Creating React Rich Text Editor for Right-to-Left Languages
- Posted on
- By Daniel Roncaglia
- In Editor, Tutorials

Web apps must be ready for diverse audiences in a globalized world, including those who read and write in RTL languages such as Arabic, Hebrew, and Persian.
Languages that are written and read from right to left are called RTL languages.
In contrast to left-to-right languages like English, where text flows from left to right, RTL languages follow a reversed direction.
This means that the first letter in a word is on the right side of the page. The other letters go to the left.
When a sentence starts, it begins on the right side and progresses to the left.
One phase example in Arabic:
هذا مثال على الجملة العربية.
This is an example of an Arabic sentence.
In any media written in RTL languages, text alignment, and layout are reversed compared to LTR languages.
The right margin is considered the “starting” point, and the text is aligned right-justified.
Numerical values are typically written with the most significant digit on the right.
Introduction to Froala Editor
Froala Editor is a popular WYSIWYG (What You See Is What You Get) editor that allows users to create and edit rich content in a user-friendly way.
In this project, we will integrate the Froala Editor into a React application, a great way to empower users to create and format text and images with our react rich text editor.
For RTL languages, some additional configurations are needed.
Step 1: Set Up Your React Project
If you haven’t already, create a new React project using create-react-app:
npx create-react-app froala-rtl-editor cd froala-rtl-editor
Step 2: Install Froala Editor
Next, install Froala Editor by running the following commands:
npm install react-froala-wysiwyg --save
Step 3: Configuration Froala Editor
Once installed, open the App.js file and now, you can import the Froala Editor styles and the React component:
import React from 'react'; import FroalaEditorComponent from 'react-froala-wysiwyg'; import 'froala-editor/css/froala_style.min.css'; import 'froala-editor/css/froala_editor.pkgd.min.css';
Now, you can use the FroalaEditorComponent in your React component’s method:
function App() {
let model = '<p>محرر فروالا. هذا مثال على الجملة العربية.</p>';
return (
<div id="froala-editor">
<h1>فروالا محرر</h1>
<FroalaEditorComponent
tag="textarea"
model={model}
config={{
}}
/>
</div>
);
}
export default App;
With this integration, you can have a basic Froala Editor running in your React application.
Step 4: Configuration RTF
The official Froala Editor documentation provides a comprehensive guide on how to configure the editor for RTL languages.
According to the documentation, you should set the direction property in the configuration object to ‘rtl’ to enable RTL mode:
<FroalaEditorComponent
tag="textarea"
model={model}
config={{
direction: 'rtl'
}}
/>
</div>
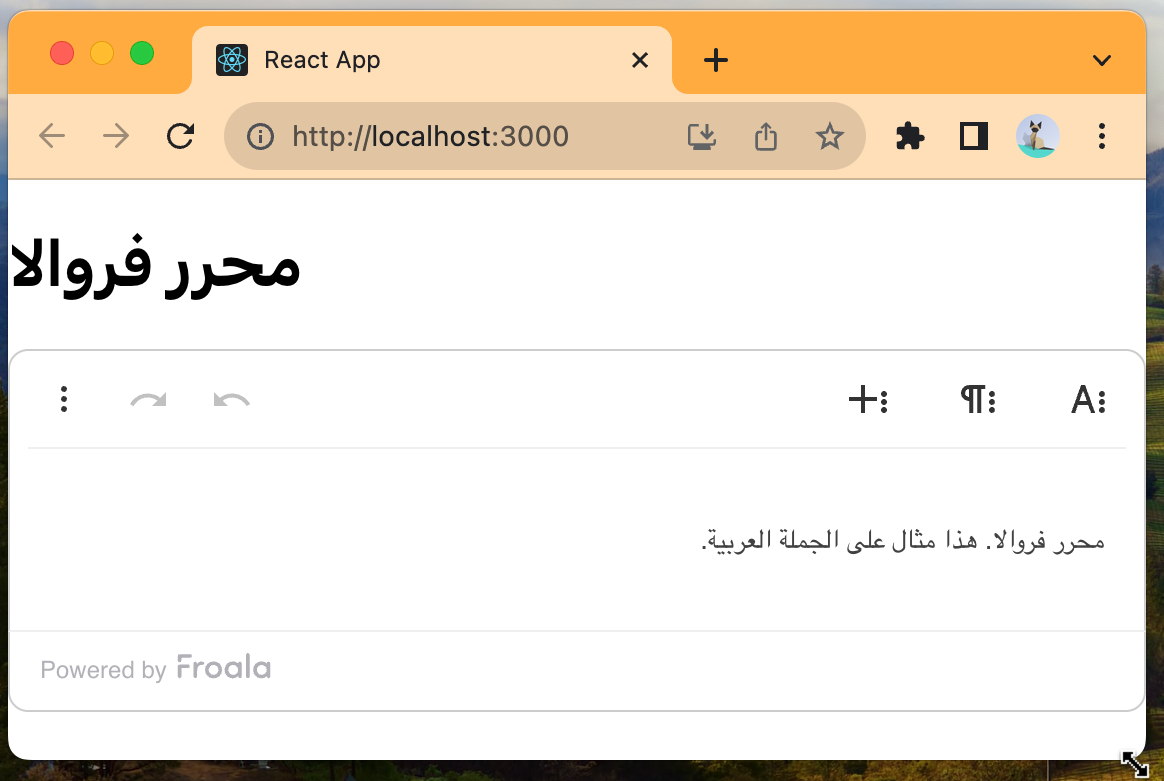
Running the Application
With the configuration and components in place, you can now start your React application:
npm start
Open your browser and navigate to http://localhost:3000 to see the Froala Editor integrated into your React app with RTL support.
Conclusion
This tutorial shows how to make a Froala Editor in a React app that supports right-to-left (RTL) languages.
Froala Editor is a strong tool for adding text editing features to your app. It can also be set up to work with RTL text, reaching more people.
Remember to customize the editor’s configuration to suit your specific project needs. Follow these steps to make your React application more accessible for RTL language users.
Daniel Roncaglia
Marketing Associate for IderaDevTools and an experienced React developer that is passionate about WYSIWYG Editors







No comment yet, add your voice below!