Mastering Froala Paragraph Styles in a React Project
- Posted on
- By Daniel Roncaglia
- In Editor, Tutorials

Paragraph Styles in a text editor are defined sets of formatting rules that can be applied to paragraphs of text in a document. These styles allow users to format their content by defining how text should appear. The options are font, size, color, spacing, and all typographic elements.
Paragraph Styles are used to keep the formatting consistent in a document for a unified look. Instead of changing each paragraph’s settings, users can use a Paragraph Style to get a pre-set format.
Paragraph Styles mean consistency, efficiency, and customization. They can update the whole document when formatting requirements change.
Modern text editors, including WYSIWYG (What You See Is What You Get) editors like Froala, provide interfaces for managing Paragraph Styles. Users can access these styles through a dropdown menu or toolbar, making the process friendly.
Froala WYSIWYG editor provides a customizable solution for handling text content. We will explain how to use Froala Paragraph Styles in a React project. This plugin allows you to take the text editing capabilities to the next level with our react rich text editor.
Understanding Froala
Froala is a feature-rich and easy-to-use text editor that provides various tools for formatting text, handling images, and managing other multimedia elements. It is highly customizable and can be integrated seamlessly into various web applications. One of the standout features of Froala is its support for Paragraph Styles.
Setting Up Your React Project
To get started, make sure you have Node.js and npm installed on your machine.
Create a new project using the Create React App, or use your existing project if you have one. Open your project in your preferred code editor.
npx create-react-app froala-styles-demo cd froala-styles-demo npm start
Installing Froala WYSIWYG Editor
Next, you’ll need to install Froala WYSIWYG Editor. You can do this by running the following command in your project directory:
npm install react-froala-wysiwyg --save
This package provides a React wrapper for the Froala editor, making it easy to integrate into your React application.
Creating a new Froala component on the project
Now, let’s create a simple React component that includes the Froala editor. Use the file App.js.
import './App.css';
import FroalaEditorComponent from "react-froala-wysiwyg";
import "froala-editor/css/froala_style.min.css";
import "froala-editor/css/froala_editor.pkgd.min.css";
import "froala-editor/js/plugins.pkgd.min.js";
function App() {
let model = '<p><a href="https://froala.com">Froala WYSIWYG Editor</a></p>';
return (
<div id="froala-editor">
<h1>Froala</h1>
<FroalaEditorComponent
tag="textarea"
model={model}
config={{
}}
/>
</div>
)
}
export default App;
Let’s break down the provided React code for the Froala Editor component:
- import ‘./App.css’; – This line imports the CSS styles from the “App.css” file.
- import FroalaEditorComponent from “react-froala-wysiwyg”; – This line imports the FroalaEditorComponent from the “react-froala-wysiwyg” package.
- import “froala-editor/css/froala_style.min.css”;
import “froala-editor/css/froala_editor.pkgd.min.css”;
import “froala-editor/js/plugins.pkgd.min.js”;
These lines import plugins for the Froala Editor. The first two lines import CSS styles, and the third line imports the packaged JavaScript plugins for the editor.
- function App() { – Defines a functional React component named App.
- let model = ‘<p><a href=”https://froala.com”>Froala WYSIWYG Editor</a></p>’; – Declares a variable named model and assigns it a string containing HTML code.
- return (
<div id=”froala-editor”>
Begins the component’s JSX markup, returning a div element with the id “froala-editor”.
- <h1>Froala</h1> – Includes an h1 element with the text “Froala”.
- <FroalaEditorComponent
tag=”textarea”
model={model}
config={{
}}
/>
Includes the FroalaEditorComponent, configuring it with the tag (“textarea”), initial model content, and an empty configuration object. This is where the Froala Editor will be rendered.
</div> ) } – Closes the JSX markup for the component.
export default App; – Exports the App component as the default export of this module.
