5 Examples of Successful Bootstrap Designs
- Posted on
- By Jennifer Luchu
- In Design, Editor
Table of contents
- 1. How can I build a Header Menu with Bootstrap?
- 2. How can I build a Features Snippet with Bootstrap?
- 3. How can I build a Login or Signup Form with Bootstrap?
- 4. How can I build a Carousel Slider with Bootstrap?
- 5. How can I build a Testimonials section with Bootstrap?
- Ready to get started building beautiful web designs?

A website is the front door of your business. It is where the marketing of your digital products and services takes place. When they visit a page, most viewers expect something to jump out at them. In this case, it’s your solutions, neatly packaged into feature blocks.
To better serve your existing user needs, you can design amazing websites on Bootstrap by selecting from many components founded on a flexible grid system. These blocks of content appeal to a broad audience and help you build amazing sites.
By employing these content blocks, you save development time. This is because most content blocks are widely-adopted templates stored in the Bootstrap library. You can work designs that others have already built from the ground up.
Let’s walk you through five examples of Bootstrap WYSIWYG designs on Froala. These will show the possibilities for an optimal user experience.
1. How can I build a Header Menu with Bootstrap?
Many websites have a menu inside the header that acts as a shortcut to your internal pages. This horizontal navbar is available as a Bootstrap component that auto-adjusts for mobile devices of varying screen sizes. You can try turning it into a collapsable navbar for accessing different web pages from any section.
The Froala navbar is created using a bunch of classes such as navbar-collapse and navbar-expand to hide unselected elements or show the container on click. They are stored in lists so you have menu items like about us, services, blog, contact, etc. You can also top your navbar off with social icons or an actionable button.
[1] Download the source code here.
2. How can I build a Features Snippet with Bootstrap?
bo
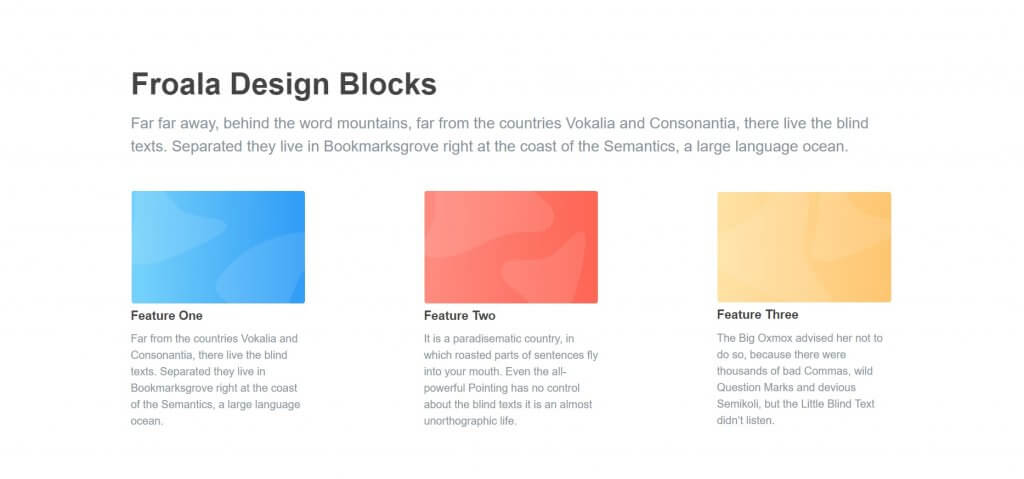
A features block is where you explain the defining capabilities of your software. It is where you also explain how you help your clients resolve their technical challenges. Use it to highlight the performance benefits it has on their company devices and compatible systems. A basic template also has icons that represent each feature as well as a title and description. Finally, it has a “find out more” link.
You should add the features snippet near the top of your homepage because you want to get the point of your services across right after a user sees your business name. You can create it using a series of div, icon, and p classes in a Bootstrap 5 grid format. Specify column numbers in the div class to change their position. Add a set of icons or images to enhance this design block.
