A Closer Look at the Froala JavaScript WYSIYWG Editor
- Posted on
- By Justin Imperial
- In General,
Table of contents
- The Landscape of JavaScript WYSIWYG Editors
- Unpacking Froala: Key Features and Advantages
- Getting Started with Froala
- Microsoft Word and Excel Pasting plugin
- Mastering Froala: Advanced Features and Capabilities
- Understanding the Mechanics of a Page Builder
- Best Practices for Using Froala as Your JavaScript WYSIWYG Editor
- Markdown Plugin
- Let's look at a simple example to see how it's done:
- Conclusion

The best JavaScript WYSIWYG editor is a powerful tool that allows web developers to generate and change material visually without having to directly alter the underlying code. Additionally, these offer an easy-to-use interface that allows customers to view an accurate depiction of how their material will appear on the website. WYSIWYG editors are commonly used in current web development to simplify content generation and allow non-technical people to contribute to websites.
Froala Editor is a market leader in JavaScript WYSIWYG editors. It is well-known for its numerous features, ease of use, and adaptability. The editor offers tools for developers and creators to make visually appealing websites. We’ll explore JavaScript WYSIWYG editors and Froala’s unique features in this post.
The Landscape of JavaScript WYSIWYG Editors
There are a ton of JavaScript WYSIWYG editors on the market, each with their own set of features and functionalities. Popular choices include Quill, Summernote, TinyMCE, and CKEditor. When choosing the ideal editor for your purposes, you should take into account numerous factors such as ease of integration , customization possibilities, performance, community support, and licensing restrictions.
Due to its remarkable features and benefits, Froala Editor stands out among these solutions. Moreover, the process of creating content is made easier by Froala’s slick and simple UI. Because of its strong architecture, it can easily be integrated with many web platforms and frameworks. Additionally, Froala provides a wide range of customization options, enabling programmers to modify the editor’s functionality to meet their particular needs. The Froala community is vibrant and helpful, offering regular updates, bug patches, and a wide range of plugins to increase the editor’s functionality.
Unpacking Froala: Key Features and Advantages
The extensive feature set of Froala Editor contributes to its standing as a premier JavaScript WYSIWYG editor. Some the essential features are:
- Inline and block editing: Froala’s inline and block editing features let users make changes to content that’s already on the website. With the use of this functionality, users can easily alter text, photos, and other items with a smooth editing experience.
- Media management: Managing media assets is a breeze with Froala. Users may simply insert and change photos, movies, and other media assets within the editor.
- Rich text formatting: Froala supports a wide range of formatting options, including font styles, sizes, colors, lists, and indentation. Users can produce aesthetically beautiful material by simply clicking on these formatting tools.
- Drag-and-drop functionality: Froala’s easy drag-and-drop functionality streamlines the process of arranging and reordering content items with their mouse.
Consider the following code snippet to demonstrate one of Froala’s features:
<div id="froala-editor"> <h3>Click here to edit the content</h3> <p><img id="edit" class="fr-fil fr-dib" src="https://froala.com/wp-content/uploads/2022/06/froala-1.png" alt="Froala Logo" width="300"/></p> <p>The image can be dragged only between blocks and not inside them.</p> </div>
$('div#froala-editor').froalaEditor({
dragInline: false,
toolbarButtons: ['bold', 'italic', 'underline', 'insertImage', 'insertLink', 'undo', 'redo'],
pluginsEnabled: ['image', 'link', 'draggable']
})
This code configures the Froala Editor to disable drag-and-drop within blocks and defines toolbar buttons and plugins in the UI. Users can change the content within the “froala-editor” <div> using the provided toolbar buttons and interact with images and links in this configuration.
Getting Started with Froala
Getting started with Froala Editor is a simple procedure. To download, install, and configure Froala, follow the instructions below:
- Download the newest version of the Froala Editor from the website.
- To download the ZIP file, fill out the form and click the “Download Now” option.
- Extract the ZIP file into your project.
- Initialize Froala Editor by using JavaScript to target the container element. Configure the editor’s behavior as desired, including toolbar buttons, rapid insert tags, and picture upload URLs.
Microsoft Word and Excel Pasting plugin
Let’s look at one of Froala’s unique features that enhance content transfer and user experience.
Users can precisely paste from document apps like Microsoft Word and Excel thanks to the enhanced Microsoft Word and Excel pasting plugin. In addition, it simplifies copying and pasting content from Word or Excel into your WYSIWYG editor. Use its various configuration options to fine-tune the plugin to best suit the demands of your application.
This plugin provides a robust solution for dealing with Word and Excel documents in your apps. Froala’s Enhanced Microsoft Word and Excel Pasting Plugin offers the following primary features:
- Compatibility: The Froala editor easily transfers content between Microsoft Word and Excel spreadsheets while maintaining the original format.
- Image processing: To provide users with a smooth experience, when Word images are pasted into the editor, Froala processes and uploads them to your server, just like regular images.
