How to use Froala as an amazing React Markdown editor
- Posted on
- By Aaron Dumon
- In General,

A React Markdown editor is an important and common tool that content creators, developers, and regular web users have used at some point. It’s essentially a React-based text editor that supports Markdown syntax for easy formatting. Most React Markdown editors are intuitive and do not require any programming knowledge. This allows anyone to format and style their text when using a messaging app, email platform, and the like. This saves both developers and users a lot of time. For example, developers won’t have to put a lot of effort into Markdown documentation since it’s standard, easy to use, and fairly common nowadays. Similarly, users won’t have to learn much to customize their text, especially if they’re already familiar with the Markdown syntax.
Froala, a WYSIWYG HTML editor, is one of the most popular React Markdown editors. You can use it to format text, add headers, and perform many other content editing features not limited to Markdown. With it, users can write Markdown content and view its effects immediately. Thus, Froala, as a React Markdown editor, is the link between “coding” and content writing.
In this article, I’ll show you how you can use and customize Froala as an elegant and fast React markdown editor. Let’s start by reviewing how we usually write Markdown.
Markdown Syntax
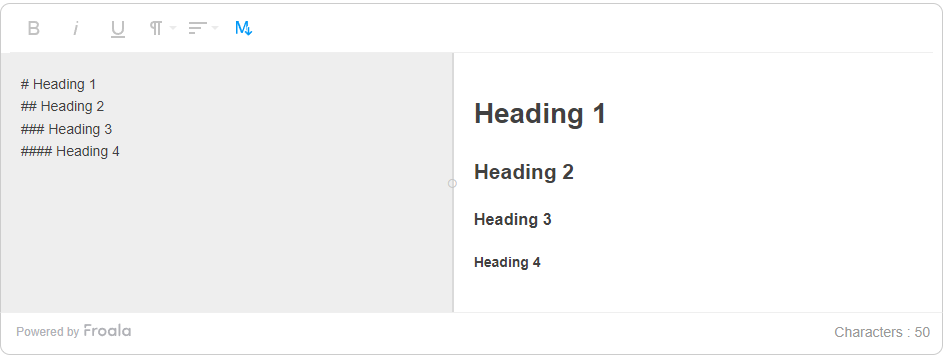
Markdown syntax involves wrapping plain text in special characters that correspond to a format or style command. For instance, adding a single hash (#) and a white space before a string indicates that the string is an H1 header tag. Using Froala’s online Markdown editor demo (check it out here), let’s try some Markdown heading syntax. Here’s how we can make H1 to H4 headings using Markdown:
You might have noticed the pattern wherein the number of hashes indicates the heading level of the text. Easy, right? That’s why many people, programmers or not, choose to implement Markdown in their projects. And this demand from users all over the world is why you should familiarize yourself with the Markdown syntax. Again, all Markdown editors, including WYSIWYG ones, accept commands in the form of special characters.
Other examples of Markdown syntax include tables, bold text, lists, images (including alt text, which is nice), blockquotes, and so much more. For example, you can create tables in Markdown by using three or more hyphens (—) and pipes (|). The hyphens represent table headers, while the pipes separate each cell into columns. A Markdown table cell is then some content wrapped between two pipes (|) on a single row. These cells can also have different widths.
Since Markdown is so easy, why do people still use HTML? Well, that’s simply because Markdown isn’t as robust, complete, or capable as HTML. Developers can combine Markdown and HTML, however, to create a seamless editing experience for their users. In the next section, we’ll get to know more about Markdown, HTML, and how they’re related.
Is Markdown better than HTML?
It’s important to note that the Markdown syntax is not an advanced type of programming. Instead, it’s more of a way to format and style content for technical writing or other forms of web writing. Formally, Markdown was originally a markup library. Nowadays, though, Markdown can refer to any markup language that follows the standard Markdown syntax and format.
You should also know that, while Markdown is a lot easier than HTML, you shouldn’t replace HTML with it. That’s because it’s way more limited in terms of what you can do. So, you can think of Markdown as a subset of HTML that users can turn to for formatting and styling content without coding.
So, no. Markdown is not better than HTML in terms of features or capabilities. However, it’s a lot easier to do for non-developers compared to coding. Furthermore, depending on the Markdown editor, you can preview the formatted content in real-time (like in our Froala example earlier). This makes it really easy for users to write and format the content exactly as they want it. A Markdown preview also serves as a way to let users know when they’ve made syntax mistakes.
Next, let’s explore why Froala is the preferred Markdown editor for React applications.
Why use Froala as a React Markdown editor?
Since Markdown has a standardized syntax, aren’t all Markdown editors the same? They’re not. When you’re looking for a Markdown editor you can integrate into your React app, you should consider these factors: CommonMark compliance, extensibility, security, speed, and user interface (UI) design.
-
CommonMark compliance
The best Markdown WYSIWYG editors must be compliant with the CommonMark specification. CommonMark is the more consistent, standardized specification of Markdown. Originally, Markdown syntax had ambiguities, and there were differences in its implementation. CommonMark emerged in 2014 with the goal of standardizing the Markdown syntax specification. Today, most developers and organizations, including GitHub, Reddit, and Stack Overflow, use CommonMark. It is then important for Markdown editors to comply with this specification because it clearly defines Markdown syntax with little to no ambiguity.
-
Extensibility
A Markdown editor is extensible if it allows developers to add features to or remove features from the editor using plugins. This is important for making sure that you have exactly the features that your users need.
