How to Use the Froala Markdown Plugin: Item-by-Item
- Posted on
- By Daniel Roncaglia
- In Editor, Tutorials

Markdown is a lightweight markup language used for formatting and structuring plain text. It provides a way to create rich text content, such as headings, bold text, italics, code blocks, and lists without the need for complex HTML.
Markdown was born in the early 2000s, drawing inspiration from markup languages that had surfaced a decade earlier. These markup languages were initially used for emails and web posts during the early days of the Internet’s rise to popularity.
Markdown is especially popular in web development, documentation, and content creation.
Froala Markdown Plugin serves as a powerful tool, enabling seamless integration of Markdown capabilities into your web applications. This provides a user-friendly and efficient method for formatting content.
In this guide, we will explore how to use the Froala Markdown Plugin and provide detailed examples of Markdown features. We will cover the following Markdown elements:
- Headings
- Bold Text
- Italic Text
- Blockquotes
- Ordered Lists
- Unordered Lists
- Code
- Fenced Code Blocks
- Horizontal Rules
- Links
- Images
- Tables
- Footnotes
- Strikethrough
- Task Lists
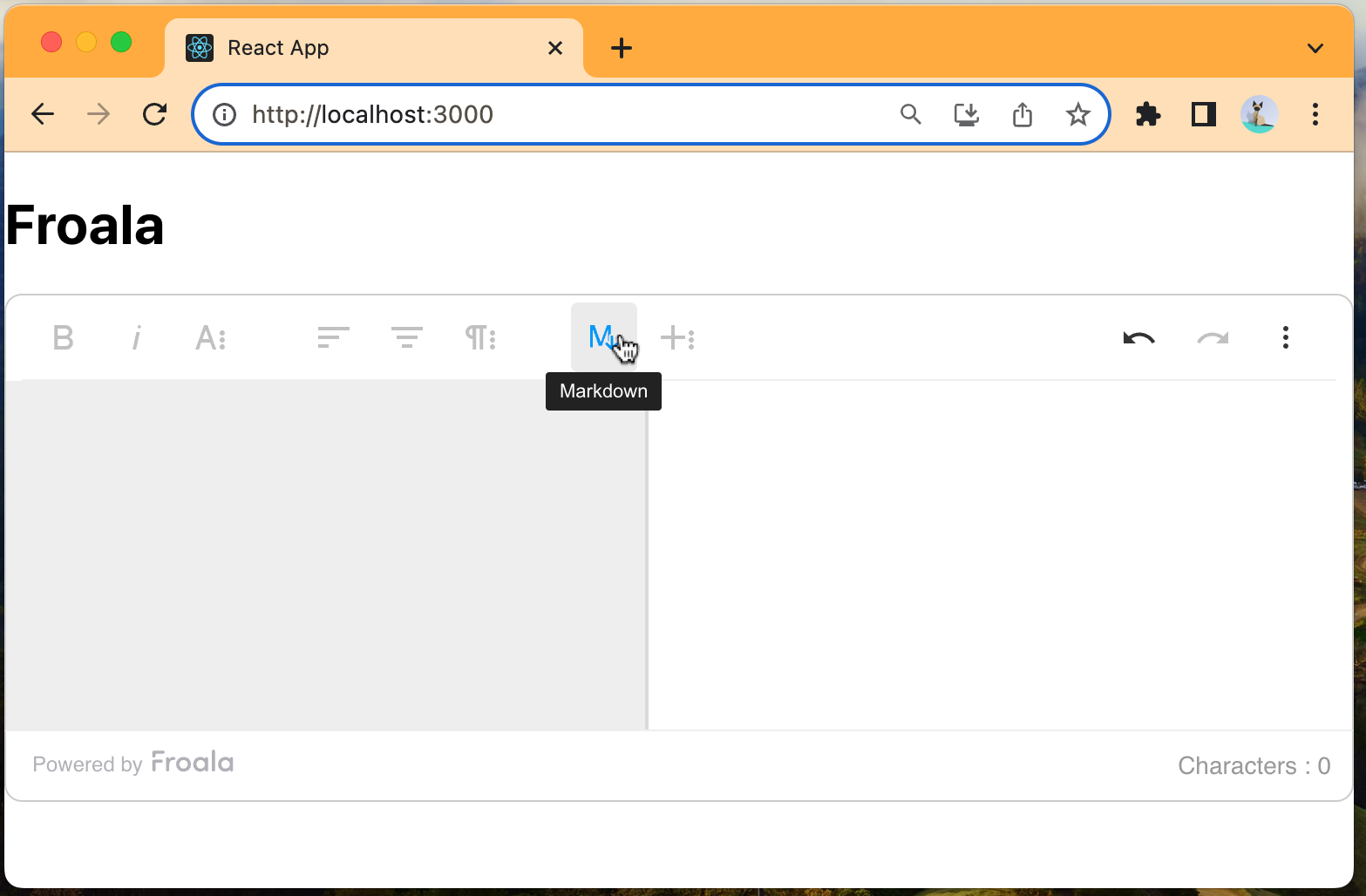
Markdown button
In Froala, the Markdown button is the default on the toolbar. But you can customize the buttons on the toolbar and to include this option you must use the following code.
toolbarButtons: [...,'markdown',...]
