The Anatomy Of A Great Document Editor
- Posted on
- By Md. Ehsanul Haque Kanan
- In Editor, General
Table of contents
- What is a document editor?
- What are the characteristics of a great document editor?
- What is the best document editor of 2022?
- Why is Froala the best document editor on the market?
- Can you integrate Froala into your website or web application?
- How can I integrate Froala on WordPress?
- How can I use Froala on the front-end of my WordPress site?
- How can I integrate Froala into my web application?
- How can I integrate Froala into my JavaScript app?
- Documentation: Is it easy to follow?
- Pricing: How much does it cost?
- Should you use Froala in 2022?

Document editors allow you to make changes to your document on the go. You can change the format, add images or videos, and insert links online. You no longer have to download and install the editor to edit the documents in your system. You can do everything online. There are plenty of documents editors online. But how can you separate the great one from the rest? Which is the best document editor right now?
In this post, you will find all the details about our document editor.
What is a document editor?
A document editor is a tool for creating and editing documents online conveniently. It lets you modify the docs on web browsers, like Google Chrome and Safari. As a result, you can edit the documents on the go. Most of the online editors are just like Word. They let you download the documents in different formats, including DOCX, PDF, and TXT.
What are the characteristics of a great document editor?
- Quick Formatting: A great document editor enables you to format instantly. You can simply select the text and choose the format options you want to apply. You can underline the text, change the alignment, and add bullet points online with just a few clicks. You no longer have to spend several minutes to format the document.
- Rich Media Support: A great document editor lets you add media files quickly. You can insert images and videos in just a few clicks. Also, you can apply styles to them. You can resize them by simply dragging the selection.
- Easy 3rd Party Tool Integration: A great document editor supports a variety of 3rd party integration tools. Using them, you can take the capability to a whole new level. You can easily add additional features to the document editor, like spelling and grammar checker.
- Export to PDF: A great document editor allows you to quickly export the file to PDF. The format is very reliable. It ensures that all the data, including paragraphs, images, and vector graphics, retain their original formatting and structure. So, unlike Word documents, you will not have to get frustrated with broken texts or a missing font warning just after opening the PDF file.
- Easy-to-Follow Documentation: The best document editor features comprehensive documentation. It covers everything in an easy-to-understand way. So, you don’t have to wander around finding the required guidelines and instructions.
What is the best document editor of 2022?
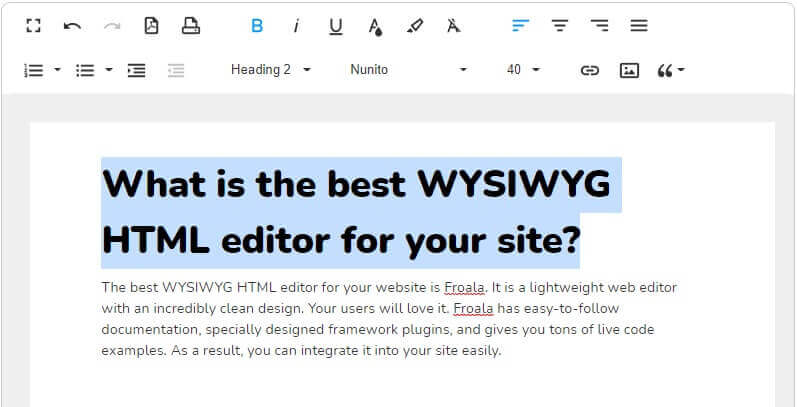
The best document editor of 2022 is Froala. It has a clean design and rich text editing capabilities. You can find all the essential features in the top menu and make changes to your document with just a few clicks.
Froala is a well-known WYSIWYG editor. However, you can use it as a document editor too. Simply enable the Document Ready mode. Froala will set all the best options for editing online documents instantly.
Why is Froala the best document editor on the market?
- Responsive design suitable for all modern devices, including PCs, smartphones, and laptops
- Lightweight and super-fast
- Clean design provides a great user experience
- Delivers support for PDF export and rich media
- Offers easy integration for third-party tools, like WProofreader Spelling and Grammar Checker plugin
Can you integrate Froala into your website or web application?
