What Is A WYSIWYG Editor? A Complete Guide
- Posted on
- By Justin Imperial
- In General,

Introduction
Maybe you were scrolling on a web page and have seen the abbreviation “WYSIWYG editor” and wondered what it means. Well, I’m here to tell you exactly what it means and why you might be interested in it even more especially if you’re a developer. Basically, a WYSIWYG editor is a software tool that allows users to create and edit content visually, without needing to have a deep understanding of coding or markup languages. WYSIWYG editors are easy but may limit design control compared to manual coding. However, with that in mind, the advantages of a WYSIWYG editor might still interest you despite its downsides. So today, we will explore WYSIWYG editors, their pros and cons, and tips for using them effectively.
What Does WYSIWYG Stand For?
So what is a WYSIWYG editor? WYSIWYG stands for “What You See Is What You Get”. WYSIWYG is a term that software applications or user interfaces use to allow users to see the final output before producing, printing, or publishing it. People commonly use WYSIWYG in word processing, computer programming, desktop publishing software, and web design, among other applications.
How Does a WYSIWYG Editor Work?
The user creates and edits content visually using a WYSIWYG editor, instead of writing code or using markup languages. Here are the general steps involved in how a WYSIWYG editor works:
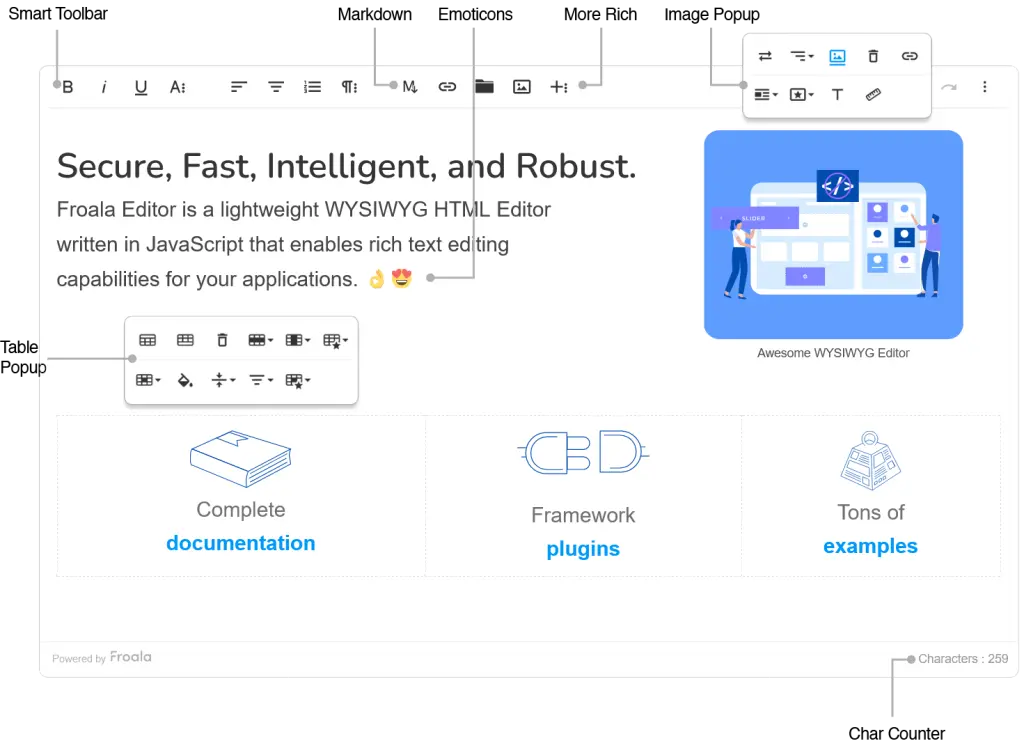
- User Interface: The WYSIWYG editor presents a graphical user interface that is similar to what users might see in a typical word processor, with familiar tools such as formatting options, menus, and buttons for adding or manipulating images, links, tables, and other elements. Instead of typing code, the developer can use this user interface.