-
Security
It’s always important to keep your applications and their components secure, and this also applies to Markdown editors. These editors often fall victim to XSS (cross-site scripting) attacks, in which an attacker manipulates a site’s components so that they’ll behave differently, allowing them to steal user data. Thus, you must find a Markdown editor that protects your app against XSS attacks. One way of knowing whether an editor is more secure is if it uses the dangerouslySetInnerHTML property or not. If it does, then it’s vulnerable to XSS. Otherwise, if an editor does not rely on that property, then it’s a lot safer.
-
Speed
How fast an editor loads and responds to user input is also another essential factor when choosing the right React Markdown editor. If the editor is too slow, then users will most likely get frustrated, bored, lose momentum, or all of the above. Conversely, if the editor is fast, then users will stay focused, engaged, and happy. Usually, having more features means that your editor will be slower; however, some editors have found brilliant ways to keep themselves fast despite having tons of features. Look for these editors.
-
UI design
The user interface plays a large part in the usability of an editor and the application in which it’s integrated. Ideally, the UI should provide an intuitive and smooth experience for its users. It can do so by properly organizing and categorizing the editor tools, making the editor and its elements responsive, providing themes, and so on.
So, why should you consider using Froala as a React Markdown editor? That’s because Froala has all the qualities we’ve discussed above. In other words, its Markdown feature complies with CommonMark, and it’s fast, extensible, and elegant. It also has protection from XSS vulnerabilities.
With its 100+ features, Froala has every Markdown functionality your users need—and more. Some of these features include word count, real-time editing, math equations, and multiple language support, among many others. Froala is also plugin-based, meaning you can extend the editor to your liking by including or removing its plugins depending on which features you need. Froala is also very easy to integrate into any type of application and across different frameworks and libraries, including React. These qualities make Froala a powerful yet lightweight React Markdown editor.
How do I integrate Froala into your React application?
Starting your Froala experience with React is a breeze. Follow the steps below to get started.
- Install react-froala-wysiwyg, the Froala React component.
- Require the component within your application.
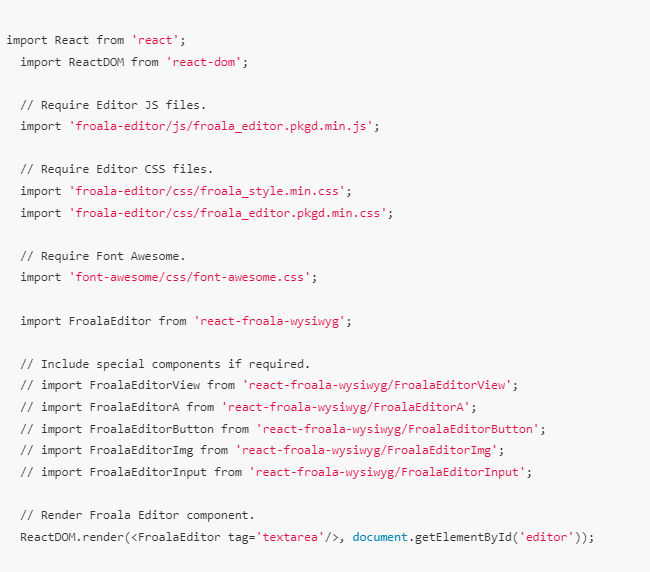
- Configure your Webpack settings for loading the CSS files and FontAwesome (check the sample code here).
How do you use Froala’s Markdown editor plugin?
To start using Froala’s Markdown editor plugin for your React application, add the plugin, named markdown, to your code. Its script has the filename “…/js/plugins/markdown.min.js”. And that’s it. Now you only have to initialize the editor using JavaScript. Here’s a basic implementation of the React Markdown editor, taken from Froala’s Markdown Plugin documentation page:
<!-- Other HTML elements here -->
<div id="froala-editor">
<h3>Markdown support makes WYSIWYG HTML editing awesome.</h3>
<p>Froala's Markdown plugin provides flexible rich text and markdown content creation options for authors and also provides robust, reliable markdown output for any project.
</div>
<script>
new FroalaEditor('div#froala-editor', {
toolbarButtons: ['bold', 'italic', 'underline', 'paragraphFormat', 'align', 'markdown', 'undo', 'redo']
})
</script>
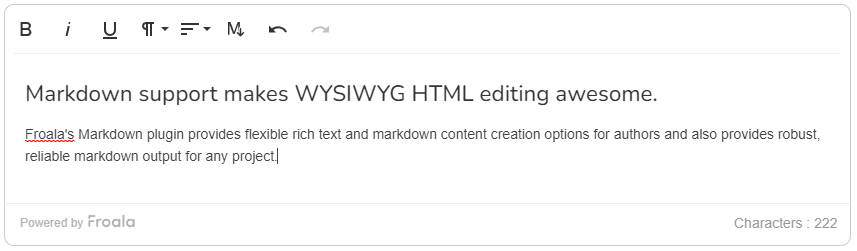
In the code snippet above, we can see that we only added the “markdown” plugin to the toolbarButtons property of the editor to enable it. You should then see the following output:
After that, you can customize the editor in terms of appearance or features to align it better with your requirements.
Conclusion
In this article, we talked about the importance of a React Markdown editor as well as the Markdown syntax. We also discussed the important characteristics that the ideal Markdown editor must possess. Lastly, we explored using Froala as a React Markdown editor and discussed the steps needed to implement it easily.
Now that we’ve looked at these topics, you’ll have a better idea of what to expect when implementing your own React Markdown editor. I hope you learned from and appreciated the Markdown tips you’ve seen in this article.
Aaron Dumon
Aaron Dumona former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show








No comment yet, add your voice below!