Froala Video Plugin for HTML Editor Software: Crafting Visual Experiences
- Posted on
- By Mostafa Yousef
- In General,

In today’s digital world, visual content is incredibly powerful. Videos have become a highly effective way to engage audiences and convey complex information. To meet the growing demand for video content, the Froala HTML Editor Software has a dedicated Video plugin. This plugin makes it easy to add videos to your content without needing complicated coding or third-party applications. Whether you want to embed instructional videos, product demos, or captivating visuals, the Video plugin allows you to incorporate video elements seamlessly.
The Froala HTML Editor Software is a versatile text editor that goes beyond traditional content creation. It has an easy-to-use interface and many features that allow users to create engaging and visually appealing content. From basic text formatting to advanced multimedia integration, the Froala Editor provides a wide range of tools to enhance the content creation process.
In this article, we will explore the Froala Video plugin in detail. We will cover its installation, setup, usage, and customization. By the end of this guide, you will have a comprehensive understanding of Froala’s Video Plugin’s capabilities and how it can revolutionize your content creation process.
Now, let’s dive into the details of the Froala Video plugin and discover how it works.
Understanding the Video Plugin
The Video Plugin is a powerful tool that makes it easy to add and customize videos in the Froala Editor. It enhances the editor’s capabilities by allowing you to embed videos from sources like YouTube or Vimeo without any coding.
One of the great benefits of the Video Plugin is its simplicity. You can add videos to your content with just a few clicks, saving you time and effort.
With the Video Plugin, you can customize your videos by adjusting their size, display, and align settings.
The Video Plugin works seamlessly on different platforms and browsers, so you don’t have to worry about compatibility issues. Whether you’re working on a website, mobile app, or desktop application, the Video Plugin will work smoothly.
In a nutshell, the Video Plugin in Froala Editor simplifies the process of adding and customizing videos in your content. It’s a user-friendly tool that enables you to embed engaging and interactive video content without any technical expertise.
Installation and Setup of Froala Video Plugin
Depending on the option you are using for installing Froala editor into your application, you’ll end up on your HTML page calling Froala scripts in one of the following two ways:
- Using the Froala packaged files
<link href='{url_based_on_your_download_option}/css/froala_editor.pkgd.min.css' rel='stylesheet' type='text/css' />
<script type='text/javascript' src='{url_based_on_your_download_option}/js/froala_editor.pkgd.min.js'></script>
The packaged files include all of Froala’s plugin scripts and stylesheets, therefore there’s no need to separately include the Video plugin files.
- Using the Froala core editor files
<link href='{url_based_on_your_download_option}/css/froala_editor.min.css' rel='stylesheet' type='text/css' />
<script type='text/javascript' src='{url_based_on_your_download_option}/js/froala_editor.min.js'></script>
Only the core files of the editor are included here. To load the desired plugins with the editor, we need to include their scripts and stylesheets.
To add the video plugin to the editor, include the following code:
<link href='{url_based_on_your_download_option}/css/plugins/video.min.css' rel='stylesheet' type='text/css' />
<script type='text/javascript' src='{url_based_on_your_download_option}/js/plugins/video.min.js'></script>
This ensures that the video plugin is loaded on the page.
The Video plugin is enabled by default when initializing the Froala editor.
new FroalaEditor('#HTMLElement');
However, when customizing the editor, be cautious when modifying the following Froala options:
- pluginsEnabled:
This option controls the enabled Froala plugins. The Video plugin is enabled by default, but if you’re customizing this option, ensure that you include the Video plugin.
new FroalaEditor('#HTMLElement',{
pluginsEnabled: ['image', 'link', 'video']
});
- toolbarButtons
This option controls the buttons displayed on the Froala toolbar. If you are customizing this setting, ensure that you have included the “Insert Video” button.
new FroalaEditor('#HTMLElement',{
pluginsEnabled: ['image', 'link', 'video'],
toolbarButtons: ['bold','insertLink', 'insertImage', 'insertVideo']
});
Do the same with the toolbarButtonsMD, toolbarButtonsSM, toolbarButtonsXS options. These options indicate the buttons to be displayed on medium, small, and extra small screens, respectively. By default, these options display the same buttons defined in the toolbarButtons option.
