Character Counter for Froala Editor in Angular App Project
- Posted on
- By Daniel Roncaglia
- In Editor, Tutorials

Integrating Character Counter on Froala WYSIWYG Editor Running on an Angular App Project
Froala WYSIWYG Editor is a powerful and customizable angular rich text editor that can enhance the text editing experience in your Angular applications.
One useful feature that you may want to add is the Character Counter plugin to keep track of the number of characters in the editor.
In this tutorial, we’ll walk you through integrating the Character Counter plugin from Froala into your Angular app editor.
Prerequisites
Before we begin, make sure you have the following prerequisites:
- Node.js and npm (Node Package Manager) are installed on your system.
- Angular CLI (Command Line Interface) is installed on your machine.
If you haven’t installed it, you can do so using the following command:
npm install -g @angular/cli
Now, you can create a new Angular app using the Angular CLI:
ng new myApp cd myApp
Replace “my-app” with your preferred app name.
Step 1: Installing Froala WYSIWYG Editor
In your Angular app project, navigate to the project root folder and install Froala WYSIWYG Editor using npm:
npm install angular-froala-wysiwyg
This command will install the required packages for Froala integration.
Step 2: Update index.html
Open the index.html file in your project’s src folder and add the following code inside the <head> tag:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>MyApp</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link href="node_modules/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet"> </head> <body> <app-root></app-root> </body> </html>
This code includes the Froala Editor CSS stylesheet.
Step 3: Update app.module.ts
Open the app.module.ts file in your project’s src/app folder and make the following changes:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'froala-editor/js/plugins.pkgd.min.js';
import { FroalaEditorModule, FroalaViewModule } from 'angular-froala-wysiwyg';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
FroalaEditorModule.forRoot(),
FroalaViewModule.forRoot(),
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
In this code, we import the Froala Editor module and configure it using FroalaEditorModule.forRoot() and FroalaViewModule.forRoot().
Step 4: Update angular.json
Open the angular.json file in your project root folder and add the Froala Editor CSS styles to the “styles” array:
"styles": [ "src/styles.css", "node_modules/froala-editor/css/froala_editor.pkgd.min.css", "node_modules/froala-editor/css/froala_style.min.css" ],
This ensures that the Froala Editor styles are included in your Angular app.
Step 5: Update app.component.html
Open the app.component.html file in your project’s src/app folder and add the following code:
<div class="content" role="main"> <div [froalaEditor]="options" [(froalaModel)]="editorContent"></div> </div>
This code creates a div element with the [froalaEditor] directive to initialize the Froala Editor component.
Step 6: Update app.component.ts
Open the app.component.ts file in your project’s src/app folder and replace its contents with the following code:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
editorContent = '<a href="https://froala.com/">Froala Angular WYSIWYG Editor</a>';
public options: Object = {
events: {
'froalaEditor.contentChanged': function () {
console.log('Content updated!');
}
}
};
}
We import the necessary Angular module and define the AppComponent class. We set the editorContent variable with the initial HTML content for the Froala Editor.
We define the options object to specify event handling.
In this example, we’ve added a content change event that logs a message when the editor’s content changes.
Step 7: Include the Character Counter plugin
To enable the character counter feature, you need to configure the options object in your component’s TypeScript file. Here’s an example:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
editorContent = '<a href="https://froala.com/">Froala Angular WYSIWYG Editor</a>';
public options: Object = {
charCounterCount: true,
charCounterMax: 140,
events: {
'froalaEditor.contentChanged': function () {
console.log('Content updated!');
}
}
};
}
In this example, we set charCounterCount to true to enable the character counter. You can also specify the charCounterMax property to define the maximum character limit for your editor.
This plugin serves a specific purpose: it enables you to limit the number of characters that users can input or edit within the WYSIWYG editor.
- Character Limitation: The primary function of the char_counter.min.js plugin is to enforce a character limit. This is particularly useful when you want to restrict the amount of text or content that users can add to a specific area, such as a comment box, a description field, or any other input field where text input needs to be controlled.
- Real-Time Character Count: The plugin typically provides a real-time character count feature. It counts and displays the number of characters currently entered or edited by the user. This count is often displayed near the editor, allowing users to monitor their input as they type.
- Limit Exceedance Handling: When the user exceeds the specified character limit, the plugin can be configured to prevent further input or display a warning or error message. This ensures that users know the limit and can’t go beyond it.
