7 Pricing Bootstrap Layouts To Take Your SaaS To The Next Level
Table of contents
- Which Bootstrap Layouts are inspirational and worth looking into?
- #1 Pricing Layout
- #2 Pricing Layout
- #3 Pricing Layout
- #4 Pricing Layout
- #5 Pricing Layout
- #6 Pricing Layout
- #7 Pricing Layout
- What distinguishes Froala from other Bootstrap pricing layouts?
- What components are included in Froala design blocks?

Most SaaS companies already use a subscription model to sell their software solutions online. This is because subscriptions allow them to convey the value of their products to potential customers before they buy. The annual or monthly price is listed up front as a guide for customers who want to compare your service’s feature bundles until they find the deal that best fits their business needs.
While customers certainly appreciate transparent information and pricing, attractive design helps compel them to check out premium services or even sign up for subsequent releases from the same brand. SaaS companies with successful pricing pages know that it takes a combination of creative visuals as well as flexible options to attract the right target audience.
Which Bootstrap Layouts are inspirational and worth looking into?
The best pricing tables allow SaaS businesses to clearly describe the features of their products. They help their customers differentiate between subscriptions based on the scope of the services they provide.
Some pricing tables offer cost-friendly packages, others charge by use. Pricing plans must also factor in monthly or yearly billing to simplify the buyer’s decision-making process.
It’s important to point out key the key elements of each software solution. It is a bad idea, however, to throw too much information at someone just dropping by your site.
The following 7 Bootstrap pricing blocks will take your SaaS web design to the next level. They are available in the Froala Design Blocks WYSIWYG editor and the source code can also be downloaded below.
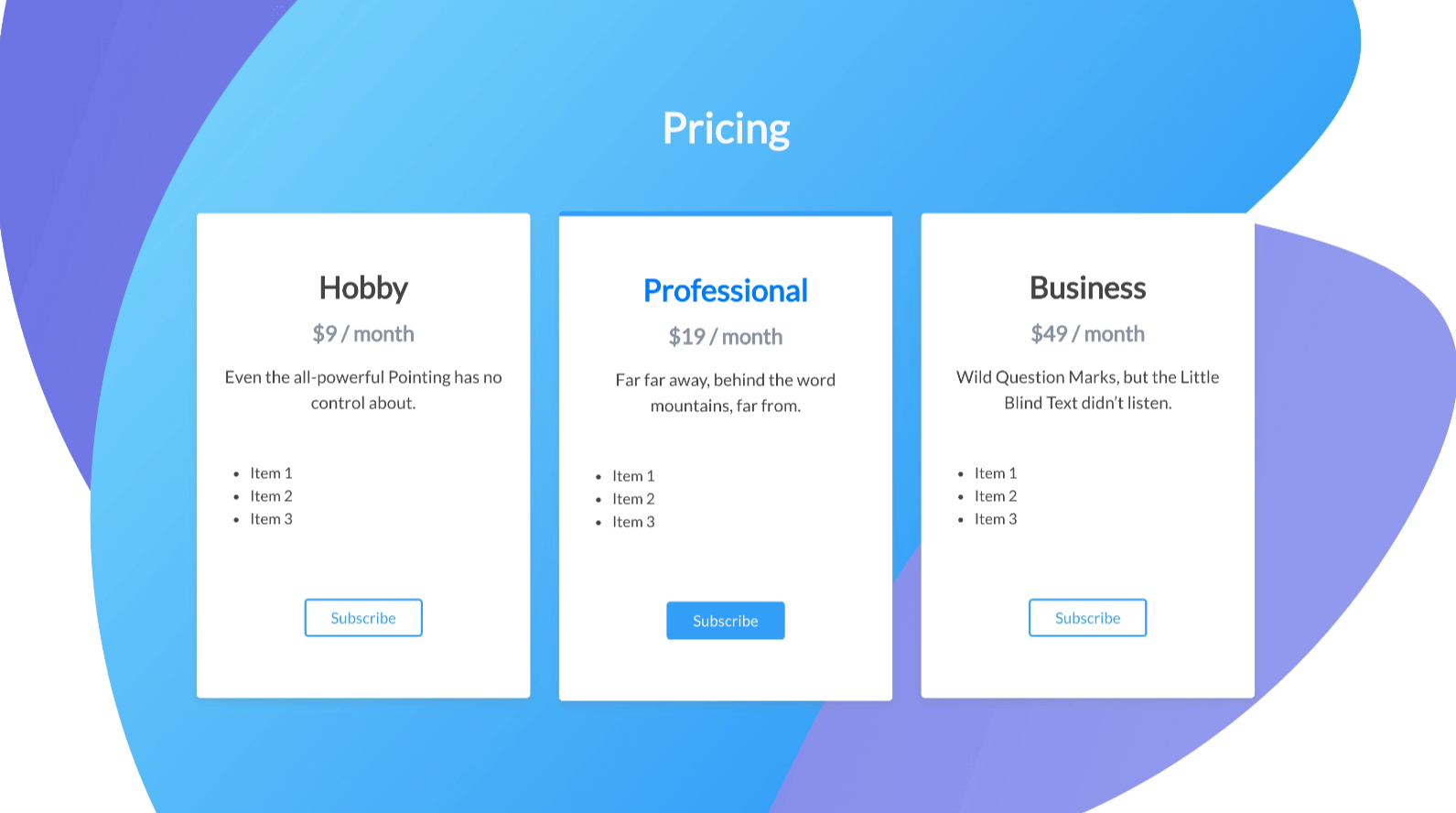
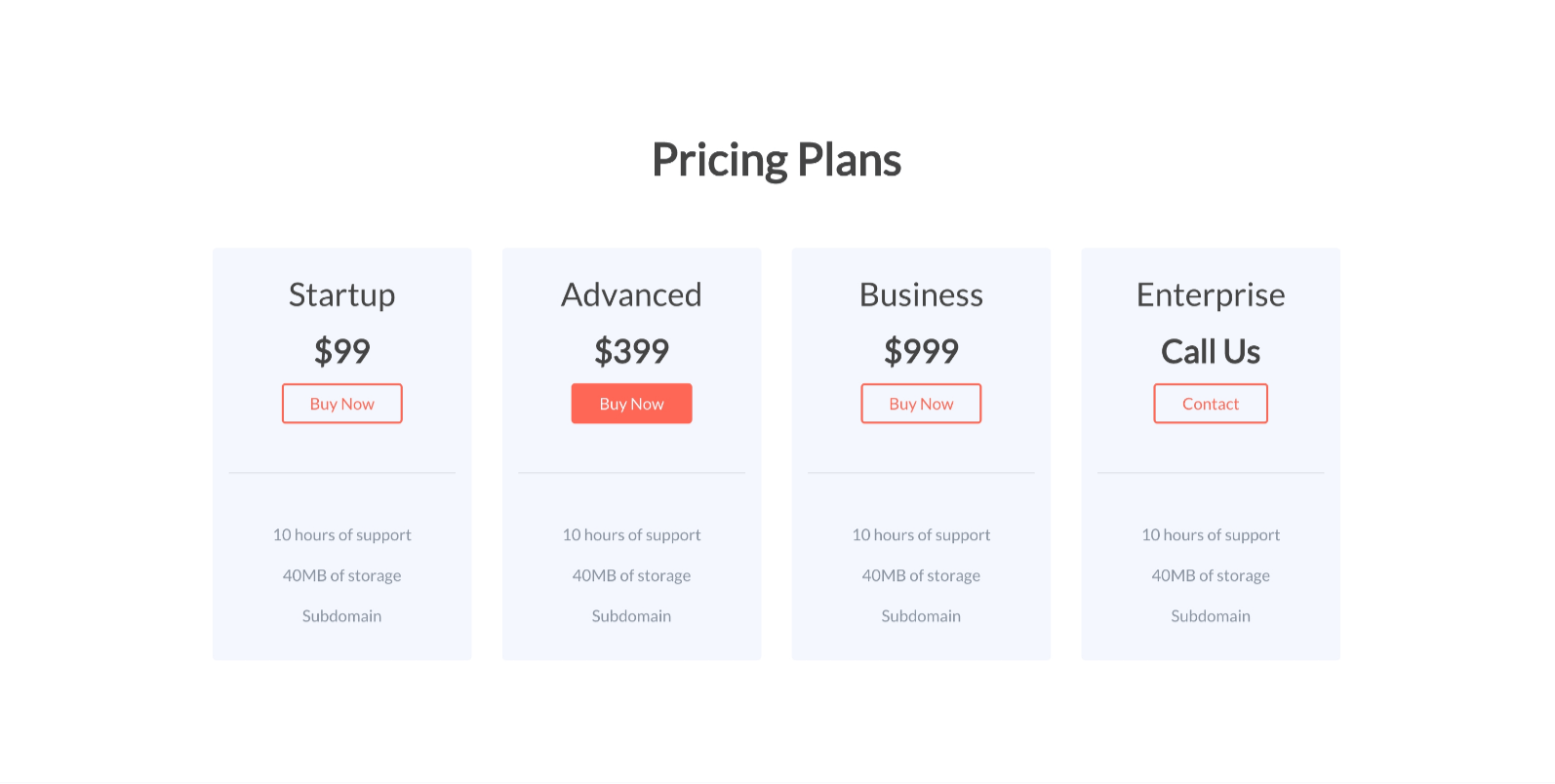
#1 Pricing Layout
Download the Bootstrap HTML code for pricing layout #1.
