The Next Big Thing In Markdown Editor
- Posted on
- By Mehreen Saeed
- In Editor,
Table of contents
- Is Froala Really the Next Big Thing in Markdown Editors?
- How does Froala Help Me Create Markdown Documents?
- What is the Froala Split Screen View in Markdown Mode?
- How do I Add Formatting Using the Froala Markdown Editor?
- Can I Add Web References to My Markdown Document?
- How do I Add Images Using the Froala Markdown Editor?
- Is There a Way to Add Bulleted and Numbered Lists?
- What is the Size and Speed of Froala?
- What Platforms Can I Use Froala Markdown Editor On?
- Can You Extend Froala Functionality?
- Can I Integrate Froala Markdown Editor into My Next Web Project?

Content creators and developers love using Markdown. Its compact, simple, and easy-to-remember syntax makes it a popular way to create web documents. Even if you have not used Markdown, you have certainly been exposed to it. Github, Reddit, Skype, and Facebook chat, all use and support Markdown. Most email editors also have a Markdown option for text formatting.
With the popularity of Markdown, it is important to have quick access to a good Markdown editor. If you are wondering what the next big thing in Markdown editors is, then you have come to the right place. We’ll explain why Froala should be your number one choice for a great Markdown editor. You may already know Froala as the best HTML WYSIWYG editor, but it has a lot more wonderful surprises for you. It is also a great Markdown editor with awesome features.
