
Frameworks
Plugins
Github Stars
Years in the market
Downloads
Articles
Plugins
Github Stars
Frameworks
Years in the market
Articles








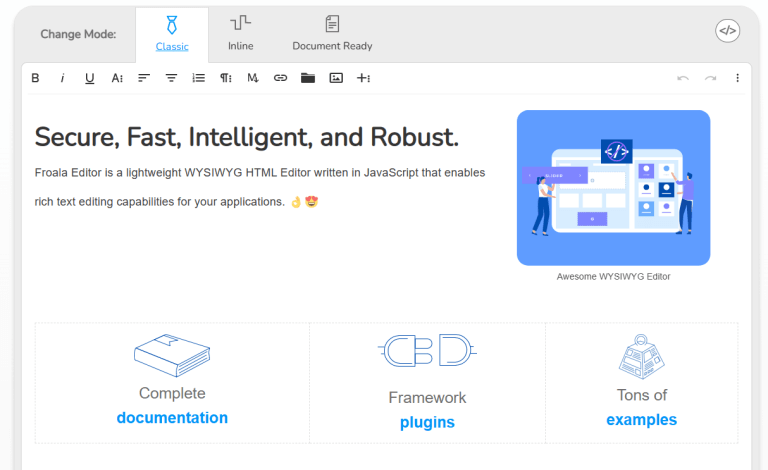
WYSIWYG HTML Editor with the best features
What our customers say
"Froala is a wonder"
I feel it's one of the most powerful and best javascript editors so far in the market.inatialization speed is 40se which is pretty amazing and the security is outstanding. What do you dislike about Froala Editor? No downsides as such.I did not face any major issues with using it.Its practically AMAZING. What problems is Froala Editor solving and how is that benefiting you? It has a rich editing interface that allows users to see what the end result will look like.
Navya R.
17/10/2022
"Froala Neoris"
What do you like best about Froala Editor? Is very intesresting. Really is the best component that I found. What do you dislike about Froala Editor? For now all is good. I will let you know if i found any issue. What problems is Froala Editor solving and how is that benefiting you? The tool is very complete to get our meets our expectations.
Jesús G.
22/01/2022
"Lightweight, easy to implement, and concise UI."
What do you like best about Froala Editor? Complete free test, embedding the video's handling of the element is the state I want, there is also a toolbar for RWD. What do you dislike about Froala Editor? I can't make good use of the "saveParams" parameter. In my structure, it is not convenient to bring in variables. If the function returns, it may be solved. What problems is Froala Editor solving and how is that benefiting you? An easy-to-use editor, especially for images and videos.
柏融 .
08/08/2022
"Good editor, good support"
What do you like best about Froala Editor? The UX of the editor is really good with lot of functionnalities What do you dislike about Froala Editor? Pricing is a bit high for one year license What problems is Froala Editor solving and how is that benefiting you? Having editor inside my product
Victor S.
22/07/2022
"Best web solutions tool"
What do you like best about Froala Editor? Entire structure is very user-friendly a What do you dislike about Froala Editor? Nothing major that's a dislike. great experience using soft What problems is Froala Editor solving and how is that benefiting you? Makes it very easy to make changes to the entire website changes so quick
FARAZ H.
30/05/2022
"Painless integration"
What do you like best about Froala Editor? The Froala Editor is a solid solution for the final user and developer friendly, it just works, but what I like the most was the integration with our React-based development, this was the main concern and initially planned to build it from scratch, I can say waved a lot of time. What do you dislike about Froala Editor? We spent a lot of time with the look & feel customization but at this point is working well, no complaints yet, but have to say that we are not in a production environment yet, at this moment is still under development, maybe later I can come back with more comments. 😉 What problems is Froala Editor solving and how is that benefiting you? We have a lot of customers that want to customize and personalize our dashboards, I mean business people not necessarily developers, so with this component, we add value to our business solution. Response from Carl Cruz of Froala Editor Hey there! Thanks for your review. We appreciate the time and effort you took into customizing Froala and are excited to see what you can create with Froala.
Alejandro M.
11/08/2022
Use Froala editor right away with your existing tech stack.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0" />
<link href='https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css' rel='stylesheet' type='text/css' />
</head>
<body>
<div id="example"></div>
<script type='text/javascript' src='https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js'></script>
<script>
var editor = new FroalaEditor('#example');
</script>
</body>
</html>
//Require Editor CSS files.
import "froala-editor/css/froala_style.min.css";
import "froala-editor/css/froala_editor.pkgd.min.css";
// Load all plugins
import "froala-editor/js/plugins.pkgd.min.js";
//Import Froala Editor Component
import FroalaEditorComponent from "react-froala-wysiwyg";
//Import a language file.