This option determines the buttons displayed on the “Quick Insert toolbar”, a creative tool that enhances user productivity. The toolbar appears when a user moves to a new line and contains commonly used features, such as buttons to insert images, tables, and videos. Users can customize the buttons, but it is important to include the “Video” button if making changes.
new FroalaEditor('#HTMLElement',{
pluginsEnabled: ['image', 'link', 'video'],
toolbarButtons: ['bold','insertLink', 'insertImage', 'insertVideo'],
quickInsertButtons: ['image', 'video']
});
By using the above configuration you will be able to insert and handle videos in the Froala editor.
Using the Video Plugin
The Froala Editor Video Plugin provides a seamless way to embed videos into your content. Whether you’re creating blog posts, articles, or web pages, the Video Plugin offers a user-friendly interface to enhance your storytelling with engaging video content. Here’s how you can use the Video Plugin effectively:
Inserting Videos
The Froala’s Video plugin allows you to easily insert video using one of three options:
- Using video link
- Using video embed code
- Uploading a video from your device
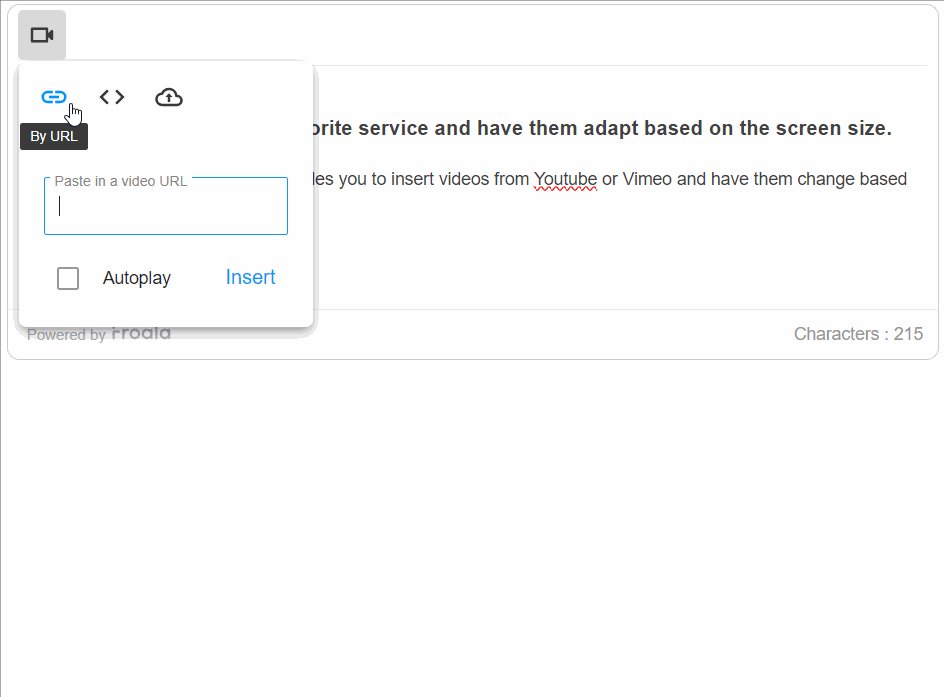
To insert a video using the Video Plugin, simply follow these steps:
- In the Froala Editor, place your cursor where you want the video to be inserted.
- Click on the “Insert Video” button in the toolbar.
- A dialog box will appear, allowing you to enter the video URL, enter the embed code, or upload a video file from your computer.
