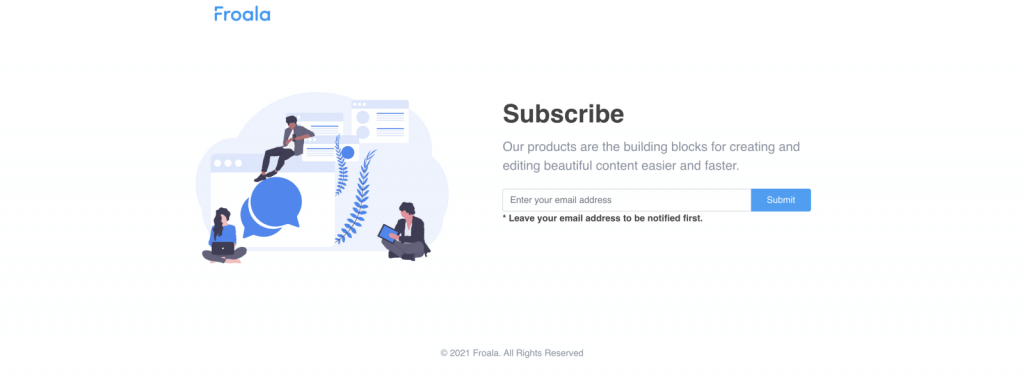
How can I design a subscribe form with social media links?
It doesn’t matter what you do, whether you are a product or a service, a strong social media presence is vital. It gives your customers a complete sense of who you are and what you do. Social Media personalizes you in a way your website can’t. That is why providing your visitor with the links to your business’s social media profile on Facebook, Twitter, Instagram, or TikTok on your subscribe page gives them the opportunity to find out more about you.
Social proof helps convince people that your business solution is something they want to subscribe to. It certainly doesn’t hurt if they decide to follow you there as well!
That is why Froala has already included this use case in design blocks. We have already thought it out for you and created all the elements you need to make it happen.

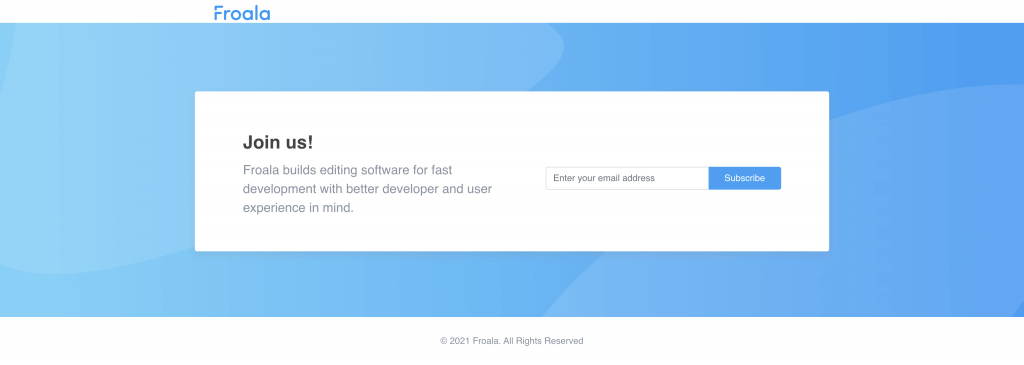
How to design a simple subscription page for email alerts?
Do you want to keep in touch with your customers using email alerts? As you know, sending out updates or newsletters is an effective way to let your customers know about abut what’s going on with you and your products, now and in the future. It’s a great way to upsell and it can increase how often people use your services just by reminding them it’s there. Using the Froala design blocks builder, you can achieve that. Check it out in the example below!

What is a great way to design subscribe page for specific events?
While email notifications are great, it is important you remember that not every customer wants to receive each and every one of your product alerts. One important category of customers only wants specific information about specific products. Froala’s design blocks builder tool allows you to recognize these customers and categorize them to make sure you send them only the information they want. That way they stay subscribed.