- Formatting Preserving: When it comes to keeping the original formatting of text copied from Microsoft Word and Excel, Froala performs better than other WYSIWYG editors.
Mastering Froala: Advanced Features and Capabilities
Froala Editor offers cutting-edge features and capabilities that improve developers’ and content creators’ efficiency and creativity. Let’s investigate a few of these sophisticated features:
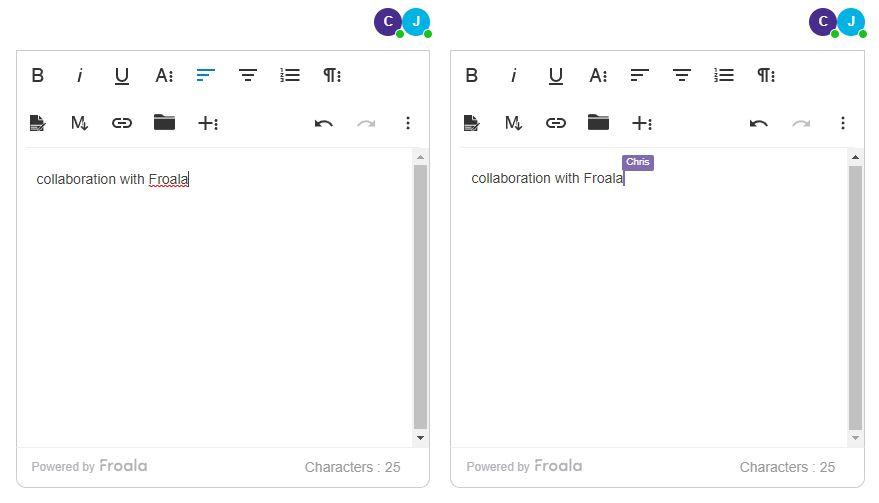
- Collaboration: Using Codox, Froala enables simultaneous collaboration amongst numerous users on the same document. The software supports real-time editing, enabling teams to collaborate effectively.
- Custom plugins and integrations: Froala provides a plugin architecture so that programmers can increase the capabilities of the editor.
- Support for responsive design: Froala Editor adapts to various screen sizes without compromising quality, ensuring a consistent editing experience across desktop and mobile devices. It makes it simple for developers to make responsive web sites.
Understanding the Mechanics of a Page Builder
By unlocking the full potential of the Froala Editor, it is possible to transform it from a basic WYSIWYG editor into a state-of-the-art drag-and-drop page builder. Non-technical individuals can easily produce interesting emails and web pages thanks to this novel approach. This comprehensive guide will walk you through every step of using the Froala Editor’s customization features to create your own bespoke page builder.
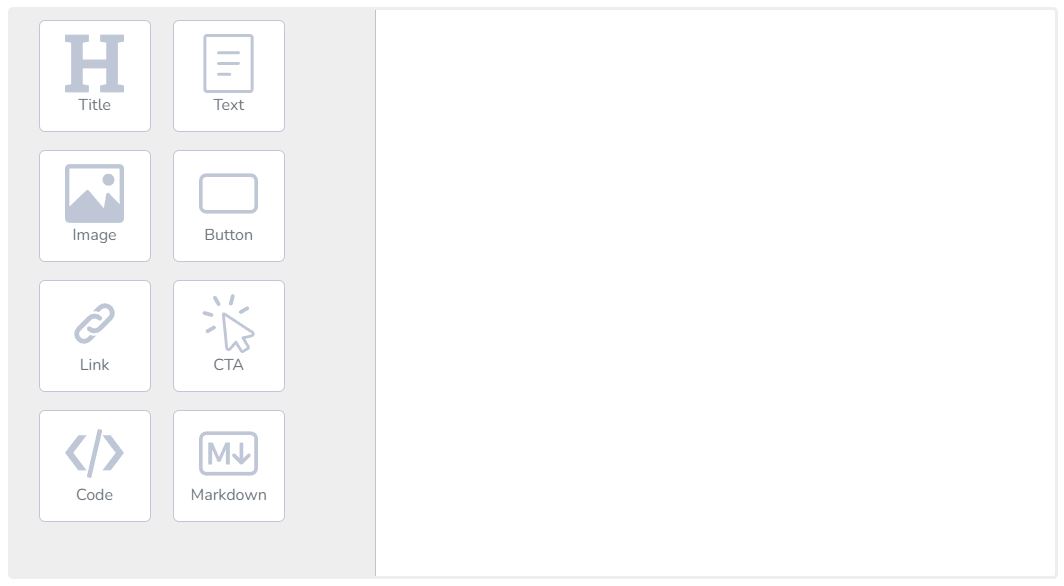
A page builder’s basic structure consists of two parts:
- Toolbar: The toolbar, which functions as the command center, houses a variety of block types, including title blocks and text blocks. When a block type is selected from the toolbar, the editing area receives a new block of the chosen type. As a result, users can easily alter and edit the content of any block.
