6 Bootstrap Signup Landing Page Ideas to Increase Signups
- Posted on
- By Emad Bin Abid
- In Design, General
Table of contents
- What are Froala Design Blocks?
- How do I build a simple signup landing page in Bootstrap?
- How can I build a ToC-aware signup landing page for enterprise customers?
- What is a great way to design an OTP-based signup landing page?
- How can I design simple left-aligned signup pages?
- How can I design a signup form and page with a themed background?
- How can I easily build a right-aligned signup page in Bootstrap?
- FAQs about Bootstrap landing pages
- How do I create a startup landing page?
- Can I create a landing page for free?
- How much does it cost to setup a landing page?
- How do I create a 2023 landing page?

Sign up or registration pages are some of the most vital pages on your website as they act as a bridge between a normal consumer and a converted customer. By signing up for your product or service, the customer is practically onboarded on your platform, which means that they are most likely to use your service for their benefit. Essentially, a great signup landing page will help your service generate hits and eventually boost the market value of your product or service.
Designing simple, beautiful, and eye-catching signup pages is one of the most important steps towards this conversion. Froala rightly understands this sensitivity and outright offers ready-to-use signup and register components that you can plug into your website and create a fantastic user and onboarding experience.
In this blog post, we will take a quick look at how you can create an amazing sign-up page that can help generate new signups with the use of Froala’s Javascript Editor.
What are Froala Design Blocks?
The Froala Design Blocks Builder is a website design tool that gives you 170+ responsive design blocks. Each block is tested and proven ready to help you develop your web or mobile apps quickly and easily. Froala Design Blocks are based on the Froala Bootstrap Library. They give you everything you need to create beautiful websites.
Related: 10 Projects to Improve Your Bootstrap Design Skills
Here are the 6 bootstrap signup pages that you can quickly create by using Froala’s Design Block Builder.
How do I build a simple signup landing page in Bootstrap?
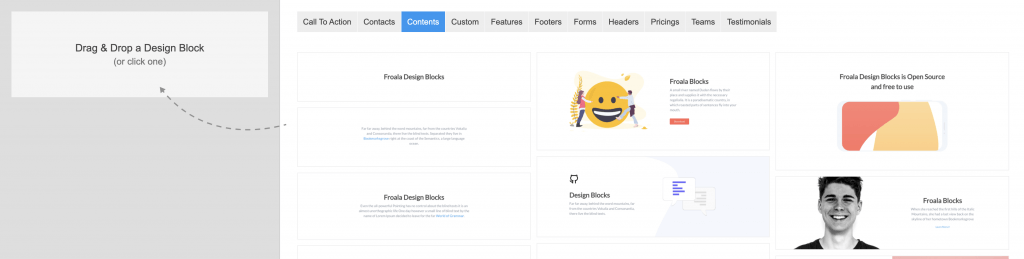
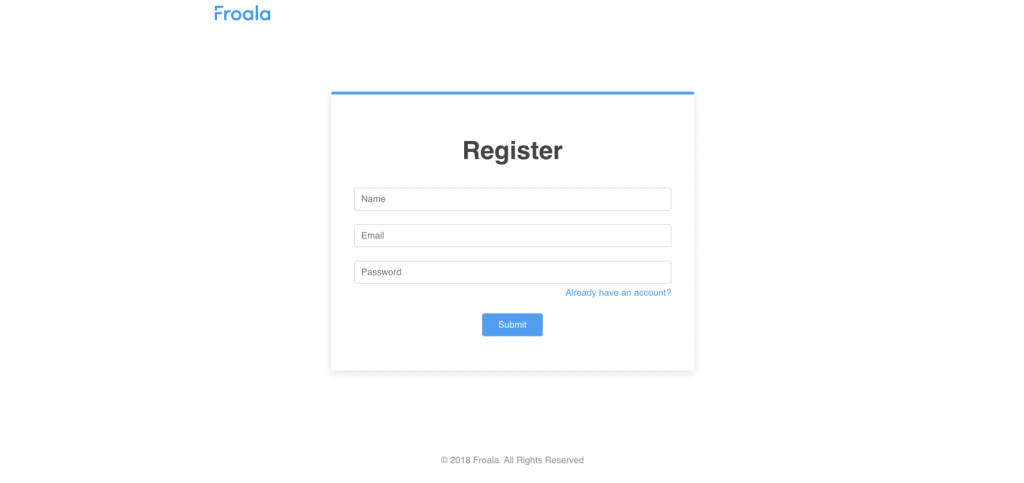
The simplest signup pages are the ones that only expect you to provide your name, email address, and password. Once all of this information is provided, you simply click on the Register or Submit button to create your account on that website. Froala design blocks allow you to create these simple signup pages just by dragging and dropping components from the menu. Let’s see how we can do that!
While designing your registration page, it entirely depends upon your own choice that which design system you want to follow. Some websites prefer adding headers and footers to registration pages whereas some believe that a standalone signup component would suffice. In any way, we will take a quick look at how you can add a header and footer to your registration page. All you need to do is head over to the Headers and Footers menu items. From there, just select the style you prefer for your use case.

