Creating a Page Builder Using the Froala WYSIWYG Editor
Table of contents
- What Is A Web Page Builder?
- Should You Use WYSIWYG HTML Editors Or Page Builders?
- Why Should You Use Froala WYSIWYG Editor To Create A Page Builder?
- How To Build A Page Builder Using Froala WYSIWYG Editor?
- Creating The Toolbar
- Adding Blocks To The Editing Area
- Do You Need To Test Your Web Page Builder?
- Which Is The Best Tool For Managing Test Cases For Your Page Builder?
- Frequently Asked Questions (FAQs)
- What is the best free WYSIWYG editor?
- What are the key features of the best WYSIWYG editors?
- Can you convert a WYSIWYG HTML editor into a page builder?
- Learn more about TestRail and its features here.

In today’s digital era, every business needs to have its own website, blog, etc. In fact, people may doubt your legitimacy as a business if you don’t have a website. However, getting a professionally designed website can be costly, due to which many businesses opt to build a website by themselves. You can use a WYSIWYG HTML editor to ease web content creation. A WYSIWYG editor essentially allows you to easily create and manage HTML content without writing any code. However, people usually use a rich text editor or WYSIWYG editor for composing documents or creating simple, one-block content. For more complex websites, most developers today use a web page builder. A website page builder allows you to create beautiful and well-formatted websites quickly without the need to write a single line of code.
In this article, we’ll show you how you can convert the Froala WYSIWYG editor into an easy-to-use, drag-and-drop page builder.
What Is A Web Page Builder?

If you don’t know how to code and want to create a website for your business, you want something that doesn’t involve learning and writing code. If you spend a lot of time learning programming languages to create websites, you wouldn’t be able to focus on growing your business and meeting customer demands. This is where you need a page builder or drag-and-drop website builder. A website page builder comes with built-in templates, layouts/themes, and other elements you need to create a professional web page. It is essentially a tool that even nontechnical people can use to create websites without writing any code and reduce development time.
Should You Use WYSIWYG HTML Editors Or Page Builders?
A WYSIWYG Editor shows you how your content would look on a web browser. It allows you to create and edit web content quickly without writing any code. For example, you can use WYSIWYG editors to format text, add links, create tables, insert images and videos, add links, and more. However, most users prefer a WYSIWYG HTML editor for creating simple web pages and composing documents.
For creating professional, complex layouts and websites, drag-and-drop website builders are mostly used. You can use a page builder in your content management system, email marketing software, or any other application. Because of their ease of use, drag-and-drop page builders have become so popular, especially among small businesses.
Why Should You Use Froala WYSIWYG Editor To Create A Page Builder?