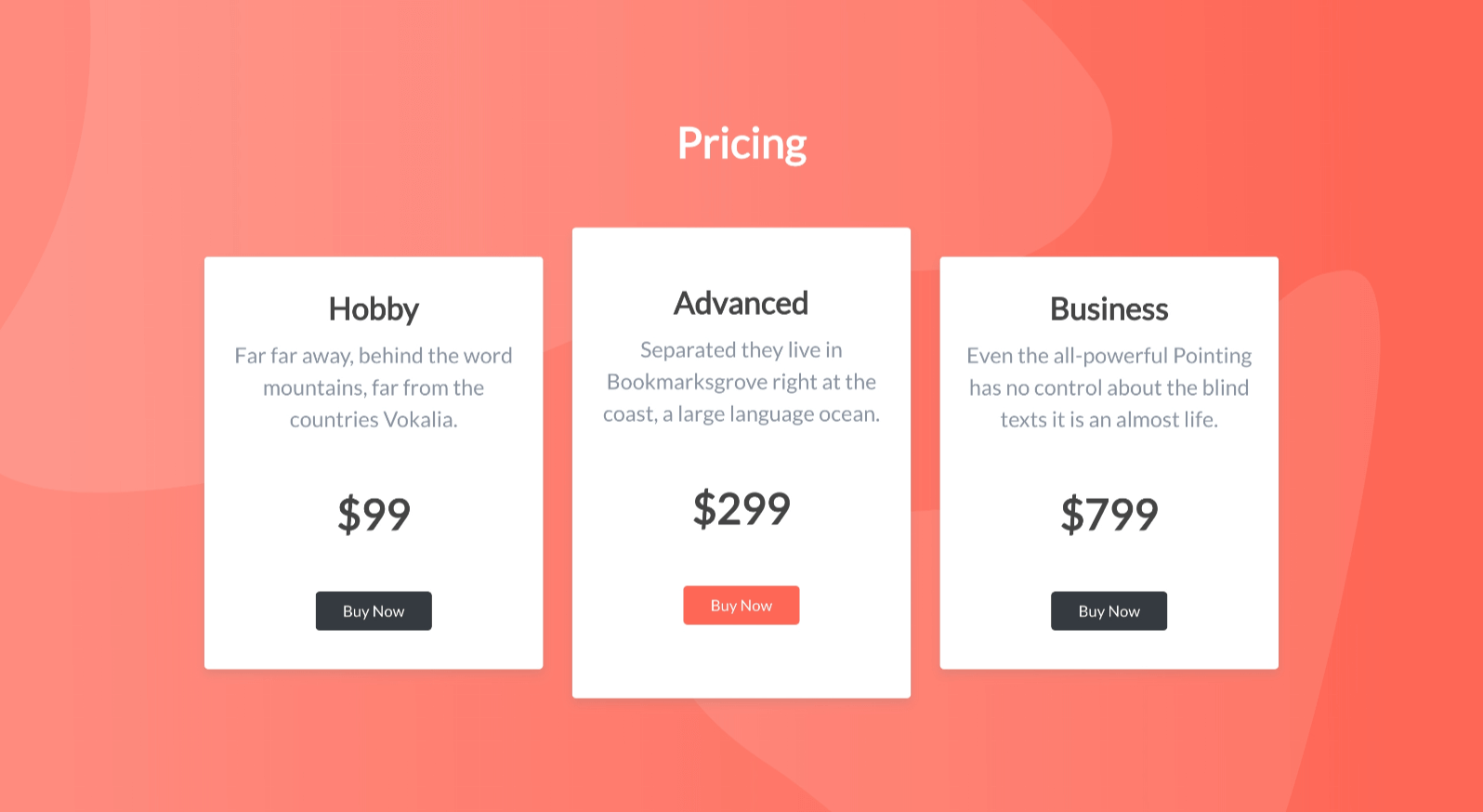
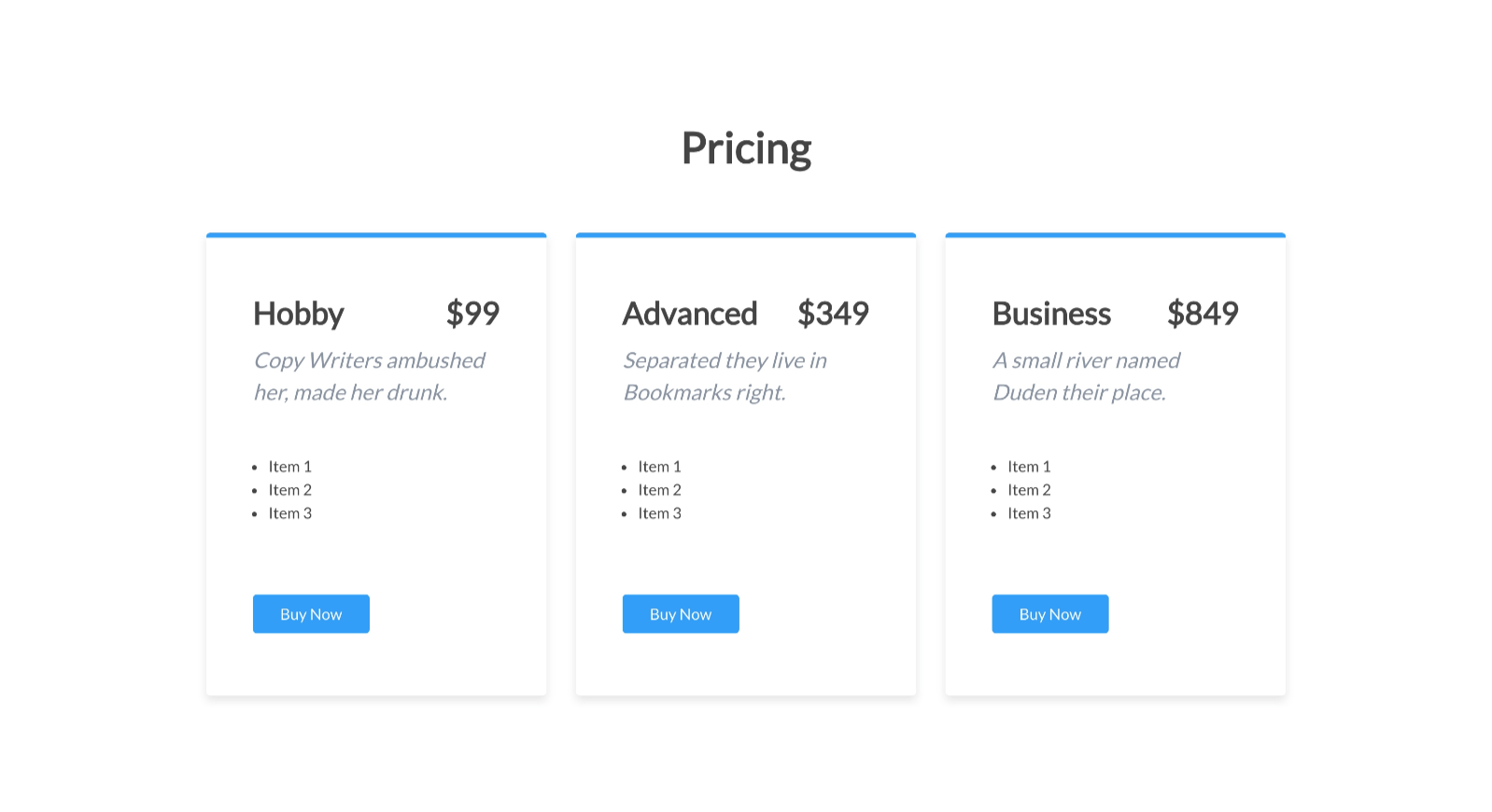
#2 Pricing Layout
Download the Bootstrap HTML code for pricing layout #2.
