Why We Love JavaScript Web Editor (And You Should, Too!)
Table of contents
- Why Should You Use A JavaScript Web Editor?
- What Makes Froala The Best JavaScript Web Editor?
- How Can I Quickly Edit HTML Documents With A WYSIWYG HTML Editor?
- Is It Easy To Add Tables To Your Web Page Using A JavaScript Web Editor?
- How Can I Add And Edit Rich Media Using A JavaScript Web Editor?
- Can I Integrate An HTML Editor Into My Apps Easily?
- Can I Customize The Toolbar Of A WYSIWYG JavaScript Editor?
- How Do I Extend My JavaScript Web Editor's Functionality?
- Does A WYSIWYG Editor Help With Typing Math Equations and Chemical Formulas?

JavaScript web editors – or WYSIWYG editors – have become an essential part of every business, small or big. This is because a JavaScript web editor makes web content development and editing super quick and easy. For example, using a website HTML editor, you can add and edit text, tables, images, videos, etc., without writing any code. Additionally, you can create numbered and bulleted lists, format paragraphs, add line spacing, and more.
But, which JavaScript web editor should you use? While there are several options available in the market, not every editor offers all the features you need. If you’re looking for the best WYSIWYG HTML editor that offers tons of basic and advanced editing features, Froala is definitely the right choice.
Why Should You Use A JavaScript Web Editor?
A WYSIWYG HTML editor lets you create beautiful websites with properly formatted content, including text, images, videos, etc. It essentially shows you how your content would appear in a web browser and lets you preview changes in real-time. Hence, a JavaScript web editor accelerates the process of web content creation and provides an improved editing experience.
Whether you’re a newbie with little knowledge of HTML coding or a professional, a WYSIWYG JavaScript editor can help you succeed.
What Makes Froala The Best JavaScript Web Editor?
Froala is a lightweight yet powerful rich text editor that has a clean interface and rich text editing capabilities. It neatly puts all your website’s components together and comes with tons of features to help you create functional websites.
With Froala, you can effortlessly edit text, tables, and media without writing any HTML code. It is retina-enabled and offers incredible aesthetics and sharper fonts. Additionally, the efficient JavaScript web editor comes with an easy-to-use and customizable toolbar, keyboard shortcuts, and custom themes. Froala HTML editor also has cross-browser and cross-platform support.
Froala is also the leading HTML editor on G2 because of its impressive features, blazing fast speed, and beautiful design.
How Can I Quickly Edit HTML Documents With A WYSIWYG HTML Editor?
When you’re using Froala rich-text editor JS, you get lots of options for styling and editing content:
- Styling features, including bold, italics, several background and text colors, different fonts and font sizes, and more
- Numbered and bulleted lists
- Formatting options like line spacing and indentation
- Superscript and subscript
- Define a custom style for specific text
- Line breaker that lets you add new lines between tables or other web elements
- Add emoticons to your documents
- Embed any text/content from the web in the Froala JavaScript web editor
Froala also offers several other useful features for quick editing:
- Generates clean HTML output that you can use directly
- A full-screen option that gives you a larger editing space
- View JavaScript web editor code for the editor content
- Download or upload any type of file
- Drag media, such as images and videos
- Custom plugins
- Updated pop-ups
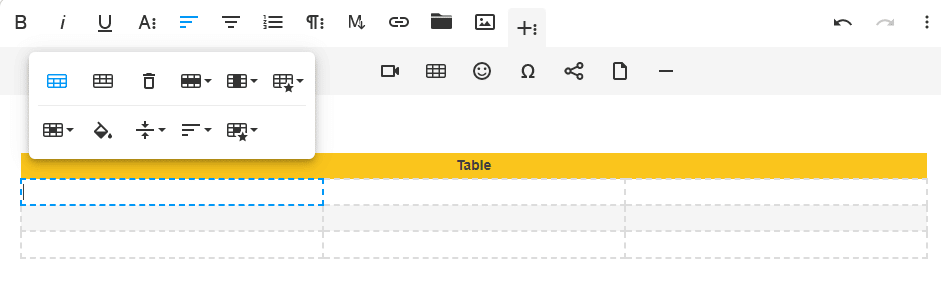
Is It Easy To Add Tables To Your Web Page Using A JavaScript Web Editor?
Froala WYSIWYG JavaScript editor also allows you to quickly add tables by using the table icon on the toolbar. Here are the key features you get for editing tables:
- Add table header and footer
- Align the content of the table (left, right, center, or justify)
- Delete and insert rows (above and below)
- Delete and insert columns (above and below)
- Table styles (dashed borders and alternate rows)
- Merge and split cells
- Change the background color of cells and more
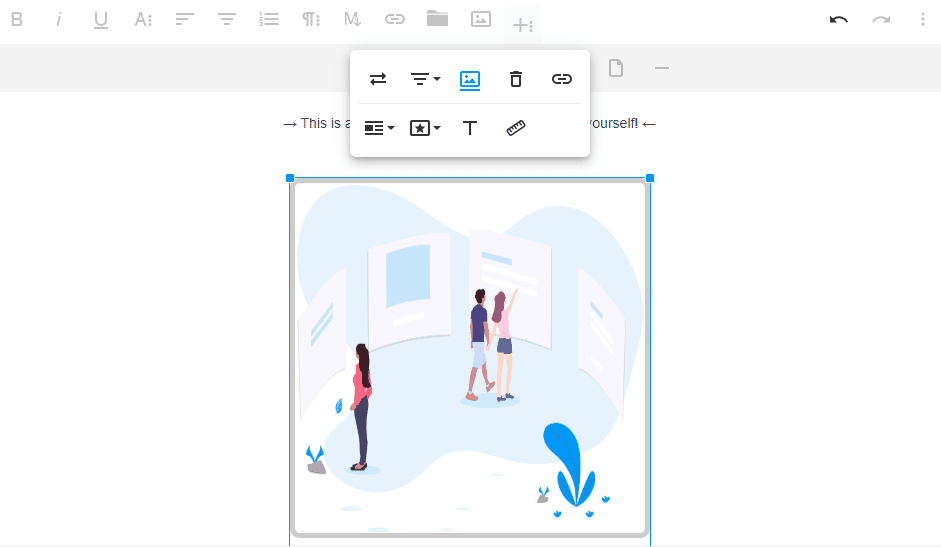
How Can I Add And Edit Rich Media Using A JavaScript Web Editor?