Froala is considered one of the best WYSIWYG HTML editors that offers great features and a clean UI (user interface). You can even use plug-ins to add new features to the editor. However, you can also convert it into an easy-to-use, drag-and-drop page builder thanks to its initialization modes features. By using Froala editor to create a page builder, you can combine the benefits of creating a website page builder from scratch and using an existing page builder. For example, when you create a page builder from scratch, you can customize it as per your requirements. However, using an existing page builder eliminates the need to write lengthy code from scratch.
Here are some key reasons to use Froala editor to create your page builder:
- Froala offers a simple API with detailed documentation and flexible features to develop an efficient page builder that meets your requirements. When you use Froala to create your page builder, you can save a lot of time and effort as you don’t have to build every single component of your page builder from scratch.
- It generates high-quality HTML code to minimize the issues associated with existing page builders.
- Froala pricing plans are very budget-friendly. Additionally, it offers discounts for startups, which makes it a perfect option for creating your page builder.
- Froala is also a perfect choice for those who wish to have both a WYSIWYG editor and a drag-and-drop page builder. As a result, you can get both editors using the same code.
How To Build A Page Builder Using Froala WYSIWYG Editor?
When you’re building a page builder, you need to create two sections: a toolbar and an editing area. To create these sections, open your HTML file and add the following code:
<div class="row"> <div class="col col-1"> <!-- Toolbar contains different block-types will go here -->
</div> <div class="col col-2"> <!-- Editing Area --> <div id=“editing-area"></div> </div> </div>
Creating The Toolbar
The toolbar of a page builder consists of several block types, such as:
- Title Block
- Text Block
- Button
- Image Block
- Code Block
- Link
- CTA Block
- Markdown Block
Using these blocks, you can quickly add a title, text, images, CTA, buttons (such as submit buttons), etc., to the editing area to create your website or web page.
Here is an example code for adding the title block to the toolbar of the page builder:
<li data-type="title" class="block-source float-left">
<div class="text-center">
<div>
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 122.88 120.26" style="enable-background:new 0 0 122.88 120.26" xml:space="preserve"><g><polygon points="0,14.54 0,0 49.81,0 49.81,14.54 36.93,17.03 36.93,51.7 85.98,51.7 85.98,17.03 73.1,14.54 73.1,0 85.98,0 110,0 122.88,0 122.88,14.54 110,17.03 110,103.31 122.88,105.79 122.88,120.26 73.1,120.26 73.1,105.79 85.98,103.31 85.98,70.3 36.93,70.3 36.93,103.31 49.81,105.79 49.81,120.26 0,120.26 0,105.79 12.8,103.31 12.8,17.03 0,14.54"/></g></svg>
</div>
<span class="text-center">Title</span>
</div>
</li>You can then use the following CSS code to modify the block style and format:
<style>
html,body, .row{
margin: 0;
padding: 0;
height: 100%; }
.col{ float: left;
}
.col-1{
width: 22%;
height: 100%;
margin-right: 5%;
background-color: #eee;
border-right: 1px solid #c4c1c1;
}
.col-2{ width: 72%;
padding: 10px auto;
}
@media screen and (max-width: 676px) {
.col{ float: none
}
.col-1, .col-2{
width: 100%;
height: auto;
border: none;
margin: 0;
}
.col-1{
height:250px;
}
}
.text-center {
text-align:center
}
.block-source {
margin:0 0 18px 18px;
width:7rem;
height:7rem;
white-space:nowrap;
text-overflow:ellipsis;
background-color:#fff;
border:1px solid #bfc7d6;
-webkit-box-sizing:border-box;
box-sizing:border-box;
border-radius:6px;
display:-webkit-inline-box;
display:-ms-inline-flexbox;
display:inline-flex;
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
color:#6c757d
}
.block-source:hover {
cursor:pointer;
border:1px solid #c6bbef;
-webkit-transform:translate(0);
transform:translate(0)
}
.block-source svg {
height:3.65rem;
width:3.65rem;
color:#bfc7d6;
fill:#bfc7d6
}
.block{
margin: 20px 0;
}
</style>
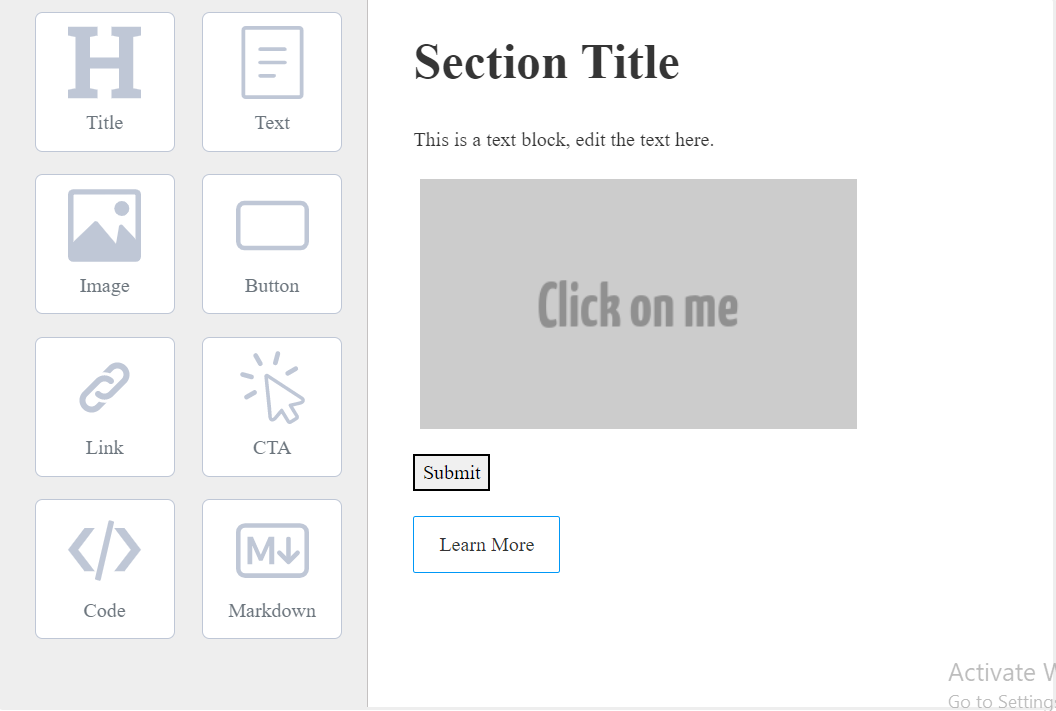
When you add all the blocks and format them, your toolbar will look as follows:

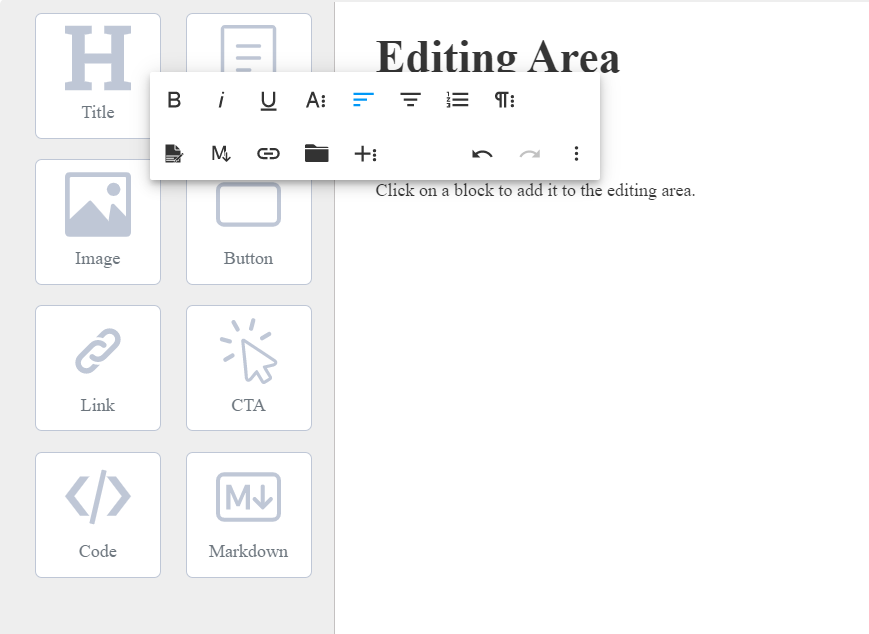
Adding Blocks To The Editing Area
The editing area will consist of all the blocks that the user chooses to add to the page. Hence, when a user clicks on a block in the toolbar, we need to:
- Add an HTML element that corresponds to the selected block type in the editing area
- Initialize the Froala editor on that element with the required options
To initialize the Froala editor, add the latest version of the Froala stylesheet inside the head:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css">
Now, add the Froala latest version script before closing the body tag:
<script src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js" ></script>
Next, we have to add a click event listener to the Block Types. You can find the detailed tutorial on customizing each block type, adding the drag-and-drop editor functionality, and creating an amazing page builder with Froala here.
Do You Need To Test Your Web Page Builder?

QA testing is an extremely important aspect of any software development project, including web apps and websites. With QA testing, we can ensure that we release high-quality software without any bugs or errors. In other words, software testing helps save time and costs and enhances the quality of software. For software testing, we need to write test cases related to functionality, performance, usability, and more. However, conducting and managing several different test cases manually can be time-consuming. As a result, most developers today use test management tools to organize, track, and manage test cases.
Which Is The Best Tool For Managing Test Cases For Your Page Builder?

