The Best WYSIWYG Editors: A Comprehensive Guide
- Posted on
- By Justin Imperial
- In General,

What is a WYSIWYG Editor and why do you need one
I understand you’re a developer, but do you sometimes find coding exhausting? Having always to check and make sure you’re writing the correct syntax not only can be exhausting but also time-consuming too. And what if you’re not a developer but a designer? Your passion is art, color, and making something beautiful, and writing lines of text isn’t really your passion. There’s no shame in creating a web page without having to code. In fact, a lot of developers and coders themselves sometimes skip the coding part too! And I’m here to tell you that you can too with WYSIWYG HTML editors. There are many WYSIWYG editors but let me help you find the best WYSIWYG editor for your needs.
WYSIWYG stands for “What You See Is What you Get,” and a WYSIWYG editor is a software tool that lets you create content visually without coding it. It provides a user interface that resembles the final output, like a web page or document. This allows users to see how their content will look when published. WYSIWYG editors have features such as text formatting, font selection, and image insertion. They are useful in website design, email marketing, and content management systems. They simplify content creation and save time by eliminating manual coding.

10 best JavaScript WYSIWYG Editors
Finding the best HTML editor on the market can be challenging, so we’ve provided you with the top 10 best JavaScript HTML editors. Each editor has its pros and cons so at the end of the day, it really depends on your needs.
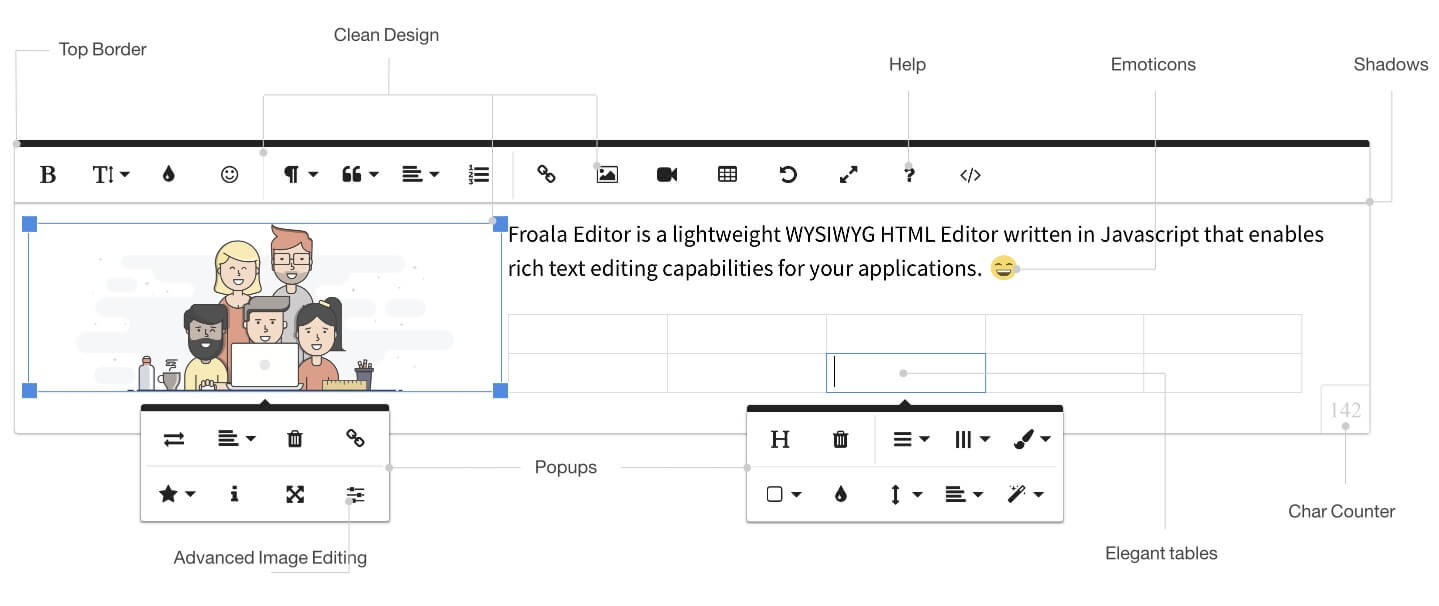
Froala Editor
First on the list is, of course, our own editor Froala. Froala is a responsive and customizable JavaScript WYSIWYG HTML text editor that offers a range of formatting options with its simple interface. Its clean and modern interface makes it easy for both beginners and advanced users to familiarize themselves with it. It complements existing editors, like WordPress and other applications easily because it is very lightweight. The spell-checker plugin makes it easy for writers to write content and its mobile-first approach makes it easy for developers to make responsive pages.
CKEditor
CKEditor is a multifaceted editor since it helps users make various documents, emails, reports, and even chat messages. Its features like auto-formatting, spell detection, mentions, and copy-pasting from various applications like Microsoft Word make it a great editor. This editor is perfect when making content that is text heavy. Content such as news sites and blogs will benefit from CKEditor. Its revision history is great for editing your work.
TinyMCE
This HTML WYSIWYG editor is really good at being embedded into various web apps. TinyMCE is flexible in a way that it can be used as a basic or advanced editor. It is very customizable and allows content writers to use it to their specific needs. TinyMCE has accessibility features as well. For example, it has keyboard shortcuts for users with disabilities. And its features like WAI-ARIA, defines a way to make web content more accessible to people with disabilities.
Mercury
Mercury is easily configurable letting users add or remove toolbar items or create new tools. It is also maintained by the community on Github meaning that it is open-source. It is built on top of HTML5 which means it natively supports all new HTML5 features.
Redactor
To put it simply, this editor can create and edit images, and videos. Redactor can also embed code if you want to do the nitty-gritty. And like many other tools on the list, Redactor can be customized as well. Its a hybrid interface allows the toolbar to be customized. Lastly, it is fast and minimalistic.
ScribeJS
Open-source comes to life with this editor. GitHub contributors actively maintains and develops Scribe.js since it’s an open-source software. It provides a simple and modular architecture. This means that makes it easy to create custom editing experiences. It also handle complex text formatting. This includes lists, tables, and inline styles like bold and italic. Scribe.js also has undo and redo. And as for plugins, images, video, and other media, Scribe.js can do the job.
QuillJS
QuillJS is a lightweight visual HTML editor. Looking at it, it has a really simple user interface which doesn’t make it look intimidating to new users. Like Scribe.js, it is also an open-source project. It boasts its modular architecture making it completely customizable despite its simplicity. QuillJS also supports all platforms.