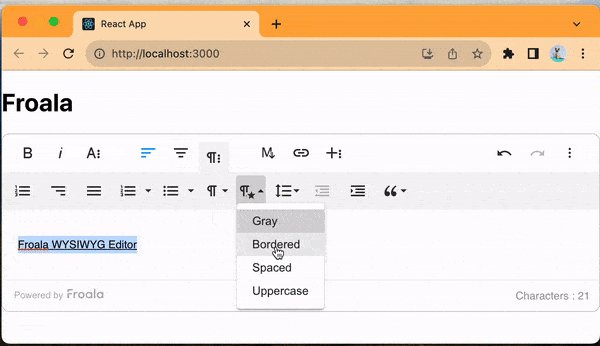
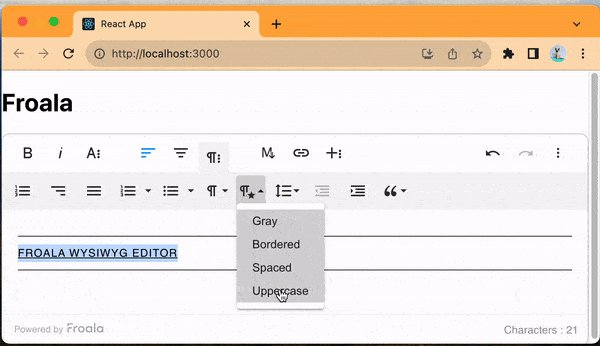
The standard Froala Editor component has some Paragraph Styles already formatted as gray, bordered, spaced, and uppercase.
- Gray Style: This style involves setting the text color to gray.
- Bordered Style: A bordered style allows adding a border around an element.
- Spaced Style: Adding spacing between elements makes setting margins or padding.
- Uppercase Style: To make text uppercase, you can use the text-transform property.
Styling Paragraphs with Froala
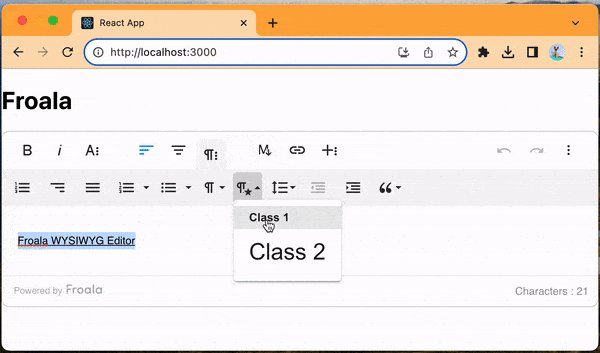
Now that we have the basic editor set up, let’s explore how to customize Paragraph Styles.
You can customize the appearance of each paragraph style by modifying the Froala configuration. On the config use this code:
config={{
paragraphStyles: {
class1: 'Class 1',
class2: 'Class 2'
},
}}
On the file App.css, use this code:
.class1 {
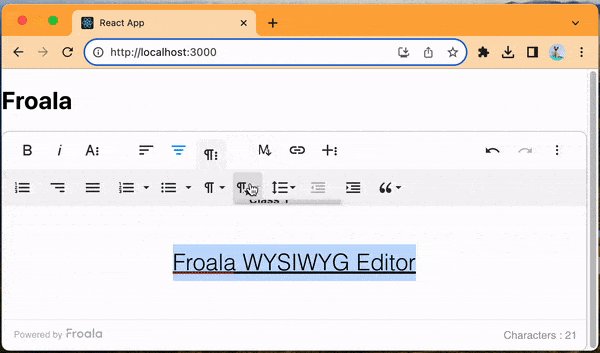
text-align: center;
font-weight: bold;
}
.class2 {
font-weight: 300;
font-size: 30px;
}
This code is a set of CSS rules that define styles for HTML elements with specific class names.
- text-align: center; – This rule centers the text within the element horizontally.
- font-weight: bold; – This rule makes the text bold.
- font-weight: 300; – This rule sets the font weight to 300, which is relatively light or normal weight.
- font-size: 30px; – This rule sets the font size to 30 pixels.
Conclusion
In this article, we’ve covered the integration of Froala WYSIWYG Editor into a React project and explored how to implement and customize Paragraph Styles.
With the ability to define custom styles and easily apply them, Froala provides a powerful solution for creating rich text editors in your web applications.
Explore Froala’s extensive documentation for more advanced features and customization options.
The key to mastering Paragraph Styles is experimentation. Play around with the configurations, try different styles, and see how they impact your editor.
Daniel Roncaglia
Daniel Roncagliaa former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.







No comment yet, add your voice below!