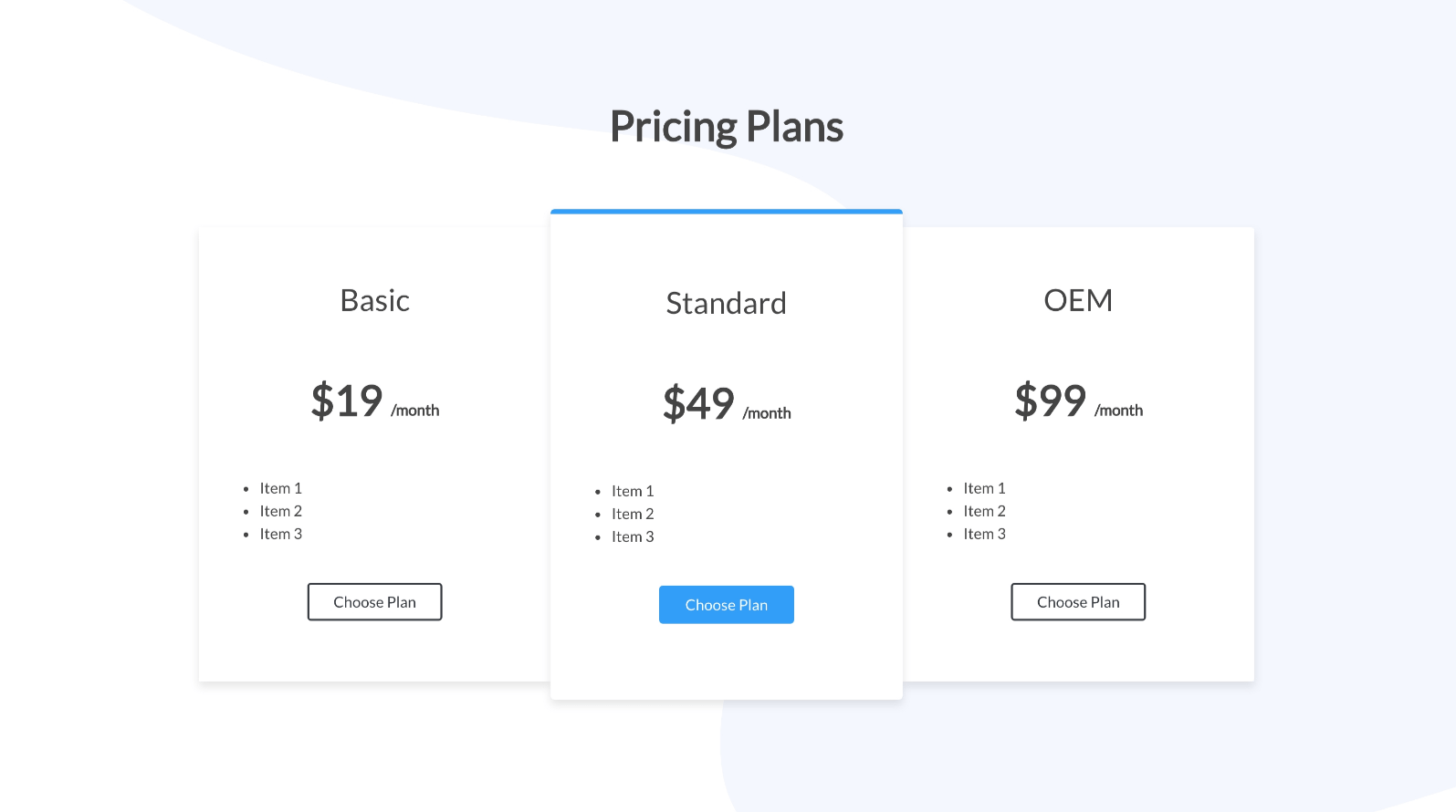
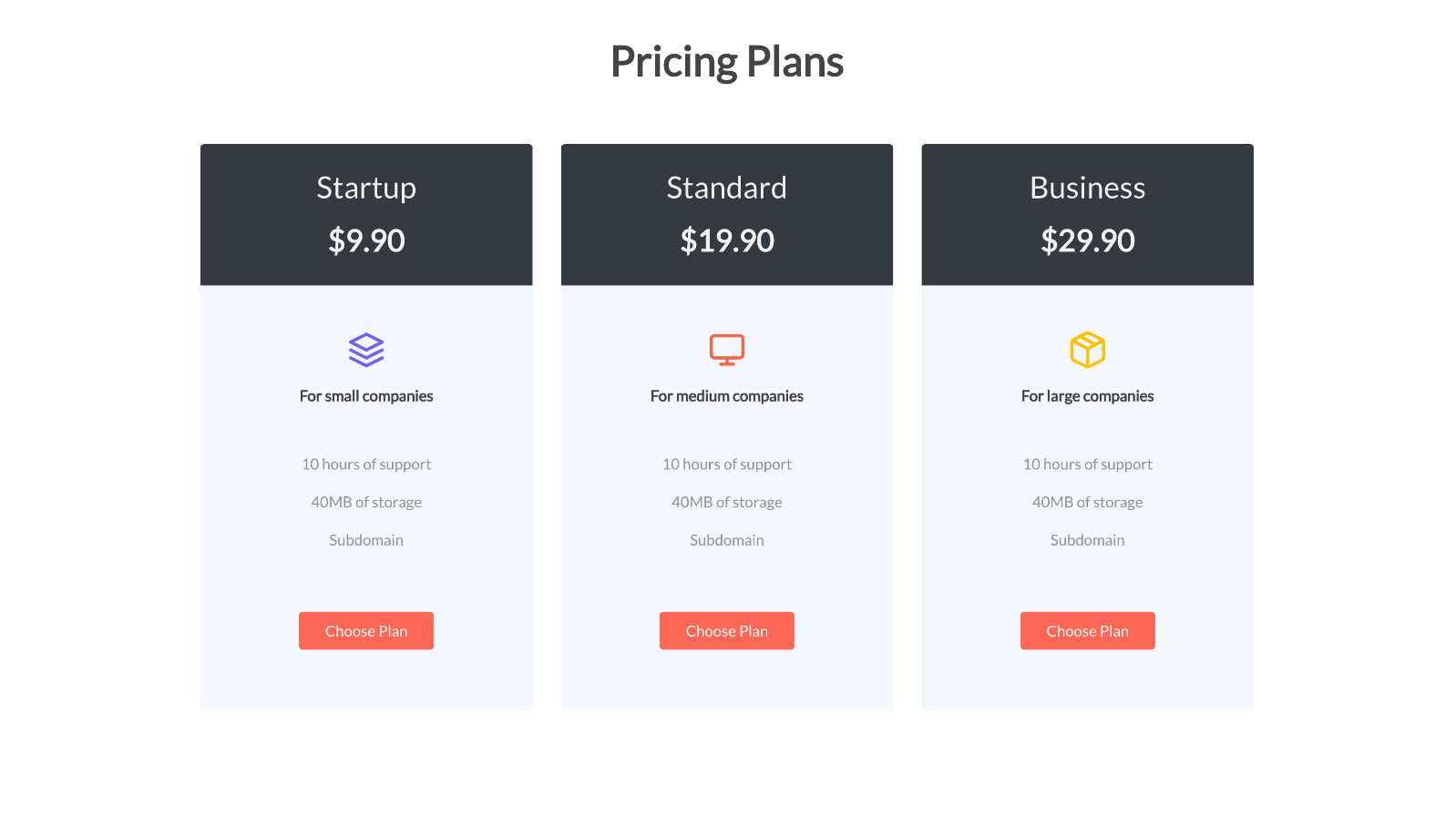
#3 Pricing Layout
Download the Bootstrap HTML code for pricing layout #3.