Is Froala Really the Next Big Thing in Markdown Editors?
Yes. Absolutely, without a doubt! Froala really is the next big thing in Markdown editors. Froala has beautiful and simple interfaces, a clean design, speed, and most importantly, a robust and reliable Markdown editor. This makes Froala a great choice for a Markdown editor. This should come as no surprise. Froala has always been the most successful and the most popular WYSIWYG HTML editor. Now more and more developers and content creators are turning to Froala for creating and editing Markdown documents.
How does Froala Help Me Create Markdown Documents?
The Froala WYSIWYG HTML editor has a Markdown option on its editor toolbar. Just press this button and you are on your way to creating awesome Markdown files. You can easily and quickly format text, words, and phrases using the predefined Markdown syntax. Using Markdown helps you format your document by grabbing your mouse or accessing the toolbar. Because you apply your markup to the text itself, you can quickly type it out as you create your document.
What is the Froala Split Screen View in Markdown Mode?
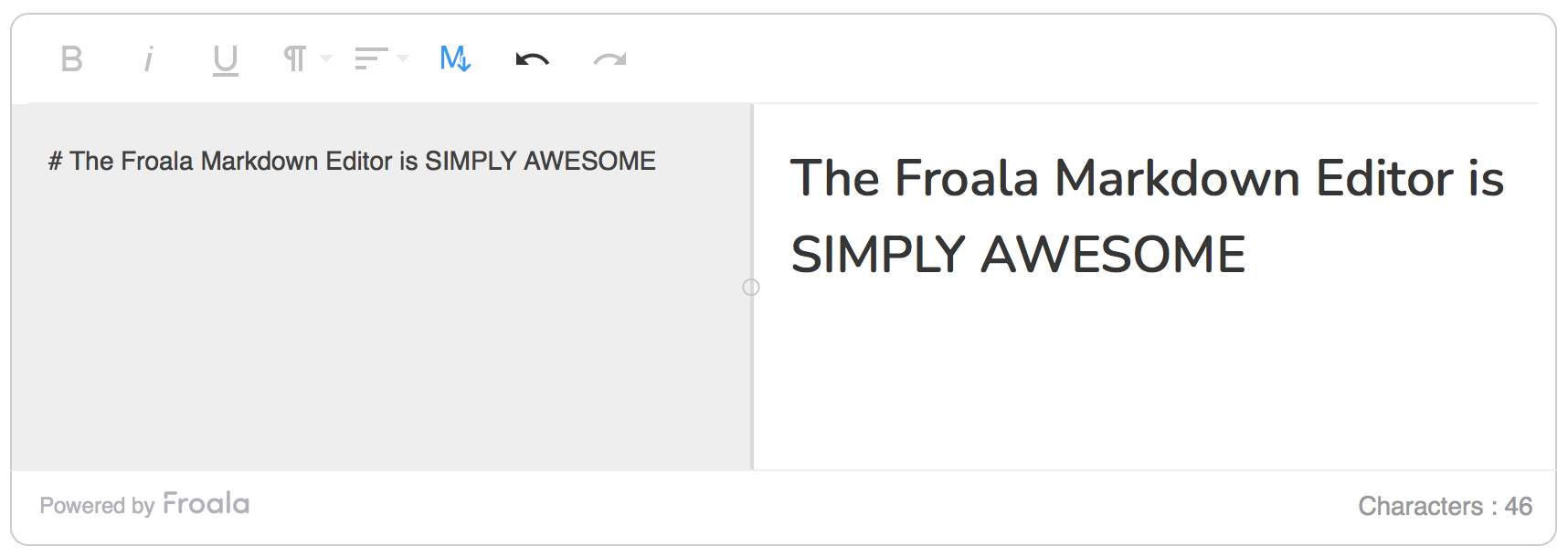
Once you are in the Markdown mode in Froala, the screen splits in two. One window is the Markdown editor, where you type out your text. The other window is the ‘What You See is What You Get’ (WYSIWYG) window that shows your content exactly as it will appear on the web or in a Markdown viewer. Most Markdown editors don’t include a WYSIWYG window to display rendered content, so this feature definitely makes Froala unique. The Froala split-screen view is shown in the figure below:
How do I Add Formatting Using the Froala Markdown Editor?
You can use text markups in the Markdown syntax to format your document. The text markups are unique, composed almost entirely of punctuation characters, and as a result, very easy to remember. A few examples are:
- Add headings using the hash/pound (#) sign. The number of hash characters indicates the level number of each heading. So a single hash character is for heading level 1, double hash for heading level 2, and so on.
- Use asterisks (*) to emphasize text. A single asterisk wrapped around the text italicizes it. Two asterisks wrapped around a word or phrase bold it. Triple asterisks bold and italicize the text.
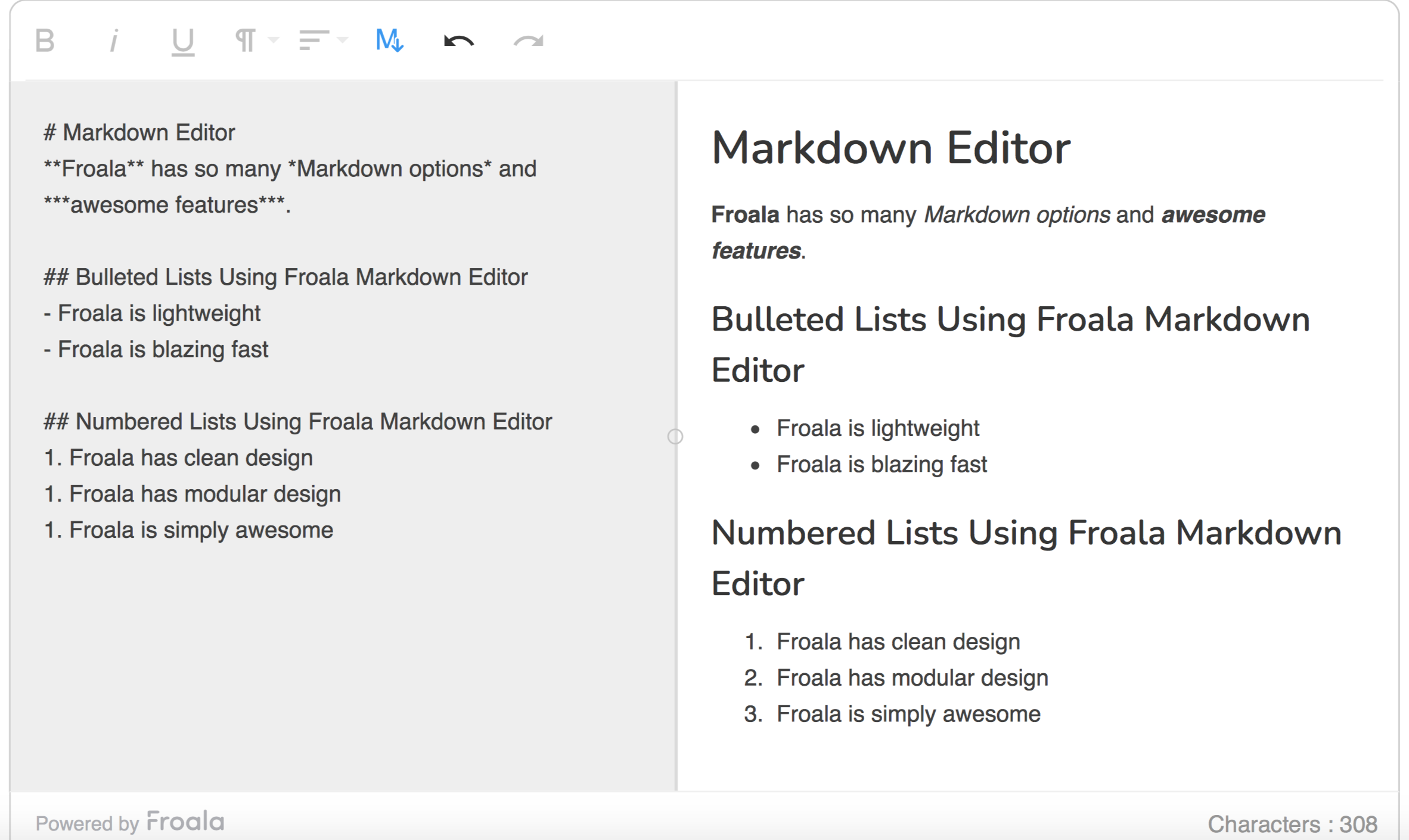
You can see an example of these commands in the figure below:
Can I Add Web References to My Markdown Document?
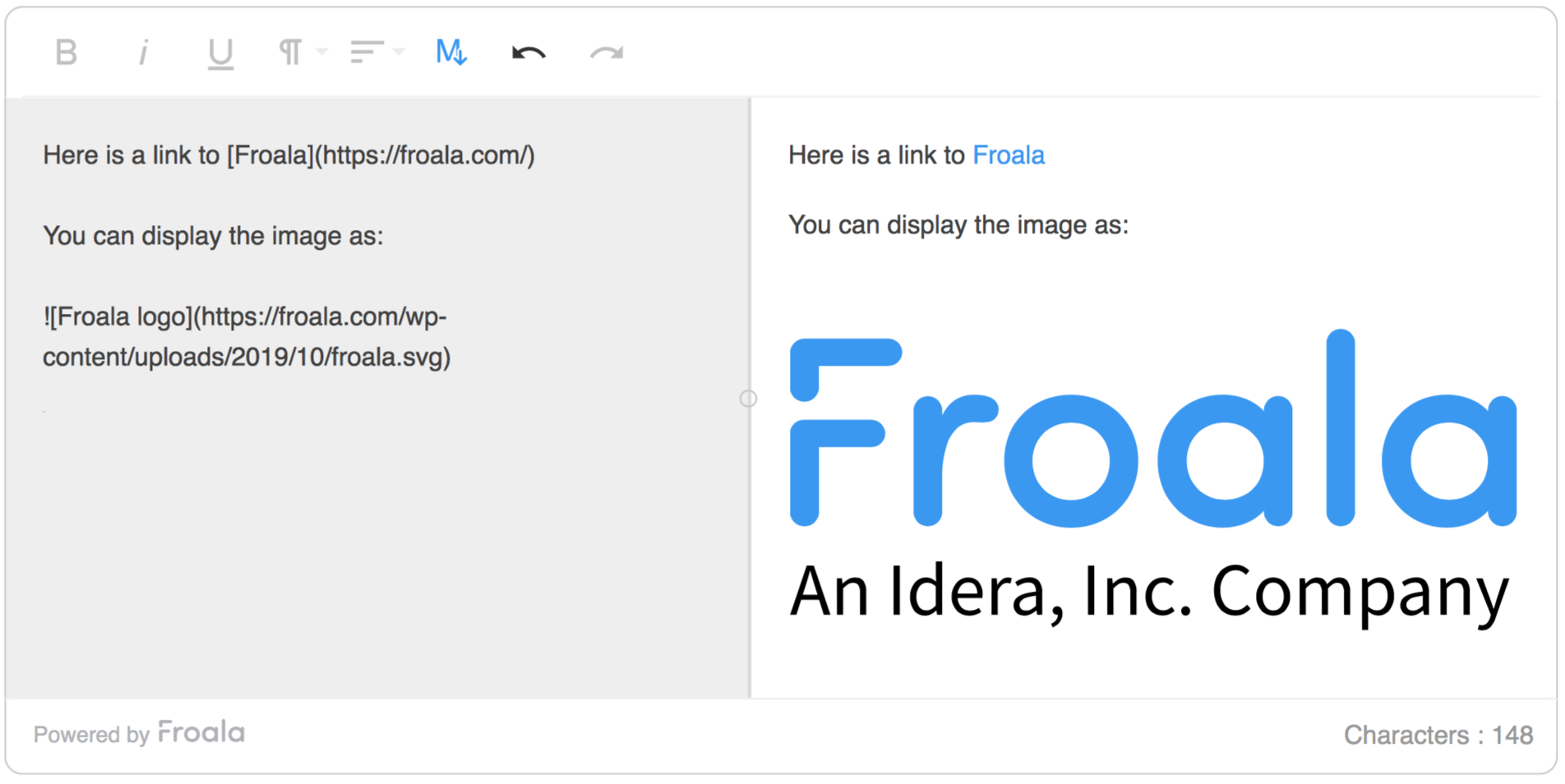
Yes, and it’s very easy. To add web references to your Markdown document add the link text in square brackets followed by the URL of the referenced website in parenthesis. The entire syntax is:
[Link text](URL)
How do I Add Images Using the Froala Markdown Editor?
Adding images in Markdown is also very easy. You can embed an image from a URL or a local file directory by using an exclamation mark (!) followed by the alt image text in square brackets, followed by the address of the image. The address can be both a URL and a location on your local file system. The entire syntax is:

See below for an example:
Is There a Way to Add Bulleted and Numbered Lists?
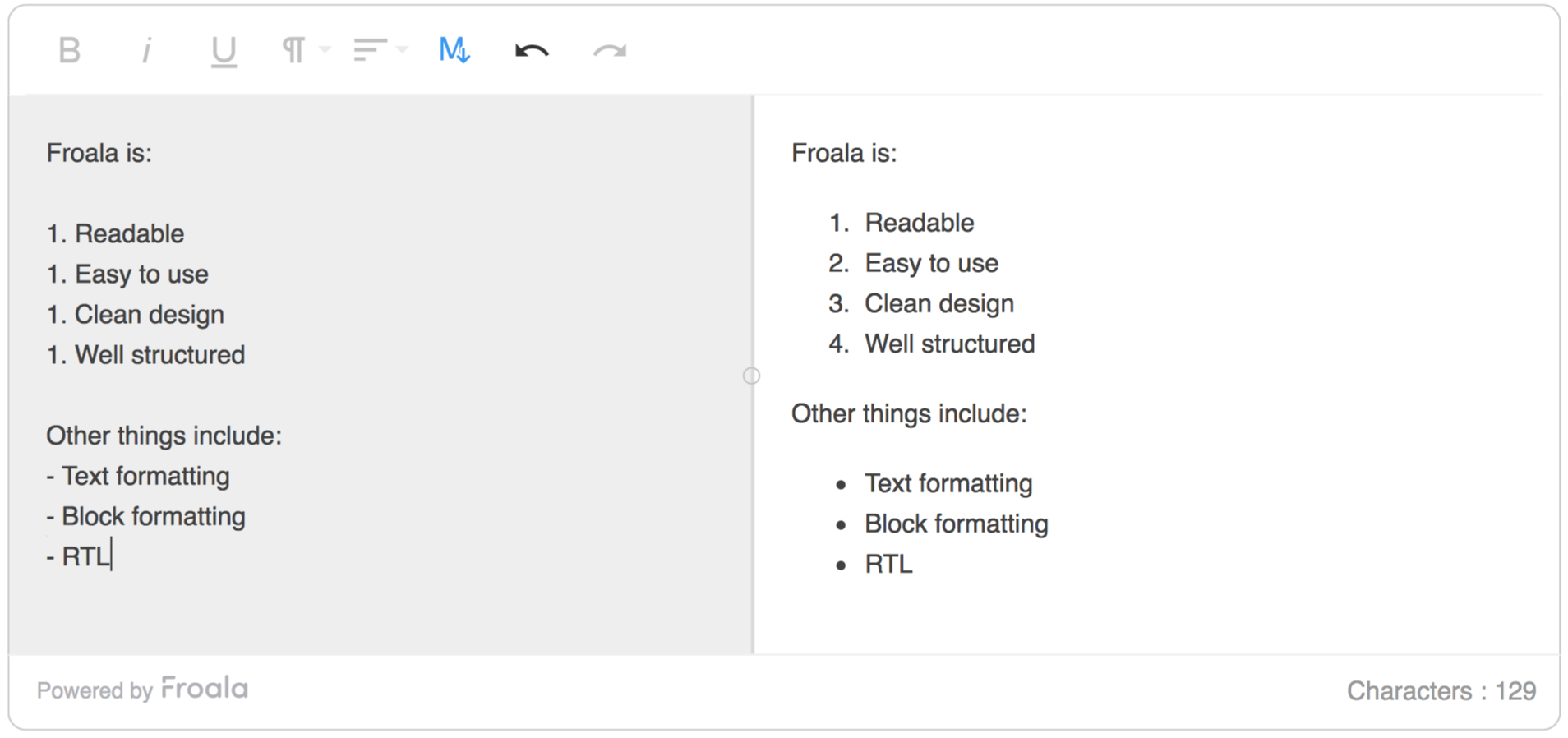
Again yes! You can add bulleted text by starting each list item on a new line and preceding it with a dash (-) sign. You can add numbered lists similarly by starting each item on a new line and preceding it with (1.). The Markdown viewer or editor automatically takes care of the numbering. Markdown numbers each list element according to the order in which it appears. Here is an example of both bulleted and numbered lists:
What is the Size and Speed of Froala?
Froala is extremely lightweight and blazing fast. Its gzipped core is less than 50Kb. What’s more, it initializes in less than 40 milliseconds. Froala’s compact size and speed set it apart from other Markdown editors.
What Platforms Can I Use Froala Markdown Editor On?
Cross-browser and cross-platform support are one of the best features of Froala. Froala is optimized to run on all types of browsers on all types of devices. Whether you are a Windows user who uses Edge, a Mac user who likes Safari, or you just prefer Chrome, Froala has you covered. Froala runs seamlessly on all these browsers. In addition, you can use Froala without a hitch on mobile devices and tablets. The screen automatically adjusts itself to the size of the display.
Take care when you choose a Markdown editor. While there are many open source and freely available Markdown editors, they may focus on a particular platform or browser. The expert Froala team, however, has ensured it runs seamlessly on platforms and browsers.
Can You Extend Froala Functionality?
Of course! Froala uses modular programming principles. Instead of including all types of functionality and options in the Froala WYSIWYG HTML editor, you can pick and choose from many plugins for different types of features. Pick only the ones you need to make your editor more efficient and easier to understand and modify. Examples of Froala plugins include align, character counter, colors, font family, image manager, and more. Explore all of Froala’s plugins here.
Can I Integrate Froala Markdown Editor into My Next Web Project?
Absolutely! Froala is very easy to integrate into your next project. You can give your users a beautiful and awesome editing experience right in the app you are developing. Give your users the option of editing both HTML and Markdown content by easily including the Froala editor in the software you are building. Written in Javascript, Froala plugins are available in almost all development frameworks including Ember, Django, Ruby on Rails, Sencha Ext JS, and more.
So what are you waiting for? If you have not already done so, try out Froala’s free inline HTML editor or sign up for your free trial today!
Mehreen Saeed
Mehreen Saeeda former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.












No comment yet, add your voice below!