[1] Explore open-source feature blocks.
3. How can I build a Login or Signup Form with Bootstrap?
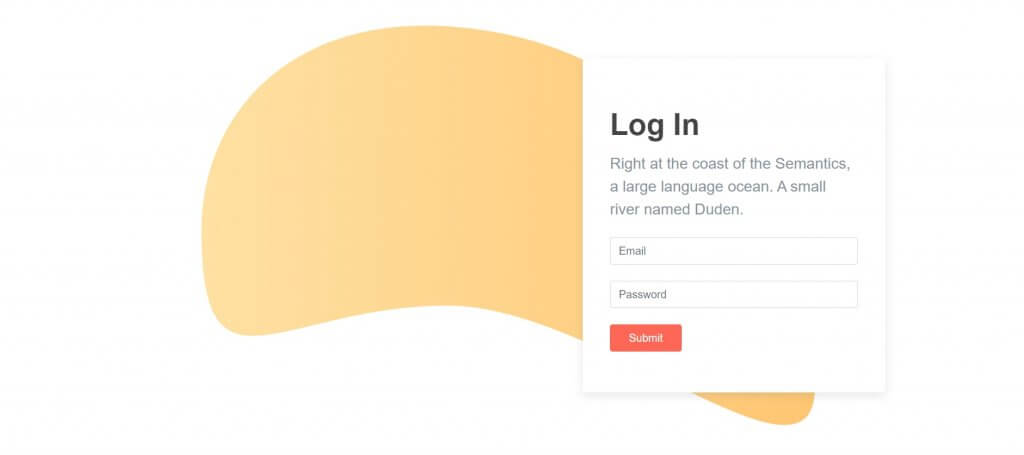
If your site manages user profiles for recurring customers, design blocks also support login and signup forms. For example, an eCommerce store with a login page to direct buyers to a shopping cart for purchasing items. There are signup, registration, and subscription form templates to customize by inserting or deleting input fields.
A login form has a username and password field to store the user’s account information. A signup page should be a separate tab for viewers who don’t have an account. You only need the divs and labels for the input area, and a “forget password” link that sends them to an email request form.
[1] Get the original code for login forms.
4. How can I build a Carousel Slider with Bootstrap?
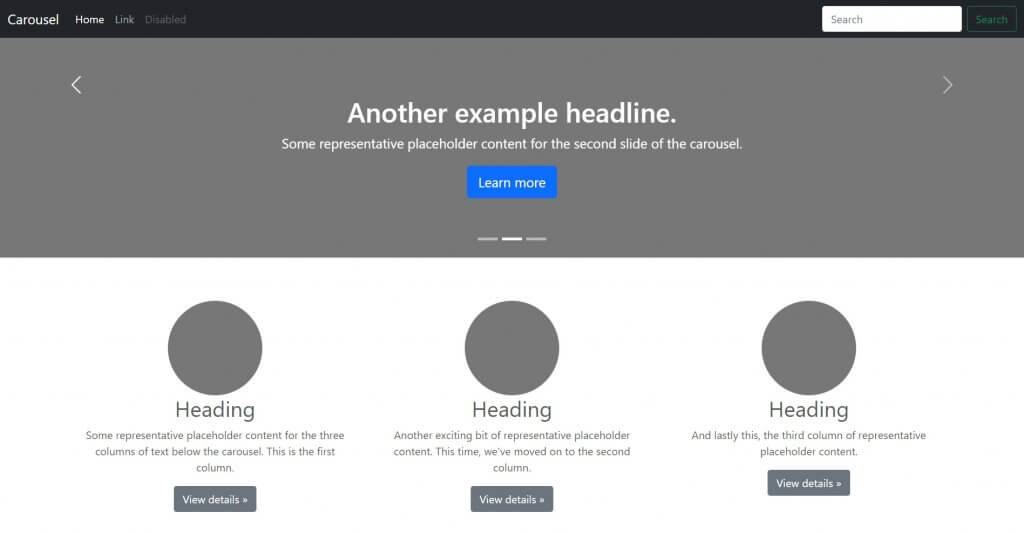
A carousel is basically a slideshow that loops over different types of media files. From images to videos, it passively exposes page content to the viewer. A carousel is an interactive gallery where businesses can upload photos of their stores, items for sale, or production methods. You can substitute content blocks on Froala with animated images or slideshows.
