Customize the Froala Font Family Plugin in React App Project
- Posted on
- By Daniel Roncaglia
- In Editor, Tutorials

The choice of font family plays a significant role in the communication effectiveness of the content. Different font families can convey varying tones of a message.
Some key reasons to use different fonts are readability, clarity, hierarchy, branding, consistency, compatibility, and accessibility.
Froala is a WYSIWYG HTML editor that offers a range of plugins to enhance the editing experience. One plugin is the Froala Font Family Plugin, which allows users to change fonts in their text.
Here, we will walk you through the process of including the Froala Font Family Plugin, as in this example, in a React project, step by step with Froala’s react rich text editor.
Step 1: Setting up your React Project
If you already have a React project, you can skip this step.
Otherwise, open your terminal and run the below commands:
npx create-react-app froala-font-family-demo cd froala-font-family-demo
This will create a new React project called “froala-font-family-demo.”
Step 2: Install Froala Editor
You need to have the Froala Editor integrated into your React project.
npm install react-froala-wysiwyg --save
Step 3: Create the component
Once you have installed Froala Editor, you need to import the editor in Froala default mode into your React component.
You can use this code on the App.js file of the React App project.
import './App.css';
import FroalaEditorComponent from "react-froala-wysiwyg";
import "froala-editor/css/froala_style.min.css";
import "froala-editor/css/froala_editor.pkgd.min.css";
import "froala-editor/js/plugins.pkgd.min.js";
function App() {
let model = '<p><a href="https://froala.com">Froala WYSIWYG Editor</a></p>';
return (
<div id="froala-editor">
<h1>Froala</h1>
<FroalaEditorComponent
tag="textarea"
model={model}
config={{
}}
/>
</div>
);
}
export default App;
Let’s break down the code:
Import Statements:
- import ‘./App.css’; – The line imports a CSS file named App.css.
- import FroalaEditorComponent from “react-froala-wysiwyg”; – The line imports the Froala Editor react component from “react-froala-wysiwyg” library.
- The following lines import CSS and JavaScript files of the Froala Editor.
function App() { … } – This code defines a function component named App. In React, function components are used to create UI elements.
model Variable – let model initialize a model variable with an HTML string, that represents the initial content that will be displayed.
JSX Structure – The return statement contains a JSX structure, which defines the rendered output. JSX is a syntax extension for JavaScript often used with React.
<div id=”froala-editor”> – This div element has an id of “froala-editor.” It serves as a container for the component.
<h1>Froala</h1> – This is an <h1> heading that displays the text “Froala.”
<FroalaEditorComponent> – The code is the core component from the “react-froala-wysiwyg” library, which embeds the editor in the app.
tag=”textarea” – This prop specifies that it should be rendered as a textarea element.
model={model} – This prop provides the initial content to be displayed in the editor.
config={{}} – This prop can be used to pass additional configuration options to the editor.
export default App; – This line exports the App component as the default export of this module. This makes it available for use in other parts of the application.
Step 4: Add & Customize the Froala Font Family Plugin
Now that you have set up the Froala Editor in your React component, the Froala Font Family Plugin is added by default as we have included the “froala-editor/js/plugins.pkgd.min.js” file which imports all Froala plugins, and we have kept the pluginsEnabled API option unchanged.
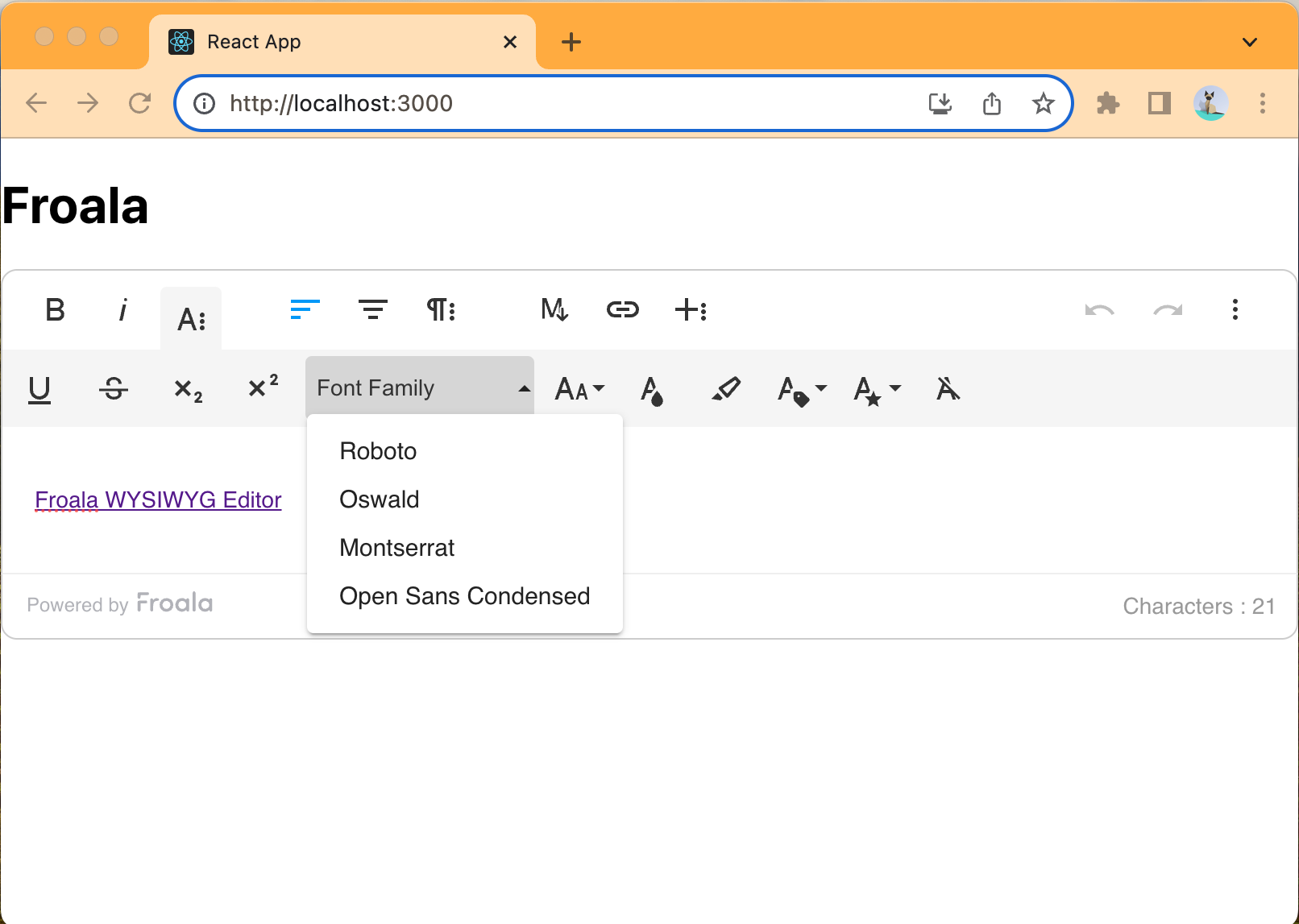
Now it’s time to add more font families to the editor using the Froala Font Family Plugin.
