Froala & Quasar Integration: Mastering the Best WYSIWYG HTML Editor
- Posted on
- By Mostafa Yousef
- In Editor, Tutorials
Table of contents
- What is the Quasar framework?
- Prerequisites
- Step 1: Setting Up Quasar Project
- Step 2: Installing Vue WYSIWYG editor
- Step 3: Integrating Froala Editor
- 3.1: Import Froala Vue component
- 3.2 Configure and Initializing the Froala Editor
- Step 4: Run the project
- Customizing Your Froala’s Vue WYSIWYG editor
- Conclusion

Froala 4.1 release has been a significant step in the history of the developer-friendly best WYSIWYG HTML Editor. It is the release where Froala supports React 18, Angular 15+ with Ivy Engine, and Vue 3. This allows developers to easily integrate Froala into applications using these technologies. For example, Froala can now straightforwardly integrate with Quasar framework V2 which utilizes Vue 3.
In this technical guide, we will explore integrating the powerful Froala as the best WYSIWYG html editor with the Quasar Framework. By leveraging the capabilities of both tools, developers can create rich text editing experiences that meet the needs of modern web development. This guide is designed to be beginner-friendly and will walk you through the process step by step.
What is the Quasar framework?
Quasar framework is an MIT-licensed open-source Vue.js-based framework, which allows you as a web developer to create responsive websites and applications in many flavors quickly:
- SPAs (Single Page App)
- SSR (Server-side Rendered App) (+ optional PWA client takeover)
- PWAs (Progressive Web App)
- BEX (Browser Extension)
- Mobile Apps (Android, iOS, …) through Cordova or Capacitor
- Multi-platform Desktop Apps (using Electron)
Prerequisites
We assume you have a working knowledge of:
- JavaScript (including some of the newer, ES2015 features)
- Vue 3
- How to use the terminal/command line
- Make sure that you have Node >=14 (or any newer LTS Node.js version) and NPM >=6.14.12 installed on your machine.
Step 1: Setting Up Quasar Project
Open your terminal, navigate to the location where you want to create your project and run the following command:
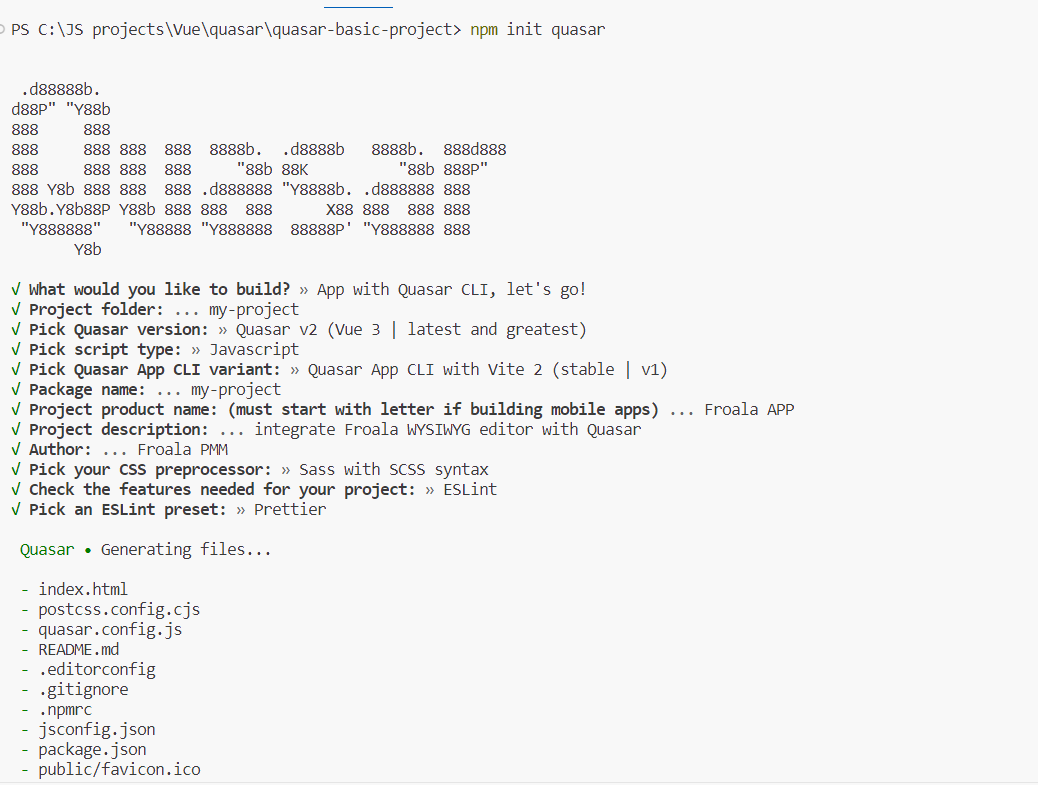
npm init quasar
you’ll be prompted with some options. Depending on your needs, you can select the CLI type (Vite or Webpack) and you can add things like TypeScript support or a different CSS preprocessor. If you are unsure about any of the options, just take the defaults (hit enter) and you’ll be good to go. You can change the options, except for the CLI type, later if you wish.