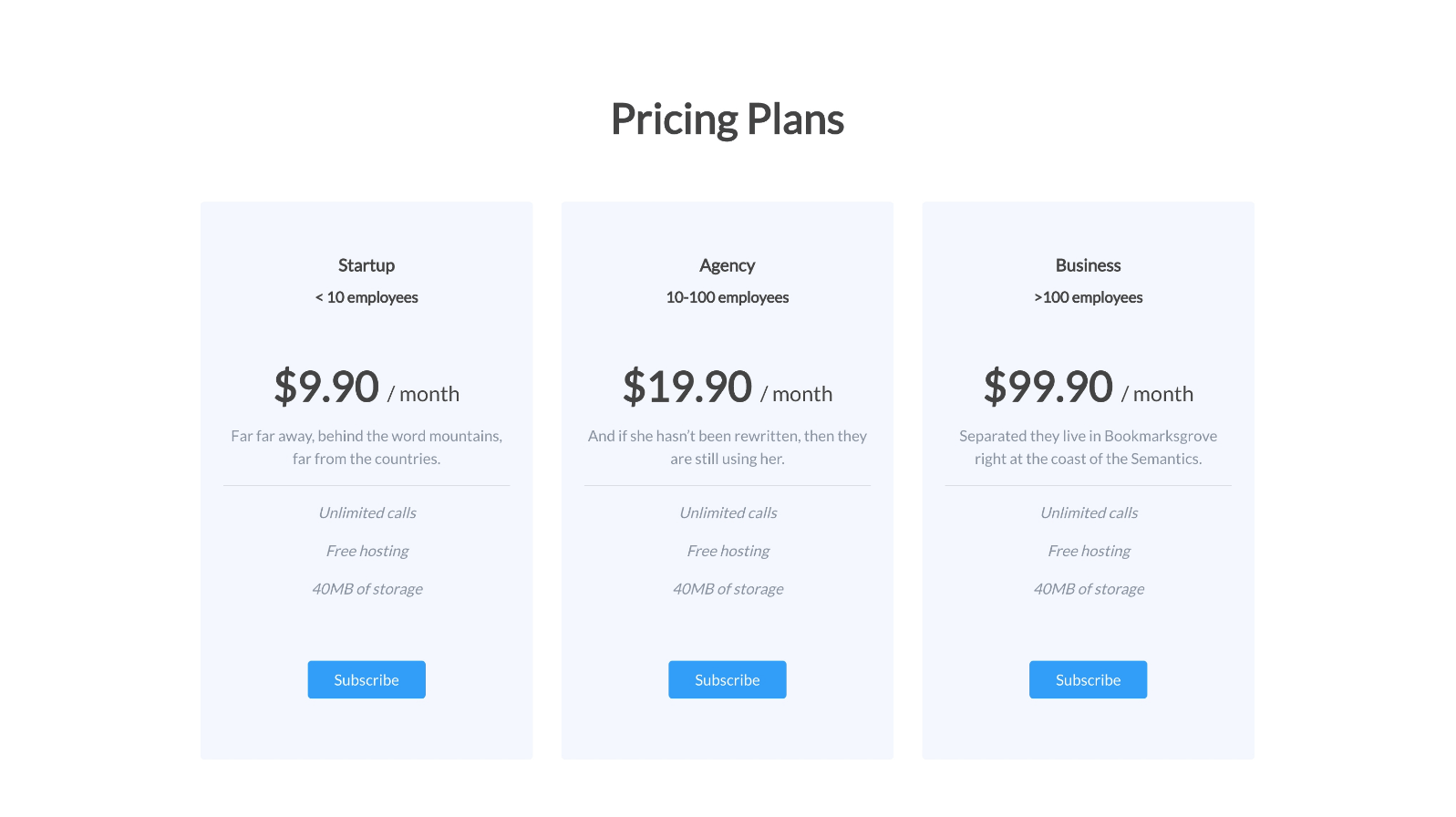
#4 Pricing Layout
Download the Bootstrap HTML code for pricing layout #4.
#5 Pricing Layout
Download the Bootstrap HTML code for pricing layout #5.
#6 Pricing Layout
Download the Bootstrap HTML code for pricing layout #6.
#7 Pricing Layout
Download the Bootstrap HTML code for pricing layout #7.
What distinguishes Froala from other Bootstrap pricing layouts?
