Froala vs. VisualEditor: WYSIWYG HTML Editor Comparison
- Posted on
- By Derek Johnson
- In Comparisons, Editor
Table of contents
- What is Froala?
- What is VisualEditor?
- Froala vs. VisualEditor Which Has the Best Features?
- VisualEditor
- Cross-Browser Capability
- HTML Input
- Responsive Design
- Templates
- Cross-Platform
- Plugins and Integrations
- Froala
- Track changes
- Ultra-High Performance
- Powerful API
- Customization
- Markdown Support
- Client Frameworks
- Advanced Styling
- Optimized for mobile
- Features Comparison Table
- Feature Rating
- VisualEditor
- Froala
- Which Has the Best Documentation?
- VisualEditor
- Froala
- Which is Easier To Use?
- VisualEditor
- Froala
- Pricing
- VisualEditor
- Froala
- Basic
- Pro
- Enterprise
- Enterprise+
- Which WYSIWYG Editor is Best?

In the 1970s, at the Xerox Palo Alto Research Center, Charles Simonyi invented the first-ever WYSIWYG editor. He called it Bravo, and it was simply a word processing program that gave the user an idea of what their printed text would look like. Fast forward many decades and numerous WYSIWYG editors have flooded the market—each offering different benefits and functionalities.
Nowadays, the sheer variety of WYSIWYG products out there is great, but for the consumer, it can be quite confusing. When comparing today’s WYSIWYG editors, it can be tough to find resources with detailed descriptions of the benefits as well as the features each editor has to offer. This is far from ideal, however, because a clear features overview is imperative if you are trying to find an editor that is the right fit for your project.
Many WYSIWYG editors, are very feature-specific and perform well with a limited set of functions. They are specialized. Other editors, however, offer a complete package. They are built to meet virtually any need.
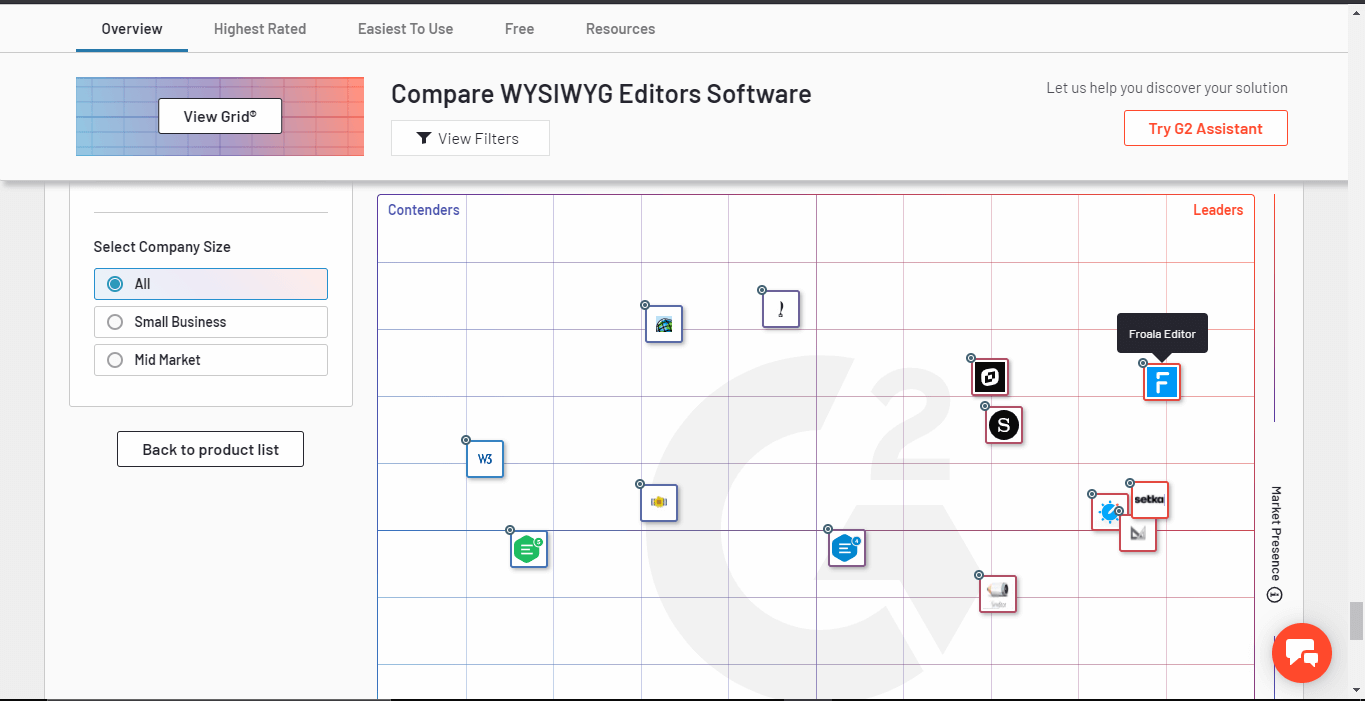
This article compares two popular WYSIWYG editors: Froala, a top-rated editing tool in G2’s “Top 10 WYSIWYG Editors Software” rankings (see image below), and VisualEditor, an open-source WYSIWYG HTML editor.
As you’ll see later in this article, one of these is the Froala WYSIWYG editor. It provides comprehensive functionality without affecting minor details. So, without further ado, let’s get into it.
What is Froala?
Froala is an aesthetically appealing web editor that’s capable of capturing anyone’s attention and, just as importantly, easy for developers to integrate. In addition, it is a lightweight WYSIWYG HTML5 Editor, written in Javascript that enables rich text editing capabilities for your applications. Froala also integrates easily with a number of back-end languages.