//import 'froala-editor/js/languages/de.js';
//Import a third-party plugin.
//import 'froala-editor/js/third_party/image_tui.min.js';
//import 'froala-editor/js/third_party/embedly.min.js';
//import 'froala-editor/js/third_party/spell_checker.min.js';
//Include font-awesome css if required.
//install using "npm install font-awesome --save"
//import 'font-awesome/css/font-awesome.css';
//import 'froala-editor/js/third_party/font_awesome.min.js';
//Include special components if required.
// import FroalaEditorView from 'react-froala-wysiwyg/FroalaEditorView';
// import FroalaEditorA from 'react-froala-wysiwyg/FroalaEditorA';
// import FroalaEditorButton from 'react-froala-wysiwyg/FroalaEditorButton';
// import FroalaEditorImg from 'react-froala-wysiwyg/FroalaEditorImg';
// import FroalaEditorInput from 'react-froala-wysiwyg/FroalaEditorInput';
export default function App() {
//Object containing Froala editor API options and Events
let config = {
heightMin: 300,
placeholderText: 'Edit Your Content Here!',
charCounterCount: false,
events: {
contentChanged:function (e, editor){
console.log("test");
}
}
};
return (
<div className="App">
<h2>Full-Featured Editor</h2>
/*
tag attr is used to tell on which tag the editor is initialized.
There are special tags: a, button, img, input.
Do not use them in FroalaEditor component.
To initialize the editor on a special tag, use
FroalaEditorA, FroalaEditorButton, FroalaEditorImg and
FroalaEditorInput components.
*/
<FroalaEditorComponent
tag="textarea"
config={config}
/>
<FroalaEditorView
model={this.state.content}
/>
</div>
);
}
$ pip install django-froala-editor
```
from django.db import models
from froala_editor.fields import FroalaField
class Page(models.Model):
content = FroalaField(options={
'toolbarInline': True,
})
=> App.js file
`````````````````````
<template>
<img alt=Vue logo src="./assets/logo.png">
<froala>
id="edit"
:tag="'textarea'"
:config="config"
v-model:value="model"
</froala>
<h3>Content Preview</h3>
<froalaView v-model:value="model"></froalaView>
</template>
<script>
export default {
name: "App",
data () {
return{
config: {
//editor Options
heightMin: 100,
//editor Events
events: {
initialized:function (){
console.log("initialized");
},
},
},
//editor content
model:"Edit Your Content Here!",
};
},
};
</script>
=> main.js file
`````````````````````
// Import Froala Editor plugins
import "froala-editor/js/plugins.pkgd.min.js";
// import single plugin;
// import 'froala-editor/js/plugins/align.min.js';
// Import third party plugins
//import 'froala-editor/js/third_party/embedly.min';;
//import 'froala-editor/js/third_party/font_awesome.min';;
// Import Froala Editor css files.
import "froala-editor/css/froala_editor.pkgd.min.css";
import "froala-editor/css/froala_style.min.css";
// Import Froala Editor component
import VueFroala from "vue-froala-wysiwyg";
const app=createApp(App);
app.use(VueFroala);
app.mount("#app");
//Install Froala Wysiwyg Editor WordPress plugin
```
//Constants
define('FroalaCustomJSFolderPath', '/'.basename(__DIR__).'/custom/js');
define('FroalaCustomCSSFolderPath', '/'.basename(__DIR__).'/custom/css');
```
// simple init. Example ⤵
```
// Public method for easy instantiation for the editor.
// '#comment' Represents the html element selector.
$Froala_Editor = new Froala_Editor();
$Froala_Editor->activate('#comment');
```
// CakePHP 3.0+
git clone git://github.com/froala/wysiwyg-cake.git Plugin/Froala
// or
composer require froala/wysiwyg-cake
```
File: app/Config/bootstrap.php
```
// if you're not using CakePlugin::loadAll();
CakePlugin::load('Froala');
// In AppController.php (your project/src/controller/AppController)
class AppController extends Controller
{
...
public $helpers = array('Froala.Froala');
...
}
// In the view page (template)
// Loads Froala Editor javascript also loads all the plugins and css for the plugins
<?= $this->Froala->plugin();?>
// Will target one specific html selector on which the editor will be init.
// Second paramenter can be an object/array of options that the Froala Editor takes.