Once you are done adding the header and footer, navigate to the Forms tab in the design blocks builder menu. Choose the simplest signup component that has a name, email address, and password input fields. Select (or drag-drop) the component that you have chosen. There you go! Your first Bootstrap signup page is ready with Froala design blocks.

How can I build a ToC-aware signup landing page for enterprise customers?
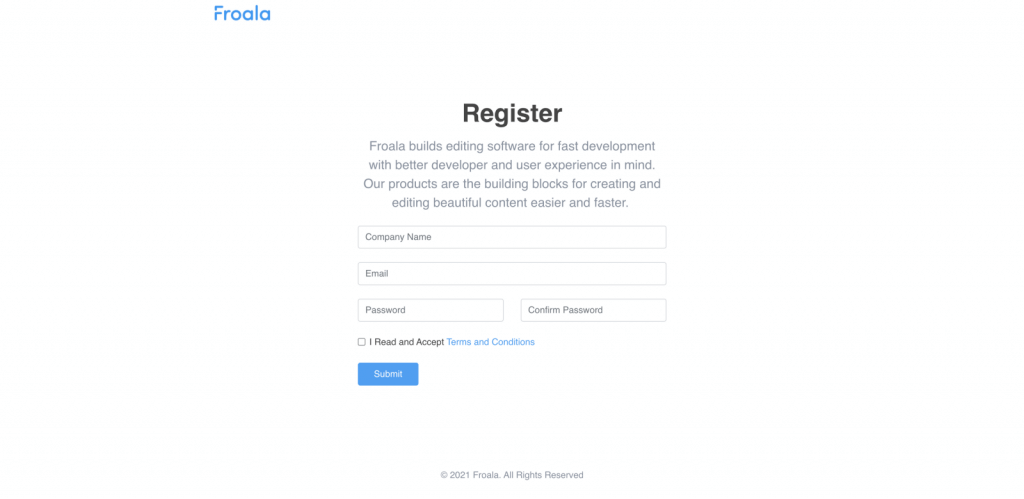
Often times, a product or service performs some actions that might be using the user’s data. Moreover, it might also be the case that before onboarding your customer, you need them to agree on certain legal or social terms. These types of signup pages clearly tell the user that they must agree to these many conditions else they might not be able to utilize the services. This kind of approach offers various security parameters as well. Froala design blocks tool has ready-to-use ToC-aware signup components that you can just plug into your website and start using it.

What is a great way to design an OTP-based signup landing page?
Often times, services or products do not prefer to use the conventional email address and password approach to register a user. They do it in a passive way where they just ask for the user’s email address and generate a one time password or a verification link that is sent to the provided email address. This way, customers do not need to provide a password before verification of their email address. This type of signup approach is very common and useful in the web application development domain. Froala design blocks have such signup components that can help you design OTP-based pages. Check it out in the example below!

How can I design simple left-aligned signup pages?
Just like a simple and conventional signup page, you can also use Design Block’s vast library of blocks to design a registration page with the layout and orientation of your own choice. If you think your design system complements the left-aligned signup page then head over to the design blocks builder menu. Select the left-aligned signup component from the tab and drag it to the main area. Froala design blocks tool takes care of all the responsiveness and alignment using the Bootstrap Library.