Here are our selections:
And we agreed to install project dependencies using NPM.
When we were prompted to enter the project name, we entered “my-project“.
Navigate to the project directory
cd my-project
Step 2: Installing Vue WYSIWYG editor
Following the Froala Vue SDK docs, install Froala’s Vue WYSIWYG editor by running the following command:
npm install vue-froala-wysiwyg --save
Step 3: Integrating Froala Editor
3.1: Import Froala Vue component
As per the Froala document, we need to inject the Froala component before the root Vue app instance is instantiated.
Since you won’t have access to any /main.js file in the Quasar framework (so that Quasar CLI can seamlessly initialize and build the same codebase for SPA/PWA/SSR/Cordova/Electron), Quasar provides an elegant solution to that problem by allowing users to define so-called boot files.
By using Quasar Boot files, you can easily set up and configure the Froala Editor Vue component to be available globally in your Quasar application.
To import the Froala Editor Vue component using Quasar Boot files, you can create a boot file (e.g. froala-editor.js) in the src/boot/ directory of your Quasar project. In this boot file, you can import and configure the Froala Editor Vue component, and then use app.use() to make it available globally.
Here’s an example of how you can set up the best wysiwyg html Editor Vue component in a Quasar Boot file:
//Import Froala Editor plugins
import 'froala-editor/js/plugins.pkgd.min.js';
// Import Froala Editor css files.
import 'froala-editor/css/froala_editor.pkgd.min.css';
import 'froala-editor/css/froala_style.min.css';
// Import Froala Editor component
import VueFroala from 'vue-froala-wysiwyg';
export default async ({ app }) => {
// Use Froala Editor Vue component
app.use(VueFroala);
};
After creating the boot file, you need to register it in the quasar.config.js file under the boot property to ensure that it is loaded when your Quasar application starts:
boot: [ 'froala-editor' ],
By following this approach, you can easily import the Froala Editor Vue component using Quasar Boot files in your Quasar application.
3.2 Configure and Initializing the Froala Editor
Ideally, you may need to define a route for a subpage where you’ll display the Froala editor but for our basic tutorial, we will edit the main page to display the Froala editor directly.
Open src/pages/IndexPage.vue, and somewhere inside the <template> tag call the Froala component.
<template>
<q-page class="flex flex-center">
<froala id="edit" :tag="'textarea'" :config="config" v-model:value="model"></froala>
</q-page>
</template>
Inside the <script> tag defines the config and model variables where you can pass the editor options and the initialization content.