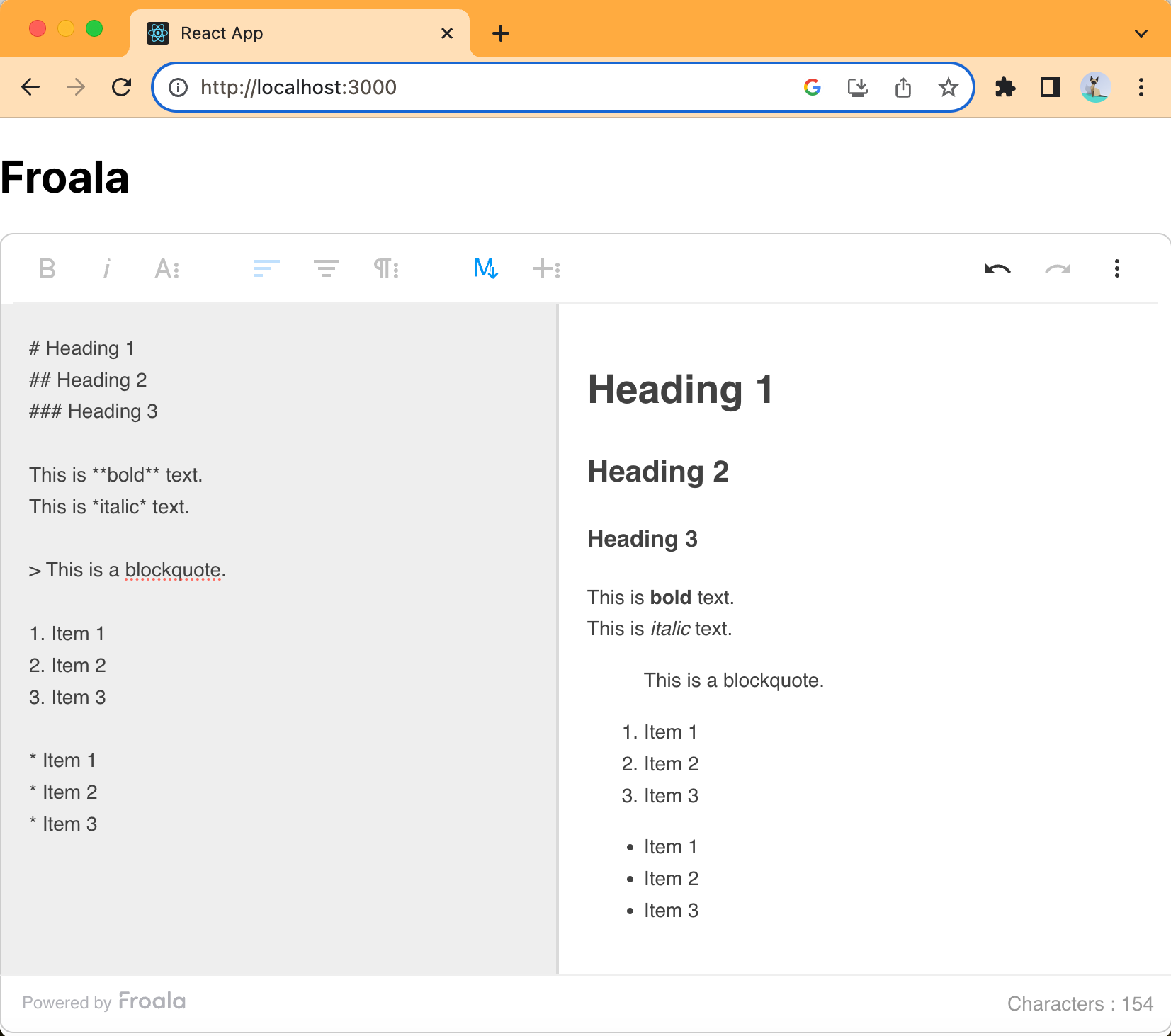
Headings
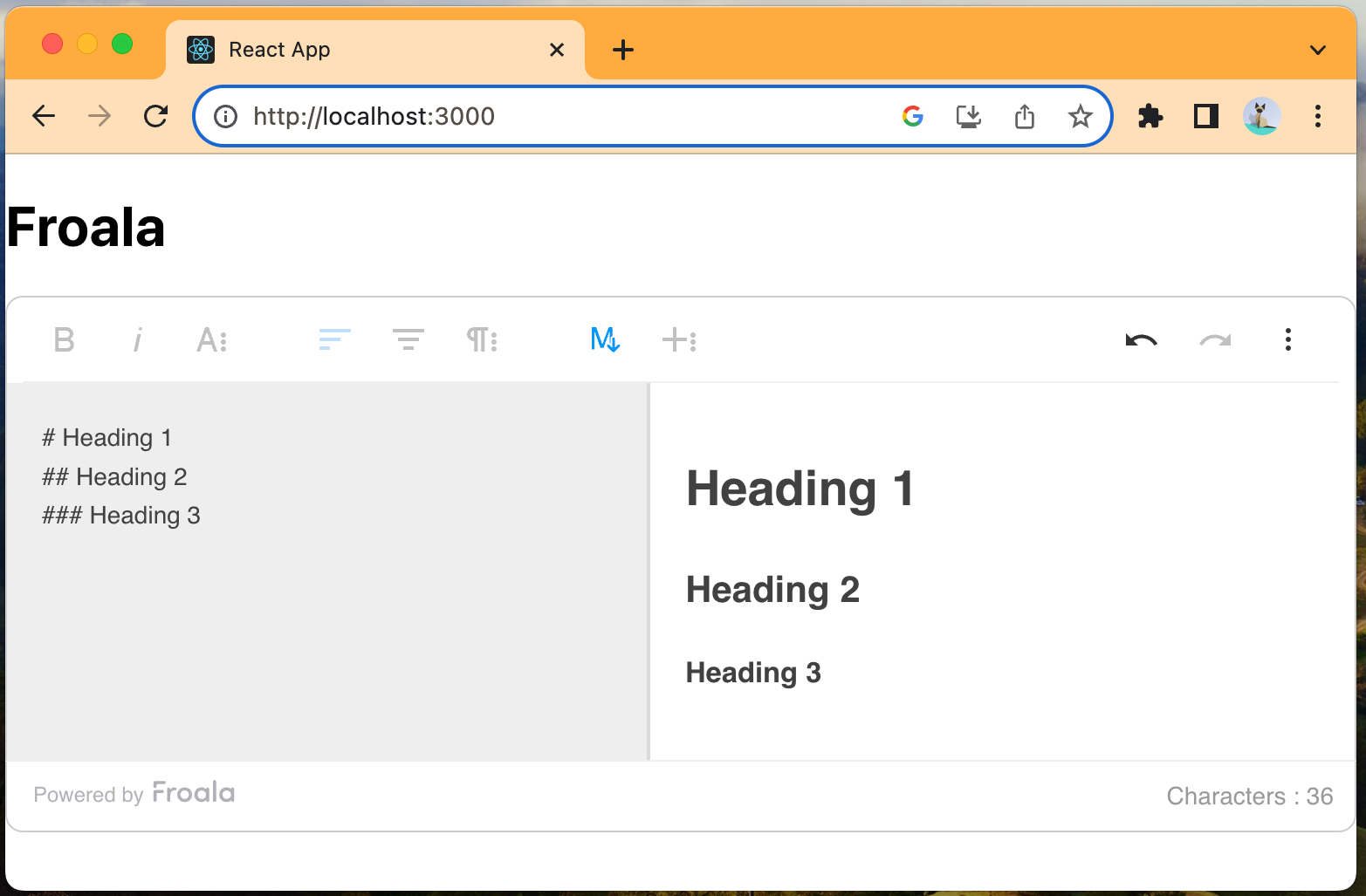
Markdown headings are created using hashtags (#). Headings are essential for structuring your document and making it more readable. They allow you to create sections. Markdown provides an intuitive way to define headings using the hashtag symbol (#).
There are multiple levels of headings, and the number of symbols determines the heading level.
