Best Features Fast With Bootstrap Feature Page Templates
- Posted on
- By Emad Bin Abid
- In Design, General
Table of contents
- What are Froala Design Blocks?
- How can I build a simple prototype-look-alike feature page in Bootstrap?
- How can I build a simple icon-based feature page in Bootstrap?
- What is a great way to design an image-only feature page for my website?
- How can I design a simple card-based feature page using Froala?
- How can I easily create a descriptive feature explanation page?
- How can I easily design a graphics-oriented features page?

Pretty much every software product or service depends on some key modules partitioned into well-defined features. These features are, more or less, the backbone of any software suite or service. For obvious reasons, as a software producer, effectively presenting these features is key to your sales and marketing strategies. Presenting your software’s best features in a clear, engaging, way can help you draw in new customers and clients as well, as help you better serve your existing user base. That’s where Froala’s Feature Page Templates come into play.
Simply put, you need good feature pages on your website to compete in today’s digital marketplace and to attract potential customers to your offerings. If you are not using pages as a key part of your day-to-day sales and implementation plans, you are missing out on sales opportunities. For this reason, designing attractive feature pages should be high on your list of priorities. Even if you don’t have much knowledge of design or lack the time to design your pages from scratch, Froala Feature Page Templates have got your back with a WYSIWYG toolset!
Want to know more? Then stick around to find out how you can quickly create beautiful feature pages with Froala’s Javascript Editor.
What are Froala Design Blocks?
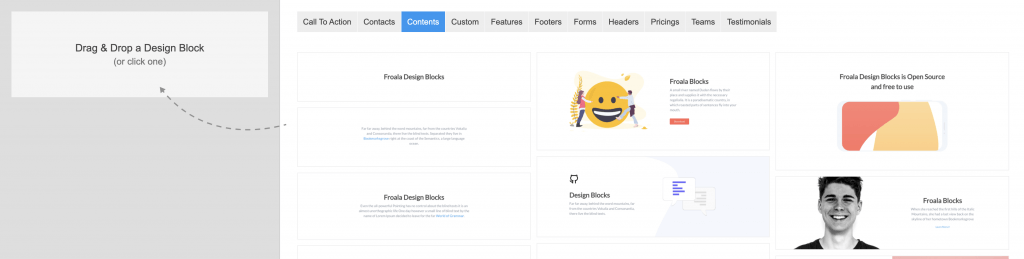
The Froala Design Blocks Builder is a website design tool that gives you 170+ responsive design blocks. Each block is tested and proven ready to help you develop your web or mobile apps quickly and easily. Froala Design Blocks are based on the Froala Bootstrap Library. They give you everything you need to create beautiful websites. And check out bootstrap project design skills so you can create even more stunning websites.
Here are the 6 beautiful feature pages that you can quickly create by using Froala’s Design Blocks Builder.
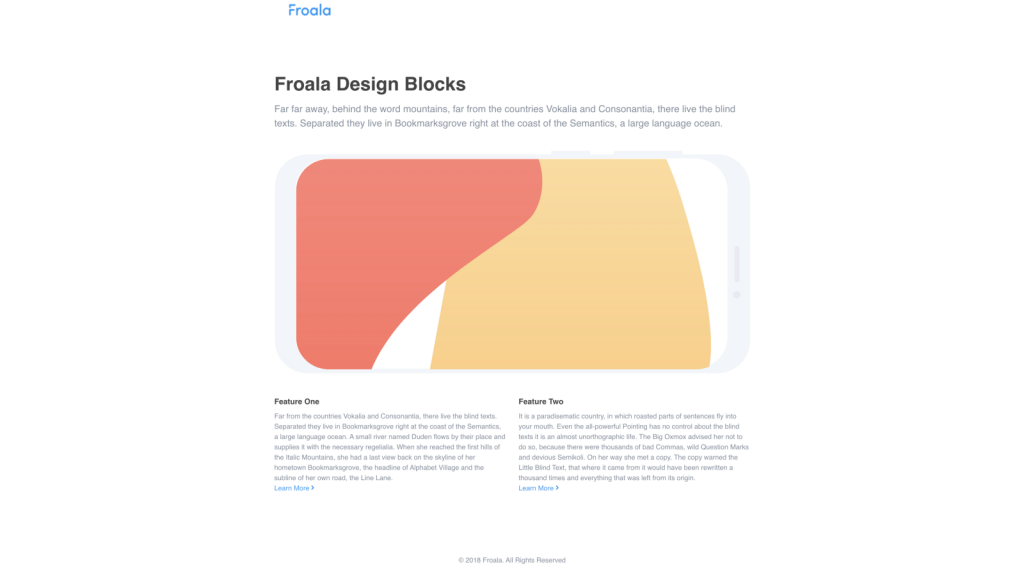
How can I build a simple prototype-look-alike feature page in Bootstrap?
As you know, the main purpose of a feature page is to showcase the unique value proposition your software product or service offers your customers. The ultimate goal is to attract new customers to explore your offerings. Another equally important goal is to retain the trust and loyalty of your existing users. To help you do this your feature page should follow the conventional design best practices well merging seamlessly with your website’s current theme. Keeping your feature page’s design consistent and familiar will put your visitors at ease when they land on your feature page.
When it comes to the design of your page, you had best stick to the basics. This means you should, at least, add a header and a footer to your feature page. For that, navigate to the Headers and Footers section in the Froala design blocks builder tool and select the blocks of your choice, and drag and drop them into place.