What is VisualEditor?
VisualEditor is a MediaWiki online rich text editor. It allows users to contribute without having to learn wiki markup. It is also written in Javascript, but unlike Froala uses PHP too.
Froala vs. VisualEditor Which Has the Best Features?
Comparing the two editors side-by-side is the best way to get a good idea of their respective strengths and limitations. Let’s take a look to see How Froala and VisualEditor stack up against each other.
VisualEditor
Here are some of VisualEditor’s key features:
Cross-Browser Capability
VisualEditor works across all browsers, including Safari, Google Chrome, and Mozilla Firefox.
HTML Input
VisualEditor allows you to customize your content using HTML uniquely.
Responsive Design
This WYSIWYG editor allows you to add dynamic elements to create responsive designs.
Templates
This editor provides ready-made templates for easy website creation
Cross-Platform
VisualEditor allows access across multiple operating systems and devices: For example, Windows and IOS (operating systems), tablets, mobile devices, desktops, and laptops (devices).
Plugins and Integrations
This editor allows users to add additional features through pre-packaged integrations and plug-ins.
Froala
In addition to the basic features listed above for VisualEditor Froala offers more advanced features:
Track changes
Froala v4.0 allows users to track changes against new or deleted text within the editor as well as various styling and formatting changes to the text, images & tables.
Ultra-High Performance
The Froala editor is one of the most powerful Javascript editors in every respect: It initializes in less than 40 seconds. It is also lightweight to ensure optimum loading speed. In addition, it is well-structured and practically bulletproof in terms of security. Finally, it is very secure, the Froala Editor feature page challenges hackers to hack it if they can.
Powerful API
Froala WYSIWYG HTML editor comes with a powerful Javascript API that allows you to customize and interact with the editor easily.
Customization
Next, Froala offers complete customizing freedom. You can use the API to change the default behavior or edit the source code.
Markdown Support
Also, a v4.0 feature, this editor lets you format words & phrases in our rich text editor using code shortcuts through a predefined markdown syntax.
Client Frameworks
This WYSIWYG Editor has plugins for multiple development frameworks to help ease the editor’s integration with your application.
Advanced Styling
Froala provides more advanced styling options through plugins. You just have to include the ones you need.
Optimized for mobile
Froala can be accessed using mobile and tablet devices. This editor supports both android and IOS devices, along with image and video resize for mobile and a customizable toolbar for practically any screen size.
Features Comparison Table
For a clearer view of which editor has the best features, let’s look at a features comparison table.
| Features | Froala | VisualEditor |
| Customization | Yes | No |
| Cross-platform | Yes | Yes |
| Code view | Yes | No |
| Code mirror | Yes | No |
| Ajax ready | Yes | No |
| International | Yes | No |
| RTL support | Yes | No |
| Track changes | Yes | No |
| Markdown support | Yes | No |
| 50l compliant | Yes | No |
| WCAG 2.0 compliant | Yes | No |
| WAI-ARIA compliant | Yes | No |
| Templates | No | Yes |
Feature Rating
VisualEditor
Froala
Which Has the Best Documentation?
VisualEditor
Visual Editor has several resources online to help users understand and also get started with this tool. Some of these resources include: self-hosted developer documentation, a getting started page, Github repository, installation help, and a technical manual, in addition to its FAQ section.
Froala
In comparison, Froala has many helpful resources online, everything from youtube videos, help center pages, guides, community to a full website page dedicated to FAQs. In addition, its on-page documentation begins with a quick start guide and then goes on to include links to 60+ examples, 10+ how-to guides, and 7 create-element guides.
What’s more, the Froala support team is always on hand to help if you can’t find an answer using its online resources.
Which is Easier To Use?
VisualEditor
Visual editor provides all the resources necessary for the least tech-savvy user to get started. It is an easy-to-use WYSIWYG editor. However, its simplicity comes at the cost of functionality.
Froala
Due to an easy-to-understand quick start guide as well as an option to explore the full Froala feature set before you download it, Froala gets an excellent rating when it comes to ease of use. Its user interface is easy to understand and navigate. In addition, the Froala support team is on hand to guide you every step of the way.
Pricing
VisualEditor
No pricing information (free). It is available under an MIT license. The lack of cost, however, is accompanied by an absence of direct support.
Froala
Froala is priced in four tiers, each with a subscription or perpetual license option. There are also different features available for each tier.
Basic
$199/year
This plan is perfect for a blog or a simple personal application. The following features are available in this plan:
- Unlimited monthly active users
- 1 product
- 3 domains
- Activation key per domain
- Free updates to the latest versions
- Community only support.
- Self-hosted
Pro
This plan comes with no domain constraint and is ideal for SaaS, intranet, or mobile apps. It includes all the features in the basic plan plus the following:
- Full source code
- SaaS/Subscription
- Internal applications.
Enterprise
This plan is great for teams with wide product portfolios. It includes all the features in the Pro plan but with 3 products.
Enterprise+
This plan is perfect for teams with on-premise deployments. It includes unlimited everything and rights for redistribution/OEM.
Which WYSIWYG Editor is Best?
So there you have it, a detailed description of the features and functionalities of two popular editors. Clearly, Froala is way ahead of VisualEditor when it comes to WYSIWYG editor functionalities. From features to documentation and ease of use, the Froala editor is the clear leader in a comparison of the two.
Are you ready to get started with Froala? Click here to get started.
Derek Johnson
Derek Johnsona former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.







No comment yet, add your voice below!