3 Easy Steps to Designing Impressive Email Templates with Froala
- Posted on
- By Kirti Joshi
- In Editor,

Have you ever come across a stunning website, app, or impressive email design that made you stop right there to browse further? Pretty sure we all have—at least once, if not more. First impression matters and a well-thought-out interface goes a long way.
Froala’s simple, yet powerful capabilities can be used to design beautiful-looking email templates.
Email templates are reusable objects and reduce the overall effort to recreate inline CSS. They are easy to integrate and compatible across different browsers and platforms. The templates are standard, so you aren’t spending a ton of time testing for different email clients.
Sounds interesting? Follow these 3 easy steps to convert your email content to Inline CSS and publish it through the email client of choice with the use of the Froala Document Editor.
Step 1:
Navigate to the Froala Document Editor.
Load the Froala Editor to your browser by following the instructions in the “Getting Started Guide”
Step 2:
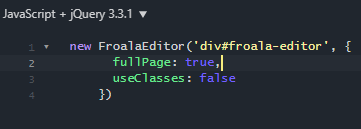
Follow a few simple customizations. Enable ‘fullPage’ option and disable ‘useClasses’
Step 3:
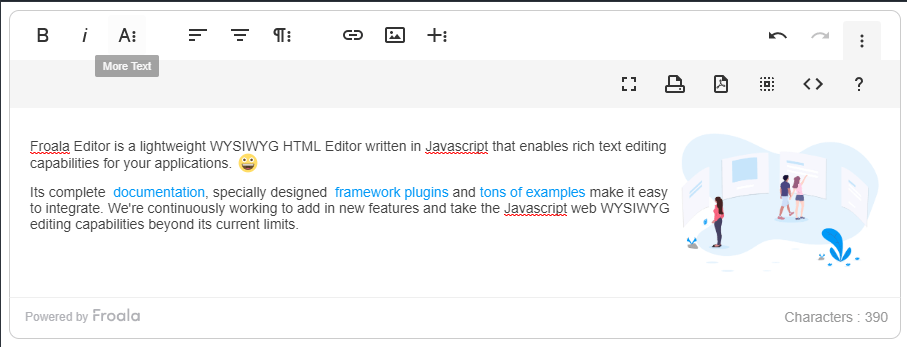
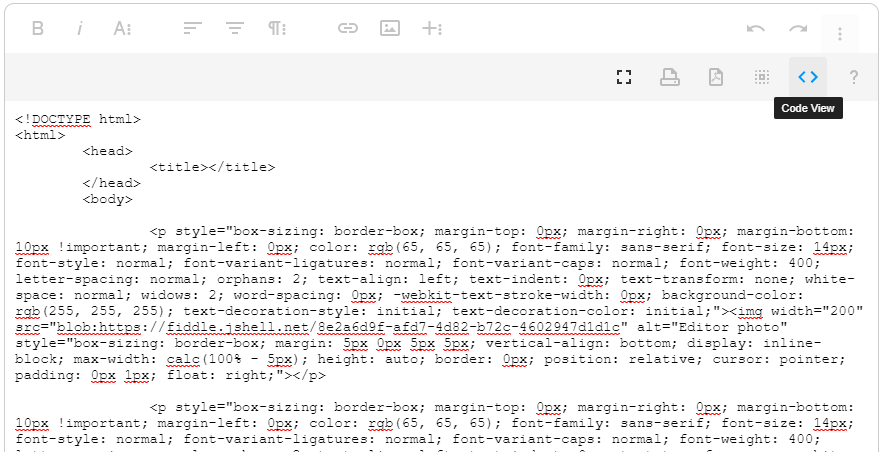
Navigate to the ‘Code View’ option on the far right side. The inline CSS code will be displayed. This code can be exported and used with email clients (app, web or mobile)
Voila! Designing email templates with Froala is that easy!
Give it a try
Unlock the rich editing capabilities of the modern WYSIWYG Editor
- Download the free trial
- Take a tour of the rich editing capabilities and features
Kirti Joshi
Kirti Joshia former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.










No comment yet, add your voice below!