How To Use Block Quotes In WYSIWYG Editors
- Posted on
- By Derek Johnson
- In Editor,
Table of contents
- When Should You Use A Block Quote?
- How Can You Style A Block Quote In WYSIWYG Editors?
- Right Align Or Center Align Your Block Quote
- Change Font Style, Size, and Color
- Add Background Color
- Which WYSIWYG Editor Supports Block Quotes?
- How To Create And Style A Block Quote Using Froala
- Are You Ready To Create And Style Your Own Block Quotes?

Many text editors, including a React WYSIWYG editor, offer many tools for content formatting and styling. One such tool is the block quote. Block quotes enable users to include block quotations in rich text content. Your project may require that you refer to another author’s content — to support your work or show authenticity. This is where block quotes thrive.
Using block quotes in a react WYSIWYG editor enables you to enrich the reading experience by drawing readers’ attention to selected parts of the text. Overall, it improves the content structure and helps the reader understand the flow of the content.
This article will show you how to use block quotes in WYSIWYG editors.
When Should You Use A Block Quote?
While block quotes can improve content structure, it is imperative that content developers be selective about their use. This is because block quotations may be unnecessary in some cases.
There’s no single rule of thumb for including a block quote in your text. However, the most common and ideal situation is when quoting more than 40 words from a source. That said, the minimum length of a block quotation varies depending on the citation style. For example, the block quote minimum length for the Havard citation style is 30 words.
Additionally, block quotes are best when the actual wording of the quoted text is essential to your content. How often you use them may depend on the purpose of your content and what you hope to achieve with your quotes. However, block quotes should be used only when necessary, as your brand tone should be dominant.
How Can You Style A Block Quote In WYSIWYG Editors?
Almost all WYSIWYG editors offer some form of default block quote styling. For example, it might change the fonts and indent the text in a block quote tag. For some, this level of styling fits the aesthetics of their content. However, if you find yourself looking to improve your block quote styling, here are a few ways you can do so using CSS.
Right Align Or Center Align Your Block Quote
Since most of your text would be left aligned, one way you can style your block quotes is by center aligning or right aligning them. A center-aligned block quote breaks up your content into easy-to-read chunks, thereby improving the flow of your content. At the same time, one that’s right-aligned can enhance your content aesthetics.
These simple blocks of code below can help you achieve both:
//Center-aligned block quote
blockquote {
max-width: 500px;
text-align: center;
margin: 30px;
padding: 30px;
}
//Right-aligned block quote
blockquote {
max-width: 500px;
text-align: right;
margin: 30px;
padding: 30px;
}
Change Font Style, Size, and Color
Most WYSIWYG editors’ default block quote styling carries the same font style, size, and color of the original text. You can mix things up a bit with font size, style, and color to create more compelling block quotes. Below’s an example CSS code. We’ll maintain the right alignment of the previous example.
blockquote {
max-width: 500px;
text-align: right;
margin: 30px;
padding: 30px;
font-family: sans-serif;
font-size: 20px;
color: #428bca;
}
Add Background Color
A block quote with a background can improve your content aesthetics and attract readers’ attention. Let’s say you want to add a background color to the previous example; you only need one more line of code.
blockquote {
max-width: 500px;
text-align: right;
margin: 30px;
padding: 30px;
font-family: sans-serif;
font-size: 20px;
color: #428bca;
background: #ccc;
}
To make things more interesting, you can round the corners of the background. Again, you only need one line to code (property: border-radius) to round the corners of the example above.
blockquote {
max-width: 500px;
text-align: right;
margin: 30px;
padding: 30px;
font-family: sans-serif;
font-size: 20px;
color: #428bca;
background: #ccc;
border radius: 30 px;
}
Which WYSIWYG Editor Supports Block Quotes?
There are numerous WYSIWYG editors out there, each with different features and functionalities built to satisfy specific user needs. However, not all support block quotes. In this case, we’ve compiled a list of top WYSIWYG editors that support block quotes.
- Froala
- TinyMCE
- CKEditor
- Editor.js
- Bubble
Of the five listed above, Froala particularly stands out. Not just in block quote support and customization, but in overall editor features. Froala rich text WYSIWYG editor offers multiple quote levels for cases where block quotation is required. Its limitless customization capabilities mean you can fully customize your block quotes, even with styles not discussed above. For example, animations, hover effect, citations, and much more.
How To Create And Style A Block Quote Using Froala
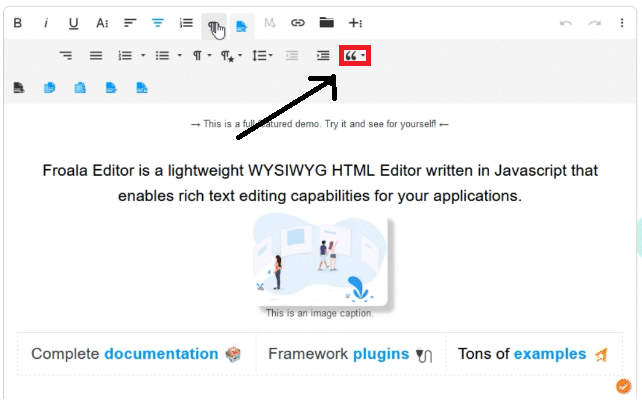
Creating block quotes in the Froala WYSIWYG editor requires a straightforward process. You can follow the simple steps below to create yours.
- Navigate to the text you want to quote.
- Place the cursor in the main content area and click on the “more paragraph” icon from the toolbar.
- Click the quotation symbol, and you’ll see the text appear to be indented.
- Style your block quote by including custom CSS, like the examples above.
Are You Ready To Create And Style Your Own Block Quotes?
Block quotes are essential for adding authenticity to your content when quoting another author. The block quote feature offers content developers an easy way to draw readers’ attention to important text. WYSIWYG editors make implementing this feature even easier. By simply selecting text and clicking on the “quotation” icon, you can quickly create block quotes using Froala.
You can download the Froala rich text editor or include the Froala plugin in your code to get started.
Derek Johnson
Derek Johnsona former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.






No comment yet, add your voice below!