Froala is very easy to use. You can integrate it into your website and web application easily. Let’s take a practical look by integrating it into a WordPress ecosystem.
How can I integrate Froala on WordPress?
To integrate Froala on WordPress, you need to download it manually from GitHub and place it in your WordPress plugins folder. Alternatively, you can download it directly from your WordPress Plugins page.
Once you are done with it, go to the Plugins page inside the WordPress admin area. Then activate Froala. The plugin will act as the default HTML editor on your WordPress site.
How can I use Froala on the front-end of my WordPress site?
As soon as the activation is done, you can use Froala from your WordPress admin area. However, if you want to use it on the front-end of your website, you will have to initialize it from the themes folder. Simply follow these steps.
1. First, you have to define custom paths for CSS and JavaScript.
define('FroalaCustomJSFolderPath', '/'.basename(__DIR__).'/custom/js');
define('FroalaCustomCSSFolderPath', '/'.basename(__DIR__).'/custom/css')
2. Next, you have to apply filters on the custom CSS path.
$hook = apply_filters('froala_after_public_init', $custom_css_path.'/test.css', 'css', 'file','test');
3. Then you have to add an if statement that displays the error messages.
if( is_wp_error( $hook ) ) {
echo $hook->get_error_message();
}
4. Now, you have to apply filters on the custom JavaScript path. Then you have to add an if statement for displaying the error messages.
$hook = apply_filters('froala_before_public_init', $custom_js_path.'/test.js', 'js', 'file','test');
if( is_wp_error( $hook ) ) {
echo $hook->get_error_message();
}
5. Then you can use inline scripts for both JavaScript and CSS by using this code:
// Example using inline script
$hook = apply_filters('froala_after_public_init', null, 'js', 'inline', 'console.log("test")');
if( is_wp_error( $hook ) ) {
echo $hook->get_error_message();
}
// Example using inline css
$hook = apply_filters('froala_before_public_init', null, 'css', 'inline', 'h1 {background-color: #00ffff;}');
if( is_wp_error( $hook ) ) {
echo $hook->get_error_message();
}
Don’t forget to register your hooks right after instantiating the FroalaEditor class.
6. Next, you have to create a new Froala_Editor() instance. Then you have to apply filters and activate the plugin.
Froala_Editor = new Froala_Editor();
.
.
.
$hook = apply_filters('froala_before_public_init', null, 'css', 'inline', 'h1 {background-color: #00ffff;}');
.
.
$froala->activate('#comment',array('colorsBackground '=> ['#61BD6D', '#1ABC9C', '#54ACD2', 'REMOVE'],
'colorsText' => ['#61BD6D', '#1ABC9C', '#54ACD2', 'REMOVE']
));
Overall, the code will look like this:
// There are 2 available hooks that work for the front-end part of the website.
// froala_before_public_init acts before the editor gets initialized and
// froala_after_public_init acts after the editor and all the plugins are loaded.
// Callback function for these hooks accepts 4 params
/** Callback function for public hooks"
*
* @param null $path * File path on server.
* @param null $type * Can be js or css
* @param string $prop * Can be inline|file
* @param null $mix * If prop = file, mix will be the file name else if prop = inline mix will be the data.
*
* @return array|WP_Error
*
*
* To use a public hook, it needs to be registered right after the editor get is instantiated. The proper way
* would be to store it in a variable so you can have access to the debug log.
*
* This example includes a custom CSS file and load's it accordingly because it's used after public init the CSS file
* will be at the very bottom of your head tag.
* To understand better, the params are in this way:
* 1' st froala_after_public_init => name of the hook.
* 2' nd $custom_css_path.'/test.css' => path to the file.
* 3' rd 'css' => script type.
* 4' th 'file' => script property, can be file|inline.
* 5' th 'test' => the name of the file.