<?= $this->Froala->editor('#froala', array('option' => value));?>
$ npm install aurelia-cli -g
$ au new my-app
$ cd my-app
$ npm install aurelia-froala-editor --save
File: src/main.js or src/main.ts
```
// Editor files.
import "froala-editor/js/froala_editor.pkgd.min";
...
// Use the aurelia-froala-editor plugin.
aurelia.use.plugin('aurelia-froala-editor');
```
File: src/app.html
```
<require from="font-awesome.css"></require>
<require from="froala-editor/css/froala_editor.pkgd.min.css"></require>
<require from="froala-editor/css/froala_style.min.css"></require>
<froala-editor></froala-editor>
```
File: aurelia_project/aurelia.json
```
"loader": {
.....
"plugins": [
{
"name": "text",
"extensions": [
".html",
".css"
],
"stub": false
}
]
},
.....
"vendor_bundle":{
...
{
"name": "font-awesome",
"path": "../node_modules/font-awesome/css",
"main": "font-awesome.css"
},
"jquery",
{
"name": "froala-editor",
"path": "../node_modules/froala-editor",
"main": "js/froala_editor.min",
"resources": [
"./js/**/*.{js}",
"./css/**/*.{css}"
]
},
{
"name": "aurelia-froala-editor",
"path": "../node_modules/aurelia-froala-editor/dist/amd",
"main": "index",
"resources": [
"froala-editor.js",
"froala-editor.html"
],
"deps": [
"jquery",
"froala-editor",
"font-awesome"
]
}
},
.....
"paths": {
"root": "src",
"resources": "resources",
"elements": "resources/elements",
"attributes": "resources/attributes",
"valueConverters": "resources/value-converters",
"bindingBehaviors": "resources/binding-behaviors",
"assets": [
{
"src": "./node_modules/font-awesome/fonts/**/*.*",
"dest": "./fonts"
}
]
}
```
$ au generate task copy-assets
File: aurelia_project/tasks/copy-assets.js
```
import gulp from 'gulp';
import project from '../aurelia.json';
export default function copyAssets(done) {
let assets = project.paths.assets;
assets.forEach(item => {
gulp.src(item.src)
.pipe(gulp.dest(item.dest));
});
done();
}
```
File: aurelia-project/tasks/build.js
```
import copyAssets from './copy-assets';
let build = gulp.series(
readProjectConfiguration,
gulp.parallel(
...
copyAssets // Add this.
),
writeBundles
);
```
$ au run --watch
// Import Froala React components in the Gatsby application.
import React from "react"
import Loadable from 'react-loadable';
import FroalaEditorComponent from "react-froala-wysiwyg";
function App(){
return < FroalaEditorComponent tag="textarea" />;
}
const LoadableEditor=Loadable({
loader:()=>import('../components/Froala'),
loading() {
return Loading...
}
})
export default () => < LoadableEditor />;
```
// Run the following commands after configuring the project.
$ npm install -g gatsby-cli
$ npm install
$ Gatsby build
$ Gatsby serve
meteor add froala:editor
// Create a froala-template in your main.html file.
// Include the template in body of html. {{> froala}}
```
File: main.js
```
Template.froala.rendered = function () { new FroalaEditor('.editor'); };
npm install knockout-froala
```
var viewModel = {
comments: ko.observable(),
options: {
// disable wrapping content with paragraphs
// instead <br> will be used
enter: FroalaEditor.ENTER_DIV,
// we like gray!
theme: 'gray',
toolbarButtons: [ 'bold', 'italic', 'underline' ]
}
}
ko.applyBindings( viewModel );
```
<textarea data-bind="value: comments, froala: comments, froalaOptions: options"></textarea>
ember install ember-froala-editor
```
File: ember-cli-build.js
```
// ember-cli-build.js
// ... (snip)
'ember-froala-editor': {
languages: ['es','fr','de'],
plugins : true,
themes : 'royal'
},
// ... (snip)
```
// this addon comes with a few Ember Components and Helpers to use within your project templates.
{{froala-editor}}
{{froala-content}}
php composer.phar require --prefer-dist froala/yii2-froala-editor
```
<?php echo froala\froalaeditor\FroalaEditorWidget::widget([
'name' => 'content',
'options' => [
// html attributes
'id'=>'content'
],
'clientOptions' => [
'toolbarInline'=> false,
'theme' =>'royal', //optional: dark, red, gray, royal
'language'=>'en_gb' // optional: ar, bs, cs, da, de, en_ca, en_gb, en_us ...
]
]);
?>
Select the best plan for you

Let Froala power your editing needs
Unlimited users and developers no matter which plan you choose. For any questions, contact us or checkout our Help Center
G2's top WYSIWYG editor for three years in a row