This can be done by including the fontFamily API option in the Froala editor component config. Specify the font families that will be available in the editor.
Here we are using Roboto, Oswald, Montserrat, and Open Sans.
return (
<div id="froala-editor">
<h1>Froala</h1>
<FroalaEditorComponent
tag="textarea"
model={model}
config={{
fontFamily: {
"Roboto,sans-serif": 'Roboto',
"Oswald,sans-serif": 'Oswald',
"Montserrat,sans-serif": 'Montserrat',
"'Open Sans Condensed',sans-serif": 'Open Sans Condensed'
},
fontFamilySelection: ['true']
}}
/>
</div>
);
The code is an extension of the previous code.
fontFamily – This configuration defines a mapping between font families and their display names. It allows users to select fonts for their text content within the editor. Roboto, Oswald, Montserrat and Open Sans.
fontFamilySelection – This option is set to [‘true’], which indicates that the font family selection feature is enabled.
Step 5: Including the CSS code of the fonts
You need to include the fonts that will be used in your application. These are CSS-type codes.
In this project, we will use four Google fonts: Roboto, Oswald, Montserrat, and Open Sans Condensed.
In the file index.html, which is on the project file, use the following code in the <head>:
<link href='https://fonts.googleapis.com/css?family=Roboto:400,300,300italic,400italic,700,700italic&subset=latin,vietnamese,latin-ext,cyrillic,cyrillic-ext,greek-ext,greek' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Oswald:400,300,700&subset=latin,latin-ext' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Montserrat:400,700' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,300italic,700&subset=latin,greek,greek-ext,vietnamese,cyrillic-ext,cyrillic,latin-ext' rel='stylesheet' type='text/css'>
The code is a set of HTML <link> elements that are used to include fonts in a page.
These fonts are hosted on the Google Fonts service, and the code specifies which fonts and font variations to include on the web page.
Let’s break down each of the <link> elements. The <link> for the “Roboto” font:
<link href='https://fonts.googleapis.com/css?family=Roboto:400,300,300italic,400italic,700,700italic&subset=latin,vietnamese,latin-ext,cyrillic,cyrillic-ext,greek-ext,greek' rel='stylesheet' type='text/css'>
The href attribute is the URL of the font stylesheet. The rel specifies that this is a stylesheet link. The type indicates the type as ‘text/css’.
In the URL, Roboto weights and styles included are 400 regular, 300 light, 300 italic, 400 italic, 700 bold, 700 italic.
&subset=latin,vietnamese,latin-ext,cyrillic,cyrillic-ext,greek-ext,greek specifies which character subsets to include.
The next element references the Google Fonts API for the “Oswald” font family. It specifies the weights 400, 300, and 700 for the font. It includes character subsets for Latin and Latin-extended characters.
<link href='https://fonts.googleapis.com/css?family=Oswald:400,300,700&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
The next <link> is for the “Montserrat” font family. It includes font weights 400 and 700.
<link href='https://fonts.googleapis.com/css?family=Montserrat:400,700' rel='stylesheet' type='text/css'>
The next element references the Google Fonts API for the “Open Sans Condensed” font family.
It specifies font weights 300, 300 italic, and 700. It includes multiple character subsets, such as Latin, Greek, Greek extended, Vietnamese, Cyrillic extended, Cyrillic, and Latin extended.
<link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,300italic,700&subset=latin,greek,greek-ext,vietnamese,cyrillic-ext,cyrillic,latin-ext' rel='stylesheet' type='text/css'>
Conclusion
Incorporating the Froala Font Family Plugin into your React project is a way to enhance rich text editing capabilities.
In this article, we have covered the step-by-step process of adding the Froala Font Family Plugin to your React application.
Froala Editor and its plugins offer a range of features and options, making it a versatile tool for web developers.
You can create a user-friendly text editing experience for your application’s users. In other words, you can continue to improve the functionality of a rich text editor in a React project.
Daniel Roncaglia
Marketing Associate for IderaDevTools and an experienced React developer that is passionate about WYSIWYG Editors








No comment yet, add your voice below!