# Heading 1
## Heading 2
Heading 3
Bold and Italic Text
Markdown provides a straightforward way to format text as bold and italic.
These formatting styles are commonly used for emphasizing text in documents.
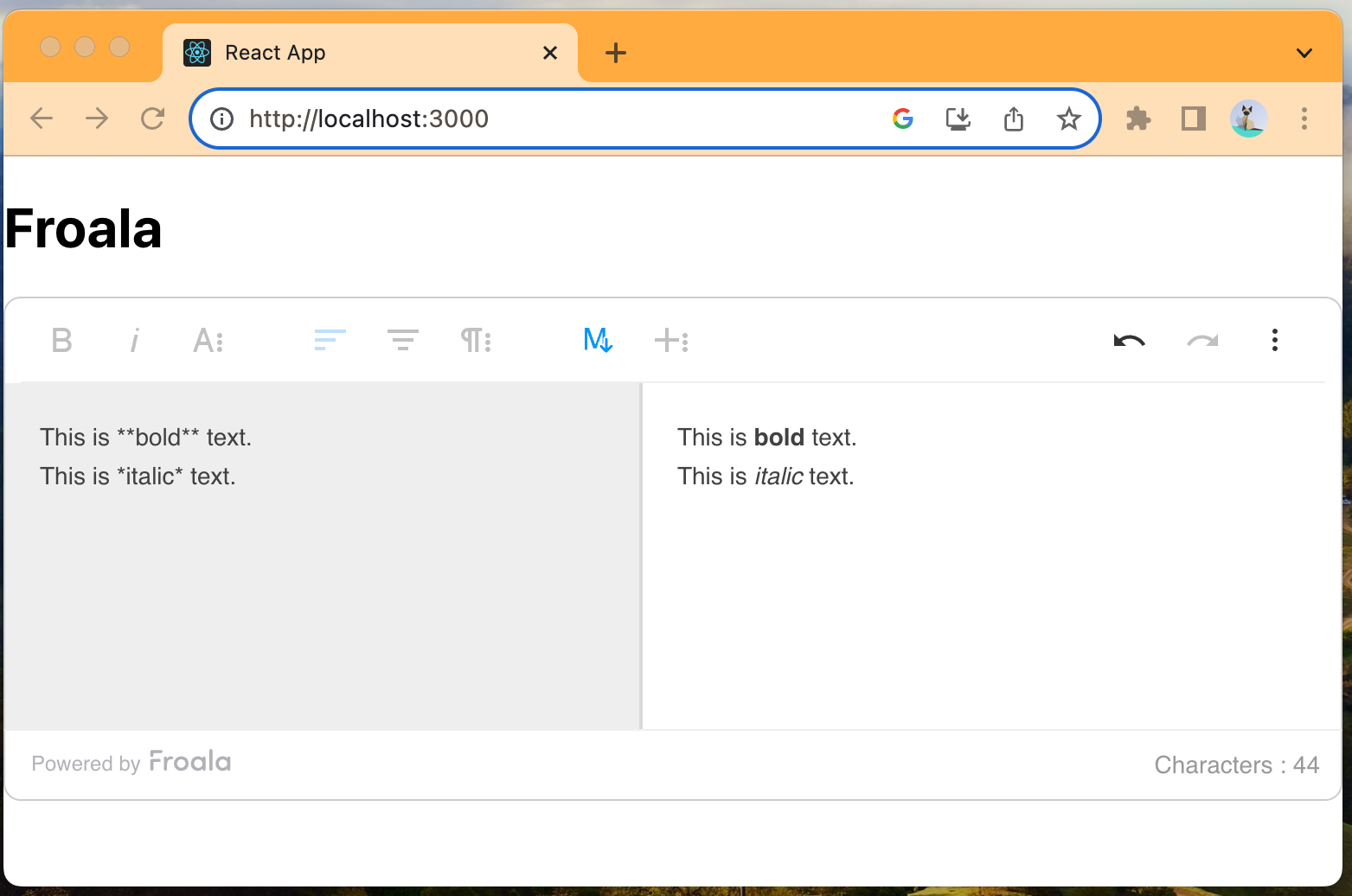
To make text bold in Markdown, you can enclose the text in double asterisks (**):
This is **bold** text.