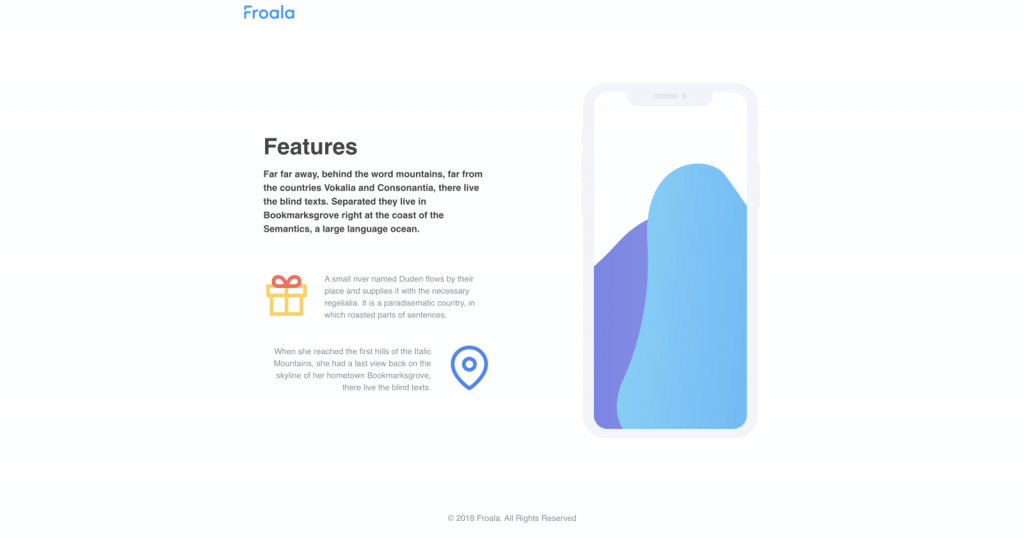
Once you have done the prerequisite design setup for your feature page, go to the Features tab in Froala’s design blocks builder menu. Choose the feature page templates block that has a mobile screen prototype with features listed on the left side. This is a classic feature page design. The mobile screenshot will help give potential customers a feel for what your software looks like in the real world.

How can I build a simple icon-based feature page in Bootstrap?
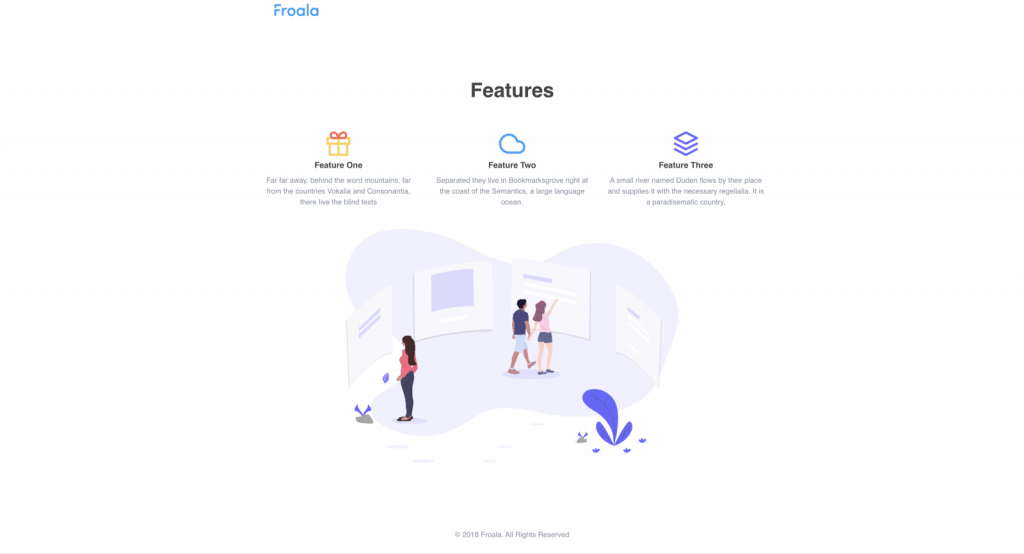
When it comes to presenting your software’s features, Icons are a great way to catch visitor attention. They are are widely used in the graphics and UI/UX domain and familiar to all software users. Highlighting icons and providing clear feature descriptions grabs attention and can boost the amount of time a visitor spends on your page. Obviously, the more time a visitor spends reading about your product features, the more likely they are to convert and buy your software.
Froala design blocks’ ready-to-use components help you achieve that with just a simple drag and drop.