<script>
import { defineComponent } from 'vue'
export default defineComponent({
name: 'IndexPage',
data () {
return {
config: {
heightMin: 300,
events: {
initialized: function () {
console.log('initialized')
}
}
},
model: '<i>Edit Your Content Here!</i>'
}
}
})
</script>
Step 4: Run the project
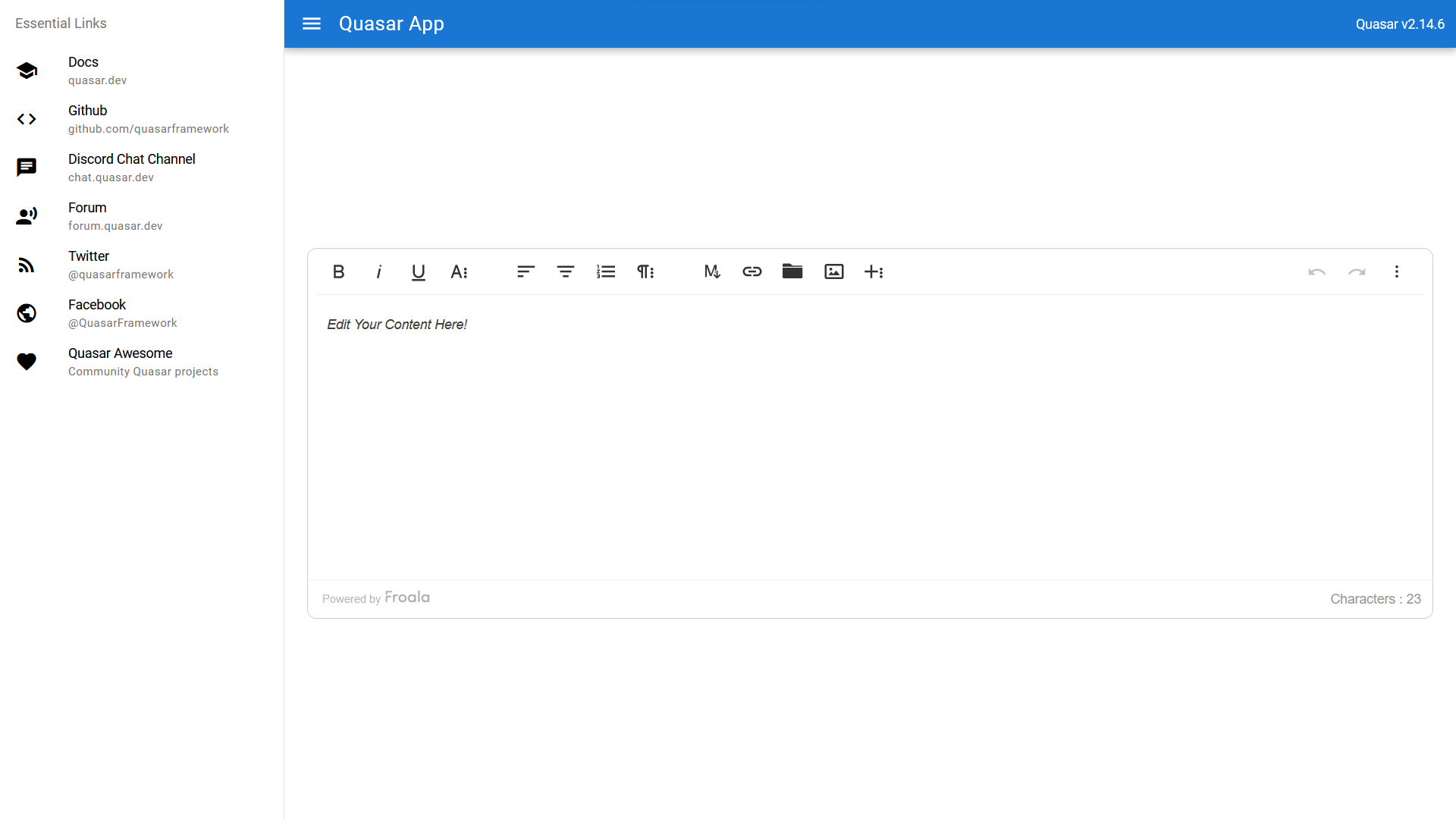
After the integration is complete, it’s time to run your project to see the editor in action.
To start your local development server and see your application, run the following command in your terminal:
npx quasar dev
This command will start the development server and open the default browser at http://localhost:9000/
You can always stop the server by using the CTRL + C command.
Customizing Your Froala’s Vue WYSIWYG editor
You can learn about the Vue Froala component tags and how to customize the editor from the Vue SDK docs and the following articles:
- How to integrate Froala With Vue 3
- Crafting a Custom Button for the Froala Editor in Vue.js
- Special tags in Froala Vue component in details
- Converting Froala to a Vue Markdown Editor
- Optimizing Vue Applications: Initializing Froala Editor on Click
If you encounter any issues, comment below and I’ll be glad to help.
Conclusion
Integrating Froala Editor with the Quasar Framework can enhance the editing capabilities of your web application. By following the steps outlined in this guide, you can easily incorporate a feature-rich WYSIWYG editor into your project. Experiment with different customization options to tailor the editor to your specific needs and create a seamless editing experience for your users.









No comment yet, add your voice below!