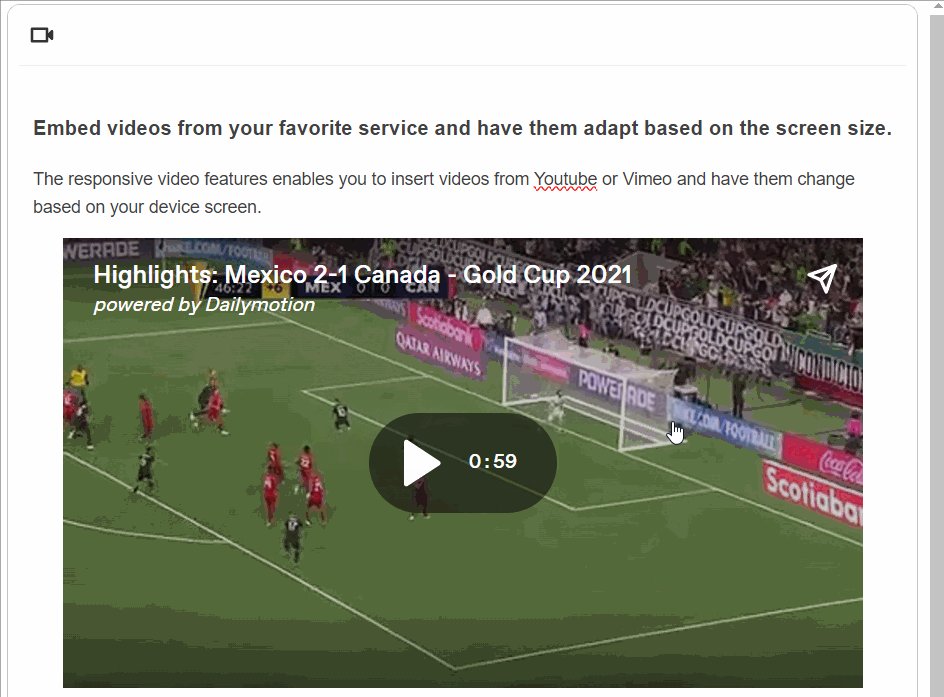
- Once you provide the video source, the Video Plugin will automatically generate the necessary HTML code to embed the video into your content.
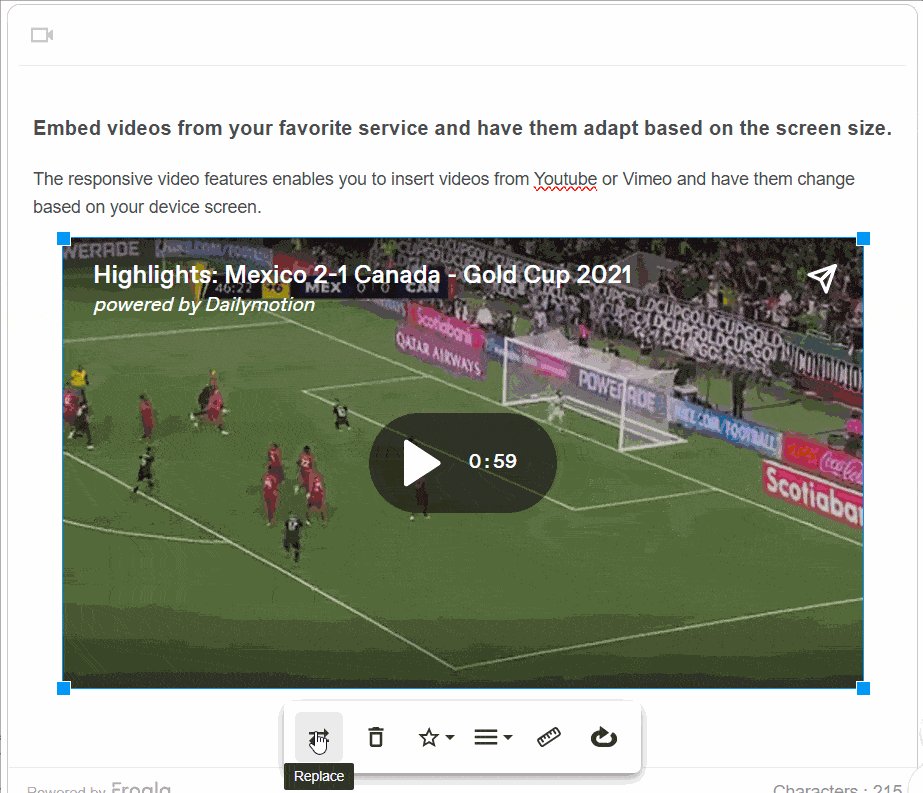
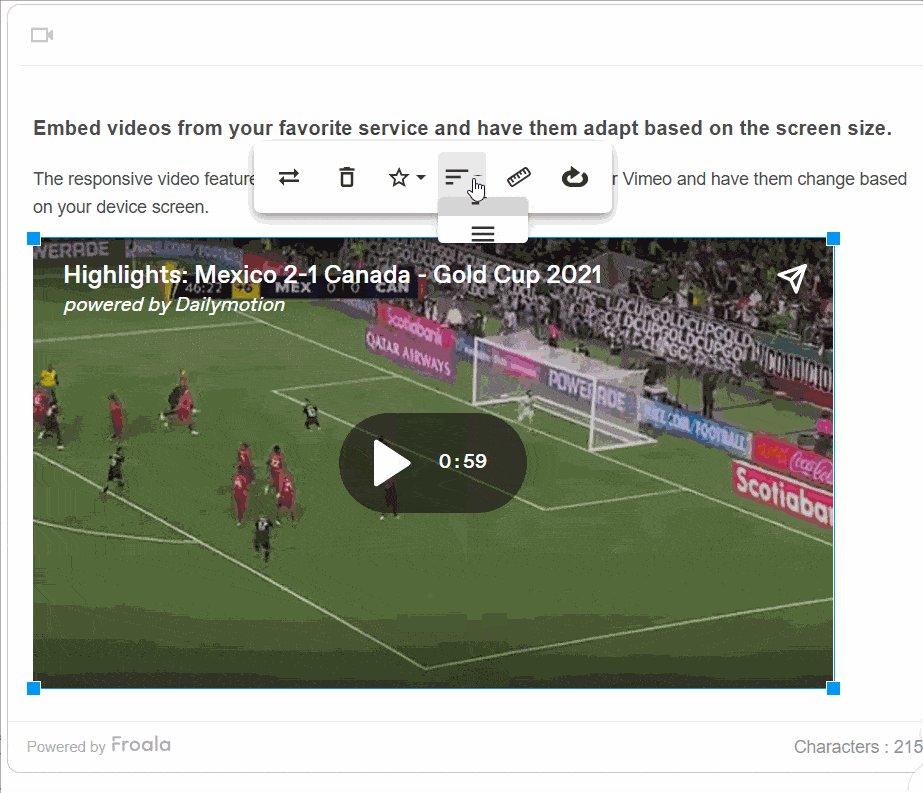
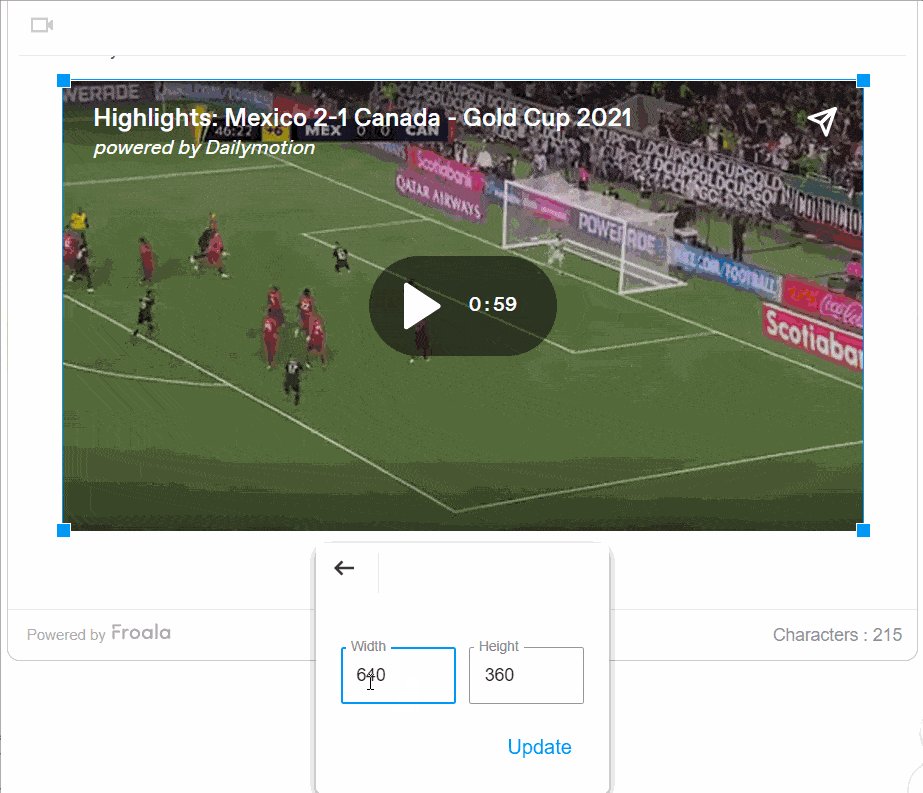
Editing Videos
The Video Plugin in Froala Editor not only allows you to insert videos but also provides editing capabilities for your video content. Once you have inserted a video, you can easily make changes to it by following these steps:
- Select the video in the editor by clicking on it.
- A toolbar will appear with options to edit the video’s size, display, and alignment.
- Use these options to customize the appearance of the video according to your preferences.
With the Video Plugin, you have full control over the videos in your content, making it easy to create engaging and interactive experiences.
Supported Video Formats and Sources
The Video Plugin supports a wide range of video formats, including MP4, WebM, and Ogg. This ensures compatibility with various devices and browsers. You can embed videos from popular video hosting platforms like YouTube, Vimeo, and Dailymotion. Additionally, you can also upload video files directly to your server for hosting.