Italicized text is created by enclosing the text in single asterisks (*):
This is *italic* text.
Blockquotes
Blockquotes in Markdown allow you to visually set apart and emphasize text, making it clear that the content is a quotation or excerpt from another source. They help improve the readability and structure of t documents.
Markdown uses the greater-than sign (>) to create blockquotes.
> This is a blockquote.
Ordered and Unordered Lists
Ordered lists are created using numbers followed by periods. Each list item should start with a number, and Markdown will take care of numbering automatically:
- Item 1
- Item 2
- Item 3
Unordered lists are created using asterisks (*), plus signs (+), or hyphens (-) as list markers. Markdown will format them as bullet points:
* Item 1
* Item 2
* Item 3
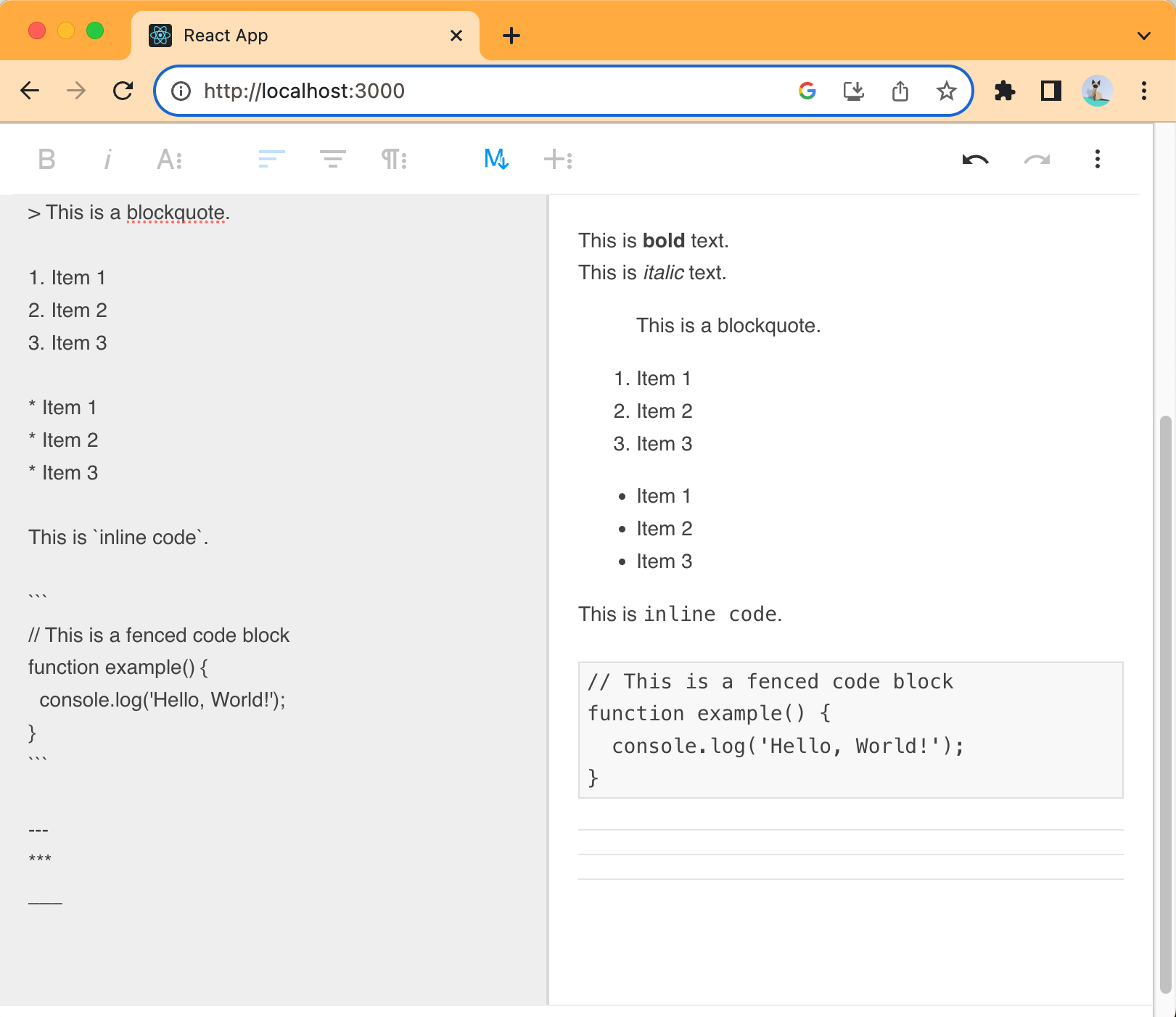
Inline Code and Fenced Code Blocks
In Markdown, you can easily include code snippets and code blocks using backticks (`) and fenced code blocks. These features are useful for documenting code and sharing programming examples.
To format text as inline code, enclose the code within backticks (`).
Inline code is typically used for short code snippets or referencing code elements within sentences or paragraphs.
This is `inline code`.
Fenced code blocks are used to display longer code snippets, complete code examples, or multiline code.
They are enclosed by triple backticks ( “`), and you can specify the programming language for syntax highlighting immediately after the opening backticks.
“`
// This is a fenced code block
function example() {
console.log(‘Hello, World!’);
}
“`
Horizontal Rules
Horizontal rules, also known as horizontal lines or thematic breaks, are used in Markdown to separate content visually.
They are an effective way to create visual divisions within your text. Horizontal rules are often used to denote changes in topics, sections, or content breaks.