How can I design a signup form and page with a themed background?
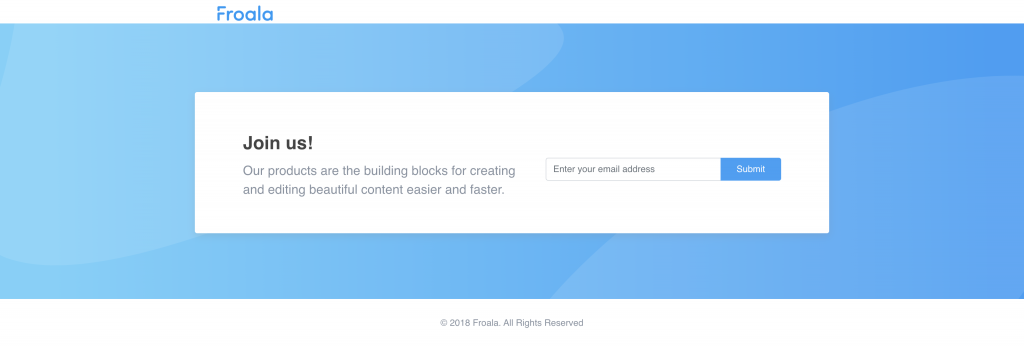
Theme-driven components and pages always attract the user towards taking a successful action that is beneficial for your service. Froala design blocks builder tool allows you to build theme-driven signup pages so that the customers have a sense of familiarity when they visit your signup page.
If this is the way forward for you, Froala design blocks give you everything you need to make it so. Check it out!

How can I easily build a right-aligned signup page in Bootstrap?
In an earlier section, we discussed creating left-aligned signup pages. Apart from that, Froala design blocks also offer you to create ready-to-use right-aligned signup components. Froala understands that your design decisions might get impacted by the kind of service you are offering or the type of customer persona you are targeting. Hence, Froala takes off all the implementation burden from your shoulders so that you only effectively think towards strategy and planning.
If you think this is what you want in your website, Froala design blocks are to the service.

So, here we are! Creating signup pages with Froala design blocks is pretty simple and easy. With the incredible power of Froala design components, you can create effective and responsive signup pages in a much lesser time than it would have taken you to build them from scratch. Froala design blocks are thoroughly tested and are guaranteed to be quick and responsive. Hence, saving you even more time on your website development.
Let us know in the comment section which amazing signup page designs you have successfully created with design blocks. Happy designing!
FAQs about Bootstrap landing pages
How do I create a startup landing page?
For startups, capturing the attention of your audiences is of utmost importance. To do this, you have to:
- Know your target audience, their needs, pain points and build your landing page content around those
- Know your product, and show its value to your audience, along with how it will benefit them
- Plan for responsiveness, intuitiveness, and convenience in terms of UI design
- Use development tools and technologies that make building landing pages easier
- Add a call-to-action (sign up, free trial, demo, purchase, etc.)
- Make your landing page SEO-optimized
- Test your landing page and gather feedback from small sets of audience. Make necessary adjustments afterwards
Can I create a landing page for free?
Yes, you can create modern and user-friendly landing pages for free. The only tools you will need are HTML and CSS. If you need more, you can use JavaScript and other UI design frameworks like Bootstrap or Tailwind. If you want to skip the heavy lifting, you can use landing page builders such as Froala Design Blocks.
How much does it cost to setup a landing page?
If you will do it yourself or employ the use of some landing page builders like Froala Design Blocks, it will cost you nothing (excluding developer fees). Otherwise, the cost varies by a lot depending on the design, requirements, technologies used, and developer costs, among others.
How do I create a 2023 landing page?
To create modern-looking landing pages, you will have to look around the internet. Some landing pages look great enough to look sleek and timely for years. Others change their looks rather frequently depending on what’s trending. You can combine these two techniques to create landing pages that will fit the modern audience’s tastes. What makes successful Bootstrap designs is that you’re aware of what designs and features currently work, which ones you can improve, and which ones you can miss out on. For example, the “landing page with email signup” experience has become popular in recent years.
-
Hide Show






1 Comment
This is really very informative for starters…was looking this kind of tut since some time…thanks very much for your precious time for creating this one….now waiting for the second part where we can modify existing templates as per our needs…once again thanks very much…