7 Answers to the Most Frequently Asked Questions About HTML Editors
- Posted on
- By Mehreen Saeed
- In Editor,
Table of contents
- 1. What is an HTML Editor?
- 2. What is the Difference Between Text HTML Editors and WYSIWYG HTML editors?
- Text based editors
- WYSIWYG HTML editors
- 3. What are the common features of an HTML editor?
- 4. What are the Benefits of Using an HTML Editor?
- 5. What are the Challenges of Attaining WYSIWYG?
- 6. Are There Any WYSIWYG HTML Editors That are Free to Use?
- 7. Which WYSIWYG HTML Editors are
- Top Rated on G2?
- Where Can I Get More Information About Froala, The Leader on G2?

An HTML editor is one of the most important tools for web developers working on web-based apps or looking to create great HTML webpages. That said, there are many different types of HTML editors. For instance, there are WYSIWYG editors and text-based editors. WYSIWYG is a well-known acronym for ‘what you see is what you get.’ HTML editors can come as standalone software or they can be online. Because they are so important, many IDEs include them as part of their standard platform.
In this blog, we have compiled the answers to a list of the 7 most frequently asked questions about HTML editors. Read on to find out what HTML editors are, as well as to learn their different types, features, and benefits. We have also listed some of the freely available HTML editors in addition to the top-rated and most popular.
1. What is an HTML Editor?
An HTML editor is dedicated software for writing, creating, and editing HTML documents. HTML editors may come as stand-alone programs or they may be a part of an integrated development environment (IDE) used for app creation and development. Some HTML editors include additional functionality such as keyboard shortcuts or toolbars for quickly inserting commonly used HTML elements or tags. Some editors may also integrate with external software for version control, spell check, FTP connections, link-checking, and code validation and cleanup.
2. What is the Difference Between Text HTML Editors and WYSIWYG HTML editors?
There are two categories of HTML editors, namely HTML text editors and WYSIWYG HTML editors.
Text based editors
Users have to directly type HTML in the editor. These editors require the users to have knowledge of HTML. Normally, text editors have syntax highlighting and auto-complete features for fast web page creation.
WYSIWYG HTML editors
WYSIWYG stands for ‘what you see is what you get’. These HTML editors provide an easy-to-use interface that renders text exactly as it would appear in a web browser. These editors require no knowledge of HTML and are well suited for novice developers. Advanced and experienced users also like to use these editors to develop lengthy or complex web pages. WYSIWYG HTML editors normally include a separate tab that shows the actual HTML content of a page.
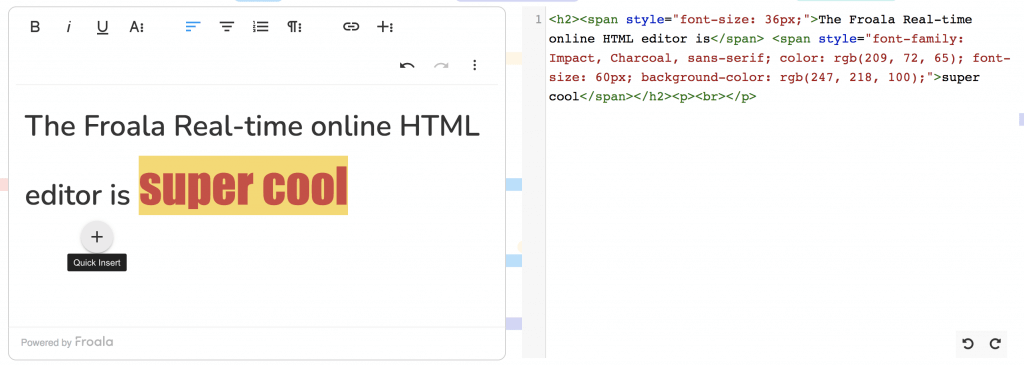
Here is an example of the Froala HTML editor. It has two options for editing. On the left is the WYSIWYG window, which shows the actual rendering of the HTML page. The right window displays the corresponding HTML. A user can edit the contents of both windows.
3. What are the common features of an HTML editor?
Some common features of good HTML editors are listed below:
- Auto-complete: The auto-complete feature allows the user to select from a list of HTML tags, elements, or attributes depending upon the previously typed text or context.
- Syntax highlighting: The editor highlights different tags in different colors to make it easy for the user to read code.
- Code folding: This feature hides a part of the code to allow the user to focus on a small section of an HTML document.
- Error detection: The editor automatically detects mistakes in HTML and suggests corrections as the user types in HTML.
- Keyboard shortcuts: HTML editors often include keyboard shortcuts for commonly used tags or HTML elements. Some editors also allow users to define these shortcuts.
4. What are the Benefits of Using an HTML Editor?
HTML editors especially the WYSIWYG editors are popular with developers and web designers. Some common benefits include:
- Fast Webpage Creation: Both HTML text-based editors and WYSIWYG editors speed up webpage creation. Users spend less time creating web pages.
- Error Correction in HTML: Many text-based editors have error correction features for developers who type HTML directly. For WYSIWYG editors there is no chance of making syntax errors because they generate HTML automatically.
- Novice users can learn HTML: As a user develops a webpage in a WYSIWYG HTML editor, it displays the HTML in the next pane. This helps novice users to learn HTML more quickly.
- App integration via APIs: Many HTML editors ship with APIs that allow developers to integrate these editors in their apps. This gives users rich text editing capabilities from within the app itself.
5. What are the Challenges of Attaining WYSIWYG?
Achieving WYSIWYG may be a difficult and challenging task for several reasons. The same HTML content might be rendered differently on different platforms and different browsers. This problem can also become more pronounced when you switch from a desktop to a mobile device. in addition, Web browsers can contain bugs and may not adhere to current standards or achieve consistent results.
6. Are There Any WYSIWYG HTML Editors That are Free to Use?
Here are 5 WYSIWYG HTML editors that are either open source or include a free trial.
- Froala online free WYSIWYG HTML editor
- TinyMCE
- Setka
- Summernote
- Synap editor
7. Which WYSIWYG HTML Editors are
Top Rated on G2?
Here is the current list of the top 5 WYSIWYG editors listed on G2.
- Froala editor
- Setka
- Maqetta
- Summernote
- Shorthand
Where Can I Get More Information About Froala, The Leader on G2?
Froala is the leading WYSIWYG HTML editor listed on G2. It is a lightweight editor with rich text editing capabilities, easy to use interface, and clean design. To top it all off, it can also be easily integrated into your app using your favorite development platform including Javascript, React, Django, Angular JS, Ext JS and much more.
Want to try out Froala and explore all its features? Try out the free online HTML editor or sign up for a free trial today.
Mehreen Saeed
Mehreen Saeeda former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.







No comment yet, add your voice below!