To create a horizontal rule in Markdown, use three or more hyphens (—), asterisks (***), or underscores (___) on a separate line:
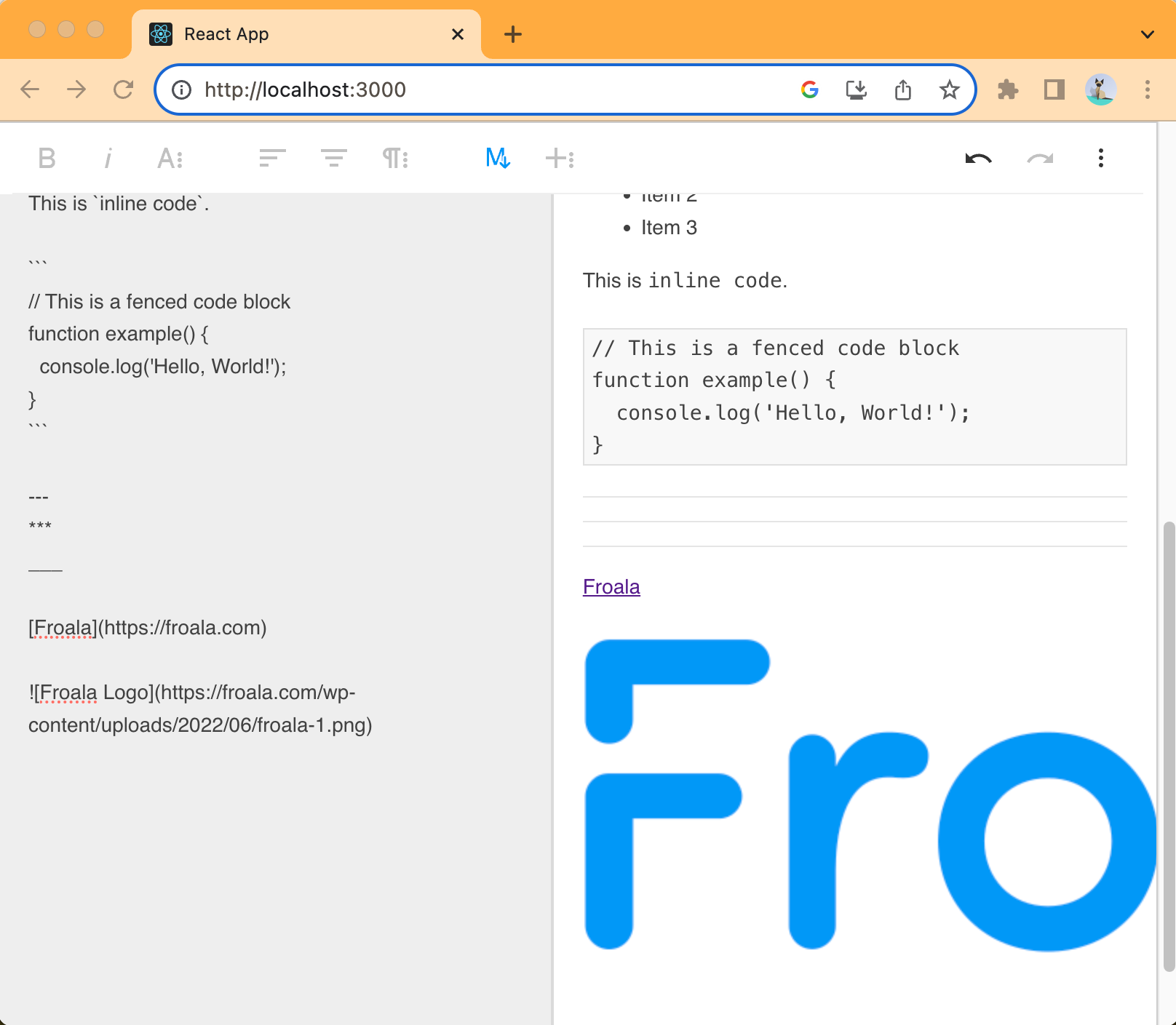
Links and Images
In Markdown, you can create hyperlinks and embed images in your text using an intuitive syntax. This makes it easy to add links to external websites, and internal resources, and include images within your Markdown documents.
To create hyperlinks in Markdown, you typically use the following format:
Link Text: This is the text that will be displayed as a clickable link.
URL: This is the web address or destination to which the link points.