- Real-time Content Creation: Users can create or edit content directly in the WYSIWYG editor by typing or pasting text, adding images or multimedia elements, and using formatting tools to adjust the appearance of the content. As they work, users can see the content rendered in real-time on the screen, as it will appear in the final output.
- Behind the Scenes: The WYSIWYG editor operates behind the scenes to generate code or markup language (such as HTML, CSS, or XML) based on the user’s input. Developers create the final output, such as a web page or document, using this code.
- Preview and Publish: Most WYSIWYG editors provide a preview mode that allows users to see how their content will look in its final form before it is published or printed. The user can publish or export the output, including the WYSIWYG-generated code, after ensuring the content and appearance are satisfactory.
Examples of Popular WYSIWYG Editors
WYSIWYG editors ease content creation and editing for non-technical users. Therefore, using one might interest you. There are many editors out there such as Froala, CKEditor, TinyMCE, Redactor, QuillJS and many more. Hopefully these could help you choose the best WYSIWYG HTML editor for your needs.
Advantages and Disadvantages of Using a WYSIWYG Editor
WYSIWYG editors have benefits in ease of use and speed but lack complexity and control. Here are the advantages and disadvantages of using a WYSIWYG editor.
Pros:
- Ease of Use: One of the primary advantages of using a WYSIWYG editor is its ease of use. Users can create and edit content visually, without needing to have a deep understanding of coding or markup languages. It widens accessibility for new web or document creators.
- Speed: WYSIWYG editors help users create content more quickly than if they had to write code manually. Users can create layouts and designs quickly using templates and drag-and-drop tools.
- Consistency: Because the editor generates code based on user input, it can help ensure consistency across different pages or documents. Maintaining a consistent style and formatting is useful for larger projects with multiple contributors.
Cons:
- Limited Customization: Though these editors are easy to use, they probably do not provide as much control as coding manually would. Developers may find it difficult to edit the code generated.
- Bloated Code: The code generated could be bloated and may contain unnecessary elements. This could lead to slower web pages, which is be problematic for websites.
- Compatibility Issues: Not every code generated are compatible with every platform. Users would need to test their output and make edits to make sure it is compatible.
Tips for Using a WYSIWYG Editor Effectively
- Understand the Code: While you don’t need to be an expert in coding or markup languages, it’s still important to understand the basics of HTML and CSS. Having basic knowledge ease design and troubleshooting.
- Use Templates: Many editors come with pre-built templates that you can use as a starting point for your project. Templates ensure consistent design and save time on multiple pages.
- Use Stylesheets: Stylesheets are a powerful tool that can help you maintain consistency in the design and layout of your work. Using stylesheets defines element styles and applies them consistently across content.
- Keep It Simple: While it can be tempting to add lots of flashy design elements to your content, it’s important to remember that simplicity is often best. Avoid clutter with multiple fonts, colors, or design elements.
- Test and Preview: Before publishing your work, make sure to test it across multiple platforms and devices to ensure that it looks and functions as intended. Use the preview mode in your WYSIWYG editor to check that your content appears as you expect it to.
Effective use of these editors require code knowledge, use of templates, simplicity, and testing. With these tips in mind, you can create high-quality work.
Conclusion
WYSIWYG editors can be a great tool for creating and editing content quickly and easily, especially for those who are new to web design or document creation. However, WYSIWYG may not offer full control and browser/device compatibility. By understanding the code, using templates and stylesheets, keeping designs simple, and thoroughly testing aid content quality. Hopefully, this has helped you understand more about this editor and if we’ve inspired you to try it for yourself, then why don’t you try the Froala WYSIWYG HTML editor which is lightweight but can be heavily customized to your liking with our plugins.
Justin Imperial
Justin is a web developer, writer, graphic designer and everything in between! He loves technology, philosophy, astronomy and more. He loves learning new thins and his curiosity is insatiable. On his free time, you can find him isolating himself while reading a book or playing video games or out with his friends.
-
Hide Show







No comment yet, add your voice below!