*/
$custom_css_path = plugins_url(FroalaEditorCustomCSSFolderPath);
$custom_js_path = plugins_url(FroalaEditorCustomJSFolderPath);
$hook = apply_filters('froala_after_public_init', $custom_css_path.'/test.css', 'css', 'file','test');
if( is_wp_error( $hook ) ) {
echo $hook->get_error_message();
}
// Same as the example above but it includes a javascript file and the action of the hook it's before Froala Editor's initialization.
$hook = apply_filters('froala_before_public_init', $custom_js_path.'/test.js', 'js', 'file','test');
if( is_wp_error( $hook ) ) {
echo $hook->get_error_message();
}
// Example using inline script
$hook = apply_filters('froala_after_public_init', null, 'js', 'inline', 'console.log("test")');
if( is_wp_error( $hook ) ) {
echo $hook->get_error_message();
}
// Example using inline css
$hook = apply_filters('froala_before_public_init', null, 'css', 'inline', 'h1 {background-color: #00ffff;}');
if( is_wp_error( $hook ) ) {
echo $hook->get_error_message();
}
// Note!!
//The hooks must be registered right after instantiating the FroalaEditor class.
$Froala_Editor = new Froala_Editor();
.
.
.
$hook = apply_filters('froala_before_public_init', null, 'css', 'inline', 'h1 {background-color: #00ffff;}');
.
.
$froala->activate('#comment',array('colorsBackground '=> ['#61BD6D', '#1ABC9C', '#54ACD2', 'REMOVE'],
'colorsText' => ['#61BD6D', '#1ABC9C', '#54ACD2', 'REMOVE']
));
Read: Easily Integrate the Powerful WYSIWYG Froala HTML Editor Into WordPress
How can I integrate Froala into my web application?
Froala is compatible with a variety of programming languages, including JavaScript. Furthermore, the integration process is straightforward. So, you can implement it into your web application quickly.
Let’s look at how you can integrate Froala into your JavaScript web application.
How can I integrate Froala into my JavaScript app?
1. Go to your HTML file and create a container for Froala.
<div id="froala-editor"></div>
2. Then you have to go to your CSS file and add the “link rel” attribute to include all the Froala editor plugins.
<link rel="stylesheet" href="../css/froala_editor.pkgd.min.css">
3. Now, head to your JavaScript file and add these lines.
<!-- Include all Editor plugins JS files. -->
<script type="text/javascript" src="../js/froala_editor.pkgd.min.js"></script>
<!-- Include PDF export JS lib. -->
<script type="text/javascript" src="https://raw.githack.com/eKoopmans/html2pdf/master/dist/html2pdf.bundle.js"></script>
<script>
new FroalaEditor('div#froala-editor', {
documentReady: true
})
</script>
Make sure to set documentReady property to true.
That’s how you integrate Froala into your JavaScript web application.
Documentation: Is it easy to follow?
Froala comes with comprehensive documentation. It can guide you to all the essential features quickly. The documentation is very user-friendly. It has thoroughly explained the integration process. By following the documentation, you can effortlessly implement Froala into your website or web application. Also, you can use it to integrate third-party tools quickly and take the capability of the document editor to a whole new level. You don’t have to wander around Google to find the process. Everything is explained in the documentation effectively.
Pricing: How much does it cost?
Froala comes in three different plans. The Basic plan costs $199/year. It supports one product and three domains. If you need unlimited domain support, you can choose the $899 Pro plan. It gives you several key features, including unminified source code and the ability to include the editor in mobile applications. If you need more flexibility, you can pick up the $1999 Enterprise plan. It offers support for unlimited domains and products. Also, it offers redistribution/OEM support. So, you can include the document editor in a product that is not used by your website.
Should you use Froala in 2022?
Froala comes with a clean design. Therefore, it can deliver a great experience to the users. Moreover, it offers all the rich editing capabilities. So, you can edit texts effortlessly. Also, it lets you export the document to PDF with just a few clicks. Besides, the integration process is straightforward. So, you should definitely consider using Froala in your web application in 2022.
Md. Ehsanul Haque Kanan
Md. Ehsanul Haque Kanana former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.







No comment yet, add your voice below!