With Froala, adding rich media like audio files, videos, and images to your web pages is super easy. You can quickly add your desired images and videos by directly uploading them from your device or by URL. Additionally, did you know that Froala is the first JavaScript web page editor that lets you resize videos and images?
Also, you also get several image and video editing options:
- Align videos and images (left, right, or center)
- Add image caption
- Insert link
- Add image alt text
- Replace an image or video
- Image styling options (rounded, bordered, or shadowed)
- Change image size
- Reposition images
- Preview videos directly from the editor’s interface
Can I Integrate An HTML Editor Into My Apps Easily?
If you’re using Froala WYSIWYG HTML editor, you can definitely integrate it into your apps quickly and easily using its powerful APIs. Froala comes with several client framework pluginsn – including React, Angular, Ember, and Vue – and integrates seamlessly into your apps.
To make integration even easier for you, the Froala JavaScript web editor also comes with extensive documentation. The documentation also has all the details about integrating the editor into your apps. Additionally, it also explains all the API events and methods and has tons of examples. Froala also lets you try API’s functionality, such as Live Content Preview, Live Code Preview, and more.
If you want to learn about the best React WYSIWYG HTML editor, check out this article.
Can I Customize The Toolbar Of A WYSIWYG JavaScript Editor?
If you’re using Froala JavaScript web editor, you get several customization options for the toolbar. Its efficient toolbar can accommodate 100+ features, but you can always customize it by adding and removing tools as per your needs. Froala also lets you change the order of the tools the way you like.
Additionally, you can also customize the toolbar’s position. For example, you can make the toolbar sticky, fix it at the top or bottom or offset it.
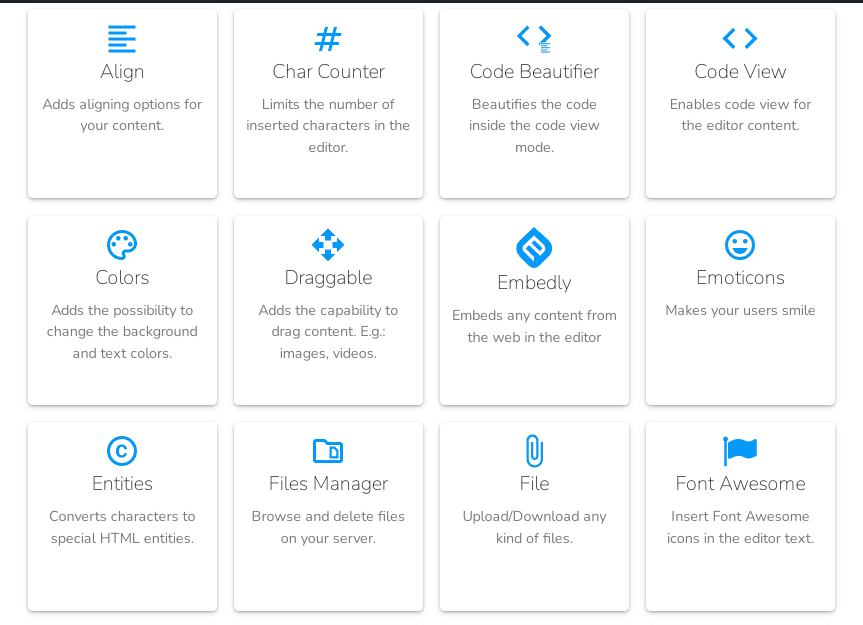
How Do I Extend My JavaScript Web Editor’s Functionality?
Different projects require different features. So, when you need additional editing features, you need to extend the functionality of your editor. However, not all WYSIWYG editors come with this feature. Froala, on the other hand, comes with 30+ advanced plugins for extending the editor’s functionality. These include:
- Emoticons
- Aligning options
- Code beautifier
- Code view
- And more!
Froala also lets you create your own custom plugins.
Does A WYSIWYG Editor Help With Typing Math Equations and Chemical Formulas?
It depends on which JavaScript web editor you’re using. If you’re using Froala, you can easily type any math equation or chemical formula using its MathType plugin. It supports a wide range of mathematical and chemical symbols, mathematical expressions, and chemical formulas. It even has Latex support and left-to-right language support for Arabic. This feature makes Froala a perfect tool for learning management apps as well.
Ready to make stunning web pages effortlessly? Start using Froala JavaScript web editor today!
Sidra
Sidraa former writer for Froala, showcased exceptional talent and dedication during their tenure with the company.
-
Hide Show









No comment yet, add your voice below!