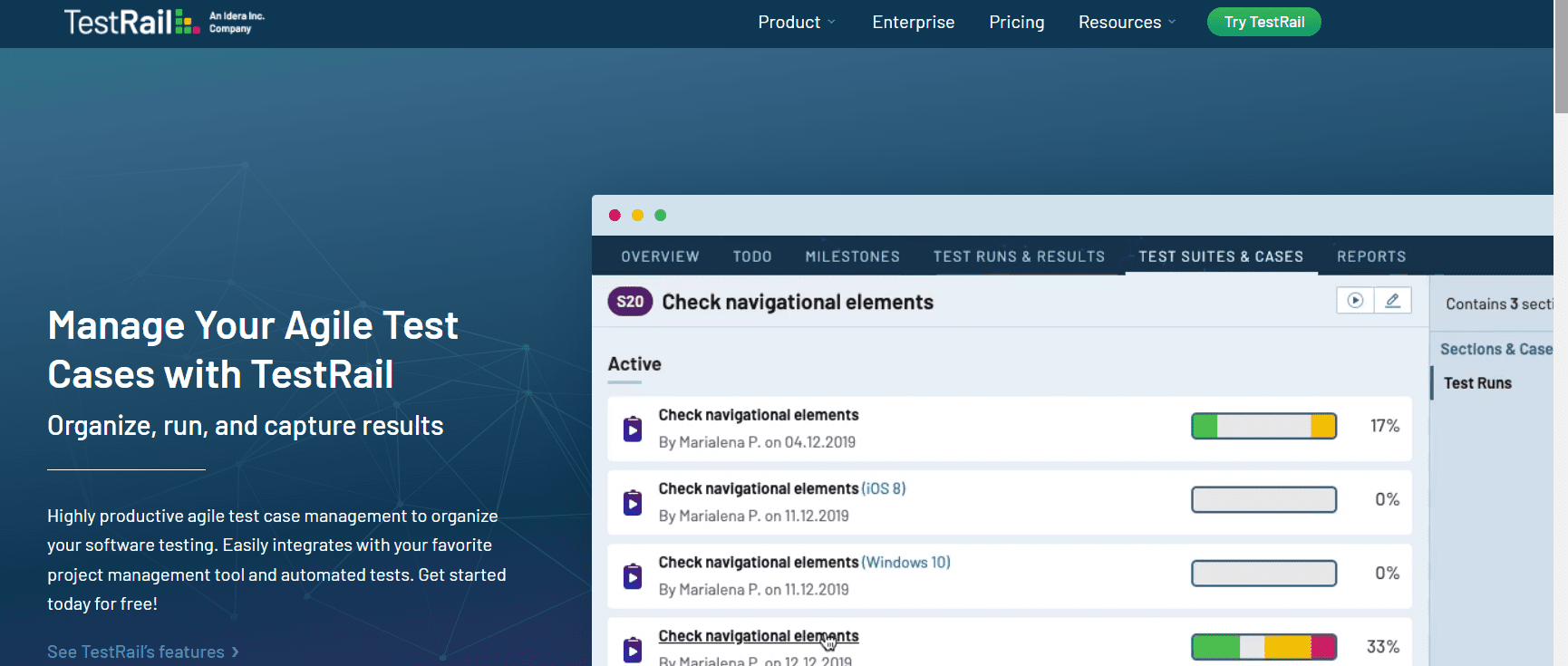
If you’re looking for a robust test management tool, TestRail is the right option. TestRail is a powerful web-based test management tool that helps users to plan, organize, run, track, and manage test cases efficiently. TestRail also allows you to create agile test plans and streamline your testing processes to create high-quality software.
Here are the popular features of TestRail:
- With TestRail, planning and running test cases is quick and easy. You can quickly start test runs and choose test cases based on powerful filters. Additionally, TestRail’s advanced interface makes it easy to execute your tests and record results. You can also group, filter, and organize your results efficiently.
- With TestRail, you can even link tests to defects and requirements in GitLab, Atlassian Jira, GitHub Issues, and more.
- TestRail provides a single collaborative platform to track and monitor all of your test activities and quality metrics. It allows you to track tests for browsers, mobile devices, and more.
- TestRail enables users to quickly generate traceability reports. For example, you can generate detailed reports for projects, plans, milestones, and runs. You can also compare the results of different test runs and milestones.
- With TestRail, you can track the status and progress of testing in real-time.
- TestRail can easily be integrated with many project management tools and automation testing tools, such as JIRA, Jenkins, and Selenium.
- TestRail enables developers to efficiently organize reusable test cases in folders.
Frequently Asked Questions (FAQs)
What is the best free WYSIWYG editor?
Froala is a leading WYSIWYG HTML editor that offers impressive rich text editing features. For example, you can format text, insert rich media, add custom themes, and much more using the Froala editor.
What are the key features of the best WYSIWYG editors?
A good WYSIWYG HTML editor like Froala has a modern design and offers a wide range of impressive features, such as text formatting, inserting rich media, media management, auto-formatting, etc. A powerful WYSIWYG editor also seamlessly integrates with CMS and other apps and offers live preview options.
Can you convert a WYSIWYG HTML editor into a page builder?
Not all WYSIWYG editors can be converted into a page builder. However, you can convert Froala editor into an impressive page builder, thanks to its initialization modes features.
Learn more about TestRail and its features here.
Sidra
Sidraa former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.




No comment yet, add your voice below!