Aloha Editor
Aloha Editor makes it possible to edit websites directly which is an awesome feature. It is lightweight which makes it fast. Aloha Editor also allows the user to edit other content besides text like videos, photos, graphics and animation.
Bootstrap WYSIWYG Editor
Bootstrap WYSIWYG Editor is another lightweight plugin. It boasts its text editing features since it has a lot of customizability. It has text formatting, color, align, links, pictures, lists, and more. You can also use your own color palette if you think its preset colors are lacking. The editor also allows the user to disable or enable the tooltips if it annoys you. Perhaps one of its unique features is its custom translations.
CLEditor
CLEditor is a jQuery plugin which you can add to your web pages. It has cross-browser compatibility, text color, highlight color, font name, size, and style. You can also insert images and links. It’s pretty simple but it gets the job done.
How to choose the best WYSIWYG editor for your needs
When choosing, consider the features you need. May it be ease of use, formatting options, and compatibility with platforms you serve. Try to look for something that offers a user-friendly interface if you’re not a developer or a beginner. Support for file formats can be a necessity depending on the service you provide. Customization options are a plus too since it optimizes your workflow. Things like the ability to add custom fonts, themes and other extra features help with content creation. If you work with a team, consider collaborative features. If you want to integrate it with other apps, consider its integration process. Is it easy to troubleshoot or no? Ultimately, the right tool will depend on your specific needs and preferences.
Tips on using WYSIWYG Editor
Despite its ease of use, like any other tool, using a WYSIWYG editor can still be confusing so here are a few tips for making the most out of your WYSIWYG editor.
- Keep it simple: A clear and concise writing style and avoiding complex formatting helps readability.
- Use headings: Heading tags structure your content and make it easy for readers to skim.
- Avoid too much color: No need for many colors, the point is to read your content. Simple colors make it easy on the eyes and not distracting.
- Be consistent: Use a consistent font and formatting style throughout your document to maintain readability.
- Save frequently: Make sure to save your work often to prevent data loss.
- Use tables: Tables are great for organizing lists.
- Check for accessibility: Use alt tags for images. Ensure that your document is accessible to people with disabilities.
- Use bullets and lists: This makes content easy and fast to read.
- Preview your work: Preview your work to see errors and make adjustments immediately.
- Use the help documentation: You get surprised at the extra features your editor has when you check out the documentation.
Conclusion
In conclusion, we’ve talked about the importance of selecting the right features for your WYSIWYG editor, as well as tips for being productive when using it. Selecting features that are important to your specific needs and goals can help you create high-quality content effectively. Additionally, following tips such as previewing your work and being consistent in formatting can help maximize productivity.
The Froala WYSIWYG editor offers a user-friendly interface, mobile responsiveness, and a wide range of customization options. It is suitable for creating various types of content, including blog posts, emails, and web pages. The editor’s customizable toolbar makes it easy to use and efficient.
Choosing the best WYSIWYG editor is important because it can impact the quality and effectiveness of your content creation. Froala, CKEditor, TinyMCE, and many more are all popular options that offer various features and functionality to assist users in creating professional-looking content. By considering your specific needs and the features and functionality of different editors, you can make an informed decision and maximize your productivity. With the right WYSIWYG editor and effective use of its features, you can create high-quality content that meets your desired outcomes.
Justin Imperial
Justin is a web developer, writer, graphic designer and everything in between! He loves technology, philosophy, astronomy and more. He loves learning new thins and his curiosity is insatiable. On his free time, you can find him isolating himself while reading a book or playing video games or out with his friends.
-
Hide Show







No comment yet, add your voice below!