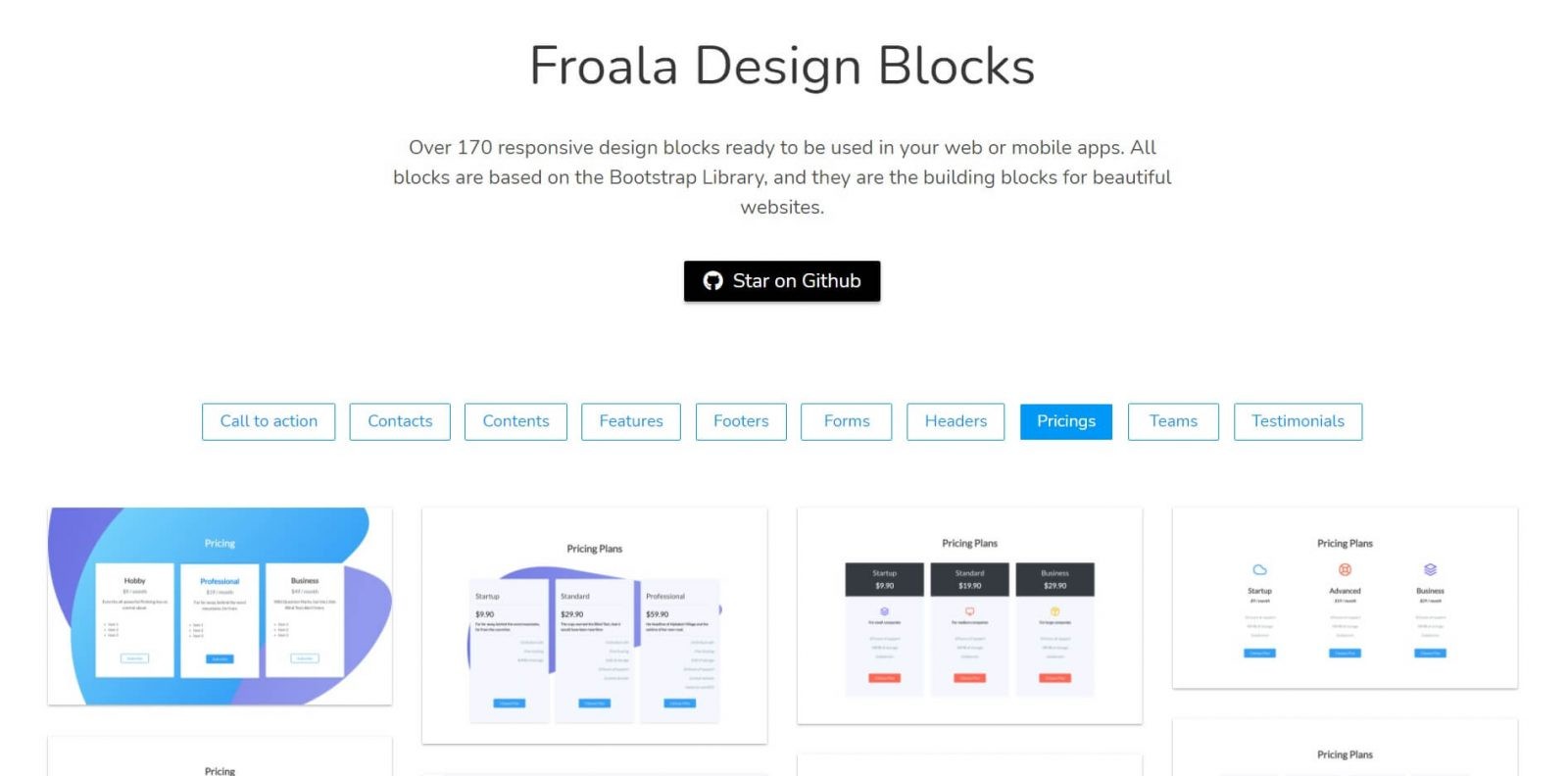
Froala Design Blocks features over 170 responsive design blocks. They are all tested and ready for you to use in your web or mobile apps. All blocks use the Bootstrap Library, and they are the building blocks for beautiful websites. The Froala Design Blocks visual editor allows you to piece together different blocks into pages and then save the page for use on your website.
Froala develops design blocks using the Bootstrap library. Because it has thousands of contributors, the Design Block repository is always up-to-date with current browsers and frameworks powered by HTML5 and CSS3.
For developers and designers, this means having a responsive Bootstrap web builder with a fully prepared dashboard to save them manual work.
It also has a fair number of extensions to increase its outreach by forking over to another platform. Designers can readily integrate these blocks on Photoshop, InDesign, or Sketch.
What components are included in Froala design blocks?
Demos of pricing layouts are composed of these custom visuals:
- PSD and Sketch graphics
- Undraw vector images
- Feather icons
- Pexel stock photos
- Colors by Creative Tim
Eli M
Eli Ma former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show














No comment yet, add your voice below!