- Editing Area: The canvas on which the magic takes place is the editing area. It has a flexible layout due to its row, column, and block structure. When a block type is clicked on the toolbar, the editing area adds the selected block to one of its available columns.
Start building a custom page builder instantly by utilizing the amazing features of the Froala WYSIWYG Editor. Offer your users the tools they need to easily customize their online experiences and bring their creative concepts to life without the aid of Froala.
Best Practices for Using Froala as Your JavaScript WYSIWYG Editor
Consider the following best practices when using Froala as your JavaScript WYSIWYG editor to increase productivity:
- Understand the documentation: Read the documentation carefully to acquire a thorough understanding of the features, settings, and use of Froala. You can efficiently use the editor by leveraging the documentation’s useful insights and examples.
- Utilize keyboard shortcuts: Use keyboard shortcuts to speed up common tasks. To navigate and alter content quickly, make use of these shortcuts.
- Use the APIs effectively: Froala offers a rich set of APIs that enable programmatic control over the editor. Learn about these APIs and make use of them to automate processes, validate content, or interface with other systems.
- Use plugins effectively: Froala has a plugin architecture that enables you to increase the capabilities of the editor.
Markdown Plugin
Take the following use of the Markdown plugin as an example of the best practice for efficiently using plugins. This plugin allows users to format text in the rich text editor using code shortcuts and Markdown syntax. In Markdown mode, it provides a split-screen interface for real-time change monitoring.
This plugin offers several features:
- Markdown Mode: Users have the ability to toggle between the markdown view and the rich text editor. In markdown mode, the editor provides a split-screen view, allowing users to see real-time changes as they make them.
- Formatting Options: You can format various components using markdown syntax, including headings, bold text, italic text, blockquotes, sorted and unordered lists, code snippets, fenced code blocks, horizontal rules, links, photos, tables, footnotes, strikethrough text, and task lists.
The plugin offers the following methods:
- markdown.isEnabled(): This method returns a boolean value indicating whether the markdown mode is currently active.
- markdown.toggle(): The markdown.toggle() method is used to switch between markdown mode and the rich text editor view. Calling this method toggles the mode.
Let’s look at a simple example to see how it’s done:
<head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_style.min.css"> </head> <body> <h1>Try Froala's Markdown Feature:</h1> <div id="froala-editor"></div> <script src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/plugins/markdown.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js"></script> <script src="script.js"></script> </body>
We will import the CSS file required for styling the Froala Editor as well as the additional CSS styles for the Froala Editor. The script tag imports the Froala Editor’s Markdown plugin, which enables Markdown support as well as the main Froala Editor JavaScript file.
var editor = new FroalaEditor('#froala-editor', {
toolbarButtons: ['bold', 'italic', 'underline', 'paragraphFormat', 'align', 'markdown'],
pluginsEnabled: ['markdown']
}, function() {
editor.markdown.toggle();
});
Then, we will specify the toolbar buttons (bold, italic, underline, paragraph format, align, and markdown) to be displayed and enable the markdown plugin. Inside the callback function, this line of code toggles the Markdown mode of the Froala Editor, enabling or disabling it.
That’s all there is to it! The Markdown plugin is now installed on your Froala Editor. This plugin has numerous benefits. Markdown provides a simplified markup syntax that is simple to write and understand, allowing for faster content development. It enables users to format text with simple shortcuts such as asterisks for emphasis and hashtags for headings. What’s more, markdown promotes content portability because it allows for easy translation of the markup to HTML or other formats, since the markup is plain text. This plugin improves the user experience by allowing users to see real-time changes while switching between the rich text editor and the markdown view. Overall, the Markdown plugin simplifies formatting, accelerates content production, and improves content portability, making it an important addition to the Froala Editor.
Conclusion
We discussed the importance of JavaScript WYSIWYG editors in current web development and offered Froala Editor as one of the better solutions. We talked about Froala’s unique capabilities like inline and block editing, media management, rich text formatting, and drag-and-drop functionality.
Furthermore, we explored sophisticated Froala features and capabilities, such as plugins, and unlocked the full potential of Froala Editing by changing it into a simple drag-and-drop page builder.
We presented effective practices for maximizing productivity when using Froala, such as studying the documentation, using keyboard shortcuts, and taking advantage of the editor’s APIs.
We invite readers to play with Froala Editor and gain firsthand knowledge of its capabilities and learn why it is one of the best JavaScript WYSIWYG editor. Froala can substantially improve your web development workflow and allow you to produce visually attractive websites with ease, whether you are a developer or a content creator.
You can check out links to Froala’s official documentation, relevant tutorials, and other learning resources here:
Justin Imperial
Justin is a web developer, writer, graphic designer and everything in between! He loves technology, philosophy, astronomy and more. He loves learning new thins and his curiosity is insatiable. On his free time, you can find him isolating himself while reading a book or playing video games or out with his friends.
-
Hide Show







No comment yet, add your voice below!