Learn to Integrate Froala into Your NodeJS Application
- Posted on
- By Mostafa Yousef
- In Editor, Tutorials

NodeJS is a popular runtime environment that allows you to run JavaScript on the server side. It offers various frameworks to build web applications, and one of the most popular ones is Express. In this tutorial, we will learn how to integrate Froala, a powerful WYSIWYG editor, into a NodeJS application built with Express. Froala provides an easy-to-use interface for users to create and edit rich text content.
Before diving in, we assume you have a working knowledge of:
- JavaScript
- NodeJS and npm
- Express Framework
- How to use the terminal/command line
Create a new NodeJS app
To create a new NodeJS app, open your terminal or command line and navigate to the desired directory where you want to create your app. Then, run the following command:
npm init
This will initialize a new NodeJS project inside the selected directory. You will be prompted with some questions for filling the `package.json` file. Accept the default values except for “main”, which we will set to “app.js”.
Install Dependencies
Next, we need to install the Express framework, Embedded JavaScript templates (EJS), and Froala WYSIWYG editor
Run the following command:
$ npm install froala-editor ejs express
This will install the required dependencies for our NodeJS application. Once the installation is complete, we can proceed to integrate Froala into our Express application.
Set up the Express application
First, let’s create a new file named “app.js” in the root directory of our project. This file will serve as the entry point for our Express application.
Open “app.js” in your preferred text editor and add the following code:
var express = require('express');
var app = express();
// Set EJS as the view engine
app.set('view engine','ejs');
//Froala editor CSS & JS files
app.use('/froalacss',express.static(__dirname+'/node_modules/froala-editor/css/froala_editor.pkgd.min.css'));
app.use('/froalajs',express.static(__dirname+'/node_modules/froala-editor/js/froala_editor.pkgd.min.js'));
// Define routes
app.get('/',(req,res)=>{
res.render('editor');
});
var port = process.env.PORT || 3000;
app.listen(port,()=>console.log('server run at port '+port));
In the above file, we first import the Express framework and an instance of it using the `express()` function.
Next, we set EJS as the view engine by using the `app.set()` method.
Then, we use the `app.use()` method to serve the Froala editor CSS and JS files as static files.
After that, we define a route for the root URL (“/”) and render the “editor” view using the `res.render()` method.
Finally, we set the port for the server to listen on and start the server using the `app.listen()` method.
Create the views
Next, let’s create the views for our application. Inside the root directory of your project, create a new directory called “views”. Inside the “views” directory, create a new file called “editor.ejs”.
Open “editor.ejs” in your preferred text editor and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="/froalacss">
<script src="/froalajs"></script>
<title>Document</title>
</head>
<body>
<h1>Froala Editor</h1>
<textarea id="example"></textarea>
<script>
var editor = new FroalaEditor("#example");
</script>
</body>
</html>
In the above file, we create a basic HTML structure with a title and a heading. We include the Froala editor CSS file and the Froala editor JS file using the `<link>` and `<script>` tags respectively. Inside the body, we create a textarea element with the id “example”. Finally, we initialize the Froala editor by creating a new instance of the FroalaEditor class and passing in the textarea element’s id as a parameter.
Test the application
To test the application, run the following command in your terminal or command line:
$ node app.js
This will start the server and your application will be accessible at `http://localhost:3000\`.
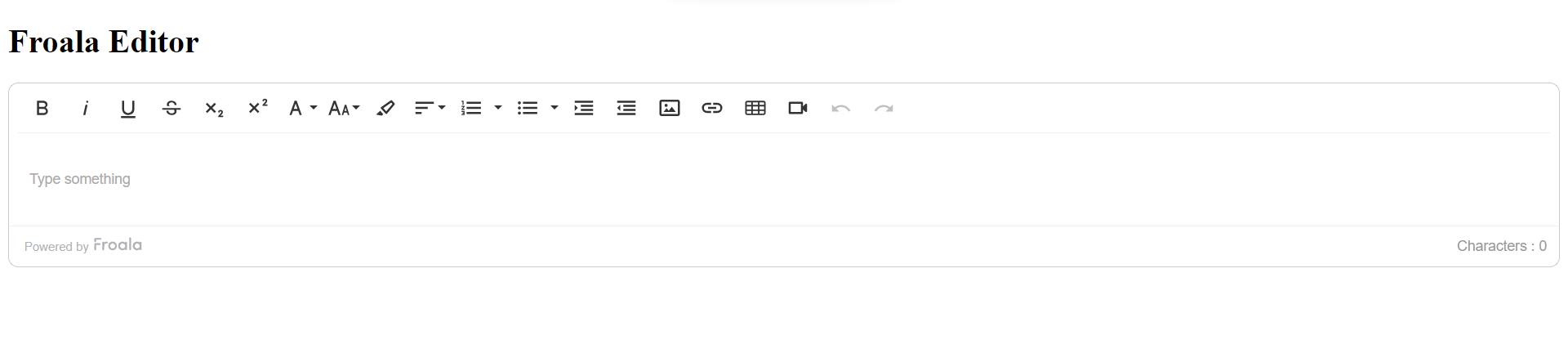
You should be able to see the Froala Editor interface with a textarea where you can create and edit rich text content. You can test the functionality of the editor by typing in the textarea and applying various formatting options provided by Froala.
Congratulations! You have successfully integrated Froala into your NodeJS application built with Express.
Customize The Froala Editor
One benefit of using Froala editor rather than other WYSIWYG editors is its extensive customization options. Froala allows you to tailor the editor to fit the specific needs of your application.
To customize the Froala editor, you can modify the initialization code in the “editor.ejs” file. The FroalaEditor class accepts an options object as a parameter, where you can specify various configuration settings.
For example, you can customize the toolbar buttons by setting the “toolbarButtons” property. You can choose which buttons to include in the toolbar and in what order they should appear.
Here’s an example of how you can customize the toolbar buttons:
var editor = new FroalaEditor("#example", {
toolbarButtons: ['bold', 'italic', 'underline', 'strikeThrough', 'subscript', 'superscript', 'fontFamily', 'fontSize', 'color', 'backgroundColor', 'align', 'formatOL', 'formatUL', 'indent', 'outdent', 'insertImage', 'insertLink', 'insertTable', 'insertVideo', 'undo', 'redo']
});
In the above example, we set the “toolbarButtons” property to an array of button names. This will customize the toolbar to only include the specified buttons.
You can explore the Froala documentation to find more customization options and configure the editor according to your requirements.
Uploading Images, Videos, and Files
To upload images, videos, and files using Froala, we need to make some changes to our existing code. For simpification Froala provides NodeJS SDK to handle file uploads. We will cover how to use the Froala NodeJS SDK in another article.
Do I need to Secure the Froala integration?
Froala WYSIWYG HTML Editor has robust XSS attack prevention. Generally, you won’t have to worry at all about this, however, additional server-side checks are recommended.
Conclusion
We have successfully integrated the Froala editor into our NodeJS application built with Express. We have created the necessary files and views, tested the application, and explored customization options for the editor. We have also discussed the possibility of uploading images, videos, and files using the Froala NodeJS SDK. The editor also provides a strong defense against XSS attacks, ensuring the security of your application. So why wait? Start integrating Froala into your NodeJS application today and take your content editing experience to the next level.






No comment yet, add your voice below!