Customization Options
The Video Plugin offers several customization options, API events, and methods to tailor the video playback to your preferences. We will cover these options in detail in another article.
By utilizing these customization options, you can create a visually appealing and interactive video experience for your audience.
Does FroalaEditor have a video upload size limit?
Yes, you can use the videoMaxSize option offered by the Video Plugin to set the maximum video size allowed on upload in bytes. The default value is 30MB. Although this makes an additional check before uploading the video, it is highly recommended to check the video size on your server too.
Conclusion
In this blog post, we have explored the power and convenience of the Froala Editor Video Plugin. We have seen how this plugin makes it incredibly easy to add and customize videos in your content, without the need for coding or third-party applications.
To recap, the Froala Editor Video Plugin offers the following key benefits:
- Simple and intuitive: With just a few clicks, you can add videos to your content, saving you time and effort.
- Customization options: You have full control over the size, display, and alignment of your videos, allowing you to create visually appealing and engaging experiences.
- Compatibility: The Video Plugin works seamlessly across different platforms and browsers, ensuring a smooth user experience for your audience.
The value and versatility of the Froala Video plugin cannot be overstated. It empowers content creators to incorporate dynamic and interactive video elements into their work, enhancing engagement and conveying complex information more effectively.
We encourage you to try out the Froala Video Plugin for your own content creation needs. Whether you’re a blogger, marketer, educator, or developer, this plugin will transform the way you communicate with your audience. Experience the ease of use, extensive features, and professional results that the Froala Video Plugin offers.
Unlock the potential of video content and elevate your storytelling with the Froala Editor Video Plugin. Start creating captivating and visually stunning content today.
-
Hide Show








No comment yet, add your voice below!