Visuals convey information to potential buyers and add a touch of transparency to your brand. Carousel sliders are frequently on landing pages where they are easy to spot. Each element also gets the same amount of focus. Content blocks are also perfect for announcing new events or feature updates.
[1] Visit the demo for the result.
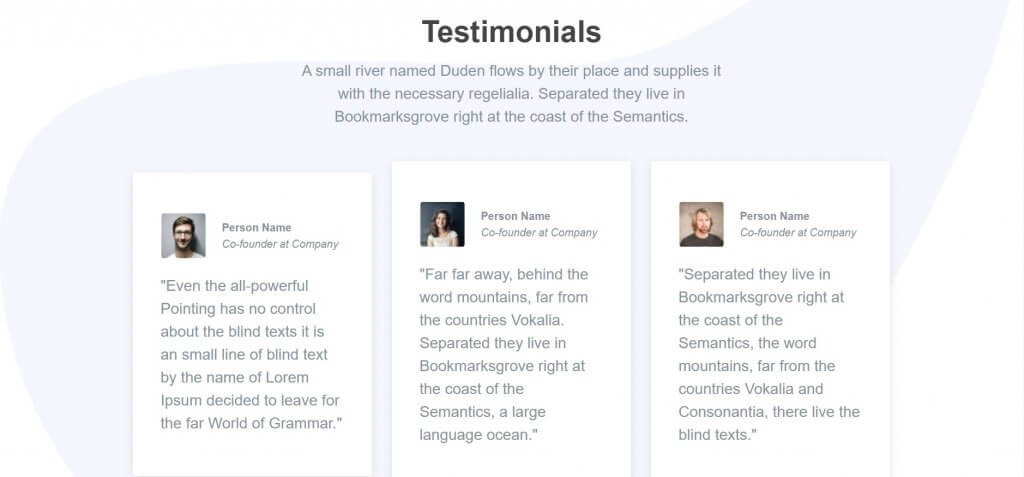
5. How can I build a Testimonials section with Bootstrap?
Testimonials are essential to any creative business endeavor. You can’t go without a few glowing reviews from satisfied clients and customers. They cement trust in your company no matter what you’re trying to accomplish. That being said, you do need links to actual case studies on what value your business brings through measurable indicators.
Having multiple referrals is also an excellent form of marketing. It brings social proof to those that are on the fence about choosing your services. What problem is your organization trying to resolve? A combination of images and text touches up your testimonial layout and makes it appear more credible. Copy the code to add a section for reviews.
[1] Take a closer look at testimonials.
The main takeaway is that Bootstrap elements are repurposed for many web pages, and that applies to a ton of open-source templates. They illustrate the power of front-end design on the user experience. The five examples from earlier represent the key features supporting most website content.
The best websites all have something in common: They make use of aesthetics on their landing pages that successfully convert users into buyers. If you’ve been visiting websites, think about which ones appear professional on the surface as opposed to leaving you with a positive impression of the brand or company in question.
If you enjoy editing content directly instead of writing your own code, then Froala Designs are certainly something to behold. With over 170 responsive designs created from the Bootstrap library, Froala lets you drag and drop block elements for any occasion, whether you need a strong CTA or a pricing plan on your business page.
Ready to get started building beautiful web designs?
To further expand your offerings, build attractive feature pages the user won’t want to scroll away from. Our templates are conventional but effective, suitable for any professional theme. Check out other bootstrap projects to give you more inspiration.
Start using our powerful WYSIWYG editor to build a demo page now.
Jennifer Luchu
Jennifer Luchua former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.











No comment yet, add your voice below!