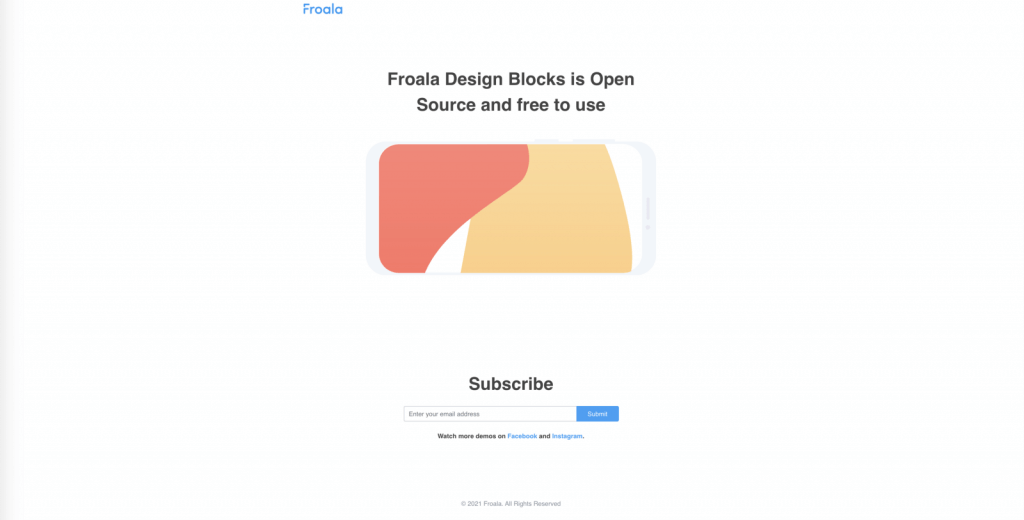
How can I easily build a subscribe form with the product demo?
The whole point of any subscription form is to increase your customer conversion rate. To do this, you can redirect to your social media links to help them assess who you are. Another approach is to simply send them directly to your product demo. This approach has two major benefits.
Firstly, it saves your customers an extra hop or redirects to get the information they want. Secondly, it gets them actively evaluating (using!) your product. From there, you can direct them to your different subscription models — say premium or free. Whatever your conversion goals, Froala design components provide the interface you need to achieve it.

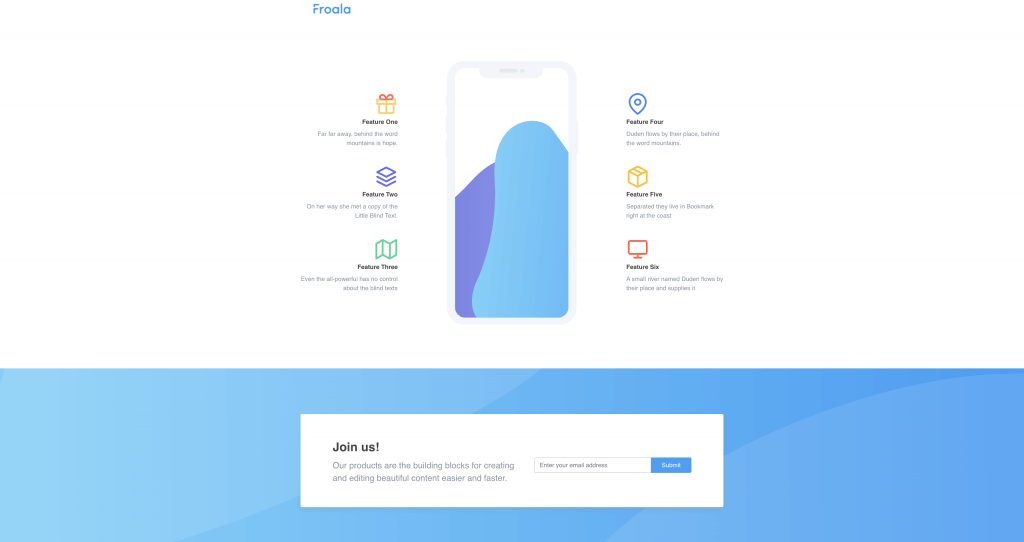
How can I easily build a subscription page with product features?
Froala design blocks support all kinds of subscription models — email alerts, general product updates, in-app notifications, product demos and premium and freemium subscriptions. In this section, we show you how to display your product’s key features so that know exactly which pain points your product or service solves. This can result in a major conversion ratio. You can easily create program features bootstrap subscription pages in a few minutes using drag and drop.

By now you know that using Froala’s Design Blocks Builder, it takes no time to come up with impressive subscription pages for your own use cases. You have seen how easy it is to drag and drop Froala design blocks quick, responsive, and thoroughly tested components to create the bootstrap subscription page that works best for you.
Share the amazing bootstrap subscriber pages that you create using design blocks with us in the comment section . Happy designing! And check out other bootstrap projects.
Head over to Froala’s free Design Blocks Builder tool and start building impressive subscribe forms!
-
Hide Show






No comment yet, add your voice below!