- Customization: Depending on the plugin’s capabilities and the integration into your application, you may have options to customize the appearance and behavior of the character counter, such as changing the color or style of the counter display or the error message.
- Ease of Use: Implementing this plugin is usually straightforward. You include the plugin’s JavaScript file in your project, initialize it, specify the character limit, and set up any event handlers or display elements as needed.
Step 8: Run Your Angular App
With all the necessary changes made, you can now run your Angular app:
npm start
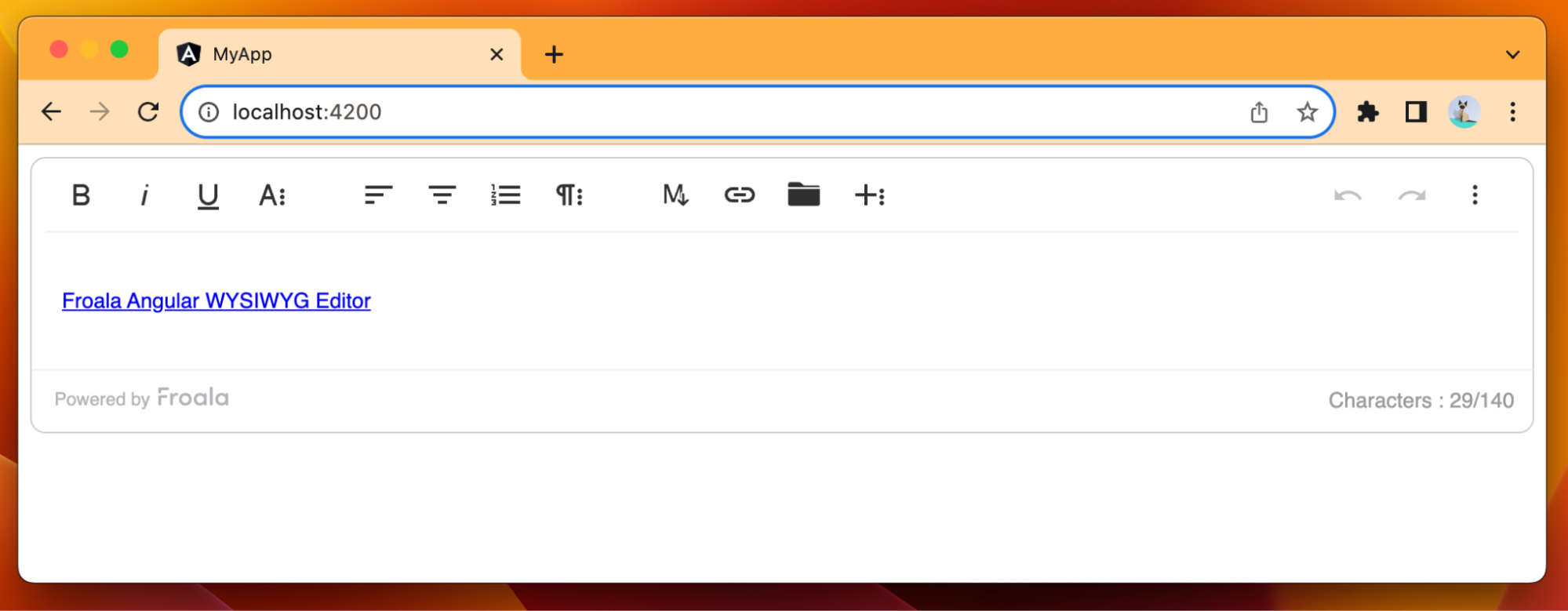
This command will start a development server, and your app will be available at http://localhost:4200/ by default.
Conclusion
You have successfully integrated Froala WYSIWYG Editor into your Angular app.
Now, when you navigate to your app’s URL, you will see the Froala Editor in action, complete with the initial content and event handling as configured.
The Character Counter plugin is a valuable tool for enforcing character limits and providing real-time character count feedback within a WYSIWYG HTML editor.
It helps maintain content quality, prevents excessive input, and enhances the user experience when dealing with text or content input fields in web applications.
Froala WYSIWYG Editor provides a wide range of features and customization options, allowing you to create rich text editing experiences tailored to your needs.
Explore the Froala documentation for more details on how to utilize its features in your Angular application.
Daniel Roncaglia
Marketing Associate for IderaDevTools and an experienced React developer that is passionate about WYSIWYG Editors







No comment yet, add your voice below!