What is a great way to design an image-only feature page for my website?
They say a picture is worth a thousand words, and in the case of designing feature pages, they are right. Eye-catching images that draw attention to your feature offerings are one of the best ways to showcase your product. Not only do images add graphical value to your page, they also enhance the way customers perceive your product. If you want to add images to present your features to new and existing users, then Froala has the solution you need. Check it out in the example below!

How can I design a simple card-based feature page using Froala?
If you want to take a more sophisticated approach to your features page and don’t want to rely too heavily on graphics, you can use text to educating your customers. There are a number of scenarios where simple Bootstrap cards containing explanatory text work extremely well. If this is what you want, then Froala gives you elegant text-only options. Take a look!

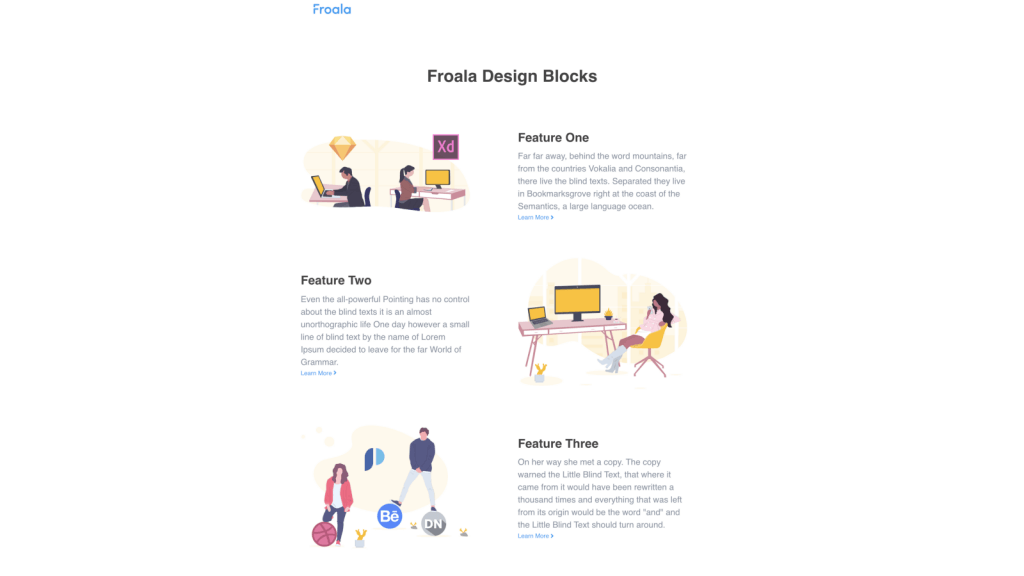
How can I easily create a descriptive feature explanation page?
If you prefer the text-based approach to a features page but want something more visually captivating, why not choose descriptive texts explaining the core functionality of your features in addition to a simple, arresting, image. This kind of feature page appeals most to mid-level target audiences and technical personnel. They help you clearly present your value proposition. As a result of understanding your product better, your potential customers can more easily pitch the C-suite of their organizations to use your product.
If this is the way forward for you, Froala design blocks give you everything you need to make it so.

How can I easily design a graphics-oriented features page?
A hybrid style model for showcasing your features can often provide benefits that include the best of both worlds. You can, at once, create feature pages for both graphics lovers and the text-savvy. This model works particularly well If you are not about the preferences of your target demographic. With Froala you can experiment with your marketing and sales strategies. Check out a hybrid page in the screenshot below.

As you can see, creating feature pages with Froala design blocks feature page templates is pretty simple and easy. Not only that, designing with Design Blocks takes much less time and produces more reliable and higher-quality results. Most importantly, Froala design blocks are thoroughly tested and are guaranteed to be quick and responsive, saving you even more time on your website development.
Let us know in the comment section which incredible feature pages you have successfully created with design blocks. Happy designing!
Head over to Froala’s free Design Blocks Builder tool and start building beautiful feature pages!
-
Hide Show






No comment yet, add your voice below!