Markdown allows you to create hyperlinks by enclosing the link text in square brackets ([]) and the URL in parentheses (()):
[Froala](https://froala.com)
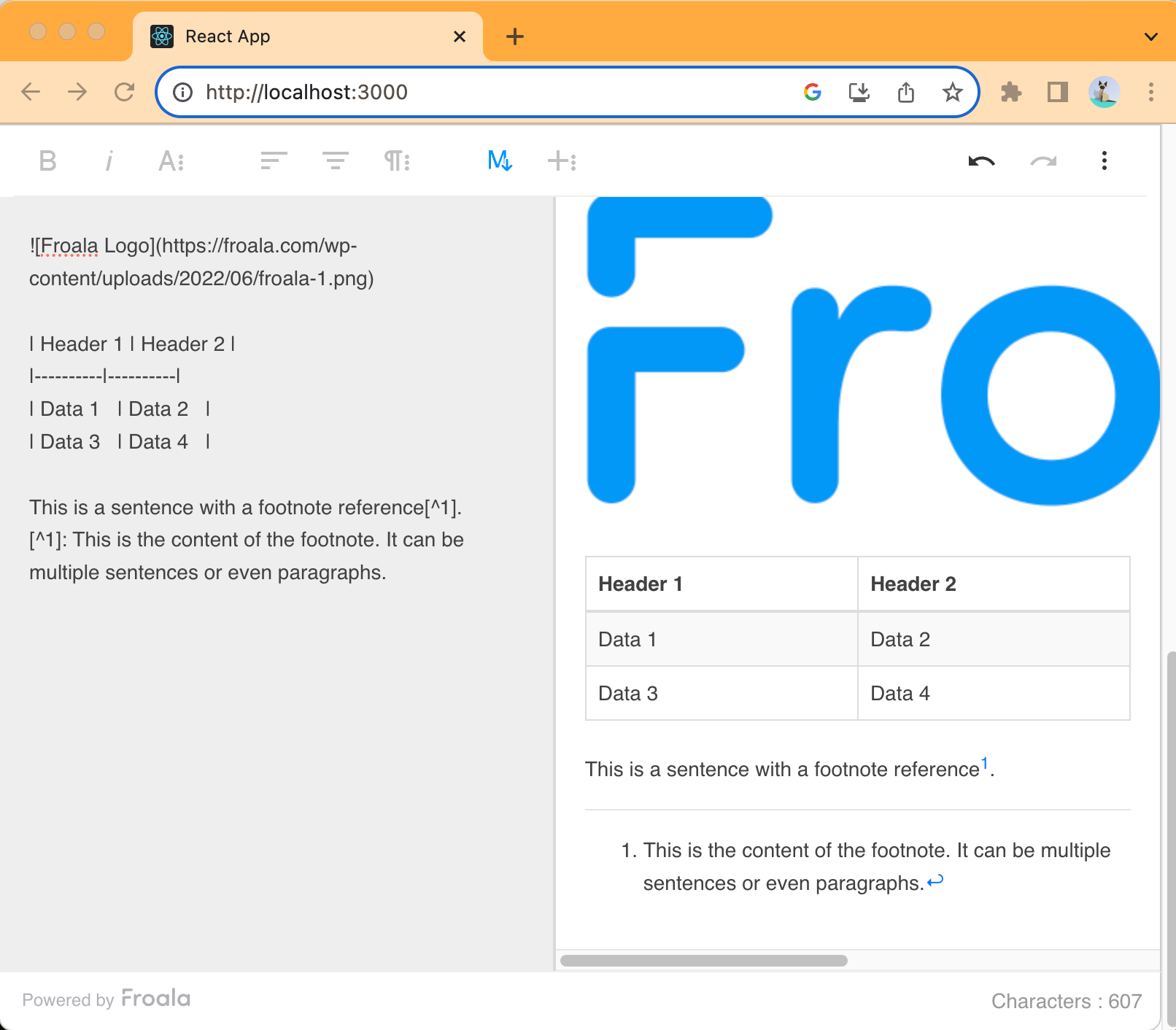
Markdown allows you to embed images within your documents using a similar syntax to links. The primary difference is that you precede the URL with an exclamation mark (!).
Alt Text: This is a description of the image. It’s used for accessibility and is displayed when the image cannot be loaded.
Image URL: This is the web address of the image you want to embed.

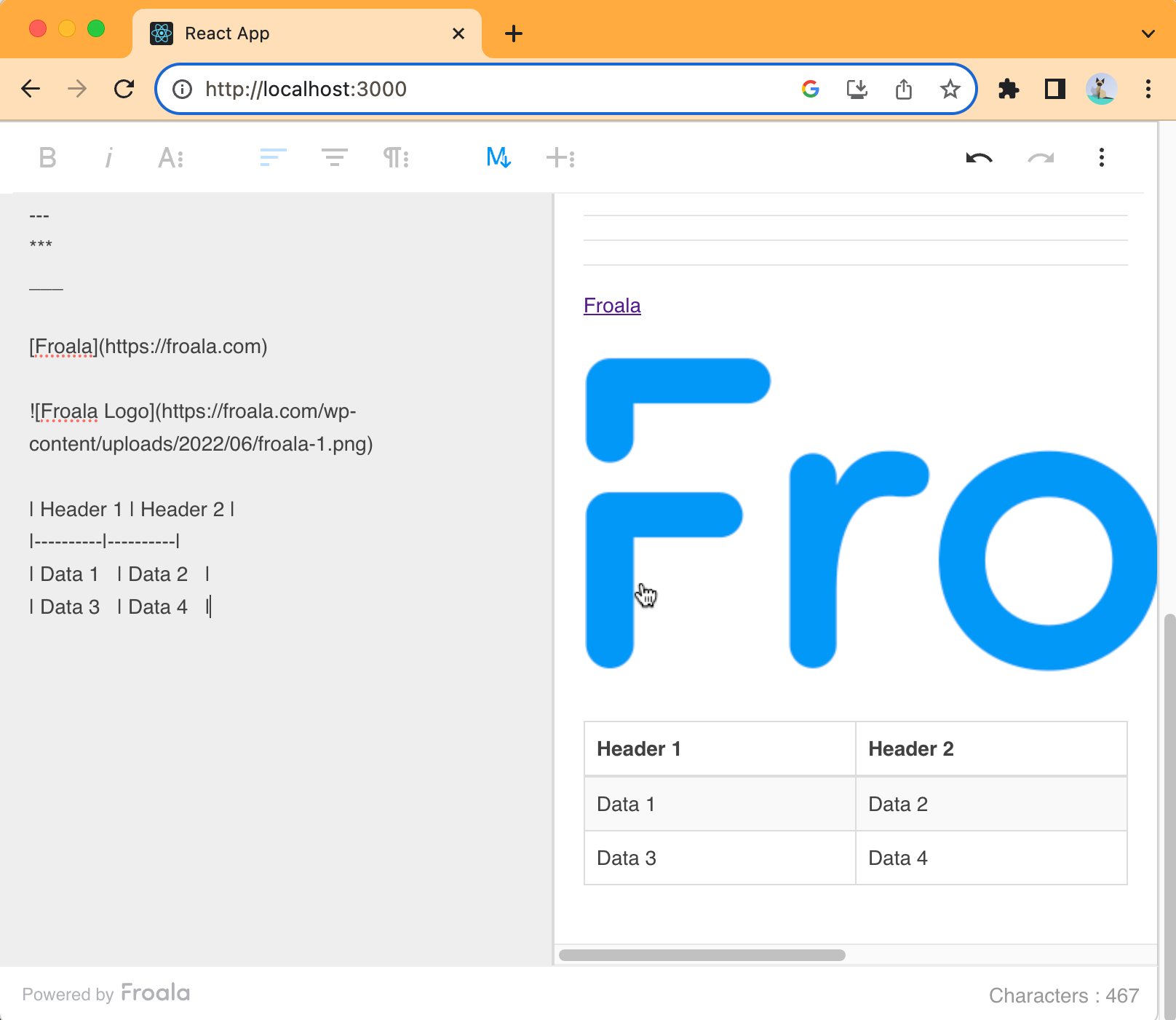
Tables
In Markdown, you can create tables to present data in a structured and organized format. Markdown tables are easy to create and offer a simple way to display information with columns and rows.
To create tables in Markdown, you use a combination of pipe characters (|) and hyphens (-) to define the structure of the table and pipe characters for the content within each cell.
| Header 1 | Header 2 |
|———-|———-|
| Data 1 | Data 2 |
| Data 3 | Data 4 |
The first row defines the table headers, which are separated by the pipe character (|) and enclosed with pipes on both sides.
The second row, consisting of hyphens (-), indicates the alignment and separates the header row from the content rows.
Subsequent rows contain the data cells, which are separated by pipe characters.
Footnotes
Footnotes in Markdown provide a way to add additional information or references to your content without cluttering the main text.
Create the reference point in your main text: To indicate where you want to add a footnote, place a caret (^) or a superscript number in your text. For example, you might write something like this:
This is a sentence with a footnote reference[^1].
Add the footnote content: At the bottom of your document or section, create a separate section to define the footnotes. This is done by placing the caret or number again followed by a colon and then the content of the footnote.
[^1]: This is the content of the footnote. It can be multiple sentences or even paragraphs.
Strikethrough
Strikethrough in Markdown is a way to visually indicate that text should be crossed out or deleted. This is typically used to show that a word or phrase has been removed or is no longer valid.
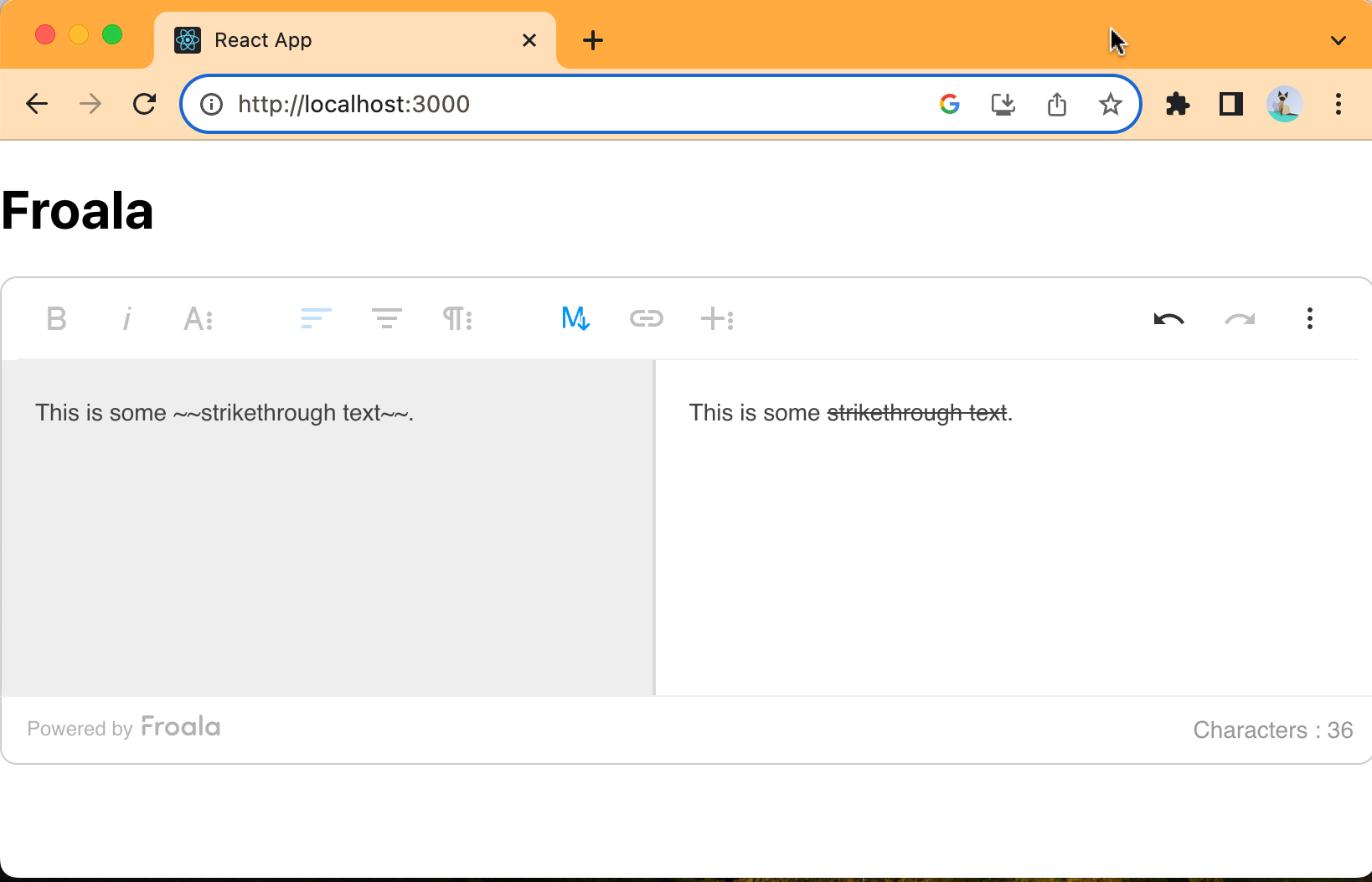
To apply strikethrough formatting in Markdown, use double tilde (~~) characters. Here’s how it works:
This is some ~~strikethrough text~~.
Task Lists
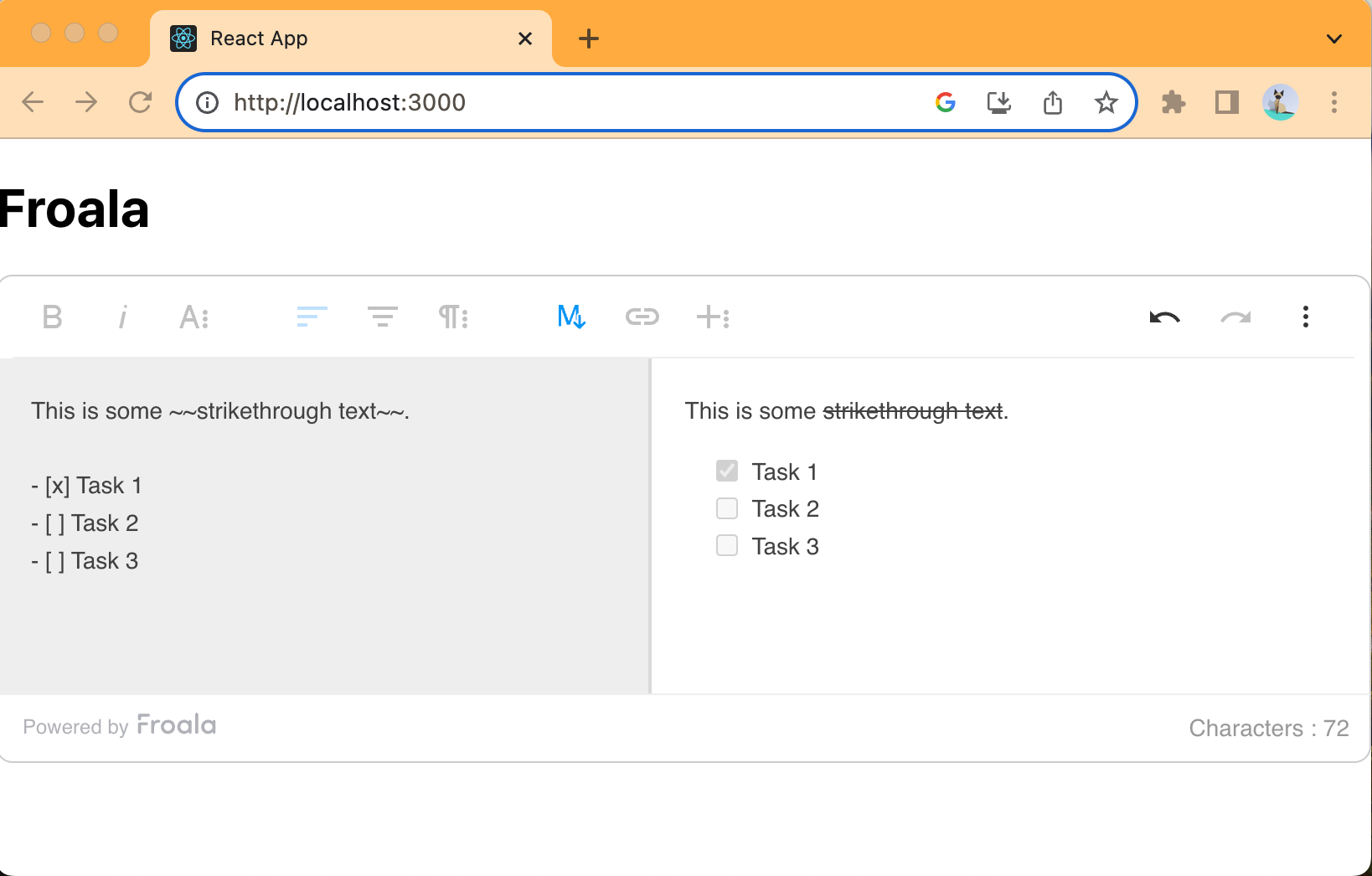
Task lists are used to create to-do lists with checkboxes.
To create a task list in Markdown, use square brackets ([]) to represent incomplete tasks and [x] to represent completed tasks:
– [x] Task 1
– [ ] Task 2
– [ ] Task 3
Conclusion
The Froala Markdown Plugin is a versatile tool for integrating Markdown support into your web applications.
It allows you to easily create and render Markdown content, making it a valuable addition to your text editing solutions.
In this guide, we’ve covered the basics of using the Froala Markdown Plugin and provided examples for various Markdown features.
Whether you’re building, the Markdown Plugin can streamline the process and enhance the user experience.
With customization options, you can ensure that Markdown content seamlessly integrates with your website’s design.
So, go ahead and explore the possibilities of the Froala Markdown Plugin in your projects. Happy editing!

Daniel Roncaglia
Marketing Associate for IderaDevTools and an experienced React developer that is passionate about WYSIWYG Editors
















No comment yet, add your voice below!